Skeleton Screen — 骨架屏
用户体验一直是前端开发需要考虑的重要部分,在数据请求时常见到锁屏的loading动画,而现在越来越多的产品倾向于使用Skeleton Screen Loading(骨架屏)替代,以优化用户体验。

Skeleton Screen
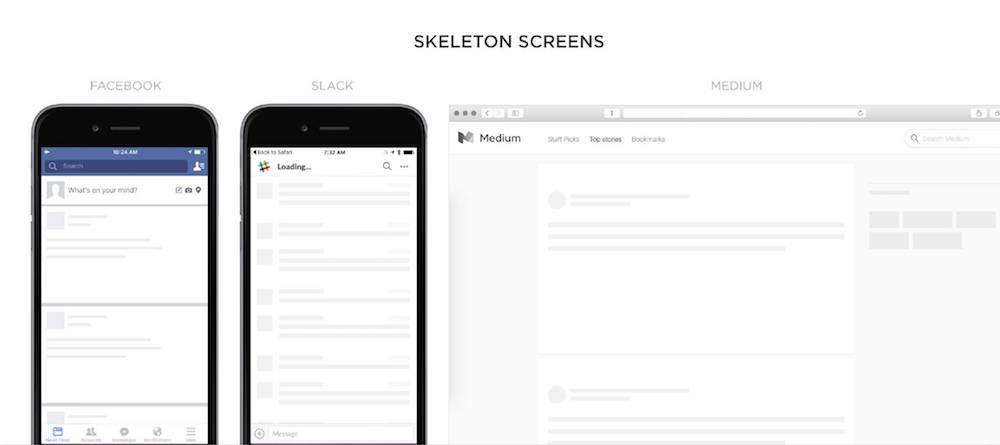
Skeleton Screen(骨架屏)就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页。
请求处理
无论是PC端还是移动端,只要有数据请求都会出现一定的延迟时间,之前对于这段等待时间的处理也是各不相同。同步请求中页面会卡住,直到请求完成,用户期间无法进行任何操作,有一种死机的感觉,体验较差。异步请求中大多数会以锁屏的loading动画过渡等待时间,于是,也就出现了制作不同loaidng状态的炫技。

Skeleton Screen优势
锁屏loading在一定程度限制了用户的操作,所以为了进一步提升用户体验,Skeleton Screen被越来越多的公司产品采用,如:Facebook、简书、知乎、掘金等,在动态、文章加载时预先渲染出结构布局,数据加载完成后再填充数据显示,这样的好处在于不干扰用户操作,使用户对于加载的内容有一个大致的预期,特别是弱网络环境下极大的优化了用户体验。
Skeleton Screen实现
主要步骤:
1、创建与显示内容相似的html结构
2、在需要显示内容的元素上增加背景色
第一种
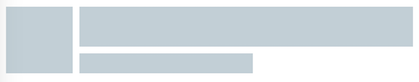
简单堆砌出元素结构

html
<div class="skeleton">
<div class="skeleton-head"></div>
<div class="skeleton-body">
<div class="skeleton-title"></div>
<div class="skeleton-content"></div>
</div>
</div>
css
.skeleton {
padding: 10px;
}
.skeleton .skeleton-head,
.skeleton .skeleton-title,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
}
.skeleton-head {
width: 100px;
height: 100px;
float: left;
}
.skeleton-body {
margin-left: 110px;
}
.skeleton-title {
width: 500px;
height: 60px;
}
.skeleton-content {
width: 260px;
height: 30px;
margin-top: 10px;
}
第二种
背景动画,html结构相同,修改部分css样式

.skeleton .skeleton-head,
.skeleton .skeleton-title,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
background-image: linear-gradient(90deg,rgba(255, 255, 255, 0.15) 25%, transparent 25%);
background-size: 20rem 20rem;
animation: skeleton-stripes 1s linear infinite;
}
@keyframes skeleton-stripes {
from {
background-position: 0 0 ;
}
to {
background-position: 20rem 0;
}
}
第三种
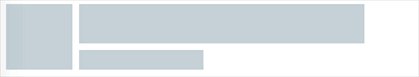
元素结构长度变化

.skeleton {
padding: 10px;
}
.skeleton .skeleton-head,
.skeleton .skeleton-title,
.skeleton .skeleton-content {
background: rgb(194, 207, 214);
}
.skeleton-head {
width: 100px;
height: 100px;
float: left;
}
.skeleton-body {
margin-left: 110px;
}
.skeleton-title {
width: 500px;
height: 60px;
transform-origin: left;
animation: skeleton-stretch .5s linear infinite alternate;
}
.skeleton-content {
width: 260px;
height: 30px;
margin-top: 10px;
transform-origin: left;
animation: skeleton-stretch .5s -.3s linear infinite alternate;
}
@keyframes skeleton-stretch {
from {
transform: scalex(1);
}
to {
transform: scalex(.3);
}
}
总结
前端优化仿佛是一种无止境的探索,尤其是现在产品对于用户体验的重视,任何一点体验的改善与提升都会增加用户的友好度,最终使产品留下一个好印象。
原文地址:http://www.bestvist.com/2018/01/19/skeleton-screen/
Skeleton Screen — 骨架屏的更多相关文章
- Skeleton Screen -- 骨架屏--应用
案例:使用 现已经在支付的项目使用 用户体验一直是前端开发需要考虑的重要部分,在数据请求时常见到锁屏的loading动画,而现在越来越多的产品倾向于使用Skeleton Screen Loading( ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- Vue页面骨架屏(二)
实现思路 参考原文中在构建时使用 Vue 预渲染骨架屏一节介绍的思路,我将骨架屏也看成路由组件,在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点 ...
- 简单实现骨架屏 (Skeleton Screens)
近年,国内外各大网站都引入骨架屏(Skeleton Screens)技术来提高用户体验.相比于之前的Loading动画,骨架屏页面更容易让用户产生一种错觉,页面快加载完了.骨架屏实现原理很 ...
- 使用 Skeleton Screen 提升用户感知体验
1024程序猿节"愿世界和平,没有bug",腾讯云社区向改变世界的程序猿致敬! 作者:陈纬杰 一直以来,无论是web还是iOS.android的应用中,为了提升应用的加载等待这段时 ...
- 骨架屏(page-skeleton-webpack-plugin)初探
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/2436173500265335 微信公众 ...
- 《前端之路》之 前端图片 类型 & 优化 & 预加载 & 懒加载 & 骨架屏
目录 09: 前端图片 类型 & 优化 & 预加载 & 懒加载 & 骨架屏 09: 前端图片 类型 & 优化 & 预加载 & 懒加载 & ...
- Vue 项目骨架屏注入与实践
作为与用户联系最为密切的前端开发者,用户体验是最值得关注的问题.关于页面loading状态的展示,主流的主要有loading图和进度条两种.除此之外,越来越多的APP采用了“骨架屏”的方式去展示未加载 ...
- 微信小程序 - 深度定义骨架屏(提示)
此举每个页面必须创建对应的css样式,比较麻烦(但非常准确),推荐使用组件化的skeleton组件 原理很简单:知晓一下this.setData原理,就OK了,可能大家会因此了解到全屏加载loadin ...
随机推荐
- 如何通过js在子页面调用父页面元素的click事件
//获取父页面的某个元素var node = window.parent.document.getElementById("btnReturn");//调用该元素的Click事件 ...
- https://gitee.com/tomsun28/bootshiro-------需要研究的项目
https://gitee.com/tomsun28/bootshiro-------需要研究的项目
- android调试
要进行调试,首先构建app的时候必须选择是Debug模式,而不能是Release模式. 接下来的内容转载自: http://www.cnblogs.com/gaoteng/p/5711314.html ...
- Frame Stacking 拓扑排序 图论
Description Consider the following 5 picture frames placed on an 9 x 8 array. ........ ........ .... ...
- 武大OJ 612. Catch the sheep
Description Old Sama is a great and powerful magician in the word. One day, a little girl, Anny, tou ...
- 洛谷 P1991 无线通讯网
P1991 无线通讯网 题目描述 国防部计划用无线网络连接若干个边防哨所.2 种不同的通讯技术用来搭建无线网络: 每个边防哨所都要配备无线电收发器:有一些哨所还可以增配卫星电话. 任意两个配备了一条卫 ...
- css3 字体自适应
css3提供了一些与当前viewpoint相关的元素,vw,vh,vim等. “viewpoint” = window size vw = 1% of viewport width 1vh = 1% ...
- Chrome资源嗅探器应用
http://hi.baidu.com/thankyouanyway/item/5230a49a7665848959146142 在网上转转,经常会发现一些好视频,但是往往找不到下载地址,或者需要安装 ...
- [Elasticsearch] 集群的工作原理 - 第一部分
本文翻译自Elasticsearch官方指南的life inside a cluster一章. ES就是为高可用和可扩展而生的. 扩展能够通过购置性能更强的server(垂直扩展或者向上扩展,Vert ...
- JQuery之replace以及给控件赋值
<input type="hidden" name="ImgUrl" readonly="readonly"> <inpu ...
