VScode开发Vue初尝试(一)
由于公司近期有新的H5项目开发,而前端的同事也离职了,所以就临时顶缸,研究学习一下Vue框架开发。
本人也是初学,在学习过程中,把一些学习所得分享出来,可能会有很多问题和疏漏,希望大家能够多多指正,共同进步。
一、环境准备:
1. Node.js:在nodejs官网下载最新的安装包,选择安装目录,傻瓜式安装。安装完成后,打开dos命令,输入node -v命令,会显示安装的nodejs版本,表明安装成功。因为默认安装nodejs时,会自动安装npm,在dos命令窗口输入npm -v命令,会显示安装的npm版本。

2. VScode:直接选择目录,一键安装即可;需要汉化的,在扩展中,搜索Chinese,找到中文简体的插件安装,然后重启即可。

二、环境安装及配置:
1. 更改配置和缓存目录
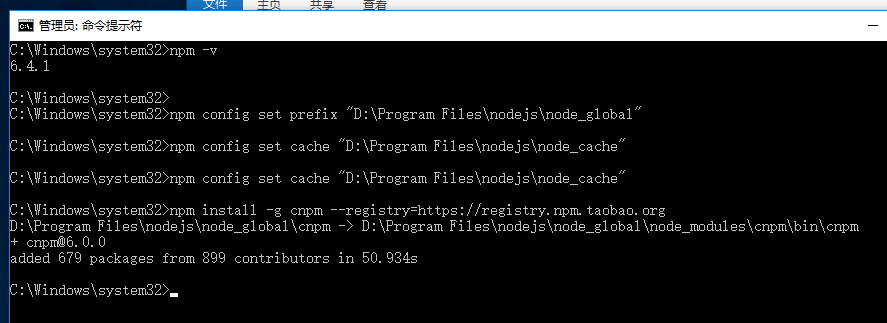
为方便管理,且减轻系统盘压力(默认会把配置和缓存放到个人文档AppData下),将nodejs的node_global和node_cache转移至nodejs安装目录下。在nodejs安装目录下,创建node_global和node_cache两个文件夹,分别执行如下语句(XXXX指nodejs安装目录)
- npm config set prefix "XXXX\node_global"
- npm config set cache "XXXX\node_cache"
2. 安装cmpn
npm的很多包在国外服务器,为方便使用,所以优先使用淘宝的镜像服务器对依赖包module进行安装,因此首先安装cnpm(国内镜像包可能会有收录延时,找不到最新的包,不过基本没什么影响),安装命令如下:
- npm install -g cnpm --registry=https://registry.npm.taobao.org

注意:cnpm安装之后,不会自动添加环境变量配置,此时执行cnpm命令会提示“'cnpm' 不是内部或外部命令,也不是可运行的程序或批处理文件”;需要将nodejs的配置添加到环境变量PATH中(nodejs配置目录就是第一步中的“XXXX\node_global”);
3. 安装vue-cli
vue-cli是一套用来搭建vue项目的脚手架,能极大程度的方便我们创建一个全新的vue项目,只需要输入几个命令就可以了
我们可以用npm命令很便捷的安装vue-cli,当然前面我们已经创建好了使用国内镜像的cnpm,我们也可以使用cnpm来创建,命令如下:
- npm install -g vue-cli 或 cnpm install -g vue-cli

安装完成之后,可以输入命令:vue -V,检查是否安装成功

至此,我们的前期工作已经全部完成了,接下来就可以使用这些工具,帮我们快速的完成vue创建及开发工作。
三、Vue项目搭建
1. 使用vue命令,快速创建vue项目
使用cd命令,定位到准备新建项目的目录中,然后使用如下命令创建项目(XXX是项目文件夹名称,会自动生成)
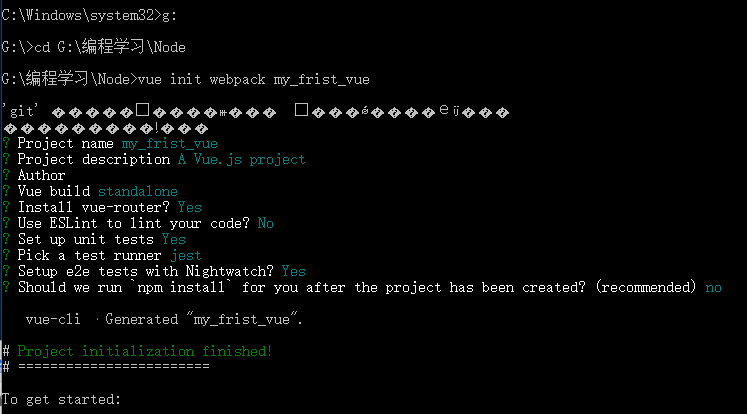
- vue init webpack XXX

说明: Project name:项目名称,默认是上面命令创建的文件夹名称,可修改(注意项目名称必须全部小写,不能有特殊符号,否则会提示error)
Project description(项目说明)、Author(作者)、Vue build(Vue项目构建方式):默认即可,直接回车下一步
Install vue-router:是否安装路由配置(默认Yes,可选否后续自己配置路由,我不会配置,所以就是默认Y)
Use ESLint to lint your code:是否使用ESLint规范来进行编码(建议No,ESLint编码很严格,一个空格都可能报错)
Set up unit tests:是否设置单元测试(默认Yes,我不太懂,所以就默认了)
Pick a test runner:选择测试运行程序(默认jest,不懂,直接默认)
Setup e2e tests with Nightwatch:是否我用e2e测试(默认Yes,不懂,直接默认)
Should we run `npm install` for you after the project has been created? (recommended):项目创建后是否直接运行npm install命令(虽然提示说是推荐,但是不建议,因为比较慢,后续我们可以直接使用 cnpm install 命令)
按照上述,项目就被创建好了,可以在目录下看到新创建的项目my_frist_vue
2.安装项目依赖项,并运行项目
使用cnpm install 命令,直接安装依赖项,安装完成后,在项目目录下,会出现一个node_modules依赖包文件夹
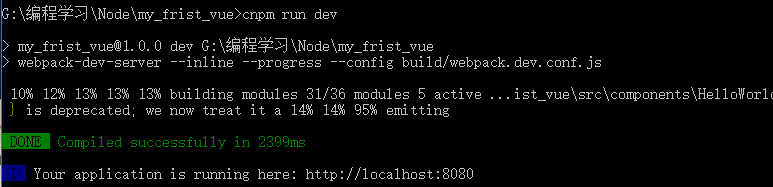
执行“cnpm run dev”命令,就会自动打包,生成项目,在浏览器中输入“http://localhost:8080”查看



四、VSCode集成开发Vue项目
1. 打开VSCode管理工具,选择左上角“文件”-“打开文件夹”,弹框选择刚刚创建的Vue项目文件夹,就会将项目加载到工作区,可以很方便的查看和修改项目文件
2. 打开Vue文件时,会发现没有任何颜色格式进行区分标注,需要安装vetur插件,也是在扩展中直接搜索“vetur”进行安装。
3. VSCode集成了终端命令工具,可以直接在VSCode中进行依赖项注入、打包发布等等操作,而不需要在dos命令中执行了。
VSCode左上角“查看”-“终端”,即可打开命令工具,自动定位到当前项目目录中,所以无需再cd跳转目录。
五、总结:
暂时先写到这里,不是很擅长归纳总结,写的比较乱,等后续学有所成了,在来润色润色(* ̄︶ ̄)
在此希望各位大佬多多指教、指正,不胜感激!
VScode开发Vue初尝试(一)的更多相关文章
- 用vscode开发vue应用[转]
https://segmentfault.com/a/1190000019055976 现在用VSCode开发Vue.js应用几乎已经是前端的标配了,但很多时候我们看到的代码混乱不堪,作为一个前端工程 ...
- 用vscode开发vue应用
阅读 3237 收藏 205 2019-05-02 原文链接:segmentfault.com 云服务器 1 核 2G , 9元/月 ,买十送二,99/年!!!快来上车!developer.huawe ...
- VSCODE开发VUE.JS前端插件
VUE前端插件.转载自:https://www.cnblogs.com/karthuslorin/p/8577224.html vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscod ...
- vscode开发vue项目保存时自动执行lint进行修复
vscode下载eslint插件 vscode进行设置 找到settings.json 在里面写入如下内容进行保存 { "eslint.autoFixOnSave": tr ...
- 配置VSCode开发Vue项目
一.安装VSCode.NodeJS VSCode:https://code.visualstudio.com/ NodeJS:https://nodejs.org/en/ 二.打开VSCode,安装常 ...
- vue初尝试--组件
github代码同步网址 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添 ...
- vue初尝试--项目结构
新建一个项目之后,我们来看一下项目的目录结构 几个主要文件的内容 index.html文件(入口文件,系统进入之后先进入index.html) <!DOCTYPE html> <ht ...
- vue初尝试--新建项目
这是一篇技术贴--如何新建一个基于vue的项目 1.下载对应版本的nodejs安装,下载的nodejs都集成了npm,所以nodejs安装完成之后npm也对应安装完成了. 安装完成之后可以在cmd命令 ...
- VScode开发Vue项目,关闭eslint代码检查,以及相关配置
Vue初始化项目时如果不小心安装了js 语法检测 功能,撸码时一个空格不对就会各种报错 个人感觉这个语法检测功能很有点过于严格,用起来十分难受,所以果断关闭eslint,找到webpack.base. ...
随机推荐
- iOS开发遇到的坑之四--图片命名不规范
最近上手并主导一个小项目的研发,在开发地图模块的时候,UI切图给我们使用,他给的图片命名是1.1.1.png 1.1.2.png 1.1.3.png 我也没有多看,就直接打包发给小组成员叫他添加到Im ...
- ios UITableViewCell重用问题
在写sina 微博界面的过程中使用到了cell,那么就是在cell上添加一些控件,但是由于每条微博的内容都是不同的,所以在显示的过程中,出现了内容重叠的问题,其实就是UITableViewCell重用 ...
- html5/css3响应式页面开发总结
一,自适应和响应式的区别 自适应是一套模板适应所有终端,但每种设备上看到的版式是一样的,俗称宽度自适应. 响应式一套模板适应所有终端,但每种设备看到的版式可以是不一样的. 虽然响应式/自适应网页设计会 ...
- CF-1111 (2019/2/7 补)
CF-1111 题目链接 A. Superhero Transformation tags : strings #include <bits/stdc++.h> using namespa ...
- 八:SQL之DQL数据查询语言单表操作
前言: DQL数据库查询语言是我们在开发中最常使用的SQL,这一章总结了单表操作部分的常用查询方式 主要操作有:查询所有字段.查询指定字段.查询指定记录.带IN的关键字查询,范围查询,陪查询.查询空值 ...
- tensorboard以时间命名每一个文件夹
tensorboard 有一个良好的命名习惯以时间命名每一个文件夹,例如**20190523_081232** ''' from datetiome import datetime dir = os. ...
- LCD驱动分析(二)帧缓冲设备作为平台设备
参考:S3C2440 LCD驱动(FrameBuffer)实例开发<一> S3C2440 LCD驱动(FrameBuffer)实例开发<二> 1.平台设备注册 1.1在li ...
- .NET中常见的加解密方式
在互联网普及的初期,人们更关注单纯的连接性,以不受任何限制地建立互联网为最终目的.正如事情都具有两面性,互联网的便捷性给人们带来了负面问题,计算机病毒的侵害.信息泄露.网络欺诈等利用互联网的犯罪行为日 ...
- EFCore CodeFirst模型迁移生成数据库备注(mysql)
重写Mysql下sql脚本生成器 using Framework.NetCore.Extensions; using Framework.NetCore.Models; using Microsoft ...
- 获取class
使用原生JavaScript,获取类操作符时:即使使用getElementByClassName,在Firefox和IE9以下是不兼容的.Firefox下是可以用它获取的到元素而IE不行,一般框架都会 ...
