(6)css盒子模型(基础下)
一、理解多个盒子模型之间的相互关系
现在大部分的网页都是很复杂的,原因是一个“给人用的”网页中是可能存在着大量的盒子,并且它们以各种关系相互影响着。
html与DOM的关系
详情了解“DOM” :http://baike.baidu.com/link?url=SeSj8sRDE-JZnTdkIQgh-P2nEMvoYdvis19aXaGJrMVCQCV_r3mA1kJ7vaCam4wpPLAsQ9T3WyhRfbP4Bdi6yrZolr5_bf7sLtTeFOWDMBu
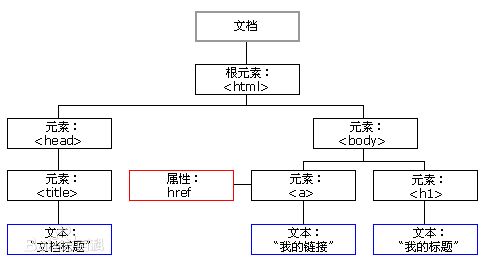
DOM 是 Document Object Model(文档对象模型)的缩写。“一个网页的所有元素组织在一起,就构成一颗DOM树。”
(HTML DOM 节点树)
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

<html> <head> <title>DOM树与盒子模型的关系</title> </head> <body> <h1>DOM树</h1>
<a href="****">DOM树结构关系</a>
</body>
</html>
上图是把一个html文档的内容组织起来,形成了严格的层次结构。
上面所有的节点彼此间都存在关系。
标准文档流(Normal Document Stream),简称:标准流。
标准流指的是在不使用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。
HTML文档中的元素可以分为两大类:行内元素和块级元素。
1、行内元素
不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
比如<span>与</span>、<strong>与</strong>标记
2、块级元素
总是以块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。
比如:<div>与</div>标记
3、标准流就是css规定的默认的块级元素和行内元素的排列方式 在用css排版的页面中经常使用到<span>和<div>标记,利用这俩个标记,加上css对其样式的控制,可以很方便地实现各种效果。
<span>标记与<div>标记都是视作为容器标记而被广泛应用在html语言中。
<span>标记与<div>标记的区别在于:
<div>是一个块级元素,可以包含段落、标题、表格,乃至诸如章节、摘要和备注等,div包围的元素会自动换行。
而<span>是一个行内元素,在SPAN 的前后是不会换行的,它没有结构的意义,纯粹是应用样式,当其他行内元素都不合适时,可以使用SPAN。
代码:
<!doctype html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>div与span的区别</title>
</head>
<body>
<p>div标记自动换行</p>
<div> 第一章</div>
<div> 第二章</div>
<div> 第三章</div>
<p>span标记同一行</p>
<span> 第四章</span>
<span> 第五章</span>
<span> 第六章</span>
<hr/>
<p>div标记自动换行</p>
<div> <img src="apple.jpg"></div>
<div> <img src="apple.jpg"></div>
<div> <img src="apple.jpg"></div>
<p>span标记同一行</p>
<span> <img src="apple.jpg"></span>
<span> <img src="apple.jpg"></span>
<span> <img src="apple.jpg"></span>
</body>
效果图:

4、盒子在标准流中的定位原则
若想精确地控制盒子的位置,那么必须深入了解margin元素;margin元素是用于调整不同盒子之间的位置关系。
(1)、行内元素之间的水平margin
当两个行内元素紧邻时,他们之间的距离是第一个行内元素的margin-right加上第二个行内元素的margin-left。
代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>两个行内元素的margin</title>
<style type="text/css">
span{
background-color:red;
text-align:center;
font-family:Arial,宋体 ;
font-size:18px;
padding:14px;
}
span.left{
margin-right:25px;
background-color:green;
}
span.right{
margin-left:35px;
background-color:yellow;
}
</style>
</head>
<body>
<span class="left">行内元素1</span>
<span class="right">行内元素2</span>
</body>
</html>
效果图:
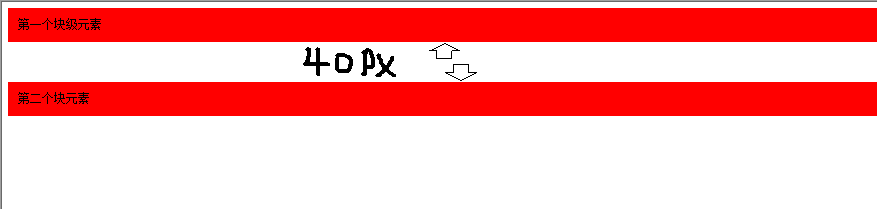
(2)、块级元素之间的竖直margin
两个元素的之间的距离不是margin-bottom加margin-top的总和,而是两者中的较大者。
代码:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>两个块级元素之间的竖直margin</title>
<style type="text/css">
div{
background-color:red;
text-align:left;
font-family:Arial,sans-serif ;
font-size:12px;
padding:10px;
}
</style>
</head>
<body>
<div style="margin-bottom:40px;">第一个块级元素</div>
<div style="margin-top:20px;">第二个块元素</div> </body>
</html>
效果图:

(3)、嵌套盒子之间的margin
当一个<div>块包含在另一个<div>块中时,便形成了典型的父子关系。其中儿子块的margin将以父块的内容为参考。 在标准流中,一个块级元素的盒子水平方向的宽度会自动延伸,直至上一级盒子的限制位置。 案例:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>父子块的margin</title>
<style type="text/css">
div.father{
background-color:red;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
padding:20px;
border:1px solid green;
}
div.son{
background-color:gray;
margin-top:30px;
padding:15px;
border:1px dashed #000000;
}
</style>
</head>
<body>
<div class="father">
<div class="son">子div</div>
</div>
</body>
</html>
效果图:
以上第二节所介绍的是标准流中的盒子排列方式。
以上内容部分来自http://www.artech.cn。
(6)css盒子模型(基础下)的更多相关文章
- css盒子模型基础,margin-top塌陷,元素溢出
现在布局不用table,一般用盒子模型来布局,也就是通常说的div+css,一个页面就是多个盒子的拼接 一. 初识盒子模型 例子1,测试盒子各属性设置 <head> <s ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
- 前端基础——CSS盒子模型
如今很多网页都是由很多个"盒子"拼接.嵌套而成,所以多少接触过网页设计的朋友一定都对CSS盒子模型有所了解. 为了更好的说明,先举个通俗的样例:在一个仓库中放了10个纸箱,每一个纸 ...
- (5)css盒子模型(基础上)
CSS 盒子模型概述 ***什么是CSS的盒子模型呢?为什么叫它是盒子?先说说我们在网页设计中常听的属性名:内容(content).边框(border).内边距(padding).外边距(margin ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 浅谈CSS盒子模型
[摘要]盒子模型是CSS中的一个重要概念,虽然CSS中没有盒子这个单独的属性对象,但它却是CSS中无处不在的一个重要组成部分.掌握盒子模型的原理和使用方法可以极大地丰富HTML元素的表现效果,同时对于 ...
- 从CSS盒子模型说起
前言 总括: 对于盒子模型,BFC,IFC和外边距合并等概念和问题的总结 原文地址:从CSS盒子模型说起 知乎专栏:前端进击者 博主博客地址:Damonare的个人博客 为学之道,莫先于穷理:穷理之要 ...
- CSS 盒子模型(一)
CSS 盒子模型(一) 本人在校学生,主学后端,后来发现前端的基础都忘得差不多了才想着写文章回来复习!欢迎留言交流. 什么是盒子呢? 拿下举例,我们可以把每个红框都比作一个盒子,他们可以是任意的 HT ...
随机推荐
- Intersection of Two Linked Lists(链表)
Write a program to find the node at which the intersection of two singly linked lists begins. For ex ...
- [Bzoj3668][Noi2014]起床困难综合症(位运算)
3668: [Noi2014]起床困难综合症 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 2612 Solved: 1500[Submit][St ...
- VB程序逆向反汇编常见的函数(修改版)
VB程序逆向常用的函数 1) 数据类型转换: a) __vbaI2Str 将一个字符串转为8 位(1个字节)的数值形式(范围在 0 至 255 之间) 或2 个字节的数值形式(范围在 -32,7 ...
- 【Nginx】Nginx的配置
配置文件为.conf文件 一.块配置项 块配置项由一个块配置项名和一对大括号组成.具体如下: events{ ... } http{ upstream backend{ server 127.0.0. ...
- Bound mismatch: The typae CertificateDirectory is not a valid substitute for the bounded parameter <M extends Serializable>
这是因为架包没导对或者关联的项目不是在同一个工作空间.
- [RxJS] Chain RxJS Operators Together with a Custom `pipe` Function using Array.reduce
Instead of writing complex operators, it's usually best to write simple, single-purpose operators th ...
- jni——如何转换有符号与无符号数
java数据结构默认均为有符号数,而通过jni转换到c/c++层,却不一定是有符号数. 如若在java中存储的即为无符号数,则在jni中可将jbyte直接进行类型转换. 若进行操作,则可在计算时,先将 ...
- URL编码总结
URL编码总结 URL是Universal Resource Locator的简称.翻译过来那就是统一资源定位符,好吧,我们常常会俗称为网页地址. 一个URL的格式一般是这种:协议 ...
- Java 实现桥接(Bridge)模式
类图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvamp3d21scDQ1Ng==/font/5a6L5L2T/fontsize/400/fill/I0 ...
- rhel6 中安装使用finger命令
rhel6中默认没有finger 命令, 到rpm 包网上没有找到合适的, 然后在终端中输入rpm -qa|grep finger 查到了其相关的一个rpm包, 然 yum install finge ...


