Javascript数据结构之栈
定义
栈是一种特殊的列表,栈内的元素只能通过列表的一端访问,这一端称为栈顶。栈被称为一种先入后出的数据结构;
由于栈具有先入后出,后入先出的特点,所以在任何不在栈顶的元素都无法访问,为了得到栈底的元素,必须先拿掉上面的元素。对栈的两种主要操作是一个元素压入栈和将一个元素弹出栈;
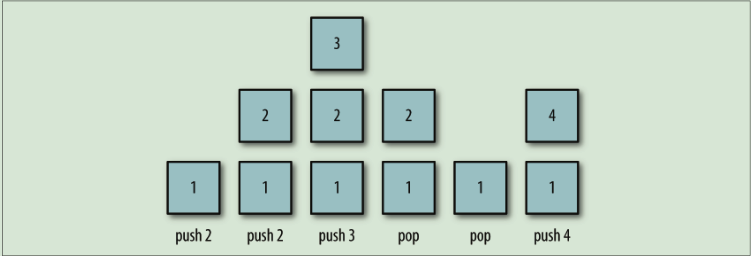
原理

栈的实现
1、创建Stack构造函数:
function Stack() {this.dataList = [];this.top = 0;this.length = length;this.push = push;this.pop = pop;this.peek = peek;this.clear = clear;}
2、当前Stack的长度
function length() {return this.top;}
3、将元素压入栈
function push(ele) {this.top += 1;this.dataList[this.top - 1] = ele;}
4、将栈顶元素弹出栈
function pop() {this.top -= 1;return this.dataList[this.top];}
5、读取栈顶元素
function peek() {return this.dataList[this.top - 1];}
6、 清空栈顶
function clear() {this.top = 0;}
实现中缀表达式变成后缀表达式
1、规则
中缀表达式(8+3)(9-2)/(6+1),转换成后缀表达式83+92-61+/;
转换过程:
- 如果遇到操作数,直接输出;
- 如果遇到操作符,将其当压入到栈,包括左括号;
- 如果遇到右括号,则将栈顶元素弹出并输出,一直遇到到左括号为止;弹出左括号;
- 如果遇到其他操作符,从栈中弹出元素直到遇到更低优先级元素为止,弹出后,将操作符压入到栈;
- 当读到末尾时,将栈里的元素依次弹出;
2、实现
- 首先,遇到括号直接压入栈;
- 读到数字8,直接输出;
- 读到操作符" + ",直接压入栈;
- 读到数字3,直接输出;
stack栈: ( +
输出: 8 3
- 读到“)”,弹出并输出“+”,弹出 “(”;
stack栈:
输出:8 3 +
- 读到操作符“*”,由于栈是空的,直接压入栈;
- 读到“(”,直接压入栈;
- 读到数字9,直接输出;
- 读到“-”,由于栈顶是“(”,所以直接压入栈;
- 读到数字2,直接输出;
stack栈:* ( -
输出:8 3 + 9 2
- 读到“)”,弹出并输入“-”,弹出“(”;
stack栈:*
输出:8 3 + 9 2 -
- 读到“/”,由于栈顶元素“*”与读到的“/”优先级是一样的,所以也要弹出并输出,然后将读到的“/”压入栈中;
stack栈:/
输出:8 3 + 9 2 - *
- 读到“(”,直接压入栈;
- 读到数字6,直接输出;
- 读到操作符“+”,由于栈顶是“(”,所以直接压入栈;
- 读到数字1,直接输出;
stack栈: / ( +
输出: 8 3 + 9 2 - 6 1
- 读到“)”,弹出并输出“+”,弹出“(”
stack栈: /
输出: 8 3 + 9 2 - 6 1 +
- 最后,由于已经读完这个算术表达式,所以将栈中的元素依次弹出并输出
stack栈:
输出 8 3 + 9 2 - 6 1 + /
代码
function init(str) {var operatorStack = new Stack();var pushArr = [];for (var i = 0; i < str.length; i++) {if (isOperator(str[i])) {var topEle = operatorStack.peek();if (!topEle) {operatorStack.push(str[i]);} else {switch (str[i]) {case '(':operatorStack.push(str[i]);break;case ')':while (topEle !== '(') {var operator = operatorStack.pop();pushArr.push(operator);topEle = operatorStack.peek();}operatorStack.pop();break;case '+':case '-':var flag = true;while (flag) {if (topEle === '(') {operatorStack.push(str[i]);flag = false;} else {var operator = operatorStack.pop();pushArr.push(operator);topEle = operatorStack.peek();}}break;case '*':case '/':if (topEle === '*' || topEle === '/') {var operator = operatorStack.pop();pushArr.push(operator);}operatorStack.push(str[i]);break;}}} else {pushArr.push(str[i]);}}if (operatorStack.length() > 0) {while (operatorStack.length() > 0) {var operator = operatorStack.pop();pushArr.push(operator);}}return pushArr.join('');}function isOperator(str) {return ['+', '-', '*', '/', '(', ')'].indexOf(str) > -1;}
参考:http://blog.csdn.net/sgbfblog/article/details/8001651
Javascript数据结构之栈的更多相关文章
- 学习javascript数据结构(一)——栈和队列
前言 只要你不计较得失,人生还有什么不能想法子克服的. 原文地址:学习javascript数据结构(一)--栈和队列 博主博客地址:Damonare的个人博客 几乎所有的编程语言都原生支持数组类型,因 ...
- [C++/JavaScript]数据结构:栈和数列>案例引入(数制的转换)
1 案例1:数制的转换 1.1 背景与原理 1.2 编程复现 (JavaScript版 复现) function convert(value, d){ stack = []; // 栈 result ...
- JavaScript数据结构-4.栈操作
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 学习javascript数据结构(二)——链表
前言 人生总是直向前行走,从不留下什么. 原文地址:学习javascript数据结构(二)--链表 博主博客地址:Damonare的个人博客 正文 链表简介 上一篇博客-学习javascript数据结 ...
- 学习javascript数据结构(四)——树
前言 总括: 本文讲解了数据结构中的[树]的概念,尽可能通俗易懂的解释树这种数据结构的概念,使用javascript实现了树,如有纰漏,欢迎批评指正. 原文博客地址:学习javascript数据结构( ...
- javascript数据结构与算法---栈
javascript数据结构与算法---栈 在上一遍博客介绍了下列表,列表是最简单的一种结构,但是如果要处理一些比较复杂的结构,列表显得太简陋了,所以我们需要某种和列表类似但是更复杂的数据结构---栈 ...
- JavaScript数据结构——栈和队列
栈:后进先出(LIFO)的有序集合 队列:先进先出(FIFO)的有序集合 --------------------------------------------------------------- ...
- javascript数据结构——栈
栈是一种高效的数据结构,数据只能在栈顶添加或删除,所以这样操作很快,也很容易实现.栈的使用遍布程序语言实现的方方面面,从表达式求值到处理函数调用.接下来,用JavaScript实现一个栈的数据结构. ...
- 为什么我要放弃javaScript数据结构与算法(第三章)—— 栈
有两种结构类似于数组,但在添加和删除元素时更加可控,它们就是栈和队列. 第三章 栈 栈数据结构 栈是一种遵循后进先出(LIFO)原则的有序集合.新添加的或待删除的元素都保存在栈的同一端,称为栈顶,另一 ...
随机推荐
- linux-shell脚本命令之awk
[ awk简单介绍: ] awk能够从一个文本中获取部分内容, 或者对这个文本进行排版, 使它按某种格式输出. [ awk工作流程: ] awk会把文件一行内容去到内存里, 然后对这行内容进行分段 ( ...
- 双系统xp和ubuntu,删除ubuntu
1:下载MbrFix.exe 2:进入c盘,命令MbrFix /drive 0 fixmbr
- 自己动手写最简单的Android驱动---LED驱动的编写【转】
本文转载自:http://blog.csdn.net/k_linux_man/article/details/7023824 转载注明出处,作者:K_Linux_Man, 薛凯 山东中医药大学,给文章 ...
- POJ3020 Antenna Placement —— 最大匹配 or 最小边覆盖
题目链接:https://vjudge.net/problem/POJ-3020 Antenna Placement Time Limit: 1000MS Memory Limit: 65536K ...
- HDU2389 Rain on your Parade —— 二分图最大匹配 HK算法
题目链接:https://vjudge.net/problem/HDU-2389 Rain on your Parade Time Limit: 6000/3000 MS (Java/Others) ...
- POJ - 2516 Minimum Cost(最小费用最大流)
1.K种物品,M个供应商,N个收购商.每种物品从一个供应商运送到一个收购商有一个单位运费.每个收购商都需要K种物品中的若干.求满足所有收购商需求的前提下的最小运费. 2.K种物品拆开来,分别对每种物品 ...
- POJ - 3041 Asteroids(最小点覆盖数)
1.有一个n*n的矩阵,在矩阵上有k个行星,用武器射击一次可以消灭一行或者一列的行星,求消灭所有的行星的最少射击次数. 2.最小点覆盖数 = 最大匹配数 主要在于转化:看图: 这样,在建成的二分图中, ...
- I.MX6 Android stlport 使用
/****************************************************************** * I.MX6 Android stlport 使用 * 说明: ...
- Linux IO多路复用之epoll网络编程(含源码)
前言 本章节是用基本的Linux基本函数加上epoll调用编写一个完整的服务器和客户端例子,可在Linux上运行,客户端和服务端的功能如下: 客户端从标准输入读入一行,发送到服务端 服务端从网络读取一 ...
- VS2010打包回顾
1. 在vs2010 选择“新建项目”à“ 其他项目类型”à“ Visual Studio Installerà “安装项目”: 命名为:Setup1 . 这是在VS2010中将有三个文件夹, 1. ...
