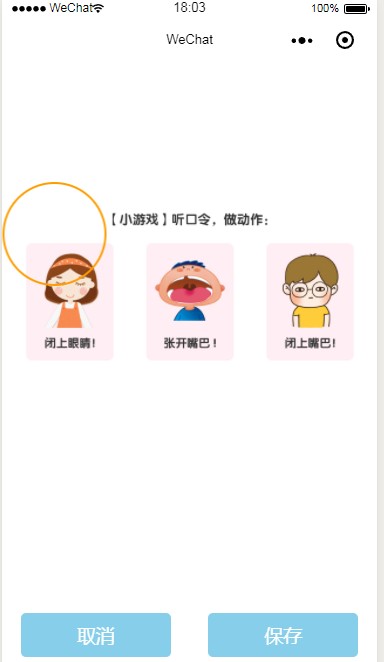
微信小程序之裁剪图片成圆形
前言
最近在开发小程序,产品经理提了一个需求,要求微信小程序换头像,用户剪裁图片必须是圆形,也在github上看了一些例子,一般剪裁图片用的都是方形,所以自己打算写一个小组件,可以把图片剪裁成圆形,主要思路就是使用canvas绘图,把剪裁的图片绘制成圆形,另外剪裁图片的窗口还可以移动放大缩小,这个功能就用了微信组件movable-view,好了,该说的也说完了,下面咱们开始撸代码。
movable-view组件
可移动的视图容器,在页面中可以拖拽滑动
会有好多个属性,在这里不一一介绍,只说我们能用到的就可以。
我们用到的属性主要有:
- direction:movable-view的移动方向,属性值有all、vertical、horizontal、none
- scale:是否支持双指缩放,默认缩放手势生效区域是在movable-view内
- scale-min 定义缩放倍数最小值
- scale-max 定义缩放倍数最大值
- bindchange 拖动过程中触发的事件,event.detail = {x: x, y: y, source: source},其中source表示产生移动的原因,值可为touch(拖动)、touch-out-of-bounds(超出移动范围)、out-of-bounds(超出移动范围后的回弹)、friction(惯性)和空字符串(setData)
- bindscale 缩放过程中触发的事件,event.detail = {x: x, y: y, scale: scale},其中x和y字段在2.1.0之后开始支持返回
主要用到的就是这几个值
另外使用movable-view的时候必须在外边加一个movable-area的父元素,不然的话没有移动区域。
movable-view 的可移动区域,属性只有:
scale-area 当里面的movable-view设置为支持双指缩放时,设置此值可将缩放手势生效区域修改为整个movable-area,是个boolean值,默认false
截取区域的移动已经说完了,详情请看传送门
canvas绘图
画布。该组件是原生组件可以绘制图像,分享朋友圈生成海报就经常用到这个属性,就简单的说下:
在wxml中必须要有canvas这个标签,才可以绘制图像,而且要有canvas-id属性,代表canvas 组件的唯一标识符,
还有许多API我就不一一介绍了,底下用的API代码当中都会用注释。详情请看微信小程序画布API传送门
代码实现
- 首先是选择图片
wxml就是初始化一个按钮点击的时候选择图片,而且需要引入我们封装的截取图片组件,并把图片作为参数传进去,封装组件方法请看我另一篇文章组件封装
index.wxml
Tip: 必须把canvas放到引入剪裁组件的wxml中,否则绘制不成功,因为canvas是原生组件脱离在 WebView 渲染流程外。
- <view class="container">
- <button wx:if="{{!imgSrc}}" bindtap="getImgurl"> 选择图片 </button>
- <view class="clip-box" wx:if="{{imgSrc}}">
- <ClipImg imgSrc="{{imgSrc}}"></ClipImg>
- </view>
- </view>
- <canvas canvas-id="myCanvas" style="position:absolute; width:100%;height:100%;border: 1px solid red;left: -9999px; top: -9999px;"></canvas>
index.json引入截取图片的组件
- {
- "component": true,
- "usingComponents": {
- "ClipImg": "../../component/clipImg/clipImg"
- }
- }
index.js上传图片显示
- const app = getApp()
- Page({
- data: {
- imgSrc: ''
- },
- //选择图片
- getImgurl: function () {
- wx.chooseImage({
- count: 1, // 默认9
- sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
- sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
- success: (res) => {
- // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
- const tempFilePaths = res.tempFilePaths;
- //启动上传等待中...
- wx.showToast({
- title: '正在上传...',
- icon: 'loading',
- mask: true,
- duration: 1000
- })
- this.setData({
- imgSrc: res.tempFilePaths
- })
- }
- })
- },
- onLoad: function () {
- }
- })
接下来就是剪裁图片组件的封装
首先是页面布局,也就是clipImg.wxml
- <view class="clip">
- <image class="head-img" style="width:{{cropperW}}rpx;height:{{cropperH}}rpx" src="{{imageUrl}}"></image>
- <movable-area scale-area style="width:{{cropperW}}rpx;height:{{cropperH}}rpx">
- <movable-view bindchange="move" bindscale="scale" direction="all" scale scale-min="0.5" scale-max="1.8">
- </movable-view>
- </movable-area>
- <view class="btn">
- <text bindtap="cancel">取消</text>
- <text bindtap="getImageInfo">保存</text>
- </view>
- </view>
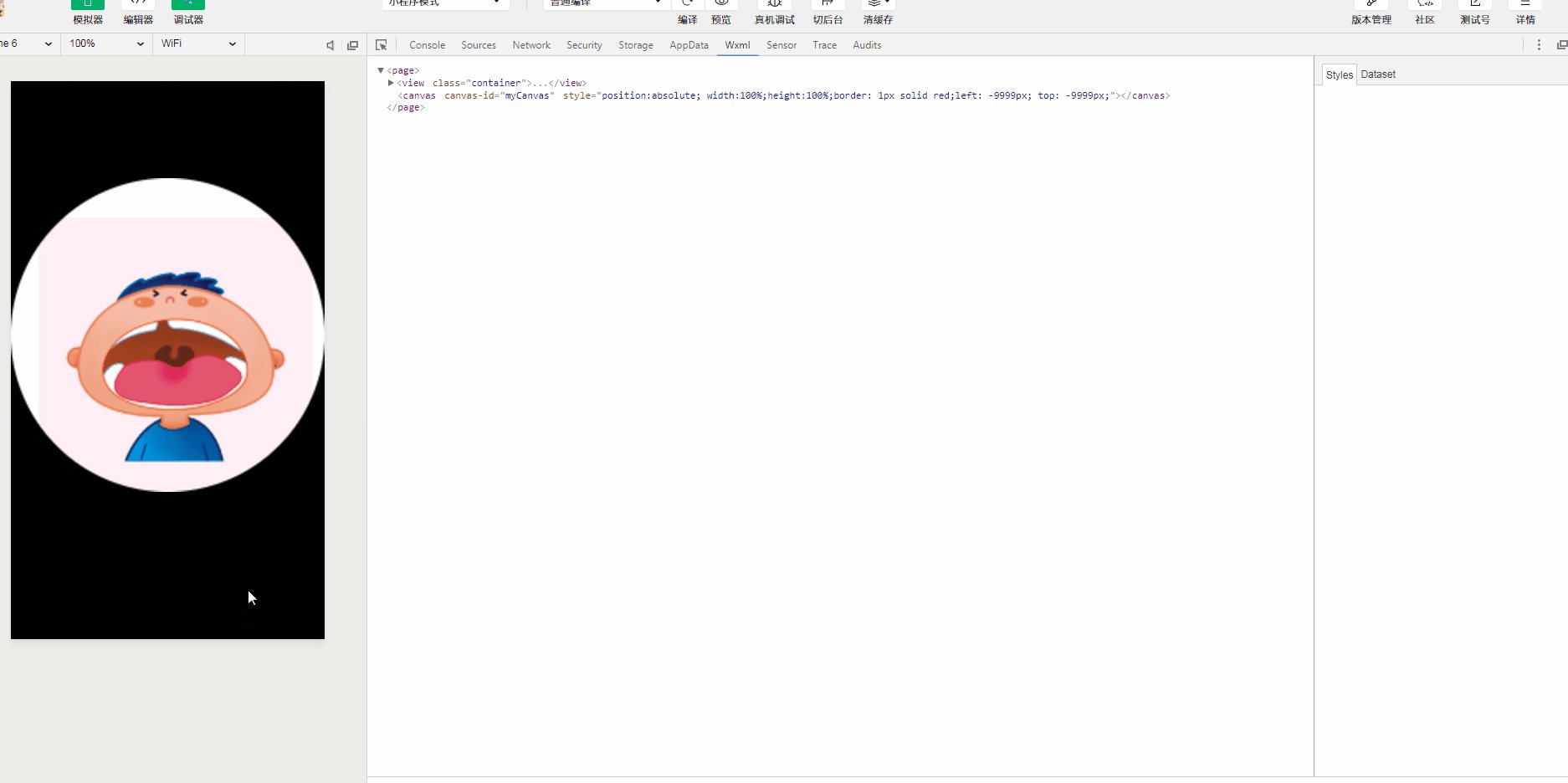
大概就是这个样子
上边的圆就是截取就是截取框。
然后就是clipImg.js文件主要就是对图片截取的一些操作
- Component({
- /**
- * 组件的属性列表
- */
- properties: {
- imgSrc: {
- type: 'String',
- value: ''
- }
- },
- /**
- * 组件的初始数据
- * imageUrl string 初始化图片
- * cropperW string 缩小图宽度
- * cropperH string 缩小图高度,
- * img_ratio string 图片比例,
- * IMG_W string 原图高度,
- * IMG_H string 原图高度,
- * left string 图片距离左边距离,
- * top string 图片距离上边距离,
- * clipW number 默认截取框
- */
- data: {
- imageUrl: '',
- cropperW: '',
- cropperH: '',
- img_ratio: '',
- IMG_W: '',
- IMG_H: '',
- left: '',
- top: '',
- clipW: 200
- },
- /**
- * 组件的方法列表
- */
- methods: {
- //点击取消
- cancel: function () {
- var myEventDetail = {} // detail对象,提供给事件监听函数
- var myEventOption = {} // 触发事件的选项
- this.triggerEvent('myevent', myEventDetail, myEventOption)
- },
- //拖拽事件
- move: function ({ detail }) {
- this.setData({
- left: detail.x * 2,
- top: detail.y * 2
- })
- },
- //缩放事件
- scale: function ({ detail }) {
- console.log(detail.scale)
- this.setData({
- clipW: 200 * detail.scale
- })
- },
- //生成图片
- getImageInfo: function () {
- wx.showLoading({
- title: '图片生成中...',
- })
- const img_ratio = this.data.img_ratio;
- //要截取canvas的宽
- const canvasW = (this.data.clipW / this.data.cropperW) * this.data.IMG_W
- //要截取canvas的高
- const canvasH = (this.data.clipW / this.data.cropperH) * this.data.IMG_H
- //要截取canvas到左边距离
- const canvasL = (this.data.left / this.data.cropperW) * this.data.IMG_W
- //要截取canvas到上边距离
- const canvasT = (this.data.top / this.data.cropperH) * this.data.IMG_H
- // 将图片写入画布
- const ctx = wx.createCanvasContext('myCanvas');
- //绘制图像到画布
- ctx.save(); // 先保存状态 已便于画完圆再用
- ctx.beginPath(); //开始绘制
- ctx.clearRect(0, 0, 1000, 1000)
- //先画个圆
- ctx.arc(this.data.clipW / 2, this.data.clipW / 2, this.data.clipW / 2, 0, 2 * Math.PI, false)
- ctx.clip();//画了圆 再剪切 原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内
- ctx.drawImage(this.data.imageUrl, canvasL, canvasT, canvasW, canvasH, 0, 0, this.data.clipW, this.data.clipW); // 推进去图片
- ctx.restore(); //恢复之前保存的绘图上下文 恢复之前保存的绘图上下午即状态 可以继续绘制
- ctx.draw(true, () => {
- // 获取画布要裁剪的位置和宽度
- wx.canvasToTempFilePath({
- x: 0,
- y: 0,
- width: this.data.clipW,
- height: this.data.clipW,
- destWidth: this.data.clipW,
- destHeight: this.data.clipW,
- quality: 0.5,
- canvasId: 'myCanvas',
- success: (res) => {
- wx.hideLoading()
- /**
- * 截取成功后可以上传的服务端直接调用
- * wx.uploadFile();
- */
- //成功获得地址的地方
- wx.previewImage({
- current: '', // 当前显示图片的http链接
- urls: [res.tempFilePath] // 需要预览的图片http链接列表
- })
- }
- })
- })
- }
- },
- ready: function () {
- this.setData({
- imageUrl: this.data.imgSrc[0]
- })
- //获取图片宽高
- wx.getImageInfo({
- src: this.data.imageUrl,
- success: (res) => {
- console.log('图片信息', res);
- //图片实际款高
- const width = res.width;
- const height = res.height;
- //图片宽高比例
- const img_ratio = width / height
- this.setData({
- img_ratio,
- IMG_W: width,
- IMG_H: height,
- })
- if (img_ratio >= 1) {
- //宽比较大,横着显示
- this.setData({
- cropperW: 750,
- cropperH: 750 / img_ratio,
- })
- } else {
- //竖着显示
- this.setData({
- cropperW: 750 * img_ratio,
- cropperH: 750
- })
- }
- }
- })
- }
- })
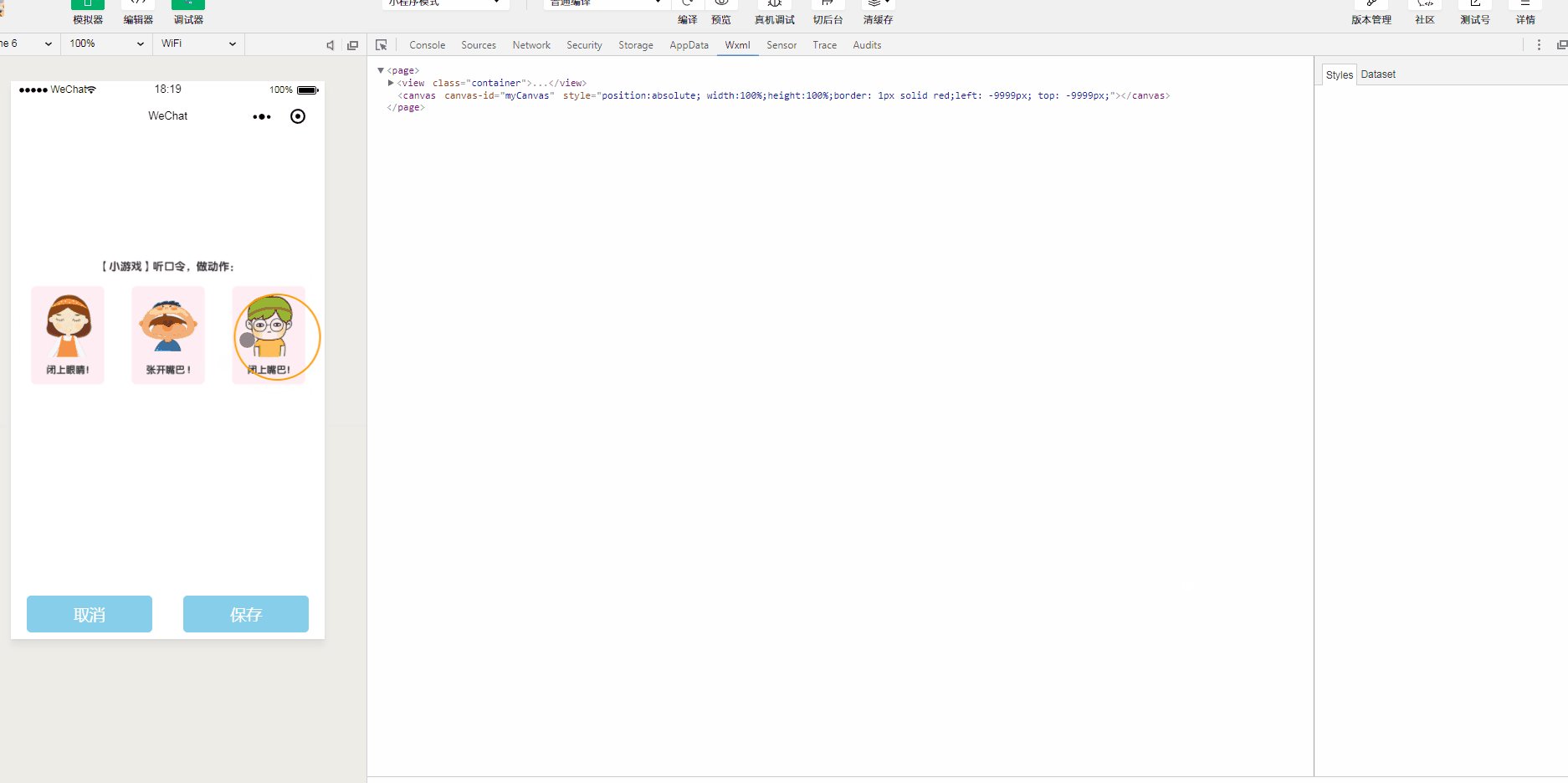
到现在为止一个截取图片就完成了,可能会有些问题,比如截取的图片的框没有居中,自己可以再次封装这个组件,因为现在已经适合我们公司自己项目了。我们来预览下。另外这个组件支持双指放大截取框来截取图片,不过微信开发者工具不能展示,自己可以把代码下载下来,在自己手机上扫码查看效果。

另外我把项目放到了github上边,希望小哥哥小姐姐们多多点赞,多多支持,有什么疑问可以在github上问我,谢谢。点赞的小哥哥小姐姐最可爱,哈哈哈。。。
项目地址链接描述
微信小程序之裁剪图片成圆形的更多相关文章
- 微信小程序裁剪图片成圆形
代码地址如下:http://www.demodashi.com/demo/14453.html 前言 最近在开发小程序,产品经理提了一个需求,要求微信小程序换头像,用户剪裁图片必须是圆形,也在gith ...
- 微信小程序点击图片放大预览
微信小程序点击图片放大预览使用到 wx.previewImage 接口,可以放大.上/下一张 上代码 wxml代码 <view class='content-img' wx:if="{ ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- [入门到吐槽系列] 微信小程序 敏感违规图片检测 mediaCheckAsync,客服接口 消息推送 的各种坑分享!
前言: 最近需要做个用户上传图片,服务端校验图片问题的需求.需要使用小程序消息推送,异步接受腾讯的图片验证回调.实在太多坑了. 相信10分钟看完本文的朋友,可以非常顺利避坑. 前期准备: 首先需要一个 ...
- 微信小程序开发之图片预览
实现图片的展示和大图预览 使用wx.previewImage(OBJECT)来实现 OBJECT参数说明: 参数 类型 必填 说明 current String 否 当前显示图片的链接,不填则默认为 ...
- 微信小程序——引入背景图片【六】
前言 之前写了一些小程序的博文只是看文档边看边写,了解下他,这次可是真枪真刀的做了! 框架使用的是美团的mpvue,我也是一边学习,一边写的,如有错误之处,还望大家指出. 在这里我有个问题,为什么微信 ...
- 微信小程序——网盘图片预览
微信小程序图片预览提供了一个wx.previewImage接口,如下图: 现在我需要对网盘文件里的图片预览,但是网盘从后台返回的数据是各种类型的文件,如下图所示: 那么我们需要解决2个问题: 1.从这 ...
- 微信小程序添加背景图片的坑
给微信小程序页面加载背景图片解决方案 直接附上原文地址: 给微信小程序页面加载背景图片解决方案 - YUSIR 完美CODING世界 - CSDN博客 https://blog.csdn.net/y ...
- 微信小程序之base64图片如何预览与一键保存到本地相册?
需求:由于后台服务器各方面的限制,现在服务器返回的图片是base64格式的,小程序端需要支持预览图片和多个图片一键下载功能 一.如何预览base64位图片? WXML页面:item.src的值是bas ...
随机推荐
- (4)javascript的运算符以及运算符的优先级
运算符的使用方法 在javascript的程序中要完成各种各样的运算,是离不开运算符的. 在javascript中,按运算符类型可以分为 ...
- SVG动画 -- 描边动画
代码说明:纯CSS实现,无JS <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- java实训 :异常(try-catch执行顺序与自定义异常)
关键字: try:执行可能产生异常的代码 catch:捕获异常 finally:无论是否发生异常代码总能执行 throws:声明方法可能要抛出的各种异常 throw:手动抛出自定义异常 用 try-c ...
- 关于margin和padding取值为百分比和负值的总结
以下是自己学习过程中的总结,直接上结论: 1.margin/padding取值为百分比: margin和padding四个方向上的取值为百分比都是参照父级元素的宽度来计算的. 2.margin取值为负 ...
- 手把手教你如何在Fire fox火狐浏览器里在线识别下载视频(超强大)(博主推荐)
网址是 Firefox about:addons
- CH#56C(LCA+dfs序)
题目传送门 性质是:把节点dfs序以后,异象石按这个序号排序,然后相邻两两求树上距离,这些距离的和除以二就是最小斯坦纳树. 插入删除的具体操作是根据我们上述性质,用一个set维护dfn,比如插入x,则 ...
- JSP与Servlet的编解码
一.java web中涉及编解码的地方 (1)浏览器端向后台发起请求时:URL.Cookie.Parameter: (2)后台响应返回数据时:页面编码,数据库数据编码:
- Java图解
java虚拟机 JVM运行过程: java开发工具包 java入门图解1 java入门图解2 java入门图解3 java入门图解4
- h5-20-文件操作-拖放文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- python中的sort和sorted
共同点 都有三个参数, cmp用户自定义(指定函数),每个元素都会调用,效率没key高 key带一个参数的函数,用来为每个元素提取比较值 reverse=True 翻转 sort sort作用的 ...
