(1)《Head First HTML与CSS》学习笔记---HTML基本概念
前言:
1. 这本书并没有面面俱到,涵盖所有内容,只提供作为初学者真正需要的东西:基本知识和信心。所以这不是唯一的参考书。(我买了一本《HTML5权威指南》作为参考书和这本一起看,但还是以本书为第一个月的主要学习书籍,权威指南将在看完这本后再认真看一遍)
2. 慢一点看,虽然这本书页数多但实际内容并没有页数那么夸张。慢才是真正的快,慢才能多思考和留充足的时间写代码。
3. 记笔记。
4. 睡前就别看书了,放松一下,我的办法是打dnf怪物猎人OL。目前的作息基本上是:
7:00起床吃早餐看新闻,9:00开始学习;
12:00吃午饭,吃完后看技术文章,13:30午觉;
14:30起床洗漱,14:00开始看书;
17:00吃晚饭,吃完散步一会,洗澡整理内务.18:30看书;
22:30停下放松,23:30上床睡觉。
周末会选一天休息,打打王者、跑步锻炼或者看电影、出去和同学聚餐等。
5. 先用半个月用txt写代码把整本书过一遍,然后使用atom再过一遍,这里一系列的文章都是第二遍的产物。为什么要先txt过一遍而不是直接用更方便的IDE?
因为在真正掌握HTML与CSS之前,尽管那些工具很棒,但是工具本身为了实现便捷性,隐藏了很多具体的、细节的东西,这些东西是重要的;
通过一个用户界面修改代码比直接改原始的HTML与CSS麻烦得多;
(.....不过代码量上来以后,框架的好处就会很快显示出来:无需小心翼翼,只要框架没bug,js算就给他算一下了,无伤大雅,总比操作失误DOM刷新/项目代码太乱,太难维护来得强太多了。反正么,大家电脑现在谁不是8G内存,泰坦xxoo,i5i7?.....为了让代码更好维护,程序员少掉头发,更有时间泡妞约炮,伟大的先贤发明了各种框架来代替我们手动操作DOM——这句话当作使用IDE的原因也是可行的。出自:方正的回答)
语言的标准改变时,工具不一定能马上更新,此时你若懂了那些东西,这些改变就不会影响你。
6. 这本书的基本脉络是:
HTML的基本概念——基于标准的HTML5——核心的HTML标签、属性和CSS属性。
7. 好的Web页面都是页面结构和页面表现清晰分离的:HTML负责建立结构,CSS负责指定样式。
8. 准备多个浏览器对代码进行测试,这能让我了解到不同浏览器之间的差异和获得一些如何创建适用于多种不同浏览器的页面经验。
在此我准备了2个浏览器:火狐开发者版本、IE10.本来想加上一个主流的360,但是360是全家桶,装了太卡只好作罢,等着以后有钱了买台二手用来专职测试再说。
9. 别指望本书的例子都很简洁、健壮,为了方便学习,这些例子的注重方面是简单。
10. 有些Brain Power练习根本没有所谓的正确答案;有些则是通过这个过程让你确定你的答案是否正确,以及在何种情况下正确;有些则是给你提示,指明正确方向。
11. Safari图书在线,一个按需提供资源的数字图书馆:
https://www.safaribooksonline.com/?utm_source=my&utm_medium=referral&utm_campaign=classic
12. 我的笔记同样不会“面面俱到地”记录所有东西,只记我认为我会忘记的、重要的东西和思考产物。
13. 本书是2013年9月第一版,2017年9月北京第15次印刷。
HTML的基础概念
1. HyperText Markup Language=HTML=超文本标记语言
2. HTML的标记告诉浏览器哪些文本是标题,哪些文本是段落,哪些文本需要强调,或者图像要出现在哪里——这就是前面说的结构而不是表现,同时也是超文本标记语言中“标记”(ML)一词的来源;
顺便提一下,一般“元素”指包含了代码的标签。
HT的来源是一个强大的<a>标签,她使我们摆脱了单个页面的束缚,链接到其他页面。
3. 单纯使用HTML语言时,浏览器会使用默认的样式来表现结构。
注意,这个“默认的样式”在不同浏览器上可能是不同的,比如<q>元素,有些浏览器上的样式会加引号,有些不会。
4. Web是基于没有任何特殊格式字符的文本文件创建的(正因此,所以特殊格式的字符要想写入HTML,必须用特殊的代号表示,参考:http://www.w3school.com.cn/tags/html_ref_symbols.html)
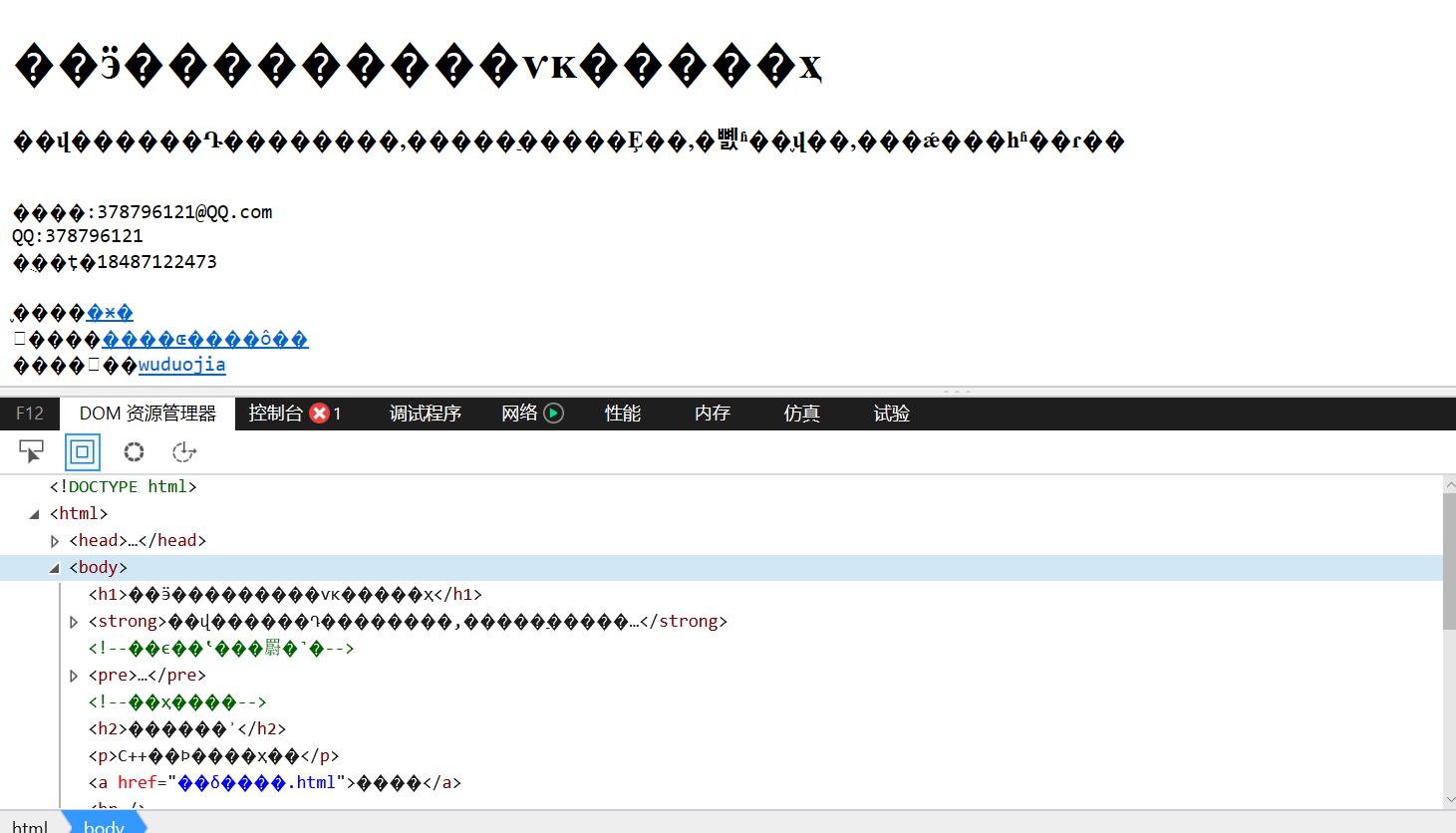
5. 使用Txt格式(文本文档)写HTML时可能会遇到乱码的情况(即txt文件中的代码正确,但是网页显示却是乱码的情况),这是因为txt有时候默认保存的编码不是utf-8,这就导致你保存的txt文件不是utf-8的编码,在浏览器读取txt文件的时候就会读成乱码,导致网页显示也变成了乱码(注意,页面代码中<mate>指定的utf-8是指让浏览器以utf-8的编码格式来读取文件,但是如果txt文件本身就不是以utf-8保存的话,也是读成乱码的),这一点可以在乱码页面用开发者模式看到(开发者模式下,你的代码是乱码),例图如下:

解决的办法是,把相应的HTML文件另存为utf-8编码的文件——这样才能使文件格式与浏览器的解析格式一致。
一般是更改<img>属性和增加<mate>标签时会出现这种情况。
注意看的话,会发现英文和一些符号没有乱码,只是中文变成了乱码(这也是为什么要存为utf-8的原因:UTF-8就是在互联网上使用最广的一种unicode的实现方式,这是为传输而设计的编码,并使编码无国界,这样就可以显示全世界上所有文化的字符了。)——这也是导致页面内容中数字和结构正常输出,文字内容却乱码的原因。
6. Cascading Style Sheet=CSS=层叠样式表
7. CSS的语法与HTML完全不同。
8. 就像不能用数学写诗,不能用英语算账一样,你不会用CSS来创建结构,或者使用HTML创建样式,因为这并不是当初设计她们的初衷。尽管这意味着你得学习两种语言,但你会发现,由于每个语言各有其擅长的方面,与试图使用一种语言兼顾这两方面的工作相比,实际上学习两种语言让她们各司其职反而更为容易(这与C++有点不一样,C++是什么都能干,至于干的方便不方便等问题就不好说了。)。
9. 网页信息、网页内容、网页结构、网页样式是不同的东西。
网页信息在<head>标签中,网页内容在<body>标签中,网页结构由HTML建立,网页样式由CSS建立。
11. atom里的atom-html-preview插件有点问题,有时候无法预览到图片和链接的地址页面......重启可以解决。
12. 不是所有标签都能作为内嵌元素,详细请看这。
13. 代码更新后要刷新浏览器页面才能更新代码更改后的效果。
14. 有的时候链接里使用中文会出现乱码,遇到这种就去相应文件另存为吧,和上面说的那个乱码情况一样。
15. 不同的操作系统使用不同的文件分隔符,Windows使用“\“,但在Web上我们选择了一个通用的分隔符:/,所以不管你是什么系统,在HTML的路径中都要使用/
注意,这里的文件分隔符是指路径中的那个,和标签中的/没有关系!
16. 为网站选择的文件名和文件夹名中不要使用空格。可以用C++中的命名规则来命名(比如IAmWiner)。
这有一个疑问——为什么有些命名可以有空格,有些不能有?(参考各个语言,不要止于HTML)
17. 使用短引用标签<q>的原因:增加页面结构——即原来直接当作文本的话,引用的内容就是一个普通文本。在使用标签后就是告诉浏览器这是一个短引用,这样在搜索包含引用的网页时才能搜到;还有就是可以通过CSS来改变这个短引用的样式(而不是改整个文本)。
18. block元素(又称块元素)<blockquote>与inline元素(又称内联元素)<q>的区别:
1.语义上看,<blockquote>是长引用,<q>是短引用。
2.语法上看,<blockquote>是一个”容器元素“,她是一个全新的块区域,就像<h1>、<head>一样,在样式上是前后各有一个换行;
<q>则是一个”行内元素“,她是依托于块元素的,是在块元素中的,在样式上前后没有换行。
我们在分析一个页面结构的时候,往往会一个块一个块地去分解页面,这里的块含了<head>、<h1>、<blockquote>、<p>等,不包括<q>。
在这里要注意,“换行”有两种,一种是结构上的换行,即区分不同结构需要的换行(包括HTML标签<br>实现的那种换行);另一种是样式上的换行,这种换行是为了表达效果,也就是样式效果需要的换行(比如CSS中的white-space属性)。
要时刻记得,标签或者说元素都是为了结构服务的(在结构中,换行是区分整体和部分的办法,毕竟对于纯文本,就算是作者,仅仅通过标点符号也很难区分部分和整体——不管是谁都需要一定的视觉信息才能做到。但是这种视觉信息更多的是为结构服务而不是样式,更多的<br>讨论见http://www.cnblogs.com/wuduojia/p/7763025.html中的第二点。)
(block和inline是一个坑,详见20)
19. 为什么在<q>中用<blockquote>没有任何意义:
首先,这样使用想表达的结构是:引用的引用,即引用的句子中又引用了新的句子。这样的结构注定了一个语义:除了第一个引用,后面的所有引用都是隶属于第一个引用的,即不能独立出去(换句话说就是引用里的引用都属于第一个引用的范畴,都依托于第一个引用)。而<q>是一个不能独立出去的引用,把他作为第一个引用后的任何一个引用都是正确的;<blockquote>则是要独立出去的,所以不能作为第一个引用外的任何一个后面的引用。
所以语义上这样做没有任何意义——语法上也不允许(在W3c语法验证过)。
20. 在我看来,有些inline元素的属性是继承其父block元素的,所以在这些inline元素中某些属性是直接继承的,或者是干脆就不存在。这一点以后再验证对不对。
(这是错误的看法,现在已经不再有inline和block了,详见12)
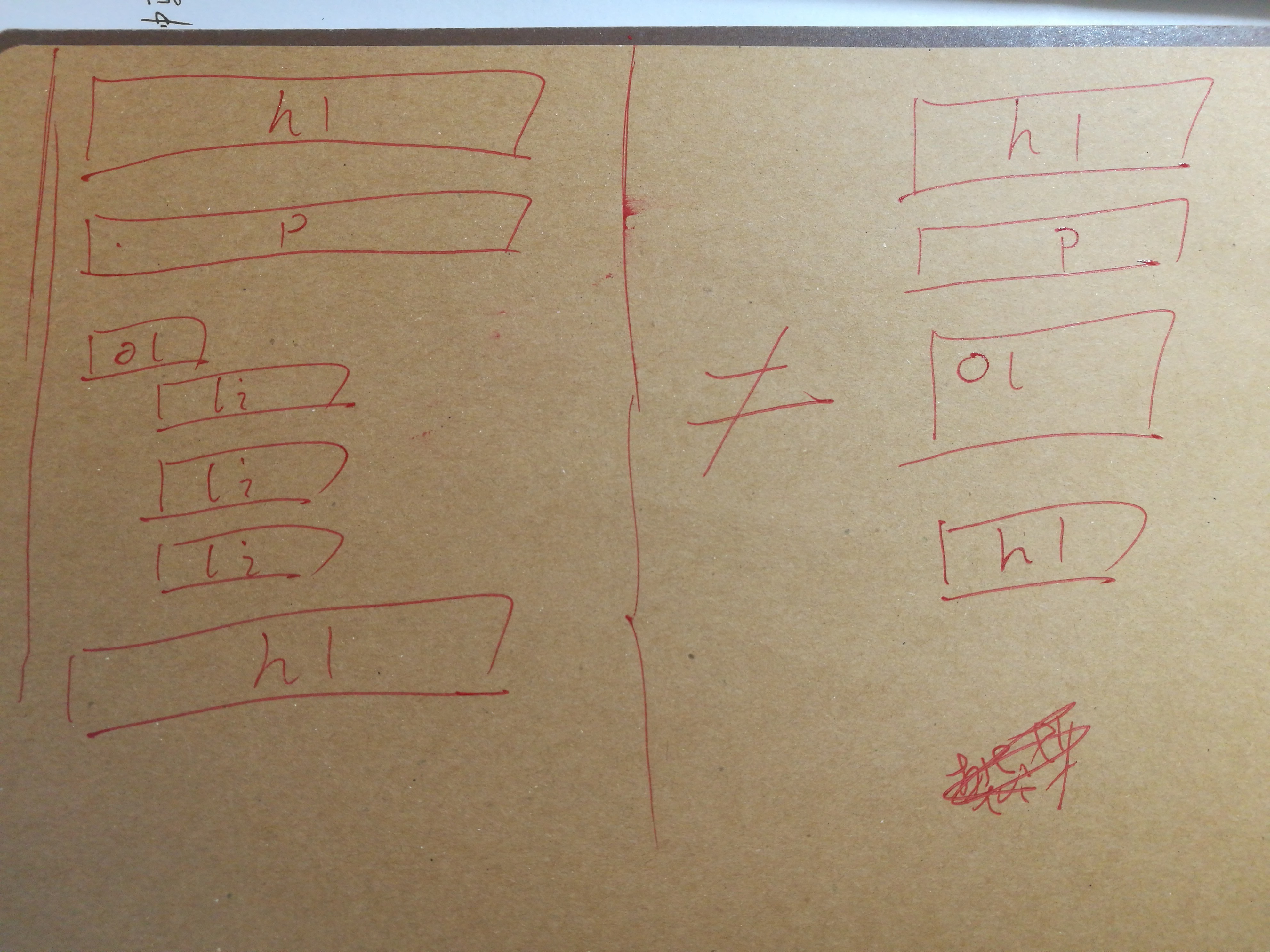
21. 在我看来,列表既然是块元素,那么页面构造时应该是如图左侧这样划分,而不是右侧那样:

而<ol>和<ul>元素设计为只能包含<li>元素。(当然,<li>中可以包含别的元素)
22. 只有计算机或设备安装了正确的字体,浏览器才能正确显示你想要的字符——实际上并不能保证这一点,所以不是所有字符都能显示正确(把字符改成特殊字体也成立——特殊字体指微软雅黑、宋体等)。
特殊字符要用字符实体替代才能在HTML代码中以文本形式输出到页面。
23. <a>根据上下文可以当inline元素也可以当block元素;
img是inline元素——为什么?我总结到了http://www.cnblogs.com/wuduojia/p/7763025.html里的第4点*(注意回答的时间,在15年的时候,已经不再有inline和block这种划分了(参考12)!)。
24. www.wuduojia.cn是一个网站名,wuduojia.cn是一个域名——可以创建使用相同域名的其他网站,比如corporate.wuduojia.cn
浏览器中输入的地址称为URL(统一资源定位符=Uniform Resource Locators),其包括了一个协议(HTTP)、一个网站名(www.wuduojia.cn)、资源的绝对地址(即绝对路径)
“Http:”是获取资源的协议,是一个请求和响应协议。URL不止可以指定资源的位置,还可以用来获取资源的协议。HTTP=HyperText Transfer Protocol=超文本传输协议
获取页面的过程:协议告诉浏览器要用什么方法获取资源(大部分情况都是HTTP协议),网站部分告诉浏览器从互联网上的哪个计算机获取资源,最后绝对路径告诉服务器我们要的是哪个页面。
“ftp”是文件传输协议(File Transfer Protocol),是向服务器传输web页面和内容的常用方法。
这里请看书《图解HTTP》
(1)《Head First HTML与CSS》学习笔记---HTML基本概念的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
- HTML+CSS学习笔记(2) - 认识标签(1)
HTML+CSS学习笔记(2) - 认识标签(1) 1.语义化,让你的网页更好的被搜索引擎理解 标签的用途: 我们学习网页制作时,常常会听到一个词,语义化.那么什么叫做语义化呢,说的通俗点就是:明白每 ...
- HTML+CSS学习笔记(1) - Html介绍
HTML+CSS学习笔记(1) - Html介绍 1.代码初体验,制作我的第一个网页 <!DOCTYPE HTML> <html> <head> <meta ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
- CSS学习笔记:溢出文本省略(text-overflow)
原文:CSS学习笔记:溢出文本省略(text-overflow) 在CSS3中,text-overflow属性的基本语法如下: clip:表示不显示省略文本,简单的裁切. ellipsis:表示对象文 ...
随机推荐
- Makefile详解 (转--不错就是有点长)
概述 —— 什么是makefile?或许很多Winodws的程序员都不知道这个东西,因为那些Windows的IDE都为你做了这个工作,但我觉得要作一个好的和 professional的程序员,make ...
- python iterable 和list、dictionary的区别和联系
1 为什么一些函数的参数指定要iterable object的,但是也可以传入list为参数? 因为list.dictionary都是iterable object. 在iterable object ...
- css中vertical-align和line-height的用法
css中vertical-align和line-height的用法 1.先来看一种现象: (1).将一个图片放入一个div块中,div块背景颜色设置为aquamarine.将会发现图片与div块下边沿 ...
- JavaScript基础简要
JavaScript 引用外部js : <script src="2.js"type="text/javascript"></scri ...
- Linux下使用putty进行UART串口调试【转】
本文转载自:http://blog.csdn.net/xzongyuan/article/details/11593101 版权声明:本文为博主原创文章,未经博主允许不得转载. 使用putty进行串口 ...
- 还在为AndroidStudio的Gradle版本配置头疼?看看老司机的解决方法吧
在AndroidStudio中新建项目成功后会自动下载对应版本的Gradle,那么下载的Gradle到什么地方呢? Mac上会默认下载到 /Users/<用户名>/.gradle/wrap ...
- svn回到历史的某个版本
svn回到历史的某个版本 分类: linux大类2011-08-05 10:25 7468人阅读 评论(0) 收藏 举报 svntortoisesvn svn回到历史的某个版本在代码的编写过程中,难免 ...
- easy_install uncompyle6 egg
localhost:~ # easy_install uncompyle6-3.0.1-py3.6.eggProcessing uncompyle6-3.0.1-py3.6.eggCopying un ...
- C语言-1.结构体,2.枚举,3.typedef,4.预处理指令的概念,5.条件编译
1. 结构体数组 定义:由若干个相同类型的结构体变量组成的有序的集合. 定义格式: 1) 定义结构体的同时定义结构体数组 struct Car{ int lunzi; int speed; }cars ...
- VS 一些用法设置
/************************************************************************ * VS 一些用法设置 * 说明: * 最近要用到C ...
