HTTPS时代已来,你做好准备了吗?
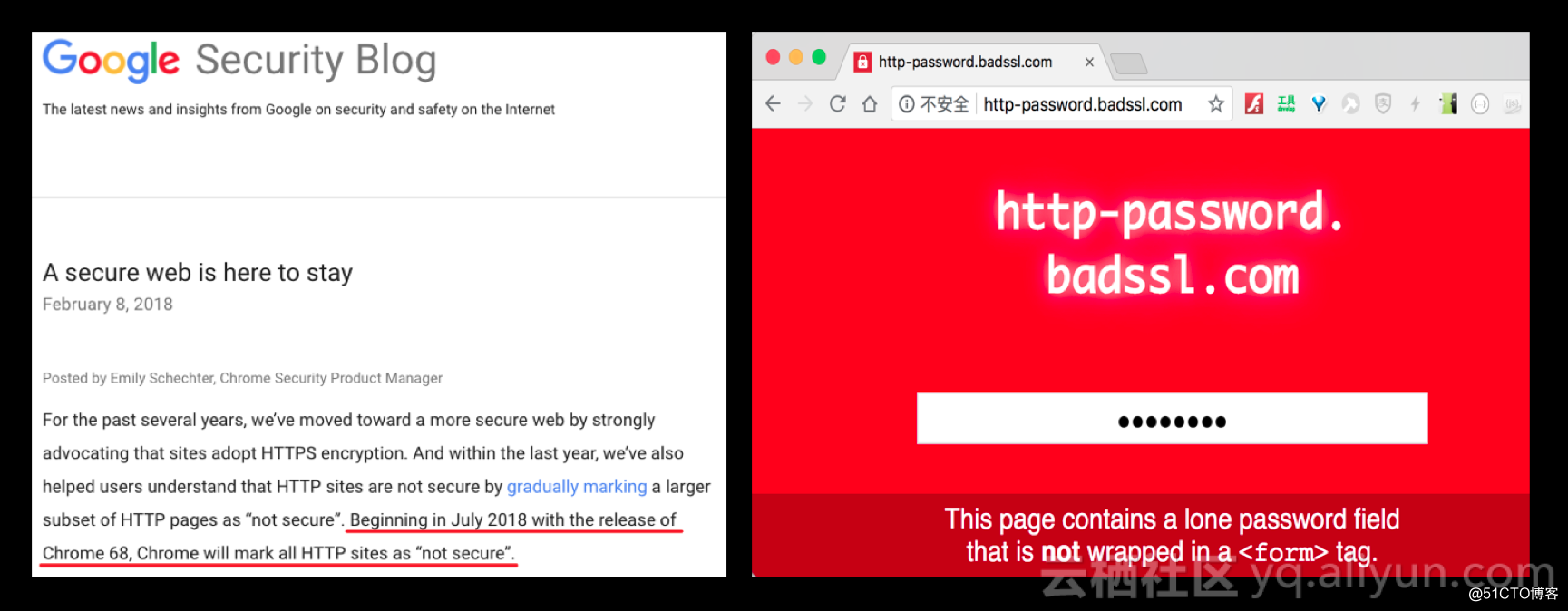
早在今年年初,Google在其安全博客上已经表明,从7月开始,Chrome68会将所有的HTTP网站标记为不安全。随后,Mozilla也表明,Firefox浏览器也准备将所有HTTP网站标记为不安全。
目前,Chrome68早已发布,正如 Google之前表明一致,在访问HTTP网站的时候,会在地址栏里显示不安全的惊叹号,比之前只显示惊叹号更加显眼了。作为用户难免心里会不安,因为我们并不知道这网站上显示的内容是不是服务器提供的内容,我们的账号或密码是否会泄露。

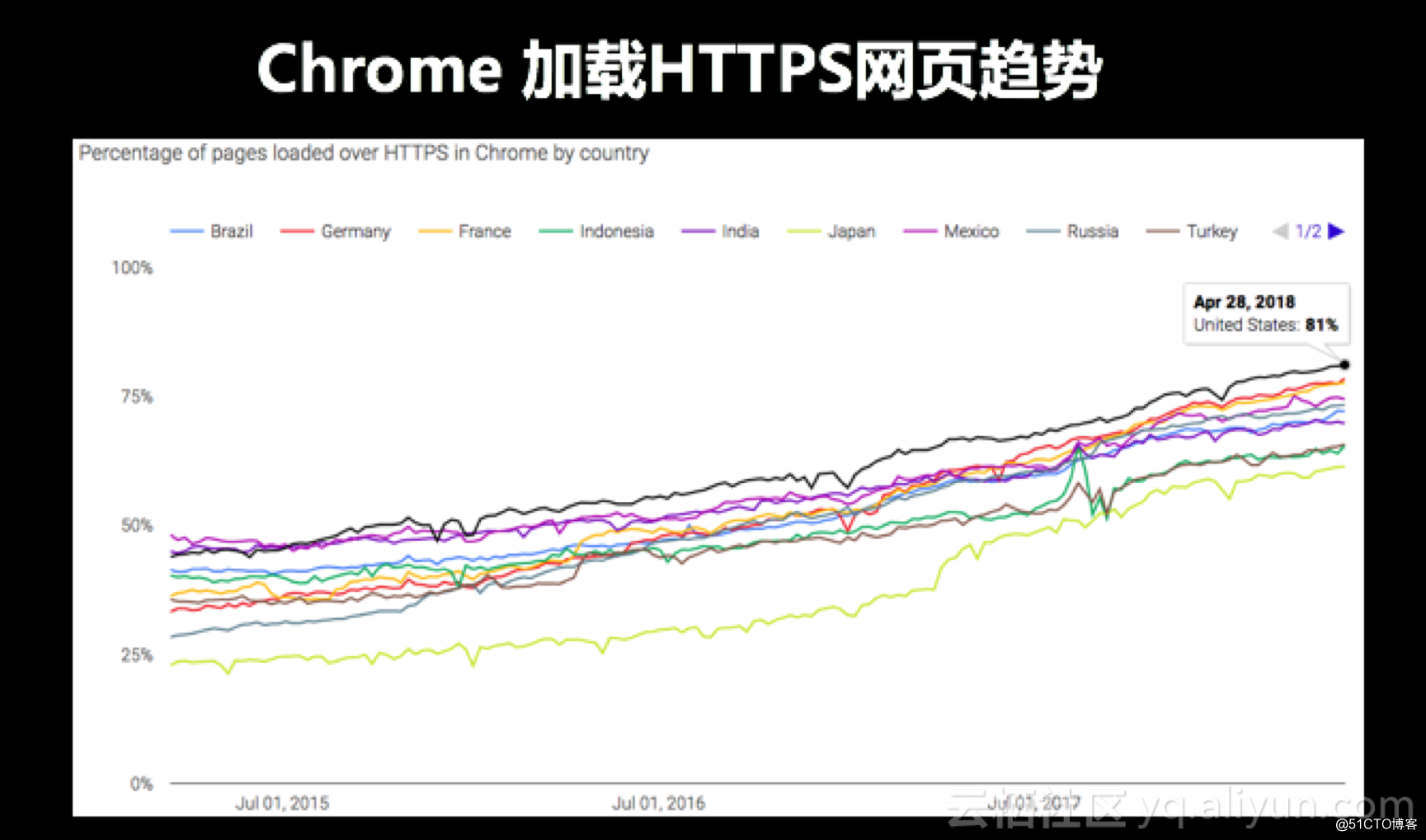
纵观全球,近年来使用HTTPS网站的增长趋势还是很明显的。下图是Chrome浏览器加载HTTPS网站的趋势,最上面这条线是美国,从2015年的不到50%,目前已经超过80%,最下面这条是日本,2015-2016年比较平稳的维持在25%左右,目前已经超过60%。从网络公开数据估算,国内HTTPS的加载占比在40% 左右,可以预见到未来一两年,会有越来越多的国内网站将切换到HTTPS。

全站HTTPS时代的到来,这也是最近越来越多的网站上HTTPS和更换证书的原因。那么究竟什么是HTTPS?它为什么会提升安全系数?CDN HTTPS又将如何做到安全性与性能同时提升?作为用户,又如何快速便捷的进行部署HTTPS全链路安全加速呢?本文将一一解答。
什么是HTTPS?
HTTPS里面的“S”代表“Security”,安全的HTTP。大家都知道HTTP是一个超文本传输协议,它的优点是简单、快速、灵活,它的缺点就是不安全,直接运行在TCP层之上,数据在网络上的传输是明文的,就可以被抓包并看到传输的内容,存在非常大的安全隐患。
互联网发展越来越快,网络也越来越发达与复杂,在一些利益的驱动下,一些恶意的运营商经常对用户的HTTP请求做劫持和篡改,如果一个网站现在还在用HTTP为用户提供服务,那一定会经常遇到网站被插入广告、泄露数据等问题。
因为安全——我们需要HTTPS
解决以上问题,我们就需要加密传输,这里有两种方法,一种方法是在HTTP的业务层做加密,这样做会非常地耦合,不通用。
另一种就是用HTTPS,从网络模型上看就是在TCP层和HTTP层加了一个SSL层,由这一层来为HTTP层做数据的加解密服务:将HTTP层要发送的数据加密之后通过TCP来发送给对方,将接收到的加密数据解密之后交给HTTP,HTTP层不需关注加密和解密的细节而只需关注业务即可,这样对应用层来说是透明的,也便于客户端和服务器的实现和升级。
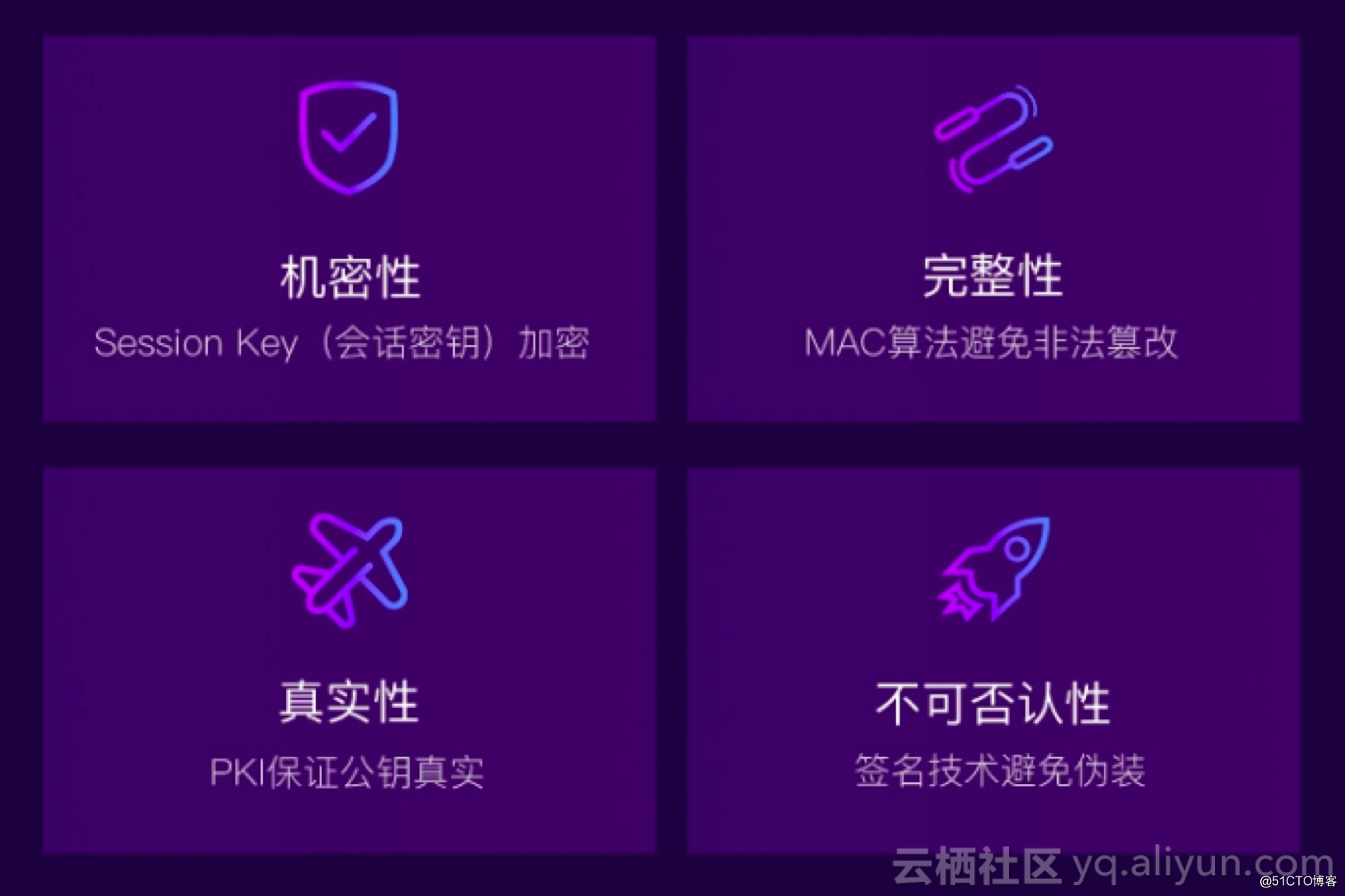
HTTPS安全是由一套安全机制来保证的,主要包含这4个特性:机密性、完整性、真实性和不可否认性。

机密性是指传输的数据是采用Session Key(会话密钥)加密的,在网络上是看不到明文的。
完整性是指为了避免网络中传输的数据被非法篡改,使用MAC算法来保证消息的完整性。
真实性是指通信的对方是可信的,利用了PKI(Public Key Infrastructure 即『公钥基础设施』)来保证公钥的真实性。
不可否认性是这个消息就是你给我发的,无法伪装和否认,是因为使用了签名的技术来保证的。
有了安全,真的会损失性能吗?
HTTPS如此安全,但仍然有部分用户对HTTPS是恐惧的。主要原因是担心上了HTTPS性能会变差,服务器扛不住压力,客户端要做SSL握手,增加首包时间,影响性能。
其实不然,阿里云CDN HTTPS进行了以下优化,可以在保障安全的同时,将加载性能提升。
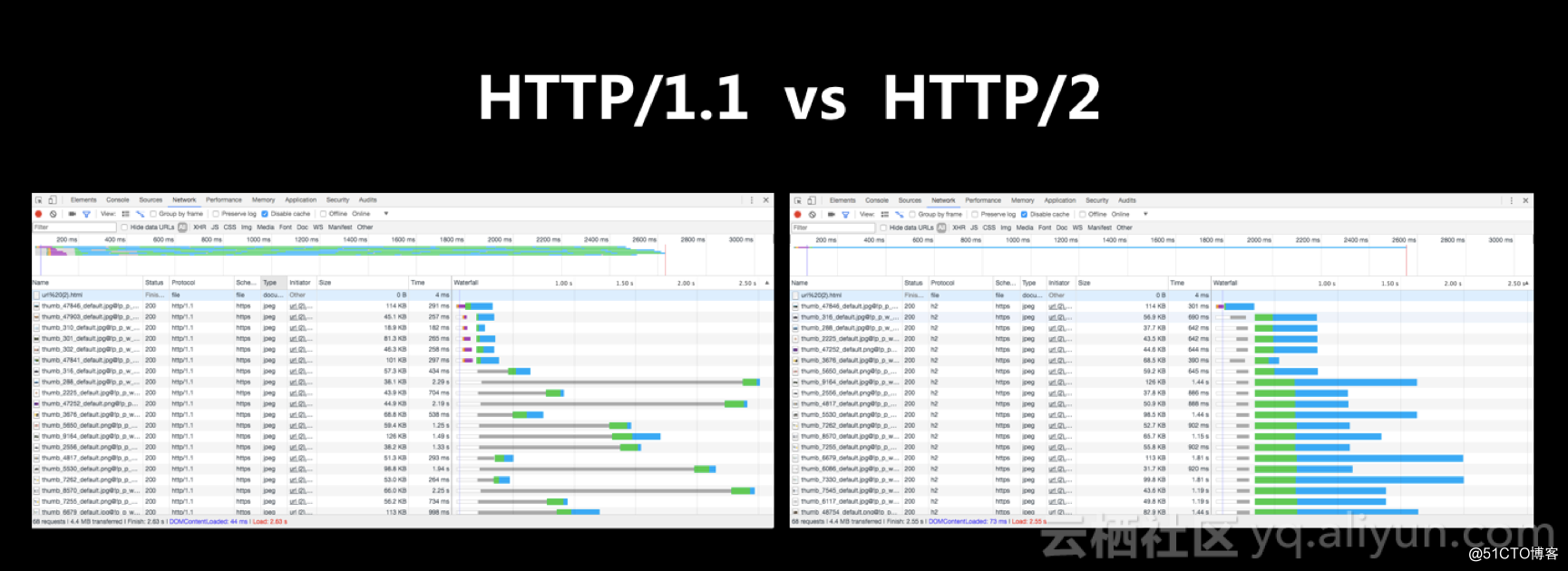
第一,HTTP/2
HTTP/2是二进制协议,相比HTTP/1.1的文本协议就有很大的优势,可以基于二进制协议做很多的优化,比如多路复用、头部压缩、以及服务器推送。提高并发性能,提高传输效率。
下图HTTP/1.1和HTTP/2的网络加载瀑布图,可以看出右边 HTTP/2 的连接利用率更高,并发更高,不用像 HTTP/1.1 时有些请求在白白等待阻塞其他请求。而且可以看出左边HTTP/1.1需要6个SSL 连接,右边HTTP/2只需要1个SSL连接,减少昂贵的SSL请求,对服务器和客户端都有好处。从测试结果来看,HTTP/2的总体加载时间更快,效果更好。

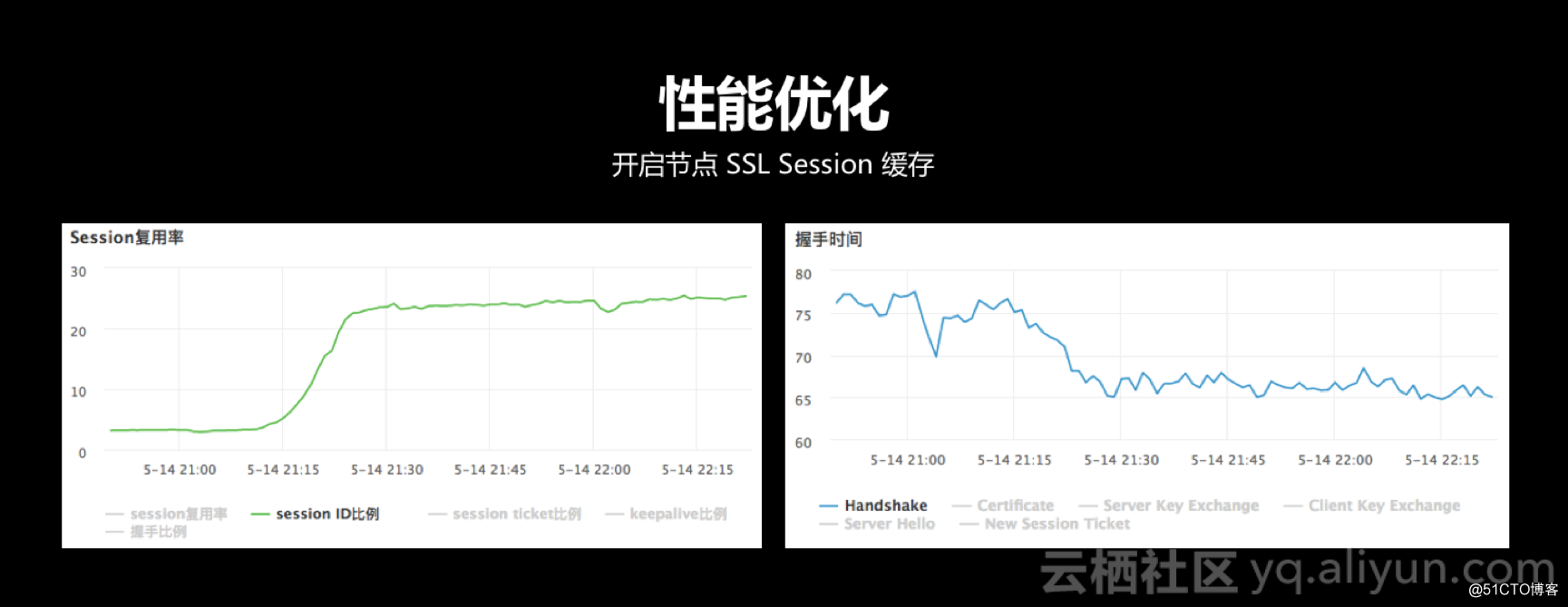
第二,SSL session复用
另一个性能优化的方案是SSL session复用,它是提升ssl握手性能的主要手段之一。
有两种session复用的方式:session id 和session ticket,了解 session id 复用的朋友可能会知道这种方案不支持分布式环境,session ticket支持分布式环境,但是session ticket的客户端支持率并不高,主流还是session id的方式,然后我们做了定制开发,支持了分布式缓存,上了这个优化之后,本来3%左右的session id占比提升到了20%多,提高了7倍左右,握手时间从将近80ms降低到了不到70ms,效果还是挺明显的,这样可以提高服务器的性能,降低首包时间,提高用户体验。

第三,TLSv1.3即将发布
TLS1.3 TLS1.3相对于TLS1.2来说,主要的区别就是两点:更快、更安全。在今年3月份,它被正式被IETF纳入标准化,虽然目前只有Chrome和Firefox这两个浏览器支持,但是未来会有更多的浏览器支持。
了解TLS1.2的朋友可能知道,TLS1.2完整握手需要2个RTT,而TLS1.3在完整握手时仅需要1个RTT,甚至做到0个RTT,所以TLS1.3会比TLS1.2更快。
TLS1.3只支持完全前向安全性的密钥交换算法,简单地说就是不支持像RSA这种不×××全的密钥交换算法,因为使用这种密钥交换算法,RSA私钥泄露的话可以用来解密之前保存的SSL流量,不×××全。另外,TLS1.3的握手消息在ServerHello之后都是加密的,连传输的证书消息都是加密的,所以TLS1.3比TLS1.2更安全。
早在2015年,天猫淘宝已经实现了全站HTTPS,其性能不降反升,效果比HTTP好很多,比如首页提升了约20%左右,聚划算提升了约30%,淘宝搜索也提升了约6%。所以可以看出,HTTPS其实并不慢,完全不必担忧性能和用户体验的问题。
那么解决了以上担忧,接下来就面临着接入这一环。那么问题又来了,令人头疼的证书怎样申请?配置是否复杂难懂?出了问题如何排查呢?
开启HTTPS三步走
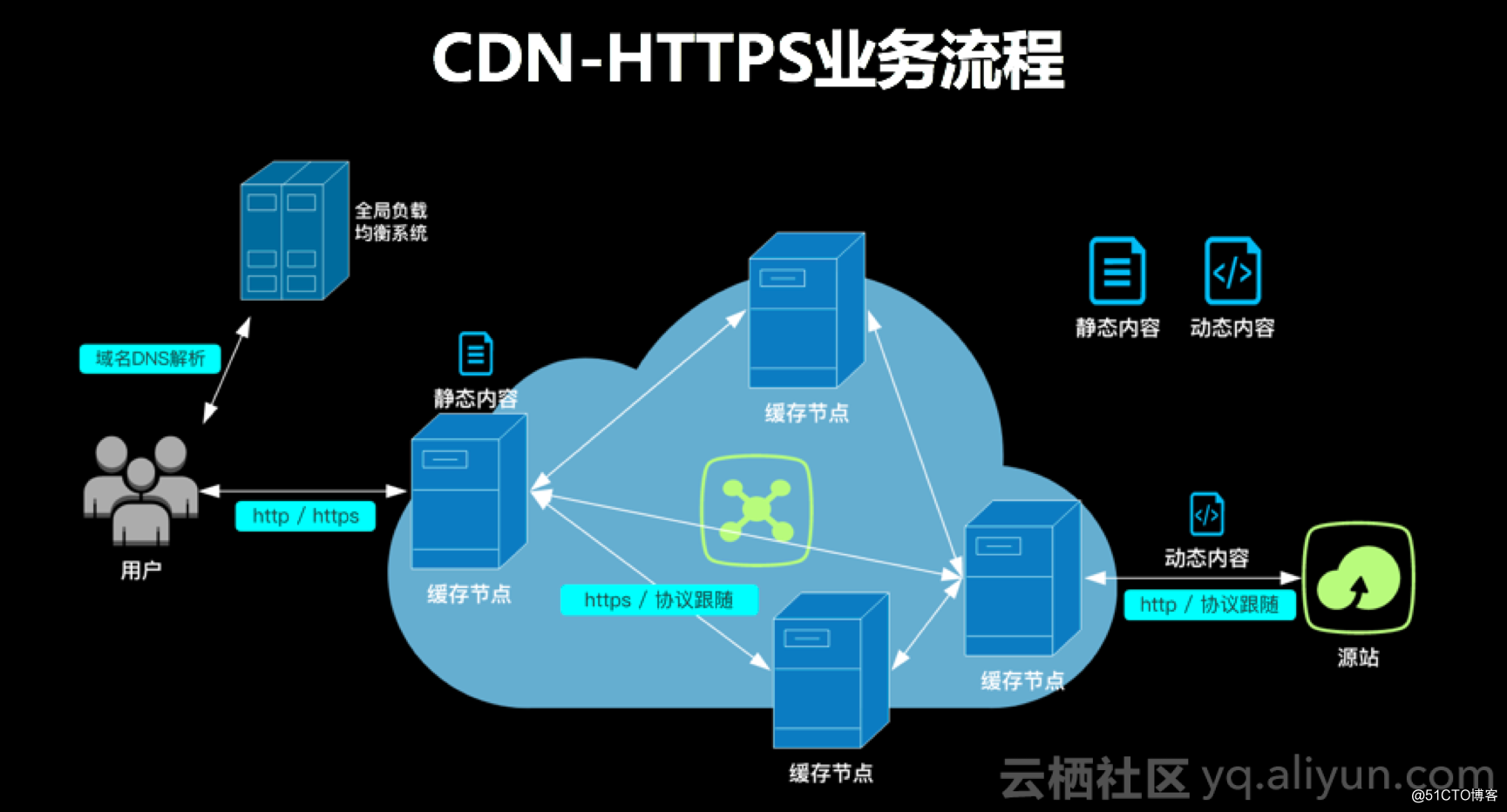
我们先来看看CDN HTTPS的业务流程

不管用户使用HTTP还是HTTPS访问CDN,都要先做域名DNS解析,然后访问到 CDN 的边缘服务器,如果静态资源缓存命中则直接响应给客户端,如果没有缓存命中或者是动态资源请求的话就需要回源到源站服务器获取。
在用户这一侧,CDN提供了HTTP和HTTPS两种访问方式,开了HTTPS之后,HTTP也能访问,如果想要实现全站HTTPS的话,CDN提供了301跳转和HSTS的方式将HTTP访问都重定向到HTTPS,这样就可以实现HTTP自动跳转到HTTPS,对用户是无感知的。这样就可以避免用户这一侧经常发生的劫持、篡改、盗链等问题。比如一些视频网站,为了收费会在链接后面加鉴权参数,如果用HTTP,那用户和CDN之间的部分恶意网络运营商完全可以抓包拿到鉴权成功的链接,从而实现盗链,这对视频网站的影响就比较大。
在CDN的内部,默认情况下也是全部走HTTPS,对有特殊需求的域名也可以走协议跟随。
在源站服务器这一侧,用户可以根据自己的服务器支持情况配置HTTP、HTTPS或者协议跟随回源,推荐配置 HTTPS 回源,实现全链路 HTTPS,更安全。
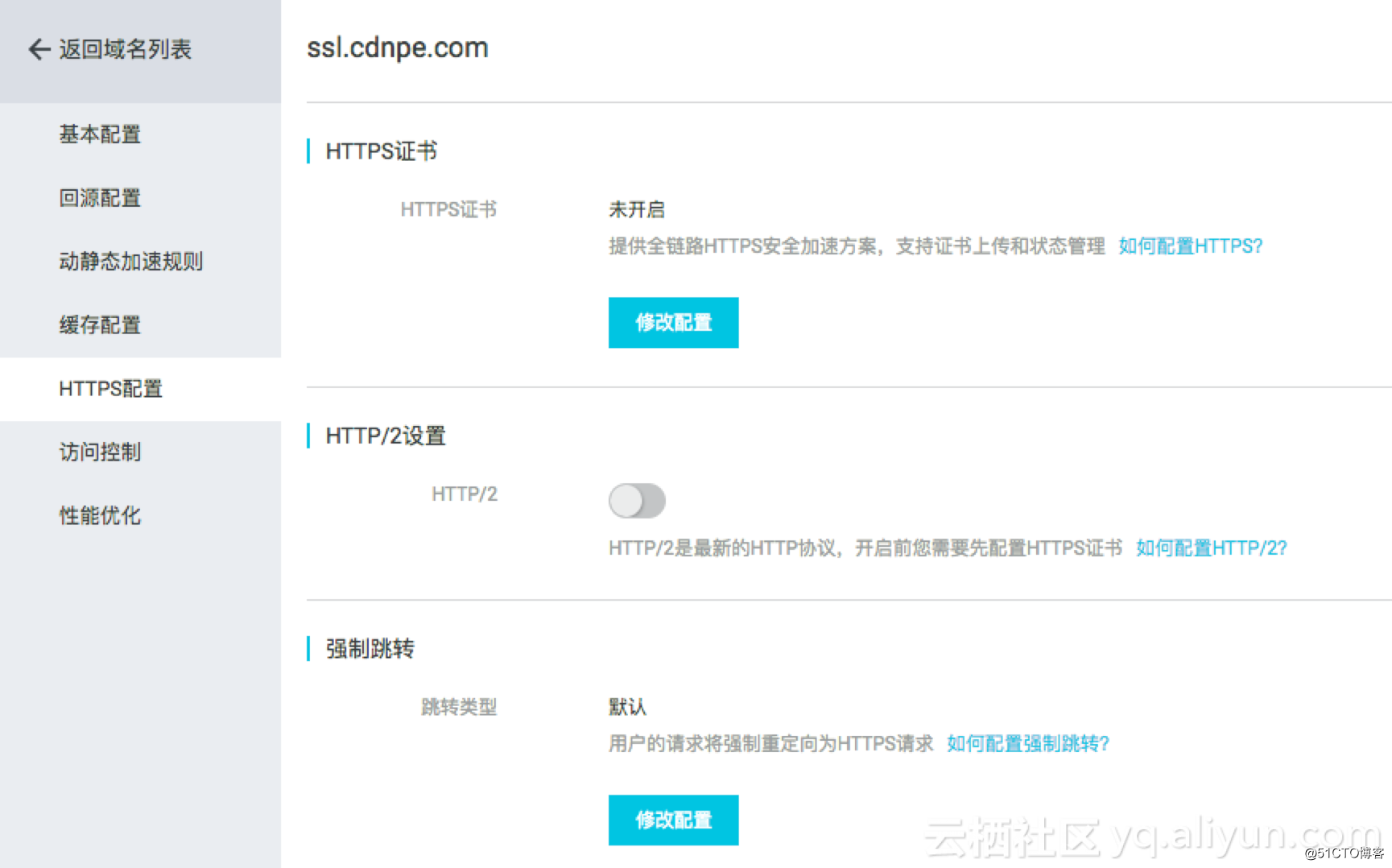
第一步 一键申请 免费证书
下图是CDN控制台 HTTPS配置界面,可以看出HTTPS的配置非常简单,只提供了证书、HTTP/2设置和强制跳转这几个配置,点击HTTPS证书的修改配置按钮之后就可以配置证书。
目前大多数CDN或者云计算厂商提供HTTPS服务都需要让客户上传证书或者购买证书,用户需要做一系列的工作,包括选择CA厂商、选定购买途径、选择证书类型、支付证书费用、配合CA做校验等等,辛苦申请下来的证书,格式多种多样,配置十分复杂,私钥也不知道怎么保管,证书到期前还需要去续签和重新配置一遍,管理起来非常地麻烦。
大部分用户对HTTPS的需求无非是安全和在浏览器上显示小绿锁就可以了,并不是特别关心证书是个什么东西、怎么申请以及怎么配置。所以,阿里云为了让更多用户更容易切到HTTPS,推出了免费证书的功能,对于那些不需要关心证书细节的用户,就可以更便捷快速的使用HTTPS。

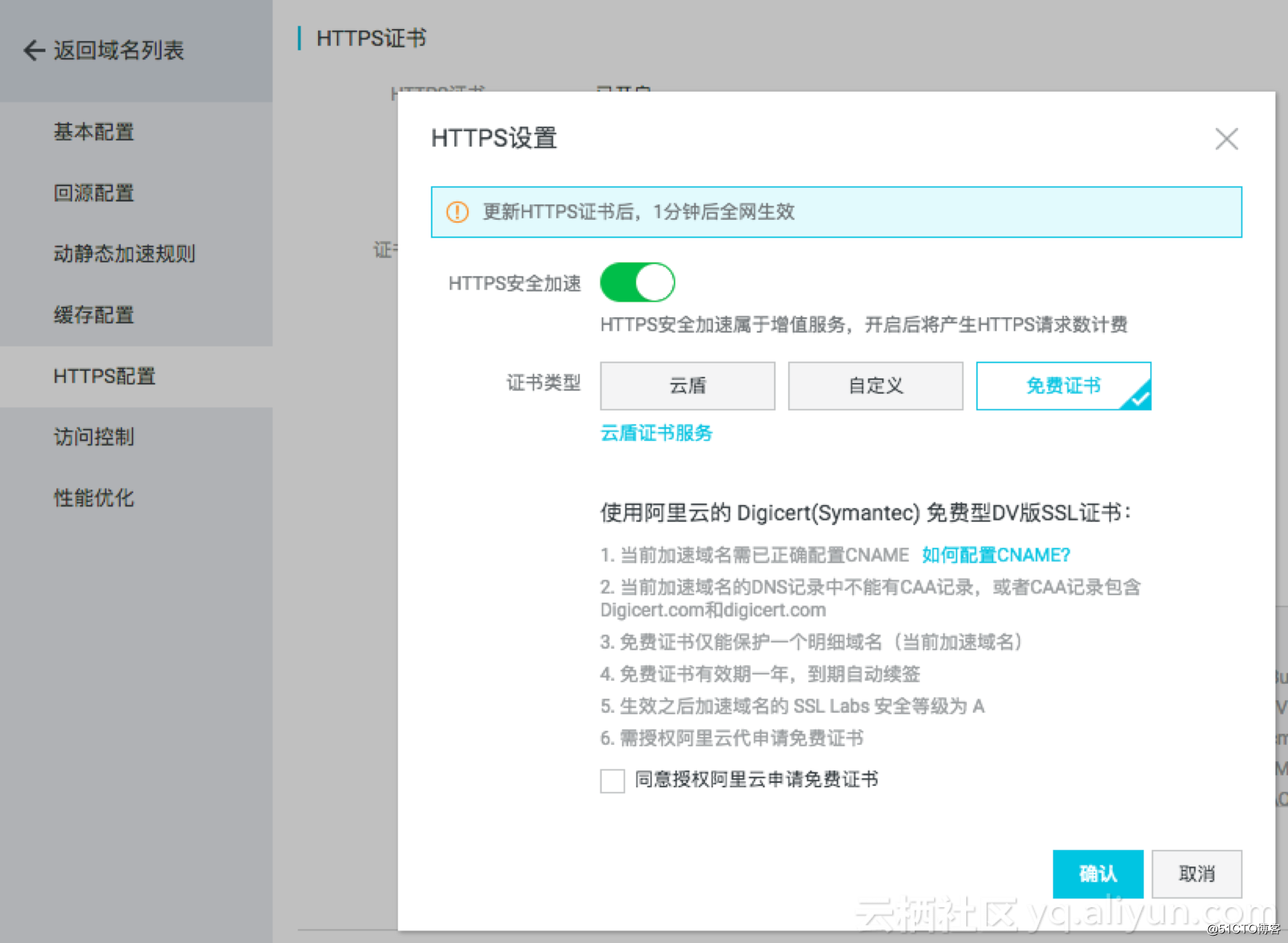
在HTTPS设置界面可以根据自己的需求配置证书,有三种证书类型可以选择,可以选择在阿里云CA证书服务上购买的云盾证书,也可以上传已有的证书,另外一个就是免费证书,只需勾选同意授权阿里云申请免费证书和确认就可以使用HTTPS了(因为阿里云目前还不是CA机构,所以不能签发证书,需要用户授权),如此一来,CDN就帮助用户承担了原本最为繁琐的工作。
同时,有几点需要注意:
在使用HTTPS免费证书之前,需要确保用户的域名CNAME切到了阿里云CDN,不然CDN没法配合CA机构去做校验,校验失败的话CA也不会给这个域名签发证书。
需要注意域名的CAA记录,CAA记录的目的是防止其他CA误签证书,域名的DNS里面没有CAA记录还好,要有CAA记录的话得把digicert加进去才能申请证书成功,这是因为免费证书是由digicert这个CA机构来签发的。
因为是免费证书,所以目前只支持1个域名,还不支持泛域名证书。证书的有效期是1年,到期之前我们会自动续签和自动更新证书。
www 域名要使用免费证书功能的话需要注意顶级域名也要切到CDN,这是因为www 域名免费证书自动绑定顶级域名(比如:www.a.com 开通免费证书会绑定两个域名:www.a.com和a.com)。
这样一来,用户就完全无需关注证书的细节了。只需关注HTTPS功能是否可用,浏览器地址栏上是不是已经有了绿色的小锁,在SSL labs上测试的安全等级是不是A就可以了(当然在阿里云CDN上的域名 HTTPS 的安全等级都是A)。
第二步 动态配置 秒级生效
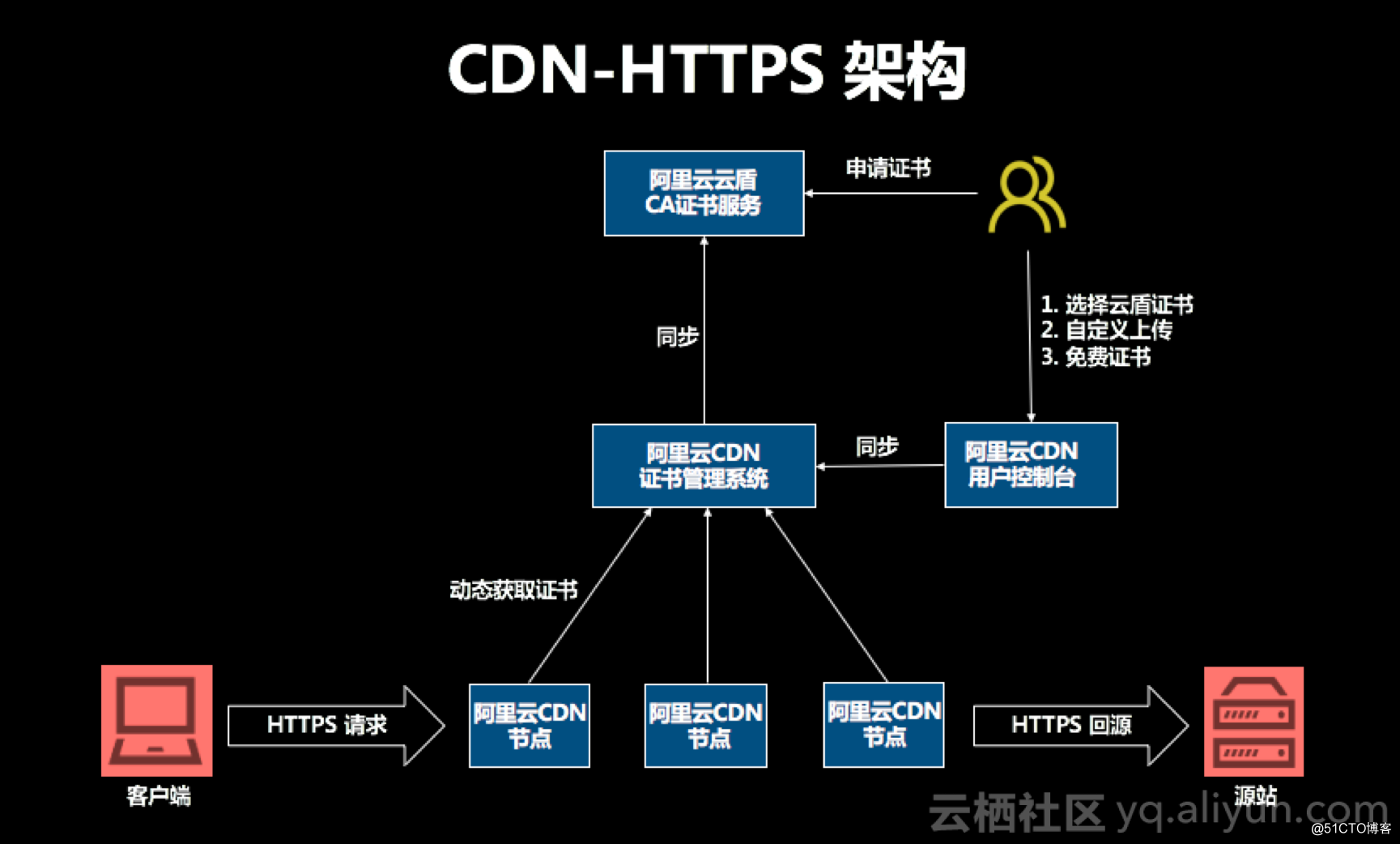
下图为CDN-HTTPS架构, 用户在控制台上选择证书,一键开启HTTPS。
这些证书/私钥以及其他HTTPS配置会同步到阿里云证书管理系统,并不是同步到所有的CDN边缘节点服务器,当有HTTPS请求到边缘节点服务器时,再去证书管理系统获取证书,并缓存在本机,做一下证书的切换,从而实现配置的热加载,然后就可以完成SSL握手。
没有全部同步到边缘节点服务器的原因,一是机器越多同步越需要时间生效时间越慢,二是没有必要,同步到那些没有访问的机器白白浪费机器内存。
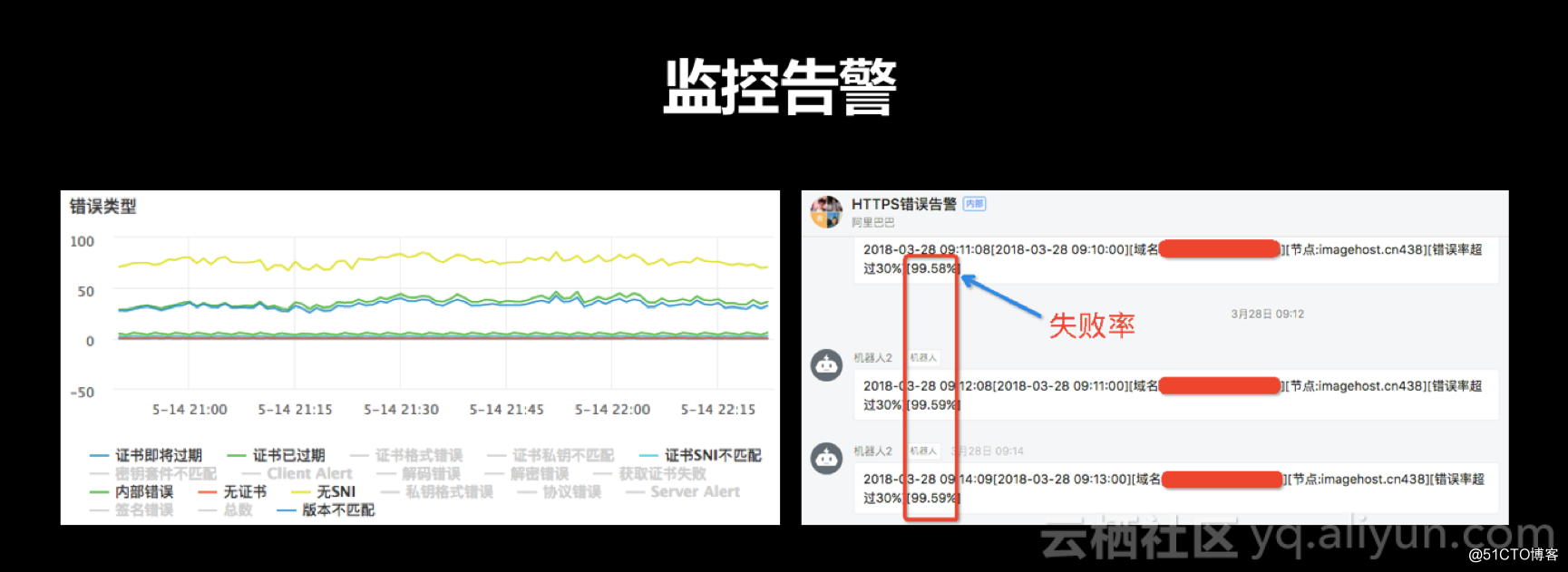
第三步 监控告警 排查问题
当HTTPS开启后,我们需要对业务进行监控。下图所展现的就是阿里云所进行实时统计的错误类型,以及根据错误类型进行的实时告警。如果没有这样的告警系统,业务往往会产生长时间中断。而且阿里云HTTPS的配置也是秒级配置、热加载和秒级生效,用户可以快速地响应问题,解决问题。
可以看到,在CDN控制台进行HTTPS的开启和后续使用都是很便捷和灵活的,欢迎大家使用阿里云CDN的HTTPS,迈入HTTPS时代。
传播一个好消息
云服务器已白菜价,想开发个人App后端或者建自己网站的童鞋,机会来了:
1. 腾讯云有史以来最大幅度降价,服务器1年最低只要325元,立即前往!
2. 阿里云推行全民云计算计划,注册领1000元代金卷,云服务器最低293元/年,立即前往!
转自http://blog.51cto.com/13876536/2162520
HTTPS时代已来,你做好准备了吗?的更多相关文章
- 全球HTTPS时代已来,你跟上了吗?
全球HTTPS时代已来,你跟上了吗? 互联网发展20多年,大家都习惯了在浏览器地址里输入HTTP格式的网址.但前两年,HTTPS逐渐取代HTTP,成为传输协议界的"新宠". 早 ...
- 全民https时代,Let's Encrypt免费SSL证书的申请及使用(Tomcat版)
近几年,在浏览器厂商的强力推动下,HTTPS的使用率大增.据统计,Firefox加载的网页中启用HTTPS的占比为67%,谷歌搜索结果中HTTPS站点占比已达50%,HTTPS网站已获得浏览器和搜索引 ...
- https时代来了,你却还一无所知?
本文作者:茄果,专注前端开发领域,更多文章请关注知乎专栏<前端小事> 现在打开各大知名网站,你有没有发现地址栏都已经加了个绿色的小锁? 是的,这就是https,这就是https的时代. 然 ...
- HTTPS时代全面到来,你准备好了吗?
近一年可能有很多朋友发现在使用百度搜索时,是这个样子的 如我们所见,浏览器地址栏里的HTTP可能将成为永远的过去时,取而代之的是更安全的HTTPS. 首先,HTTPS是什么? HTTPS是Http O ...
- https大势已来?看腾讯专家如何在高并发压测中支持https
WeTest 导读 用epoll编写一个高并发网络程序是很常见的任务,但在epoll中加入ssl层的支持则是一个不常见的场景.腾讯WeTest服务器压力测产品,在用户反馈中收到了不少支持https协议 ...
- 阿里云朱照远: AI打开新视界 8K时代已来!
2018年4月11-12日,2018亚太CDN峰会在北京隆重召开,大会由亚太CDN领袖论坛.电视云论坛.短视频论坛.视频云论坛.新技术论坛.运营商论坛.国际云论坛等7大部分组成.在亚太CDN领袖峰会上 ...
- IPv6时代已来:双十一中的IPv6大规模应用实践
摘要: 刚刚过去的双十一,大家对猫晚.抢红包.组团购还记忆犹新.大家不了解的是,不知不觉间,你可能已经成为首批互联网IPv6用户了.今年天猫双十一期间,阿里巴巴全面支持了IPv6,这是IPv6在我国的 ...
- 一篇读懂HTTPS:加密原理、安全逻辑、数字证书等
1.引言 HTTPS(全称: Hypertext Transfer Protocol Secure,超文本传输安全协议),是以安全为目标的HTTP通道,简单讲是HTTP的安全版.本文,就来深入介绍下其 ...
- 一分钟理解 HTTPS 到底解决了什么问题
本文原作者“虞大胆的叽叽喳喳”,原文链接:jianshu.com/p/8861da5734ba,感谢原作者. 1.引言 很多人一提到 HTTPS,第一反应就是安全,对于普通用户来说这就足够了: 但对于 ...
随机推荐
- 织梦文章分页后文章title的修改使得不一致
织梦Dedecms是一个不错的建站cms系统,最近在用织梦建站的时候发现文章分页后,每个分页都是同一个标题,不利于优化,想在分页后面加上一个数字来进行区别,怎么做呢? 找到include/arc.ar ...
- Javascript中两种最通用的定义类的方法
在Javascript中,一切都是对象,包括函数.在Javascript中并没有真正的类,不能像C#,PHP等语言中用 class xxx来定义.但Javascript中提供了一种折中的方案:把对象定 ...
- Python(2)(基本输入输出语句)
我们先来说输出:
- codeforces 691C C. Exponential notation(科学计数法)
题目链接: C. Exponential notation time limit per test 2 seconds memory limit per test 256 megabytes inpu ...
- Identifier expected after this token
Cursor cursor = db.query(true, "user", new String[]{"id","mode"}, &quo ...
- 编译含有Servlet的java文件
直接在命令行方式下用javac HelloWorld.java编译HellowWorld Servlet是不行的,因为Java SE JDK不含Servlet类库. 解决方法:在环境变量CLASSPA ...
- codeforces round 421 div2 补题 CF 820 A-E
A Mister B and Book Reading O(n)暴力即可 #include<bits/stdc++.h> using namespace std; typedef lon ...
- linux部署web项目到tomcat下(图文详解)
大家好,相信不少初学者不知道如何将windows eclipse下开发的web项目部署到linux系统的tomcat下,今天我将图文并茂教大家 首先呢,比如我新建一个web项目,打开eclipse编辑 ...
- Windows远程服务器不能复制粘贴
操作步骤: 在服务器上打开任务管理器,查看进程,有 rdpclip.exe 进程,关闭此进程: 然后 开始->运行->rdpclip.exe 重新运行此程序,恢复正常.
- JS中的回调函数实例浅析
本文实例讲述了JS中的回调函数.分享给大家供大家参考,具体如下: 在说回调函数之前,不妨先看一段代码,相信有点js基础的同学都能明白他的含义: ? 1 2 3 document.getElementB ...
