HTML学习笔记Day16
一、CSS 3D
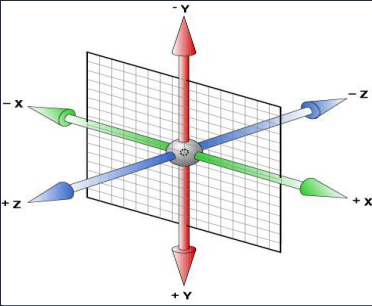
1.什么是3d的场景呢?
2d场景,在屏幕上水平和垂直的交叉线x轴和y轴
3d场景,在垂直于屏幕的方法,相对于2d多出个z轴
Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向

2.CSS3中的3D变换主要包括以下几种功能函数:
(1)3D位移:CSS3中的3D位移主要包括translateZ()和translate3d()两个功能函数;
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动;
语法:translate3d(tx,ty,tz)
translate3d(100px,200px,500px);
tx:代表横向坐标位移向量的长度;
ty:代表纵向坐标位移向量的长度;
tz:代表Z轴位移向量的长度;(此值不能是一个百分比值,如果取值为百分比值,将会认为无效值)
translateZ()函数的功能是让元素在3D空间沿Z轴进行位移
语法:translateZ(t)
t:指的是Z轴的向量位移长度
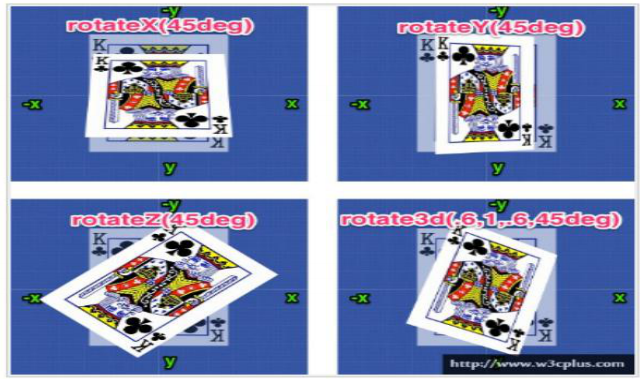
(2)3D旋转:CSS3中的3D旋转主要包括rotateX()、rotateY()、rotateZ()和rotate3d()四个功能函数;
在三维变形中,我们可以让元素在任何轴旋转,为此,CSS3新增三个旋转函数:rotateX()、rotateY()、rotateZ()和rotate3d(x,y,z,a);
rotateX(a)
rotateX()函数指定一个元素围绕X轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕X轴顺时针旋转;反之,如果值为负值,元素围绕X轴逆时针旋转
rotateY(a)
rotateY()函数指定一个元素围绕Y轴旋转,旋转的量被定义为指定的角度;如果值为正值,元素围绕Y轴顺时针旋转;反之,如果值为负值,元素围绕Y轴逆时针旋转
rotateZ(a)
rotateZ()函数和其他两个函数功能一样的,区别在于rotateZ()函数指定一个元素围绕Z轴旋转
rotate3d(x,y,z,a)(建议取值0或1)
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转

(3)3D缩放:CSS3中的3D缩放主要包括scaleZ()和scale3d()两个功能函数;
CSS3 3D变形中的缩放主要有scaleZ()和scale3d()两种函数,当scale3d()中X轴和Y轴同时为1,即scale3d(1,1,sz),其效果等同于scaleZ(sz)
通过使用3D缩放函数,可以让元素在Z轴上按比例缩放;默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小
scale3d(sx,sy,sz)
sx:横向缩放比例;
sy:纵向缩放比例;
sz:Z轴缩放比例;
eg:transform:scale3d(1,0.5,1.3);
scaleZ(s)
s:指定元素每个点在Z轴的比例
注:scaleZ()和scale3d()函数单独使用时没有任何效果,需要配合其他的变形函数一起使用才会有效果
3.景深
生活中的3d 区别于2d的地方:
(1)近大远小 景深程序中实现的方法 perspective 元素距离 视线的距离(物体和眼睛的距离越小,近大远小的效果越明显)
perspective: 1200px;(在父元素中使用)
transform:perspective(1200px) (在子元素中使用)两个都设置会发生冲突,建议只设置父元素,通常的数值在900-1200之间
如果当你的视线距离物体足够远的时候,基本上就不会有近大远小的感觉
4.原点设置
perspective-origin;观察3d元素的(位置)角度
perspective-origin:center center (中心)
perspective-origin:left top (左上角)
perspective-origin:100% 100% (右下角)
二、CSS动画
(一)CSS3属性中有关于制作动画的三个属性:transform,transition,animation
1.keyframes
@keyframes mymove{
from{
初始状态属性
}
to{
结束状态属性
}
}
或@keyframes mymove{
0%{
初始状态属性
}
100%{
结束状态属性
}
}(中间可以再添加关键帧)

2.animation
animation复合属性;检索或设置对象所应用的动画特效
(1)animation-name 检索或设置对象所应用的动画名称
说明:必须与规则@keyframes配合使用,eg:@keyframes mymove{} animation- name:mymove;
(2)animation-duration 检索或设置对象动画的持续时间
说明:animation-duration:3s; 动画完成使用的时间为3s
(3)animation-timing-function 检索或设置对象动画的过渡类型
说明:linear:线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease:平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
step-start:马上跳到动画每一结束帧的状态
step-end:马上跳到动画每一开始帧的状态
(4)animation-delay 检索或设置对象动画延迟的时间
说明:animation-delay:0.5s; 动画开始前延迟的时间为0.5s)
(5)animation-iteration-count 检索或设置对象动画的循环次数
说明:animation-iteration-count: infinite | number;
infinite:无限循环
number: 循环的次数
(6)animation-direction 检索或设置对象动画在循环中是否反向运动
说明:normal:正常方向
reverse:反方向运行
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
(7)animation-play-state 检索或设置对象动画的状态
说明:animation-play-state:running | paused;
running:运动
paused: 暂停
animation-play-state:paused; 当鼠标经过时动画停止,鼠标移开动画继续执行
(8)animation复合式写法(动画持续时间与动画延迟时间不能顺序颠倒)

3.animation与transition的区别
相同点:都是随着时间改变元素的属性值
不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值
HTML学习笔记Day16的更多相关文章
- JS学习笔记Day16
一.匀速运动 保证速度不让用户提供,将速度写到函数中 speed = target-obj.offsetLeft>0 ? 正速度 :负速度 二.缓冲运动 var speed=(target-ob ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
随机推荐
- 八、.net core 通过数据库配置文件连接操作数据库
一.创建DotNetCore项目 直接创建core项目并不勾选docker支持 二.nuget进行连接MySQL程序集的下载安装 1.MySql.Data.EntityFrameworkCore方式 ...
- vue axios 封装(二)
封装二: http.js import axios from 'axios' import storeHelper from './localstorageHelper' // 全局设置 const ...
- codeforces259B
Little Elephant and Magic Square CodeForces - 259B Little Elephant loves magic squares very much. A ...
- ATM实验感受
public class Account { private String accountID; private String accountname; private String operated ...
- 洛谷 P1498 南蛮图腾
题目描述 自从到了南蛮之地,孔明不仅把孟获收拾的服服帖帖,而且还发现了不少少数民族的智慧,他发现少数民族的图腾往往有着一种分形的效果,在得到了酋长的传授后,孔明掌握了不少绘图技术,但唯独不会画他们的图 ...
- HDU 4344-Mark the Rope-大数素因子分解
注意只有一个素因子的情况. #include <cstdio> #include <algorithm> #include <cstring> using name ...
- 洛谷P1118数字三角形题解
题目 这个题我们乍一看会有些熟悉.觉得是可以用DP来做的那个题.但是打眼一看,就会发现不对了.因为那个题是顺推而这个题则是逆推. 这样的话可怎么办呢. 我们可以在草稿纸上推一下,我们随便写个数n. 再 ...
- 洛谷P2670扫雷游戏题解
题目 这道题是一个简单的模拟搜索题,可以把每个雷的位置都记作1. 这样就可记录出数字啦 #include<iostream> #include<cstring> using n ...
- 【BZOJ5119】【CTT2017】生成树计数 DP 分治FFT 斯特林数
CTT=清华集训 题目大意 有\(n\)个点,点权为\(a_i\),你要连接一条边,使该图变成一颗树. 对于一种连边方案\(T\),设第\(i\)个点的度数为\(d_i\),那么这棵树的价值为: \[ ...
- 【BZOJ2431】【HAOI2009】逆序对数列 DP
题目大意 问你有多少个由\(n\)个数组成的,逆序对个数为\(k\)的排列. \(n,k\leq 1000\) 题解 我们考虑从小到大插入这\(n\)个数. 设当前插入了\(i\)个数,插入下一个数可 ...
