Aurelia 创建模板
今天介绍一下Aurelia创建模板的三种方式。
模板既可以作为页面也可以作为组件。
1. View+View Model
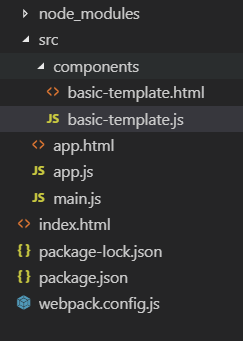
Aurelia的模板通常由一个html文件和一个同名的ts或js文件组成,文件的命名方式需要是dash-case,比如“my-view.html, my-view.ts; my-component.html,my-component.js"
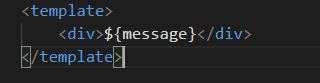
Aurelia模板的view是一个html文件,这个html文件必然被<template>标签包裹,一个简单的view如下

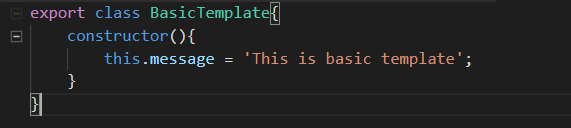
创建完view之后,添加一个同名的ts或js文件作为view-model。


那么如何引用这个模板呢?
有两种方式:
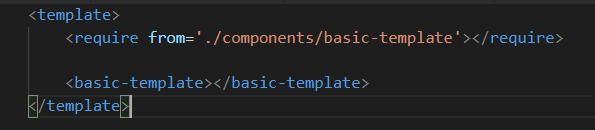
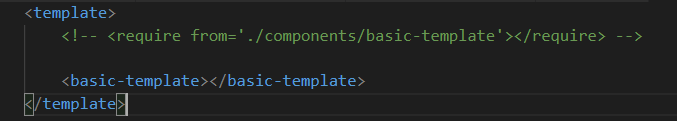
一种是在要使用该模板的地方,直接引用,需要注意的是引入的标签必须成对,不能使用单标签<require from... /> 的方式。

另一种是把该模板设置为全局资源,那么在其他文件中直接使用即可,不用再次引用。


两种方式都能得出下图的结果

2. Html Only View
如果不需要处理复杂的逻辑,那么就可以创建一个只有html文件的模板,不再需要view-model。
比如创建一个仅仅用于显示绑定数据的组件。
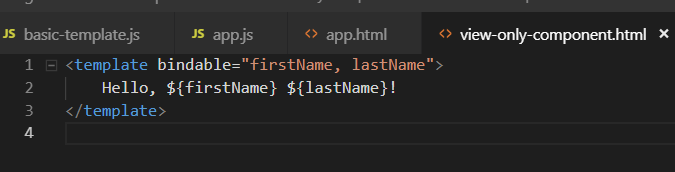
虽然没有view-model,我们依然可以为这个模板绑定value
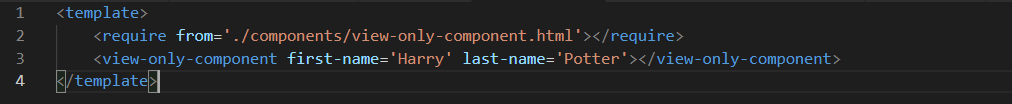
引用html only element的时候有一点不同,之前引入模板不需要加上详细的扩展名,但是如果引用的是html only的element 那么就必须把扩展名.html 加上。
如果想给html only element 绑定value的话,那么需要在html only 模板里加上bindable值,并且可绑定的属性间用逗号 “,” 分割
在调用该模板,并绑定数值时,需要把属性名写为dash-case 的形式



3. No view element
除了创建html only element 之外,我们还可以创建单独的view-model 既 no-view element。
当我们不需要视图,只需要处理一些逻辑或者调用其它的js库做一些事情的时候,我们就可以使用no view element。
No view element 是通过装饰器 @noview 来申明实现的。
当添加@noview装饰器时,就告诉编译器,该模板不需要加载相对应的html文件,也不需要做任何render工作。
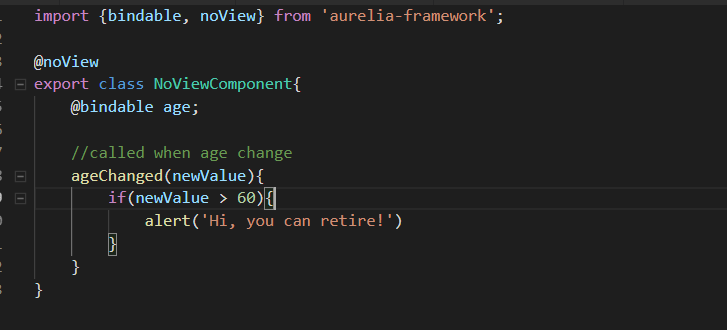
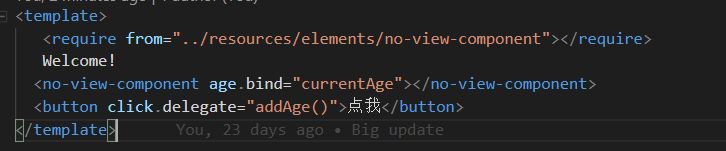
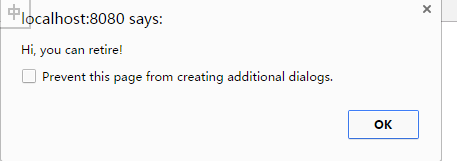
新建一个js/ts 文件如下, 接着在其他地方引用该组件,并绑定相应的value,这边通过点击按钮来增加age,当age大于60时,就会弹出提示信息。



注意:如果用的是脚手架搭建的基于ts的项目,此处应该不会报错。
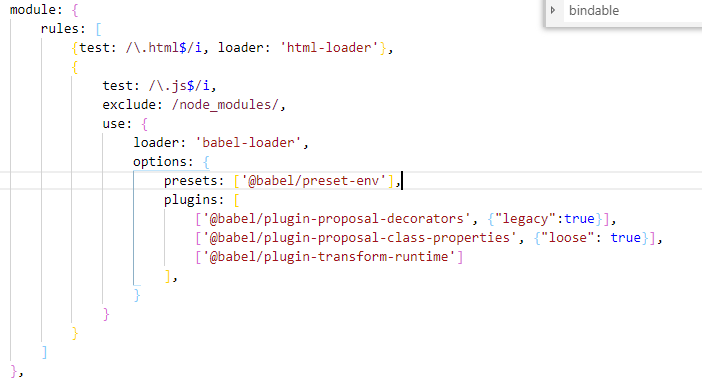
如果使用的是自己通过webpack一步步搭建出来的方式,那么需要安装babel-loader以及使用相应的插件来使得decorators正常工作,配置如下

所以如果只需要某个模板来处理一些逻辑,或者调用第三方库的时候,就可以创建一个no view element.
以上就是简单的介绍了三种模板的创建方式。
Aurelia 创建模板的更多相关文章
- Orchard之创建模板
orchard创建模板的两种基本方式: 第一种:通过候补创建(需要用到候补神器): 第二种:通过Shape Tracing创建:
- Django创建模板、URL模式、创建视图函数
1.在应用目录下创建模板(templates目录) 在模板目录下创建archive.html <!DOCTYPE html> <html lang="en"> ...
- Sitecore CMS中创建模板
如何在Sitecore CMS中创建模板. 在/sitecore/templates选择应创建模板的文件夹中. 注意:在多站点项目中,通常会在模板所属的网站名称的/sitecore/templates ...
- 使用MyGeneration创建模板:介绍(翻译)
原文信息 原文地址 原文作者信息: Justin Greenwood MyGeneration Software http://www.mygenerationsoftware.com April 2 ...
- 36.创建模板mylist
node.h #pragma once //创建模板 template <class T> class Node { public: T t;//数据 Node *pNext;//指针域 ...
- 使用powercli创建模板与克隆虚机
用powercli练练手,需从实际案例出发,本节将使用powercli写两个demo,一个是创建模板,并根据模板创建新的虚机:另一个demo是克隆虚机. [注意] 1.创建模板与克隆操作只能在vcen ...
- angular4 动态创建组件 vs 动态创建模板
实现 模拟场景:页面上"帮助"按钮的点击触发帮助文档的弹出框,且每个页面的帮助文档不一样 因此弹出框里的帮助文档是一个动态模板而不是动态组件 以下comp均代表Type类型的动态 ...
- 使用Eclipse创建模板并格式化代码
eclipse设置方式: window-preferences-->java-code Style-formatter 在编写完代码后使用代码格式化程序对代码进行格式化,有利于版本冲突时进行对比 ...
- Xcode5 创建模板和UIView 关联XIB
转自:http://www.cnblogs.com/china-ldw/p/3533896.html 在做ios应用开发的过程,难免遇到要创建 子view 和 自定义view的时候,归根到底,我们需要 ...
随机推荐
- 全国计算机等级考试二级Python语言程序设计考试大纲
全国计算机等级考试二级Python语言程序设计考试大纲(2018年版) 基本要求 掌握Python语言的基本语法规则. 掌握不少于2个基本的Python标准库. 掌握不少于2个Python第三方库,掌 ...
- javascript之location详解
window.location.hash 使用说明 今天给大家详细汇总了关于window.location.hash的知识点,属性以及用法等等,非常的实用,并附上了例子,有需要的小伙伴可以参考下. l ...
- IM开发基础知识补课(五):通俗易懂,正确理解并用好MQ消息队列
1.引言 消息是互联网信息的一种表现形式,是人利用计算机进行信息传递的有效载体,比如即时通讯网坛友最熟悉的即时通讯消息就是其具体的表现形式之一. 消息从发送者到接收者的典型传递方式有两种: 1)一种我 ...
- phtoshop cs6 下载安装及破解方法(另附Photoshop CC 2018破解版图文教程)
前言: 前端虽然用PS不多,但有时需要用PS切图:UI给你PSD图,需要取色,查看字体颜色大小:测量元素宽高等 但有时想找一个“麻雀虽小,五脏俱全”又是破解版的PS,也不是那么容易的 注:ps完整版不 ...
- Kali学习笔记8:四层发现
1.基于TCP协议 优点: 1.可路由且结果可靠 2.不太可能会被防火墙过滤 3.甚至可以发现端口 缺点: 速度较慢(三次握手) 利用Scapy发送ACK数据包: 配置数据包: 发送数据包: 看一下收 ...
- Mycat入门
1. Mycat入门 官网 http://www.mycat.io/ 1.1. 什么是Mycat 一个彻底开源的,面向企业应用开发的大数据库集群 支持事务.ACID.可以替代MySQL的加强版数据库 ...
- core跨域问题
#region 跨域问题 app.UseCors(builder => builder .AllowAnyOrigin() .AllowAnyMethod() .AllowAnyHeader() ...
- Spring整合MyBatis 你get了吗?
Spring整合MyBatis 1.整体架构dao,entity,service,servlet,xml 2..引入依赖 <dependencies> <dependency> ...
- C语言那年踩过的坑--局部变量,静态变量,全局变量在内存中存放的位置
先看几个概念: 1.bss是英文block started by symbol的简称,通常是指用来存放程序中未初始化的全局变量的一块内存区域,在程序载入时由内核清0.bss段属于静态内存分配.它的初始 ...
- Too many connections
在一次启动项目的过程中报了如下一个错误信息: [ERROR] [2019-03-20 13:14:43] com.alibaba.druid.pool.DruidDataSource.init(629 ...
