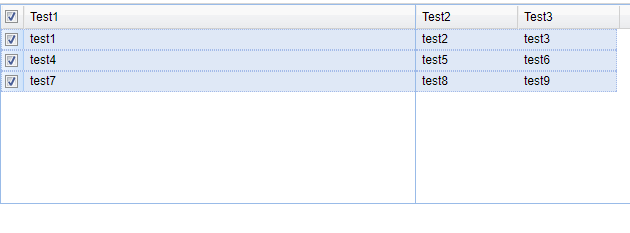
ext.net 实现gridpanel checkbox锁定
<%@ Page Language="C#" %> <%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %> <script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
if (!X.IsAjaxRequest)
{
Store store = this.GridPanel1.GetStore();
store.DataSource = new object[]
{
new object[] { "test1", "test2", "test3" },
new object[] { "test4", "test5", "test6" },
new object[] { "test7", "test8", "test9" },
};
store.DataBind();
}
}
</script> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.NET Example</title> <script type="text/javascript">
var myIsLocked = function (colIndex) {
var c = this.config[colIndex]; if (c instanceof Ext.grid.CheckboxSelectionModel) { return true;
} return this.config[colIndex].locked === true;
}; var onViewReady = function (grid) {
var sm = grid.getSelectionModel(); Ext.fly(grid.getView().innerHd).un("mousedown", sm.onHdMouseDown, sm);
Ext.fly(grid.getView().lockedHd).on("mousedown", sm.onHdMouseDown, sm);
}; var myCheckHeader = function () {
var view = this.grid.getView(),
t = Ext.fly(view.lockedHd).child(".x-grid3-hd-checker"),
isChecked = t.hasClass("x-grid3-hd-checker-on"); if (!isChecked) {
t.addClass("x-grid3-hd-checker-on");
}
}; var myUncheckHeader = function () {
var view = this.grid.getView(),
t = Ext.fly(view.lockedHd).child(".x-grid3-hd-checker"),
isChecked = t.hasClass("x-grid3-hd-checker-on"); if (isChecked) {
t.removeClass("x-grid3-hd-checker-on");
}
};
</script>
</head>
<body>
<form runat="server">
<ext:ResourceManager runat="server" />
<ext:GridPanel ID="GridPanel1" runat="server" Height="200">
<Store>
<ext:Store runat="server">
<Reader>
<ext:ArrayReader>
<Fields>
<ext:RecordField Name="test1" />
<ext:RecordField Name="test2" />
<ext:RecordField Name="test3" />
</Fields>
</ext:ArrayReader>
</Reader>
</ext:Store>
</Store>
<ColumnModel runat="server">
<Columns>
<ext:Column Header="Test1" DataIndex="test1" Locked="true" />
<ext:Column Header="Test2" DataIndex="test2" />
<ext:Column Header="Test3" DataIndex="test3" />
</Columns>
<CustomConfig>
<ext:ConfigItem Name="isLocked" Value="myIsLocked" Mode="Raw" />
</CustomConfig>
</ColumnModel>
<View>
<ext:LockingGridView runat="server" />
</View>
<SelectionModel>
<ext:CheckboxSelectionModel ID='checkcolumn' runat="server">
<CustomConfig>
<ext:ConfigItem Name="checkHeader" Value="myCheckHeader" Mode="Raw" />
<ext:ConfigItem Name="uncheckHeader" Value="myUncheckHeader" Mode="Raw" />
</CustomConfig>
</ext:CheckboxSelectionModel>
</SelectionModel>
<Listeners>
<ViewReady Fn="onViewReady" />
</Listeners>
</ext:GridPanel>
</form>
</body>
</html>

Ext.apply(checkcolumn, { locked: true });也可以锁定到左边,但是无法点击操作。
ext.net 实现gridpanel checkbox锁定的更多相关文章
- Ext.Net 复制GridPanel的数据
Ext.Net 复制GridPanel的数据 2013-11-28 09:50:04| 分类: Ext.net | 标签: |举报 |字号大中小 订阅 CSS: <styletype ...
- sencha gridpanel checkbox 复选框的勾选 以及和单机行冲突
gridpanel显示checkbox: 添加SelectionModel为Checkbox Selection Model { xtype: 'gridpanel', id: 'Grid1', he ...
- [Ext.Net]TreePanel+gridPanel实例
@小花要完整例子,尝试一下图文并茂,力求完整. gridPanel TreePanel.JPG (27.49 KB, 下载次数: 16) 下载附件 保存到相册 2013-1-6 11:24 上 ...
- Ext z自写checkbox
软件弹出框Exr.window里面有许多个CheckBox,用ext自带的CheckBoxGroup也可以实现,但是在后期处理的时候远没有自写的CheckBox灵活,还出了一些莫名其妙的bug 忍无可 ...
- 【Ext.Net学习笔记】06:Ext.Net GridPanel的用法(GridPanel 折叠/展开行、GridPanel Selection、 可编辑的GridPanel)
GridPanel 折叠/展开行 Ext.Net GridPanel的行支持折叠/展开功能,这个功能个人觉得还说很有用处的,尤其是数据中包含图片等内容的时候. 下面来看看效果: 使用行折叠/展开功能之 ...
- 【Ext.Net学习笔记】05:Ext.Net GridPanel的用法(包含Filter、Sorter、Grouping、汇总(Summary)的用法)
GridPanel是用来显示数据的表格,与ASP.NET中的GridView类似. GridPanel用法 直接看代码: <ext:GridPanel runat="server&qu ...
- Ext.Net学习笔记17:Ext.Net GridPanel Selection
Ext.Net学习笔记17:Ext.Net GridPanel Selection 接下来是Ext.Net的GridPanel的另外一个功能:选择. 我们在GridPanel最开始的用法中已经见识过如 ...
- Ext.Net学习笔记15:Ext.Net GridPanel 汇总(Summary)用法
Ext.Net学习笔记15:Ext.Net GridPanel 汇总(Summary)用法 Summary的用法和Group一样简单,分为两步: 启用Summary功能 在Feature标签内,添加如 ...
- [Ext JS 4] 实战之多选下拉单 (带checkbox)
前言 Ext js 创建一个多选下拉单的方式很简单, 使用Ext.form.ComboBox, 设置 multiSelect 为true 就可以了. 但是如果要在每个下拉之前加上一个checkbox, ...
随机推荐
- 树状数组区间加法&区间求和操作
树状数组区间加法&区间求和操作 一般的树状数组解决区间加&单点询问并不复杂 但是要解决区间求和... 我们假设原数组是\(\{a_i\}\),差分数组\(\{d_i=a_i-a_{i- ...
- 20165223 week1测试查漏补缺
week1查漏补缺 经过第一周的学习后,在蓝墨云班课上做了一套31道题的小测试,下面是对测试题中遇到的错误的分析和总结: 一.背记题 不属于Java后继技术的是? Ptyhon Java后继技术有? ...
- POJ--1328 Radar Installation(贪心 排序)
题目:Radar Installation 对于x轴上方的每个建筑 可以计算出x轴上一段区间可以包含这个点 所以就转化成 有多少个区间可以涵盖这所有的点 排序之后贪心一下就ok 用cin 好像一直t看 ...
- Luogu--3381 【模板】最小费用最大流
题目链接 3381 [模板]最小费用最大流 手写堆版本 dijkstra 400+ms 看来优先队列的常数好大 #include<bits/stdc++.h> using namesp ...
- ACM-ICPC 2017 Asia Xi'an A XOR (线性基+线段树思想)
题目链接 题意;给个数组,每次询问一个区间你可以挑任意个数的数字异或和 然后在或上k的最大值 题解:线性基不知道的先看这个,一个线性基可以log的求最大值把对应去区间的线性基求出来然后用线段树维护线性 ...
- Lambda 表达式有何用处?如何使用?
强烈推荐!!! 作者:Sevenvidia链接:https://www.zhihu.com/question/20125256/answer/324121308来源:知乎著作权归作者所有.商业转载 ...
- 跟我一起用node-express搭建一个小项目(node连接mongodb)[三]
数据库虽然安装并启动成功了,但我们需要连接数据库后才能使用数据库. 怎么才能在 Node.js 中使用 MongoDB 呢? 我们使用官方提供的 node-mongodb-native 驱动模块,打开 ...
- django引入模板时,部分css文件渲染不成功失灵引入不成功
今天碰到了一件怪事,下载好的模板,在webstorm中就好好地,但是一引入到pycharm的django项目中就各种失灵,位置错乱. 检查一番,发现该设置的都设置对了啊,而且js文件和css文件还有一 ...
- TestNg 5.类分组
类分组是可以给类去分组,几个类分成不同的组. 比如,建立3个类GroupsOnClass1,GroupsOnClass2,GroupsOnClass3. GroupsOnClass1和Groups ...
- android studio adb.exe已停止工作(全面成功版 进程的查询和开启)
先输入adb看是否存在. 如果不存在则:在系统path里添加C:\Users\nubia\AppData\Local\Android\sdk\platform-tools 因为这个目录里有adb 或者 ...
