前端 - jsonp 跨域ajax
jsonp 跨域ajax原理:
浏览器同源策略限制
如何解决同源策略限制:
方式一:
利用创建script块,在其中执行src属性为 远程url
异域 用函数(返回值) 的形式返回参数
方式二:
jquery方式
异域 用函数(返回值) 的形式返回参数
HTML代码
{#html代码开始#}
<input type="text" name="k3" value="123">
{#利用script块方式#}
<input type="button" onclick="b1()" value="提交1">
{#jquery 方式#}
<input type="button" id="bt" value="提交2">
{#html代码结束#}
js代码
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script>
{#利用script块方式#}
function b1() {
var tag = document.createElement("script");
tag.src = "http://172.16.3.107:9999/jsonp?callback=func";
document.head.appendChild(tag);
document.head.removeChild(tag);
} {#jquery 方式#}
$('#bt').click(function () {
$.ajax({
url:'http://172.16.3.107:9999/jsonp/',
type:'GET',
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:'func'
})}); {#定义包裹的函数,从而获取包裹的数据信息#}
function func(arg) {
console.log(arg)
}
</script>
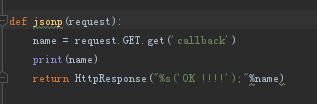
别人网站设置
将返回的数据用函数包裹(这里包括的函数从get中提取)

前端 - jsonp 跨域ajax的更多相关文章
- 06: AJAX全套 & jsonp跨域AJAX
目录: 1.1 AJAX介绍 1.2 jQuery AJAX(第一种) 1.3 原生ajax(第二种) 1.4 iframe“伪”AJAX(第三种) 1.5 jsonp跨域请求 1.6 在tornad ...
- jsonp跨域ajax跨域get方法
原理: 就是利用<script >标签没有跨域限制的,从而达到与第三方网站通讯的目的.当需要通讯时,本站脚本创建一个<script>标签,src地址指向第三方网站的的一个网址. ...
- 关于前端jsonp跨域和一个简单的node服务搭建
先讲下概念 同源策略:是一种约定,浏览器最核心最基本的安全功能,(同域名,同协议,同端口)为同源 跨域: 跨(跳):范围 域 (源):域名,协议,端口 域名:ip的一种昵称(为了更好记住ip地址)如: ...
- JSONP - 跨域AJAX
基础概念 在进入本文正题之前,我们需要先了解一些基础概念(如果你已经对这些基础有所了解,可跳过此段落). 同源策略和跨域概念 同源策略(Same-orgin policy)限制了一个源(orgin)中 ...
- jQuery ajax的jsonp跨域请求
一直在听“跨域跨域”,但是什么是跨域呢?今天做了一些了解.(利用jQuery的jsonp) jQuery使用JSONP跨域 JSONP跨域是利用script脚本允许引用不同域下的js实现的,将回调方法 ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
- 前端跨域之jsonp跨域
jsonp跨域原理 原理:因为通过script标签引入的js是不受同源策略的限制的(比如baidu.com的页面加载了google.com的js).所以我们可以通过script标签引入一个js或者一个 ...
- 原生JS封装Ajax插件(同域&&jsonp跨域)
抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习... 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的...简单说说思路,如有不正 ...
- 使用JSONP进行跨域Ajax 调用
JSONP 是啥 JSONP 全称是JSON with Padding. 当需要进行跨域Ajax 调用的时候, 需要用到JSONP 协议. 客户端 $.ajax({ url: 'http://xxx' ...
随机推荐
- 数据库连接池 C3p0
数据库连接池 C3po 1 定义 本质上是个容器(集合) 存放数据库的连接容器(connection 对象) ,当系统初始化以后 容器就会创建 容器中就会申请一些连接对象 ,当用户来访问数据库的时候 ...
- ArrayList 实现随机点名
package lijun.cn.demo1; import java.util.ArrayList; import java.util.Random; public class CallName { ...
- ETL过程
ETL,是英文 Extract-Transform-Load 的缩写,用来描述将数据从来源端经过抽取(extract).转换(transform).加载(load)至目的端的过程.ETL一词较常用在数 ...
- Java集合、Iterator迭代器和增强for循环整理
集合 集合,集合是java中提供的一种容器,可以用来存储多个数据. 数组的长度是固定的.集合的长度是可变的.集合中存储的元素必须是引用类型数据 1.1 ArrayList集合存储元素 pac ...
- python机器学习-sklearn挖掘乳腺癌细胞(四)
python机器学习-sklearn挖掘乳腺癌细胞( 博主亲自录制) 网易云观看地址 https://study.163.com/course/introduction.htm?courseId=10 ...
- maven_问题
问题:was cached in the local repository, resolution will not be reattempted until the update interval ...
- sqlserver修改计算机名称。
SELECT @@SERVERNAME As [@@SERVERNAME], CAST(SERVERPROPERTY('MACHINENAME') AS VARCHAR(128)) + COALESC ...
- python 线程(其他方法,队列,线程池,协程 greenlet模块 gevent模块)
1.线程的其他方法 from threading import Thread,current_thread import time import threading def f1(n): time.s ...
- Redis之主从复制
定义:主机数据更新后根据配置策略,自动同步到备的Master/slave机制,Master以写为主,Slave以读为主. Tip:配从(从库)不配主(主库) 1.从库配置: slave of 主库IP ...
- KMP算法的next[]数组通俗解释
原文:https://blog.csdn.net/yearn520/article/details/6729426 我们在一个母字符串中查找一个子字符串有很多方法.KMP是一种最常见的改进算法,它可以 ...
