音乐app各部分笔记(二)
7-15播放器progress-circle圆形进度条组件实现
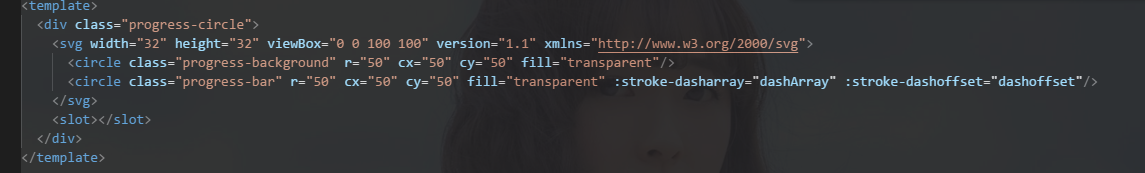
1.首先是引入三步 progress-circle 引入到player.vue中
然后就是 SVG技术

值得注意的事 svg 中 circle里面的 stroke-dasharray属性与 stroke-dashoffset 能控制 可用来控制圆形进度条

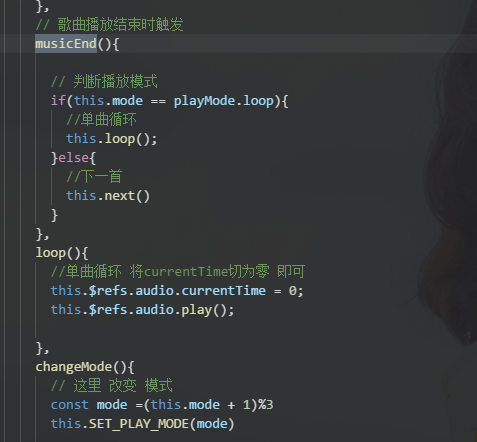
7-16播放器模式切换功能实现(上)
改变 播放样式状态 的同时 也要更改 vuex中的 的播放状态

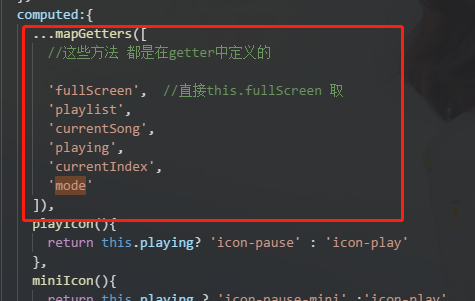
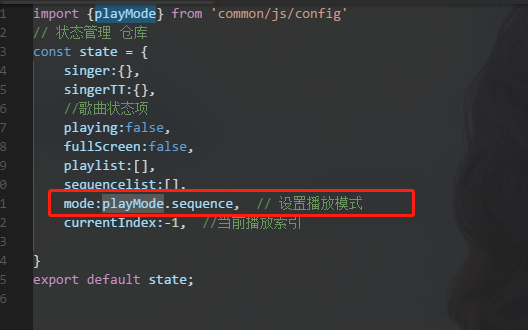
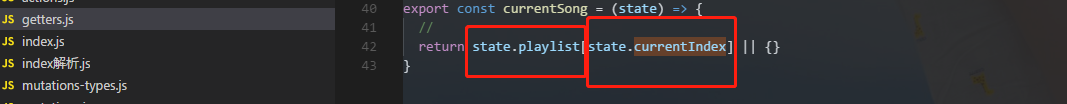
首先 是 计算属性 中 取

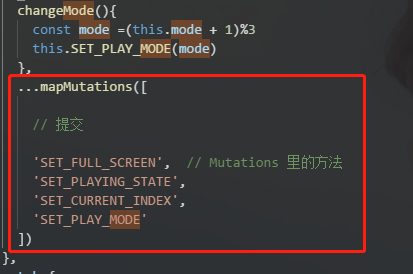
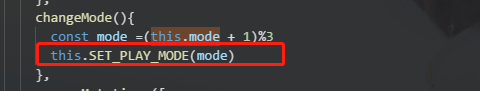
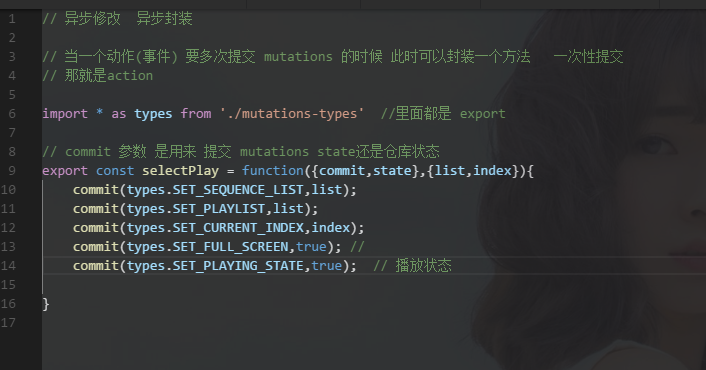
然后 是方法中 提交


通知 vuex 改变 vuex 中的状态
一开始的播放状态 是从 vuex中 state.js中取到的

后面更改状态 mode也要做相应的改变
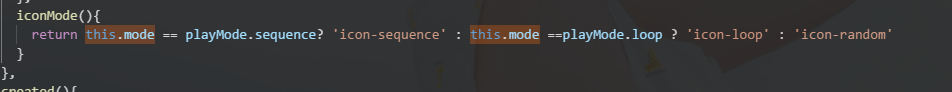
关于 变化按钮状态中 三目运算的连续判断 用法

7-17播放器模式切换功能实现(中)
在chrome中 vue的import 出来的方法 断点监听不到
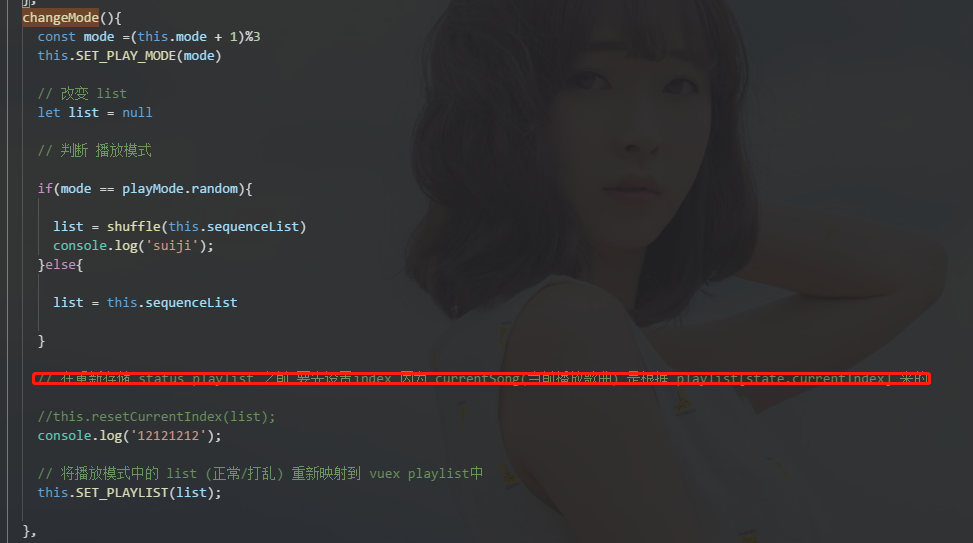
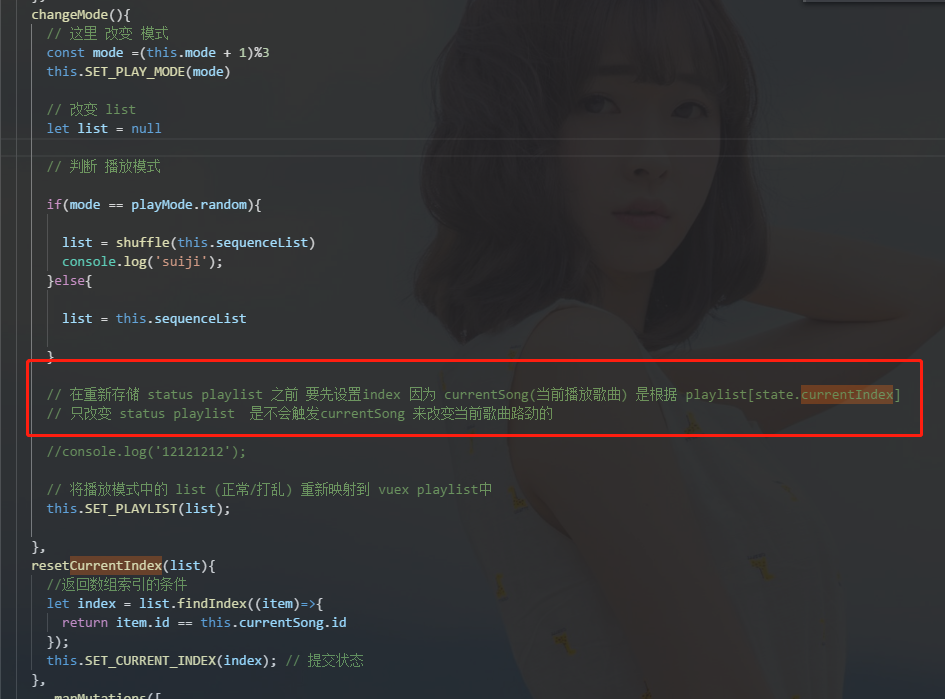
在上面的方法中


后来 在改变状态的时候 源代码 是将 sequenceList 取到 然后打乱 通过 shuffle 然后通过
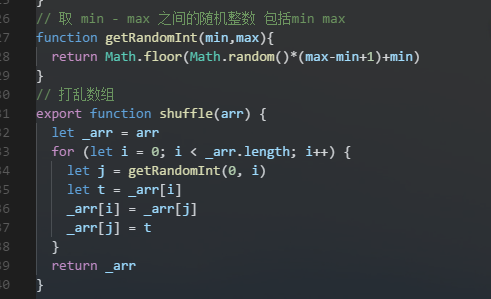
 (复制我会放在base.js中)
(复制我会放在base.js中)



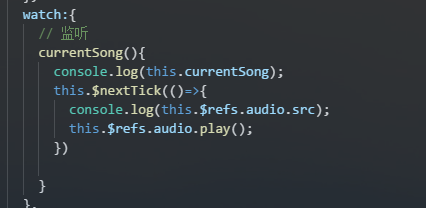
经过测试 用this.$refs.audio.currentTime = 0; 只是将时长弄到零 还需

音乐app各部分笔记(二)的更多相关文章
- vue移动音乐app开发学习(二):页面骨架的开发
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 完成后的页面状态以及项目结构如下: 一: ...
- 音乐app各部分笔记(一)
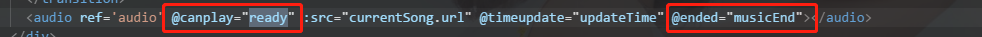
7-11 播放器播放时间获取和更新 1.audio 有一个 ontimeupdate事件 播放过程中 随时触发 vue里面就是 @timeupdate 事件中有默认参数 e 通过e.targe ...
- 【音乐App】—— Vue-music 项目学习笔记:项目准备
前言: 学习慕课网Vue高级实战课程后,在实践中总结一些这个项目带给自己的收获,希望可以再次巩固关于Vue开发的知识.这一篇主要梳理:项目概况.项目准备.页面骨架搭建.项目github地址:https ...
- webpy使用笔记(二) session/sessionid的使用
webpy使用笔记(二) session的使用 webpy使用系列之session的使用,虽然工作中使用的是django,但是自己并不喜欢那种大而全的东西~什么都给你准备好了,自己好像一个机器人一样赶 ...
- Django开发笔记二
Django开发笔记一 Django开发笔记二 Django开发笔记三 Django开发笔记四 Django开发笔记五 Django开发笔记六 1.xadmin添加主题.修改标题页脚和收起左侧菜单 # ...
- 《CMake实践》笔记二:INSTALL/CMAKE_INSTALL_PREFIX
<CMake实践>笔记一:PROJECT/MESSAGE/ADD_EXECUTABLE <CMake实践>笔记二:INSTALL/CMAKE_INSTALL_PREFIX &l ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
- 高性能Cordova App开发学习笔记
高性能Cordova App开发学习笔记 文件结构 添加插件 构建准备 各个www的作用,prepare命令会将hello\www的内容会拷贝到platform下的wwww目录,知道该改哪里了吧?如果 ...
- Mastering Web Application Development with AngularJS 读书笔记(二)
第一章笔记 (二) 一.scopes的层级和事件系统(the eventing system) 在层级中管理的scopes可以被用做事件总线.AngularJS 允许我们去传播已经命名的事件用一种有效 ...
随机推荐
- Unity 光照着色器
光照着色器需要考虑光照的分类,一般分为漫反射和镜面反射. 漫反射计算基本光照: float brightness=dot(normal,lightDir) 将法线和光的入射方向进行点积运算,求出 ...
- This Gradle plugin requires a newer IDE able to request IDE model level 3. For Android Studio this means v3+
在项目的gradle.properties配置文件中加入以下这句: gradle.properties中:android.injected.build.model.only.versioned = 3
- php解析文本文件呈现在表格上
name.txt如下 1 | 朱芳 | 18 | b.unyrl@tpwpqt.st | http://XEP.VC 2 | 康丽 | 22 | e.ifmc@fyvutpzio.pro | http ...
- 使用SSH命令行传输文件到远程服务器
以前一直在windows下用SSH Secure Shell连接远程服务器,它自带了一个可视化的文件传输工具,跟ftp差不多 但是它也存在一个缺陷,不支持编码的选择,遇到utf8就自动乱码了,另外ma ...
- python德国信用评分卡建模(附代码AAA推荐)
欢迎关注博主主页,学习python视频资源,还有大量免费python经典文章 python信用评分卡建模视频系列教程(附代码) 博主录制 https://study.163.com/course/i ...
- ansible 基础一
安装 解决依赖关系: yum -y install python-jinja2 PyYAML python-paramiko python-babel python-crypto tar包安装 htt ...
- 《玩转Django2.0》读书笔记-探究视图
<玩转Django2.0>读书笔记-探究视图 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 视图(View)是Django的MTV架构模式的V部分,主要负责处理用户请求 ...
- IMDB影评倾向分类 - N-Gram
catalogue . 数据集 . 模型设计 . 训练 1. 数据集 0x1: IMDB影评数据 本数据库含有来自IMDB的25,000条影评,被标记为正面/负面两种评价 from keras.dat ...
- Java Web之Tomcat
Tomcat的下载安装配置什么的,百度一大把.现在介绍一下Tomcat的文件夹目录结构. 浏览器访问127.0.0.1:8080 出现Tomcat页面即表示安装成功. 这个就是Tomcat的目录了 b ...
- wordcloud制作logo
准备工作: 1.txt文本(ASCII) 2.参照图(色差大或自行调整扫描参数) 3.pycharm安装wordcloud 源码: from os import path from PIL impor ...
