Javascript杂!
javascript中的 Object.defineProperty()和defineProperties
清空数组的三种方式

移除元素的事件
$('#btn').unbind();
括号内加事件则移动单个事件
$('#btn').unbind("click");
动态创建出的元素用on()来事件绑定才能使事件生效,创建后样式 用 .css设置,如果把绝对定位写在css文件内,则按钮事件失效(可能会找不到)


JQ - target() 方法 --- target 属性规定哪个 DOM 元素触发了该事件。
$("p, button, h1, h2").click(function(){
$("div").html("点击事件由一个 " + event.target.nodeName + " 元素触发");
});
jQuery 事件 - trigger() 方法
trigger() 方法触发被选元素的指定事件类型。
触发 input 元素的 select 事件:
触发 input 元素的 select 事件:
$("button").click(function(){
$("input").trigger("select");
});
jQuery 文档操作 - clone() 方法 - 克隆
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
克隆并追加一个 p 元素:
$("button").click(function(){ $("body").append($("p").clone()); });

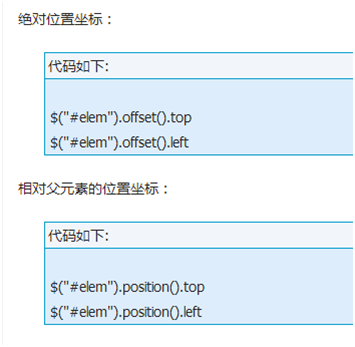
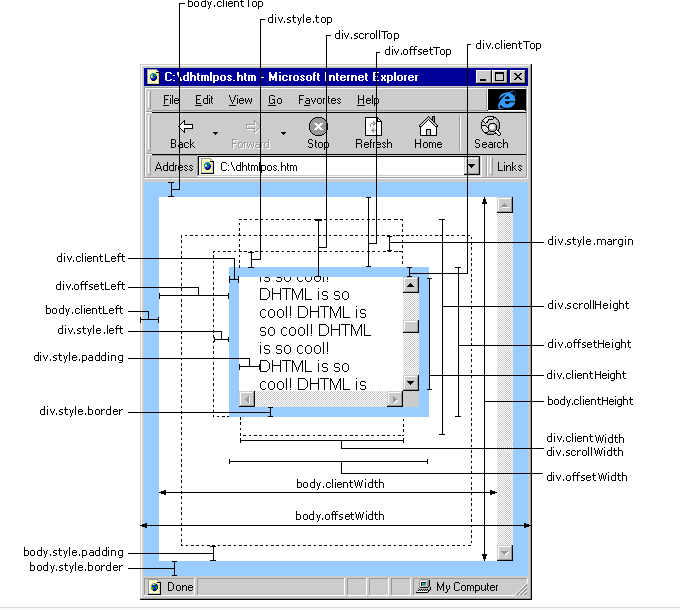
各种宽高

关于同源策略
举个大栗子:你和你对象是一家 ,隔壁是老王一家,你每天可以回家和你对象做一些有趣的事情(你们懂得),要是老王也可以回你家和你对象做一些有趣的事情,那你能同意吗?
肯定不能啊,对吧(要是你就喜欢做一道绿光,那在下佩服)
整个栗子里,你家就相当于一个域名,而你和你对象就相当于域名里面的资源,而老王家也相当于一个域名,老王和老王对象相当于老王家这个域名下的资源,
正常情况下是肯定不能互相访问的,这就是同源策略所做的事情,让不同域名间不能乱访问互相的资源
但是我们能不能绕过同源策略访问到呢,当然可以啊,要是不可以的话,偷情这个词岂不是失去了意义,那现在我们来讲一种跨域的方法:jsonp
Javascript杂!的更多相关文章
- 学习javascript数据结构(三)——集合
前言 总括: 本文讲解了数据结构中的[集合]概念,并使用javascript实现了集合. 原文博客地址:学习javascript数据结构(三)--集合 知乎专栏&&简书专题:前端进击者 ...
- 详解javascript的类
前言 生活有度,人生添寿. 原文地址:详解javascript的类 博主博客地址:Damonare的个人博客 Javascript从当初的一个"弹窗语言",一步步发展成为现在前后端 ...
- JavaScript 获取HTML中的CSS样式的属性以及值的的方法。
<body> <div id="wow" style="font-size:10px; float:left"></div> ...
- 加密解密及其javascript实现
前端提交数据到后台,如果不适用https协议,则提交的数据就有被第三者窃取的可能.前端使用js来编码数据主要分为以下三种: 1.摘要算法 2.对称加密 3.非对称加密 下面分别介绍三种算法中对应的一个 ...
- javascript实例——时间日期篇(包含5个实例)
本来想在网上找一些js实例来练练手,结果发现一本书<突破JavaScript编程实例五十讲>,看了下内容还不错,就下了下来: 后面又下了该书籍的源码,一看才发现这本书编的日期是2002年的 ...
- JavaScript模块化---AMD规范
JavaSript模块化 在了解AMD,CMD规范前,还是需要先来简单地了解下什么是模块化,模块化开发? 模块化是指在解决某一个复杂问题或者一系列的杂糅问题时,依照一种分类的思维把问 题进行系 ...
- 浅谈javascript中的数据类型和引用类型
1.概述 javascript中有五种简单数据类型和一种复杂数据类型. 分别是:undefind, null, number, string ,boolean ----简单数据类型 ...
- 用javascript实现简体和繁体字间的转换
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- JavaScript高级程序设计(第三版)学习笔记20、21、23章
第20章,JSON JSON(JavaScript Object Notation,JavaScript对象表示法),是JavaScript的一个严格的子集. JSON可表示一下三种类型值: 简单值: ...
随机推荐
- 【noip 2012】提高组Day1T3.开车旅行
Description 小A和小B决定利用假期外出旅行,他们将想去的城市从1到N编号,且编号较小的城市在编号较大的城市的西边,已知各个城市的海拔高度互不相同,记城市i 的海拔高度为Hi,城市i 和城市 ...
- springboot08-jpa-mysql
1.主要pom依赖: <!--jpa--> <dependency> <groupId>org.springframework.boot</groupId&g ...
- Linux LVM 逻辑分区
LVM是 Logical Volume Manager(逻辑卷管理)的简写,它是Linux环境下对磁盘分区进行管理的一种机制,它由Heinz Mauelshagen在Linux 2.4内核上实现.普通 ...
- FlexPaper 2.3.6 远程命令执行漏洞 附Exp
影响版本:小于FlexPaper 2.3.6的所有版本 FlexPaper (https://www.flowpaper.com) 是一个开源项目,遵循GPL协议,在互联网上非常流行.它为web客户端 ...
- SpringBoot学习笔记<一>入门与基本配置
毕业实习项目技术学习笔记 参考文献 学习视频 2小时学会Spring Boot:https://www.imooc.com/learn/767 学习资料 SpringBoot入门:https://bl ...
- 迅为6818开发板-Cortex-A5架构丨支持4G全网通丨GPS丨WIFI丨另有丰富的扩展模块
迅为6848开发板-S5P6818芯片采用Cortex-A53架构! Cortex-A53和其高端兄弟Cortex-A57一样都是64位架构,实目前ARM的主力,且二者的指令集是完全兼容的,可以组成新 ...
- 第25月第6天 apachecn视频(机器学习实战)
1.apachecn视频(机器学习实战) https://github.com/apachecn/AiLearning https://space.bilibili.com/97678687/#/ch ...
- linux命令去掉_bak
有时候有很多_bak文件,想把_bak去掉,使用linux命令 find ./ -name "*_bak" | awk -F "_" '{print $1}' ...
- JQuery基本过滤器
- tcp黏包
转载https://www.cnblogs.com/wade-luffy/p/6165671.html 无论是服务端还是客户端,当我们读取或者发送消息的时候,都需要考虑TCP底层的粘包/拆包机制. 回 ...
