《Spring Boot 入门及前后端分离项目实践》系列介绍
课程计划
本课程是一个 Spring Boot 技术栈的实战类课程,课程共分为 3 个部分,前面两个部分为基础环境准备和相关概念介绍,第三个部分是 Spring Boot 项目实践开发。Spring Boot 介绍、前后端分离、API 规范等内容旨在让读者更加熟悉 SpringBoot 及企业开发中需要注意的事项并具有使用 SpringBoot 技术进行基本功能开发的能力;这最后的项目实战为课程的主要部分,我会带着大家实际的开发一个前后端分离的 Spring Boot 实践项目,让大家实际操作并从无到有开发一个线上项目,并学习到一定的开发经验以及其中的开发技巧,旨在让读者具有将 Spring Boot 真正应用于项目开发的能力;
目录整理如下:
- 开篇词:SpringBoot入门及前后端分离项目实践导读
- 第02课:快速认识 Spring Boot 技术栈
- 第03课:开发环境搭建
- 第04课:快速构建 Spring Boot 应用
- 第05课:Spring Boot 之基础 web 功能开发
- 第06课:Spring Boot 之数据库连接操作
- 第07课:Spring Boot 整合 MyBatis 操作数据库
- 第08课:Spring Boot 处理文件上传及路径回显
- 第09课:Spring Boot 项目实践之前后端分离详解
- 第10课:Spring Boot 项目实践之 Ajax 技术使用教程
- 第11课:Spring Boot 项目实践之 RESTful API 设计与实现
- 第12课:Spring Boot 项目实践之登录模块实现
- 第13课:Spring Boot 项目实践之分页功能实现
- 第14课:Spring Boot 项目实践之 jqgrid 分页整合
- 第15课:Spring Boot 项目实践之用户编辑功能实现
- 第16课:Spring Boot 项目实践之用户管理模块实现
- 第17课:Spring Boot 项目实践之图片管理模块
项目展示
以下为实践项目的页面和功能展示,分别为:
- 登录页面

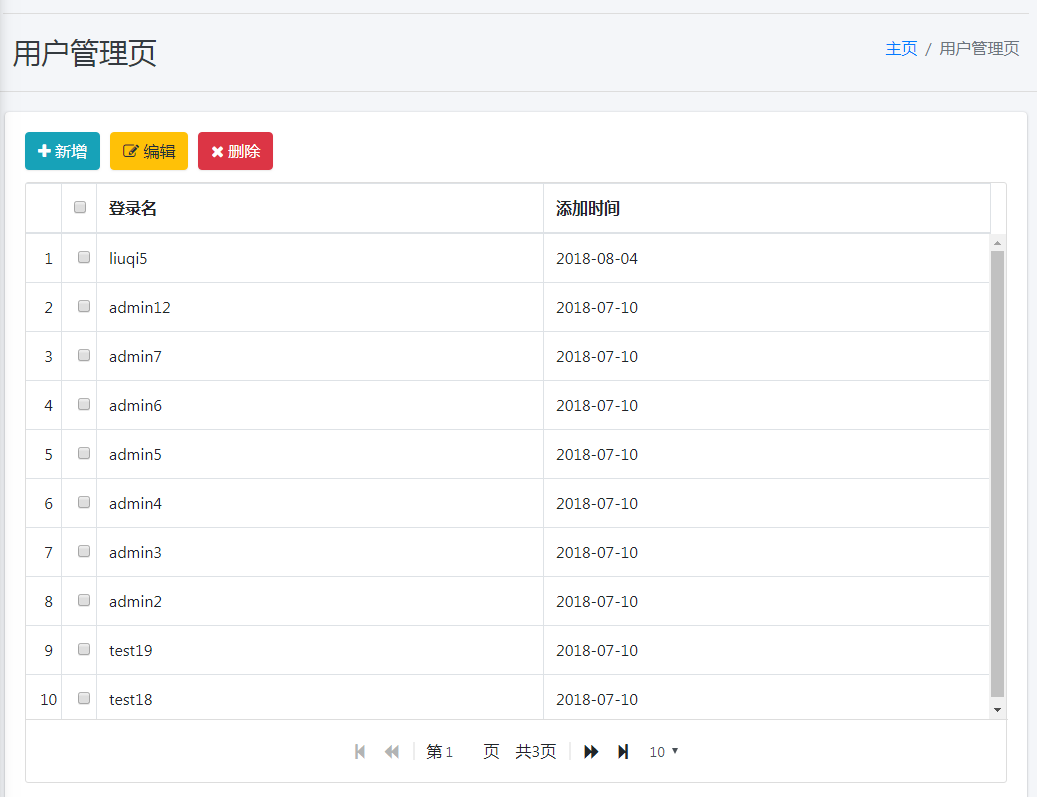
- 列表页面(分页功能)

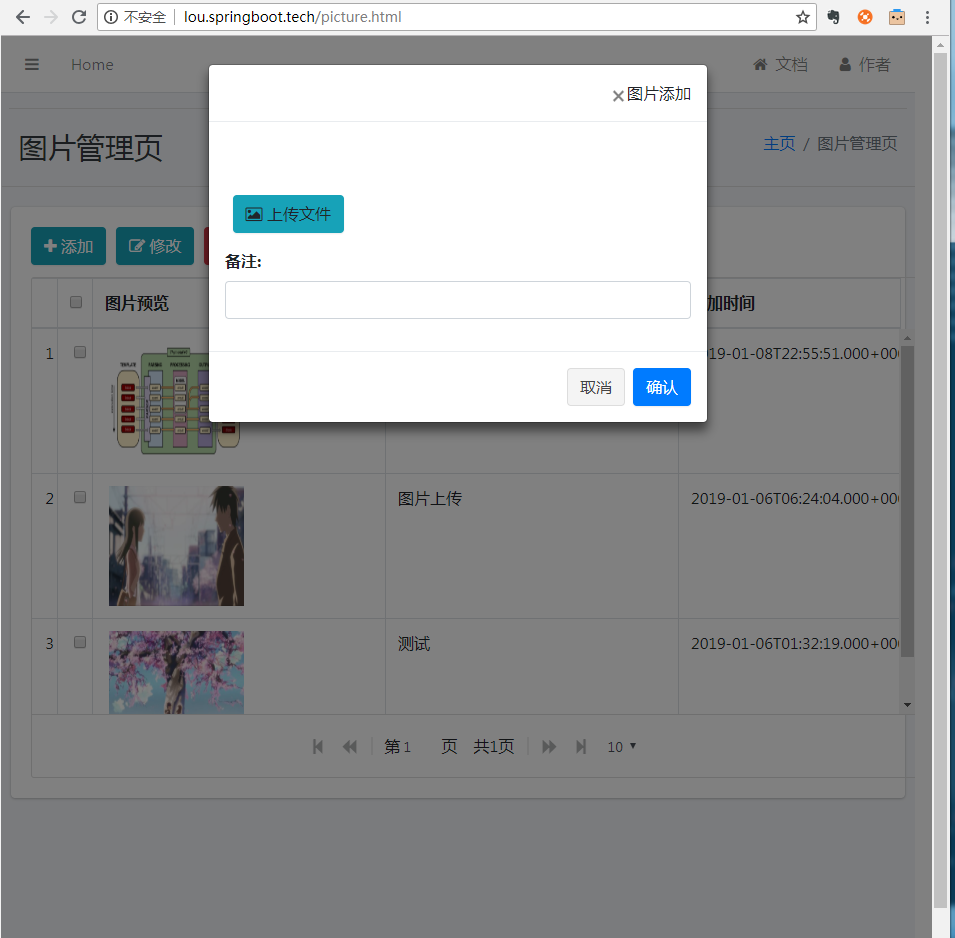
- 图片上传功能

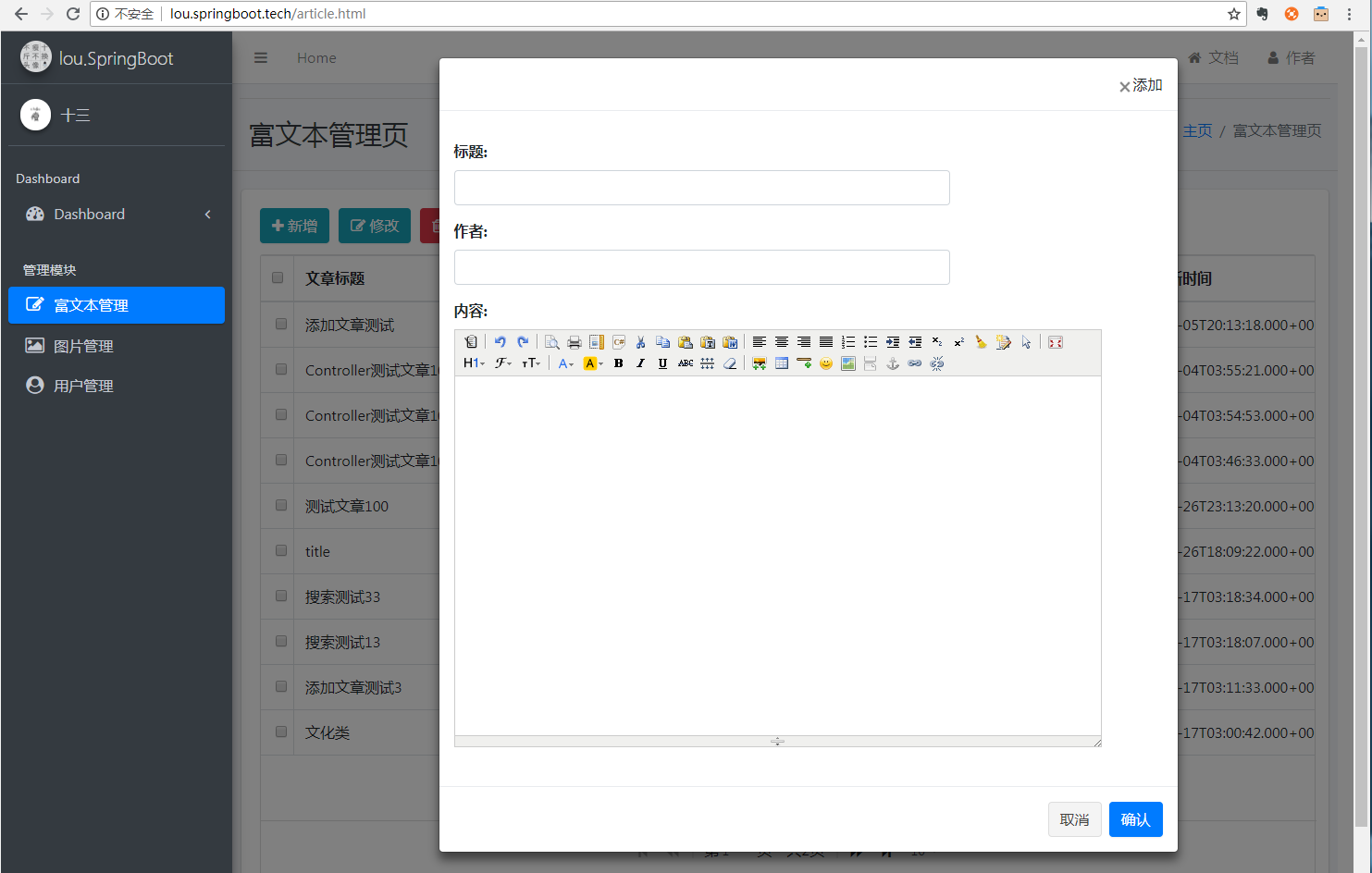
- 富文本编辑器整合使用

实践项目的主要功能和页面就是这些,通过项目展示大家也能够感受到,在实际应用开发中的高频次功能都已经实现,稍加修改就可以运用到企业开发中,整个项目的开发模式为前后端分离的模式,即 Spring Boot 提供后端接口,前端页面通过 Ajax 异步调用接口的方式与后端服务器进行交互并将数据填充至页面中,这也是目前企业开发中比较重用的开发模式,希望大家能够了解并且能够实际的上手开发。
课程的五大特色
- 实践项目页面美观且实用,交互效果完美
- 包含从零搭建项目、功能开发到网站上线的完整流程
- 开发教程详细完整、文档资源齐全
- 代码+讲解+演示网站全方位保证,向 Hello World 教程说拜拜
- 丰富你的开发技术栈,提升个人市场价值
通过本课程你将学到以下内容:
- Spring Boot 2 技术栈的使用和开发技巧;
- MySQL 8 数据库的基本使用方法;
- Maven 的配置及使用;
- SpringBoot 基础 web 功能开发;
- SpringBoot 整合 MyBatis;
- SpringBoot 文件上传;
- SpringBoot 全局异常处理;
- 前后端分离详解;
- AJAX 异步技术;
- AdminLTE3、Bootstrap 4、SweetAlert、JqGrid、JQuery 等前端框架组件及控件的使用;
- Spring Boot 项目开发流程;
- 前后端分离项目开发实践;
- Spring Boot 完整的 web 项目源码及开发流程;
熟悉我的朋友应该都知道,我在写教程时一般都是“文章”+“源码”+“演示网站”同时提供的,因此在课程完结后,会将源码全部分享给每一位同学用于学习实践,本课程内容主要是抛砖引玉,根据该实践项目中所讲解的技术和开发技巧以及各个单独的功能点实现,可以结合自身业务将其改造成任何企业开发项目。
《Spring Boot 入门及前后端分离项目实践》系列介绍的更多相关文章
- 《Spring Boot 入门及前后端分离项目实践》目录
开篇词:SpringBoot入门及前后端分离项目实践导读 第02课:快速认识 Spring Boot 技术栈 第03课:开发环境搭建 第04课:快速构建 Spring Boot 应用 第05课:Spr ...
- 基于Vue的前后端分离项目实践
一.为什么需要前后端分离 1.1什么是前后端分离 前后端分离这个词刚在毕业(15年)那会就听说过,但是直到17年前都没有接触过前后端分离的项目.怎么理解前后端分离?直观的感觉就是前后端分开去做,即功 ...
- 实战!spring Boot security+JWT 前后端分离架构认证登录!
大家好,我是不才陈某~ 认证.授权是实战项目中必不可少的部分,而Spring Security则将作为首选安全组件,因此陈某新开了 <Spring Security 进阶> 这个专栏,写一 ...
- 基于Spring Boot架构的前后端完全分离项目API路径问题
最近的一个项目采用前后端完全分离的架构,前端组件:vue + vue-router + vuex + element-ui + axios,后端组件:Spring Boot + MyBatis.之所以 ...
- Docker环境下的前后端分离项目部署与运维
本教程将从零开始部署一个前后端分离的开源项目,利用docker虚拟机的容器技术,采用分布式集群部署,将项目转换成为高性能.高负载.高可用的部署方案.包括了MySQL集群.Redis集群.负载均衡.双机 ...
- 喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 两个开源的 Spring Boot + Vue 前后端分离项目
折腾了一周的域名备案昨天终于搞定了. 松哥第一时间想到赶紧把微人事和 V 部落部署上去,我知道很多小伙伴已经等不及了. 1. 也曾经上过线 其实这两个项目当时刚做好的时候,我就把它们部署到服务器上了, ...
- 七个开源的 Spring Boot 前后端分离项目,一定要收藏!
前后端分离已经在慢慢走进各公司的技术栈,根据松哥了解到的消息,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,松哥也非常建议大家学习一下前后端分离开发,以免在公司干了两三年 ...
- 八个开源的 Spring Boot 前后端分离项目,一定要收藏!
八个开源的 Spring Boot 前后端分离项目 最近前后端分离已经在慢慢走进各公司的技术栈,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,我们也非常建议大家学习一下前 ...
随机推荐
- odoo11 model+Recordset 基础未完待续
Model 一个模型代表了一个业务对象 本质上是一个类,包含了同django flask一样的数据字段 所有定义在模型中的方法都可以被模型本身的直接调用 现在编程范式有所改变,不应该直接访问模型,而是 ...
- (python)数据结构---字典
一.描述 由键值key-value组成的数据的集合 可变.无序的,key不可以重复 字典的键key要可hash(列表.字典.集合不可哈希),不可变的数据结构是可哈希的(字符串.元组.对象.bytes) ...
- jsp笔记----jsp常用的的获取项目的根路径
<% String path = request.getContextPath(); String basePath = request.getScheme() + "://" ...
- mssql sqlserver 使用sql脚本检测数据表中一列数据是否连续的方法分享
原文地址:http://www.maomao365.com/?p=7335 摘要: 数据表中,有一列是自动流水号,由于各种操作异常原因(或者插入失败),此列数据会变的不连续,下文将讲述使用sql ...
- SQL SERVER 查询表的行数
SELECT OBJECT_NAME(ii.id) TableName ,rows FROM sysindexes ii INNER JOIN sysobjects oo ON ( oo.id = i ...
- 通过一篇YAML来学习YAML
yaml 兼容 json,至今已发展至 1.2版.支持N多种编程语言.官网:http://www.yaml.org/ 格式在线校验:http://nodeca.github.io/js-yaml/ 下 ...
- Window快捷键
1.带windows 键 Win + E 打开文件夹 Win + R 调出运行命令 Win + T 显示任务栏,并在在其中切换 Win +Pause 显示系统属性 Win + Home 最小化 / 还 ...
- 设计模式のProxyPattern(代理模式)----结构模式
一.产生背景 在直接访问对象时带来的问题,比如说:要访问的对象在远程的机器上.在面向对象系统中,有些对象由于某些原因(比如对象创建开销很大,或者某些操作需要安全控制,或者需要进程外的访问),直接访问会 ...
- WPF自定义控件(二)の重写原生控件样式模板
话外篇: 要写一个圆形控件,用Clip,重写模板,去除样式引用圆形图片可以有这三种方式. 开发过程中,我们有时候用WPF原生的控件就能实现自己的需求,但是样式.风格并不能满足我们的需求,那么我们该怎么 ...
- CSAPP:信息的表和处理2
CSAPP:信息的表和处理2 关键点:浮点数.浮点数运算. 二进制小数IEEE浮点数表示浮点数转换(单精度)参考 二进制小数 形如表示的二进制数,其中每个位的取值范围位0和1.这种表示方式的定义如 ...
