swift 加载 本地html 和 网络路径
先上代码: xcode 9.4 ios 11.4
import UIKit
import WebKit class RootViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView! override func viewDidLoad() {
super.viewDidLoad()
// 创建视图
let screen = UIScreen.main.bounds
// 按钮栏
let buttonBarWidth:CGFloat =
let buttonBar = UIView(frame: CGRect(x: (screen.size.width - buttonBarWidth)/, y: , width:buttonBarWidth, height: ))
self.view.addSubview(buttonBar) let width = buttonBar.frame.size.width / -
//添加按钮
let buttonHTML = UIButton(type: UIButtonType.system)
buttonHTML.setTitle("通过路径加载", for: UIControlState())
buttonHTML.frame = CGRect(x:, y:, width: width, height: )
//添加事件
buttonHTML.addTarget(self, action: #selector(buttonHTML(_:)), for: .touchUpInside)
buttonBar.addSubview(buttonHTML) //添加 loadHTMLString 按钮
let loadHTMLString = UIButton(type: UIButtonType.system)
loadHTMLString.setTitle("loadHTMLString", for: UIControlState())
loadHTMLString.frame = CGRect(x: width + , y:, width: width, height: )
//添加事件
loadHTMLString.addTarget(self, action: #selector(loadHTMLString(_:)), for: .touchUpInside)
buttonBar.addSubview(loadHTMLString) //添加loadData按钮
let loadData = UIButton(type: UIButtonType.system)
loadData.setTitle("loadData", for: UIControlState())
loadData.frame = CGRect(x:, y: , width: width, height: )
//添加事件
loadData.addTarget(self, action: #selector(loadData(_:)), for: .touchUpInside)
buttonBar.addSubview(loadData) //添加loadRequest按钮--- 加载网络地址
let loadRequest = UIButton(type: UIButtonType.system)
loadRequest.setTitle("loadRequest", for: UIControlState())
loadRequest.frame = CGRect(x: width + , y: , width: width, height: )
//添加事件
loadRequest.addTarget(self, action: #selector(loadRequest(_:)), for: .touchUpInside)
buttonBar.addSubview(loadRequest) //添加WKWebView
self.webView = WKWebView(frame: CGRect(x:, y: , width: screen.size.width, height: screen.size.height - ))
self.view.addSubview(webView)
}
// 加载本地html 点击事件
@objc func buttonHTML(_ sender: AnyObject){
// 方法一 加载路径
let htmlPath = Bundle.main.path(forResource: "index", ofType: "html")
if let htmlPath = htmlPath {
let url = URL.init(fileURLWithPath: htmlPath) // 把字符串 转成 URL 类型
let request = URLRequest(url: url)
self.webView.load(request)
self.webView.navigationDelegate = self
}
// 方法二 加载路径
// let htmlPath = Bundle.main.url(forResource: "index", withExtension: "html")
// if let htmlPath = htmlPath{
// let request = URLRequest(url: htmlPath)
// self.webView.load(request)
// self.webView.navigationDelegate = self
// }
}
// loadHTMLString
@objc func loadHTMLString(_ sender: AnyObject){
// 方法一 直接加载 html 字符串
// let bundleUrl = NSURL.fileURL(withPath: Bundle.main.bundlePath)
// self.webView.loadHTMLString("<html><head><meta charset='utf-8'/><title>测试</title></head><body><h1>测试标题</h1></body></html>", baseURL: bundleUrl) // 方法二 把本地文件转成字符串,进行加载
let htmlPath = Bundle.main.path(forResource: "index2", ofType: "html")
let bundleUrl = NSURL.fileURL(withPath: Bundle.main.bundlePath)
do{
let html = try NSString(contentsOfFile: htmlPath!, encoding: String.Encoding.utf8.rawValue)
self.webView.loadHTMLString(html as String, baseURL: bundleUrl)
}catch let err as NSError{
err.description
}
}
// loadData 方式加载 -- > loadData 已经转换成--> load
@objc func loadData(_ sender: AnyObject){
let htmlPath = Bundle.main.path(forResource: "index3", ofType: "html")
let bundleUrl = NSURL.fileURL(withPath: Bundle.main.bundlePath) let htmlData = NSData(contentsOfFile: htmlPath!)
// NSData 要先转换成 Data 类型
self.webView.load(htmlData! as Data, mimeType: "text/html", characterEncodingName: "utf-8", baseURL: bundleUrl) }
// loadRequest 加载网络路径 ---> loadRequest 已经改为 load , NSURL --> URL,NSURLRequest --> URLRequest
@objc func loadRequest(_ sender: AnyObject){
let url = URL(string: "https://baidu.com")
let request = URLRequest(url: url!)
self.webView.load(request)
self.webView.navigationDelegate = self
}
// 委托协议的监听方法
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
print("开始加载")
}
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
print("内容开始返回")
}
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
print("加载完成")
}
func webView(_ webView: WKWebView, didFailProvisionalNavigation navigation: WKNavigation!, withError error: Error) {
print("加载失败 error:" + error.localizedDescription)
}
}
上面 有四种方式 加载html 网页,
加载本地 html 的方法 有:
- buttonHTML
- loadHTMLString
- loadData
加载网络路径
loadRequest 案例中每一种方法都可以加载成功,加载方式大同小异加载本地文件,会自动去找到文件,如上图 2 个静态文件夹,里面没找到就会寻找外面的静态文件夹。 加载网络资源会报错处理一下就好:https://www.cnblogs.com/bruce-gou/p/10517044.html
以上的方式 文件夹是通过 NEW Group 的方式创建的。
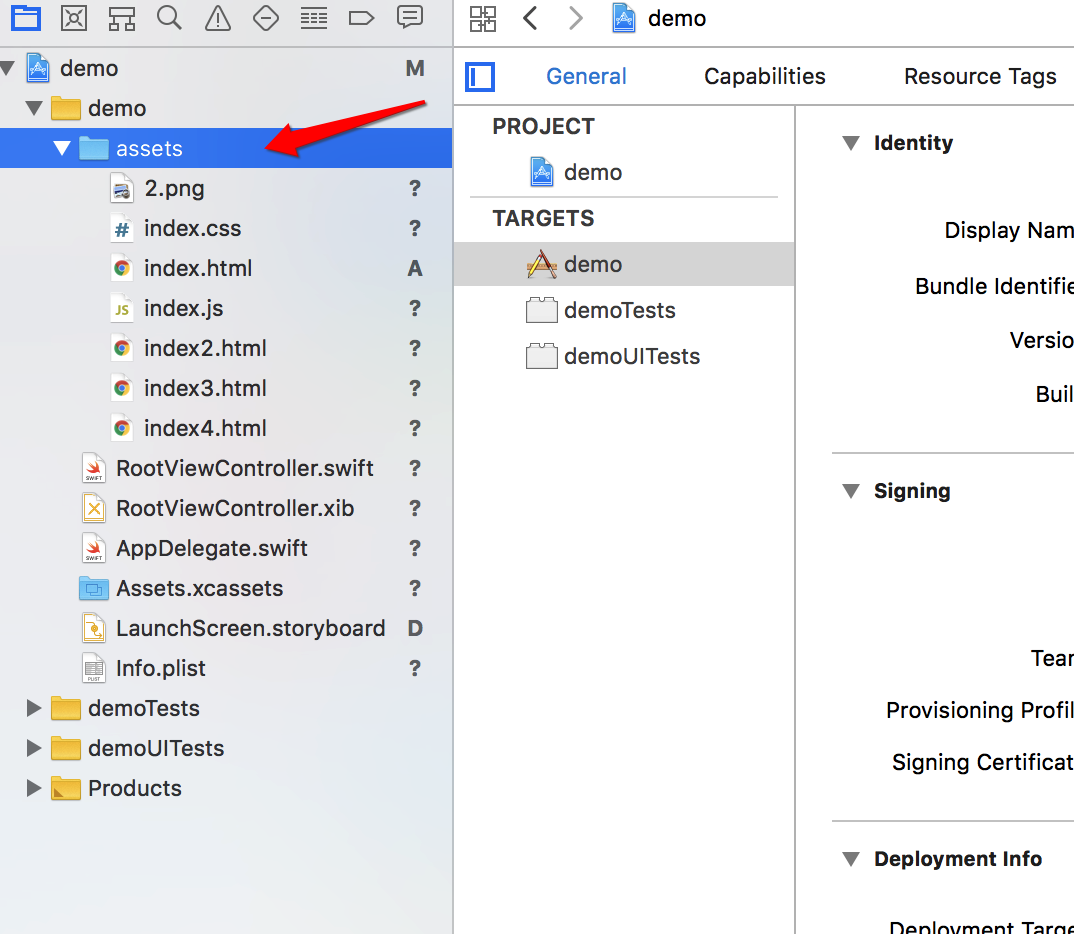
如果是 通过菜单 Add Files to 这种方式创建的 则不可以。这种方式创建的文件夹是蓝色的如图


通过以上方式创建的文件,通过 Bundle.main.path(forResource: "index", ofType: "html") 取不到路径
@objc func test(_ sender: AnyObject){
let bundlePath = Bundle.main.bundlePath
let path = "file://\(bundlePath)/assets/index.html"
let url = URL(string: path);
let request = URLRequest(url: url!)
self.webView.load(request)
}
这样就可以取到路径值,就可以正常加载
swift 加载 本地html 和 网络路径的更多相关文章
- vue中的img src 动态加载本地json的图片路径写法。
目录: 注意:本地json文件和json文件里的图片地址都必须写在static 静态文件夹里:否则json文件里的url地址找不到. major_info.json文件里的图片路径写法 页面通过v-b ...
- spring-boot 加载本地静态资源文件路径配置
1.spring boot默认加载文件的路径是 /META-INF/resources/ /resources/ /static/ /public/ 这些目录下面, 当然我们也可以从spring bo ...
- ios网络学习------4 UIWebView的加载本地数据的三种方式
ios网络学习------4 UIWebView的加载本地数据的三种方式 分类: IOS2014-06-27 12:56 959人阅读 评论(0) 收藏 举报 UIWebView是IOS内置的浏览器, ...
- iOS开发-UIWebView加载本地和网络数据
UIWebView是内置的浏览器控件,可以用它来浏览网页.打开文档,关于浏览网页榜样可以参考UC,手机必备浏览器,至于文档浏览的手机很多图书阅读软件,UIWebView是一个混合体,具体的功能控件内置 ...
- [IOS]UIWebView 请求网络页面或者加载本地资源页面
UIWebView是一个能够显示网页的IOS视图控件,我们可以用它来访问一个网站.下面是具体的实例: 操作步骤: 1.首先在xib文件中拖放一个UIWebView控件到view中 2.将下载的页面以及 ...
- Swift - 网页控件(UIWebView)加载本地数据,文件
使用UIWebView加载本地数据或资源有如下三种方式: 1,使用loadHTMLString方法加载HTML内容 2,使用loadRequest方法加载本地资源(也可用于加载服务器资源) 3,先将内 ...
- iOS webView 远程html加载本地资源
昨天,一个朋友让我帮他在IOS上弄这样一件事情: webView 调用远程URL,并且让远程的web 通过自定义标签能实现内嵌本地的图片.js 或音频等. 比如:在服务器端 的html文件中 这样写到 ...
- wp加载本地HTML(附带图片,CSS,JS)
wp加载本地HTML(附带图片,CSS,JS) Windows Phone:Load Local HTML with Img,Css,Js by 唐小崇 http://www.cnblogs.com/ ...
- #iOS问题记录#动态Html加载本地CSS和JS文件
所谓动态Html,指代码中组合生成的html字符串: 若需要加载本地CSS,图片,JS文件,则, 1,需要文件的全路径: 2,需要"file:///"标志: 例如: //获取文件全 ...
随机推荐
- Xshell5一打开就提示要使用该程序,请更新至最新版本
网上有两种方法 方法一:临时 修改系统时间,修改为一年前的时间即可.但是你会发现修改回当前时间后,xshell又打不开了 方法二:替换xshell文件 找到xshell安装位置,如果是快捷方式,可以右 ...
- 3-Longest Substring Without Repeating Characters @LeetCode
3-Longest Substring Without Repeating Characters @LeetCode 题目 题目中得到的信息有: 一段字符串找出不重复子串的最大长度,只需要长度信息. ...
- 【代码问题】MatConvNet+VS2017编译找不到cl.exe错误
用vl_compilenn做普通的CPU编译报错: 'cl.exe' 不是内部或外部命令,也不是可运行的程序 或批处理文件. 错误使用 vl_compilenn>check_clpath (li ...
- vn.trader的Ubuntu运行环境搭建教程
作者:量衍投资 转载请注明来源:维恩的派(www.vnpie.com) 准备Ubuntu 建议使用一个新安装干净的Ubuntu环境(如果你一定要使用老环境也行,万一不幸掉坑后再回到这步就好),我这里使 ...
- windows 端口转发
1.添加端口转发 netsh interface portproxy add v4tov4 listenport=5000 listenaddress=10.30.3.148 connectport= ...
- C语言之二维数组与指针
二维数组: ][]; 二维数组实质上也就是一维数组,a[2][3]可看做一个2个元素的一维数组,这2个元素又是另一个数组,在内存中,它的排布如下: #include "stdio.h&quo ...
- 一位工作8年的java软件工程师该如何发展
从08年到现在已工作8年多了,但是对职业生涯的规划还没有很清晰的定义,可能之前做的工作太杂太广,回想第一家公司从事了6年有得也有失,虽然涉及到开发.设计.管理等岗位,但从技术上总结并没有很擅长的技术, ...
- 如何在本地同时管理github仓库和codingnet仓库?
本文的前提条件是你在电脑上接入了github或者gitlab的仓库,现在要接入codingnet的仓库. 电脑上已经有了 github 的 ssh key,怎么继续接入codingnet 的git仓库 ...
- Office2010安装出现“错误1907”的解决方法(未验证)
http://bbs.pcbeta.com/viewthread-1627988-1-5.html 这个问题我遇到过.解决方法:1.安装时提示错误选择忽略,安装完成后.2.如果能正常使用OFFICE软 ...
- 【总结】Java异常分类
链接:https://www.nowcoder.com/questionTerminal/3ded1983c85c4ae197e005bd31777bc7来源:牛客网 Throwable是所有异常的根 ...
