CSS : color and unit
Color:
CSS中定义颜色使用十六进制(hex)表示法为红,绿,蓝的颜色值结合。可以是最低值是0(十六进制00)到最高值是
255(十六进制FF)。3个双位数字的十六进制值写法,以#符号开始部分颜色表示。甚至还可以用颜色名称来直接表示一些
常见的颜色(yellow,pink,blue...)。
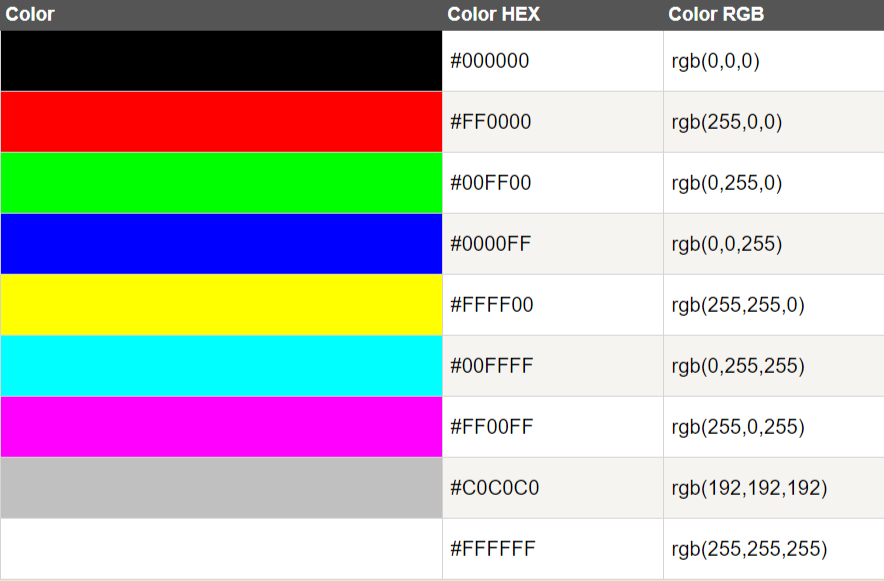
部分颜色表示示例:

eg:
<html>
<head>
<meta charset="utf-8">
<title>color</title>
</head> <body> <p style="background-color:#FFFF00">
16进制表示
</p> <p style="background-color:rgb(255,255,0)">
RGB表示
</p> <p style="background-color:yellow">
颜色名称表示
</p>
结果显示:

Unit:
CSS有几个不同的单位用于表示长度,其中较为常见的便是px和fr:
Px:
px 像素(Pixel)。相对长度单位。像素 px 是相对于显示器屏幕分辨率而言的。
eg:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>px</title>
<style>
h1 {font-size: 50px;}
h2 {font-size: 30px;}
</style>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
</body>
</html>
结果显示:

fr:
fr 单位是一个自适应单位,fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
(通常用在布局上)
eg:
<div id="grid">
<div id="title">Site Logo</div>
<div id="score">Slogan</div>
<div id="stats">User Zone</div>
<div id="message">Message</div>
</div>
#grid {
display: grid;
width: 100%;
grid-template-columns: 100px 1fr max-content minmax(min-content, 1fr);
}
#title {
background-color: lime;
}
#score {
background-color: yellow;
}
#stats {
background-color: lime;
}
#message {
background-color: orange;
}
div {
height: 80px;
line-height: 80px;
text-align: center;
}
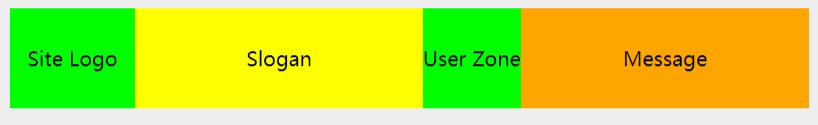
结果显示:

CSS : color and unit的更多相关文章
- jQuery .css color 重写 :hover样式没了
$("#quickSqlDiv a").css({"color":"red"}); $("#course a").css ...
- jquery获取css color 值返回RGB
css代码如下: a, a:link, a:visited { color:#4188FB; } a:active, a:focus, a:hover { color:#FFCC00; } js代码如 ...
- CSS COLOR
CSS COLOR Color Review We've completed our extensive tour of the colors in CSS! Let's review the key ...
- jquery获取元素颜色css('color')的值返回RGB
css代码如下: a, a:link, a:visited { color:#4188FB; } a:active, a:focus, a:hover { color:#FFCC00; } js代码如 ...
- CSS 文本字体颜色设置方法(CSS color)
CSS 文本字体颜色设置方法(CSS color) 一.认识CSS 颜色(CSS color) 这里要介绍的是网页设置颜色包含有哪些:网页颜色规定规范. 1.常用颜色地方包含:字体颜色.超链接颜色.网 ...
- CSS Color Adjustment Module Level 1
CSS Color Adjustment Module Level 1 https://drafts.csswg.org/css-color-adjust-1/ DarkMode 适配指南 | 微信开 ...
- css简单的一些基础知识
css层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不仅可 ...
- jquery源码09 (6058 , 6620) css() : 样式的操作
var curCSS, iframe, // swappable if display is none or starts with table except "table", & ...
- CSS笔记
初级篇===========================选择器============================元素选择器css:h1{color: red}html:<h1> ...
随机推荐
- java8_api_math
java.math包 BigDecimal BigInteger MathContext RoundingMode这是枚举 BigDecimal 不 ...
- python文件读取操作
#IO操作 #模拟账号登录 data = [] #0=userName 1=password obj = open("login.txt","r") for l ...
- vmware上虚拟机:Network error: Connection refused 排查
问题分析 vmware配置的fedora虚拟机, 主机能ping通虚拟机, 虚拟机也能ping通主机.但是用PUTTY连接虚拟机的时候出现 Network error: Connection refu ...
- UC登录功能:商户需要创建的表
1:类似PHP的hash_hmac DELIMITER ;; CREATE DEFINER=`root`@`%` FUNCTION `uc_session_hmacsha1`( `_secretkey ...
- scrapy实战之scrapyrt的使用
scrapyrt为scrapy提供了一个http接口,有了它,我们不用再执行命令,而是直接请求一个http接口来启动项目,如果项目是部署在远程的,会比较方便. 1.安装: pip install sc ...
- JAVA的DES加密解密在windows上测试一切正常,在linux上异常
windows上加解密正常,linux上加密正常,解密时发生 如下异常,异常信息如下: [ERROR] 2018-10-15 09:30:35,998 method:com.iscas.ippc.co ...
- 数据库乐观锁和悲观锁的理解和实现(转载&总结)
数据的锁定分为两种,第一种叫作悲观锁,第二种叫作乐观锁. 1.悲观锁,就是对数据的冲突采取一种悲观的态度,也就是说假设数据肯定会冲突,所以在数据开始读取的时候就把数据锁定住.[数据锁定:数据将暂时不会 ...
- Oracle中rownum的基本用法
Oracle中rownum的基本用法 对于rownum来说它是oracle系统顺序分配为从查询返回的行的编号,返回的第一行分配的是1,第二行是2,依此类推,这个伪字段可以用于限制查询返回的总行数,且r ...
- CNVD-C-2019-48814 漏洞
CNVD-C-2019-48814 WebLogic wls9-async反序列化远程命令执行漏洞 网上均有详细的说明(https://github.com/jas502n/CNVD-C-2019-4 ...
- windows下获取文件描述
一 背景 前几天, 在公司写的获取文件描述的一段小程序出现了点小问题, 对于一般文件是正常的, 对于win10 C:\Program Files\WindowsApps目录下的通用程序,就是死活获取不 ...
