web前端(11)—— 页面布局1
要说页面布局的话,那就必须说说margin,padding,和background。这三个属性其实都是前面讲过的,这里还是再次讲解以下,为什么呢?因为是这样的,光靠前面的css样式来设置,你很可能会遇到很多的问题,而且还不知道怎么解决,所以,这里再拿出来讲解下
margin
margin干嘛的不再多说了,margin属性有个很有名很经典的现象:
塌陷现象
塌陷现象里又有两种:
- 垂直方向
- 层级嵌套
垂直方向:
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: cadetblue;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
效果:

首先,这个效果没什么,我给上面的盒子加个margin-bottom属性,给下面的盒子加个margin-top属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: cadetblue;
margin-bottom: 20px;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 40px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
效果:

上面和下面的盒子间距并不是我们以为的间距为60px,而是40px。这个怎么回事呢?
还是标准文档流下的问题,当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,也就是说就会以下面设置40px为准。不信的话,你可以把下面的margin-top改成10px,然后打开浏览器呈现的效果绝对是间距为20px,即以上面的盒子设置的margin-bottom:20px为准
层级嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
background: cornflowerblue;
}
.box2{
width:200px;
height:200px;
background: aqua;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
效果展示:

现在给子盒子box2添加一个margin-top属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
background: cornflowerblue;
}
.box2{
width:200px;
height:200px;
background: aqua;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
效果:

发现并不是子盒子box2与父盒子box1之间产生了间隔,而是box1带着box2一起对父级(也就是body标签)产生了间距20px
以上两种现象就是很经典的margin塌陷现象
解决塌陷现象方法
- 为父盒子设置border,为外层添加border后父子盒子就不是真正意义上的贴合。
- 为父盒子添加overflow:hidden;
- 为子盒子设置浮动float
- 为父盒子设定padding值
margin属性设置元素居中显示
margin:0 auto
当一个div元素设置margin:0 auto;时就会居中盒子,表示上下外边距离为0,左右为auto的距离,auto即表示自动的意思,默认自动居中
div{
width: 800px;
background-color: red;
margin: 0px auto;/*水平居中盒子*/ text-align: center;/*水平居中文字*/}
margin-left:auto
当发现盒子尽可能大的右边有很大的距离,没有什么意义
margin-right:auto
当发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,会发现盒子尽可能大的左右两边有很大的距离。此时盒子居中了。
另外如何给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto注意点:
- 使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
- 只有标准流下的盒子 才能使用margin:0 auto;当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto没效果
- margin:0 auto居中盒子,而不是居中文本,文字水平居中使用text-align: center
- margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
padding
padding就是设置该元素的内层内容距离该元素边框的间距,学完上面的margin,你也许会觉得margin很好用,很方便,但是真正的开发,用的更多的是padding,所以请善于使用padding来控制页面布局,上面的margin你也许注意到了设置border的妙用,为外层父盒子添加border后,父盒子与子盒子就不是真正意义上的贴合,这样就可以实现子盒子内容与父盒子的间距感,让页面看起来相对好看,但是无缘无故的给一个border始终不是很理想,所以你完全可以直接给子盒子设置padding属性:
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.son{
width: 100px;
height: 100px;
background-color: orange;
padding:5px
}
background
背景属性也是挺重要的,很多页面其实就是因为各种颜色的组合,让页面看起来好看,所以这里就着重讲一下颜色值的设置
首先,我们都知道有四种方法表示颜色:单词、rgb表示法、rgba表示法,十六进制表示法。
单词
单词就不多说了
rgb:
每个像素都是由三原色(红色 绿色 蓝色)的发光原件组成的,靠明亮度不同调成不同的颜色的。
rgb表示用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。
如果此项的值,是255,那么就说明是纯色
例:
黑色:background-color: rgb(0,0,0)
颜色可以组合叠加,比如黄色就是红色和绿色的叠加:background-color: rgb(255,255,0)
红、绿、蓝三种颜色的不同比例叠加:
background-color: rgb(111,222,215),这个我也不知道什么颜色,你们自己去测试了
rgba
rgba其实就是源于rgb,不过rgba主要是设置透明度,可以半透明之类的
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
background-color:rgba(120, 217, 239, 0.64);
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
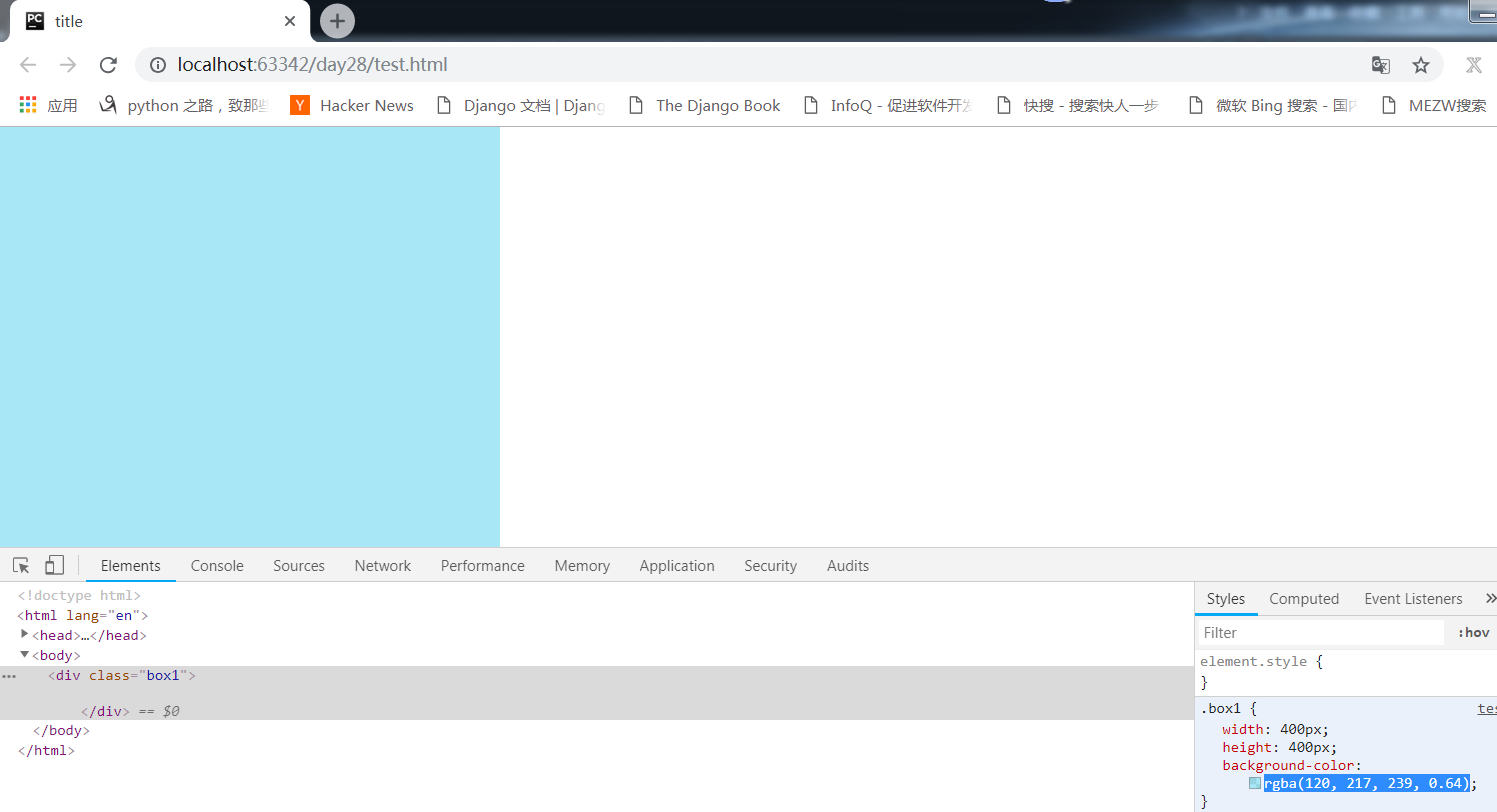
效果:

看出来了吧?说白了就是在rgb后面再加一个0-1之间的数,并把rgb改为rgba即可
既然说这个透明度,那么再说说这个属性:
opacity
其也是设置透明度,值在0-1之间,再看这个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
/*background-color:rgba(120, 217, 239, 0.64);*/
background: rgb(120, 217, 239);
opacity: 0.64;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
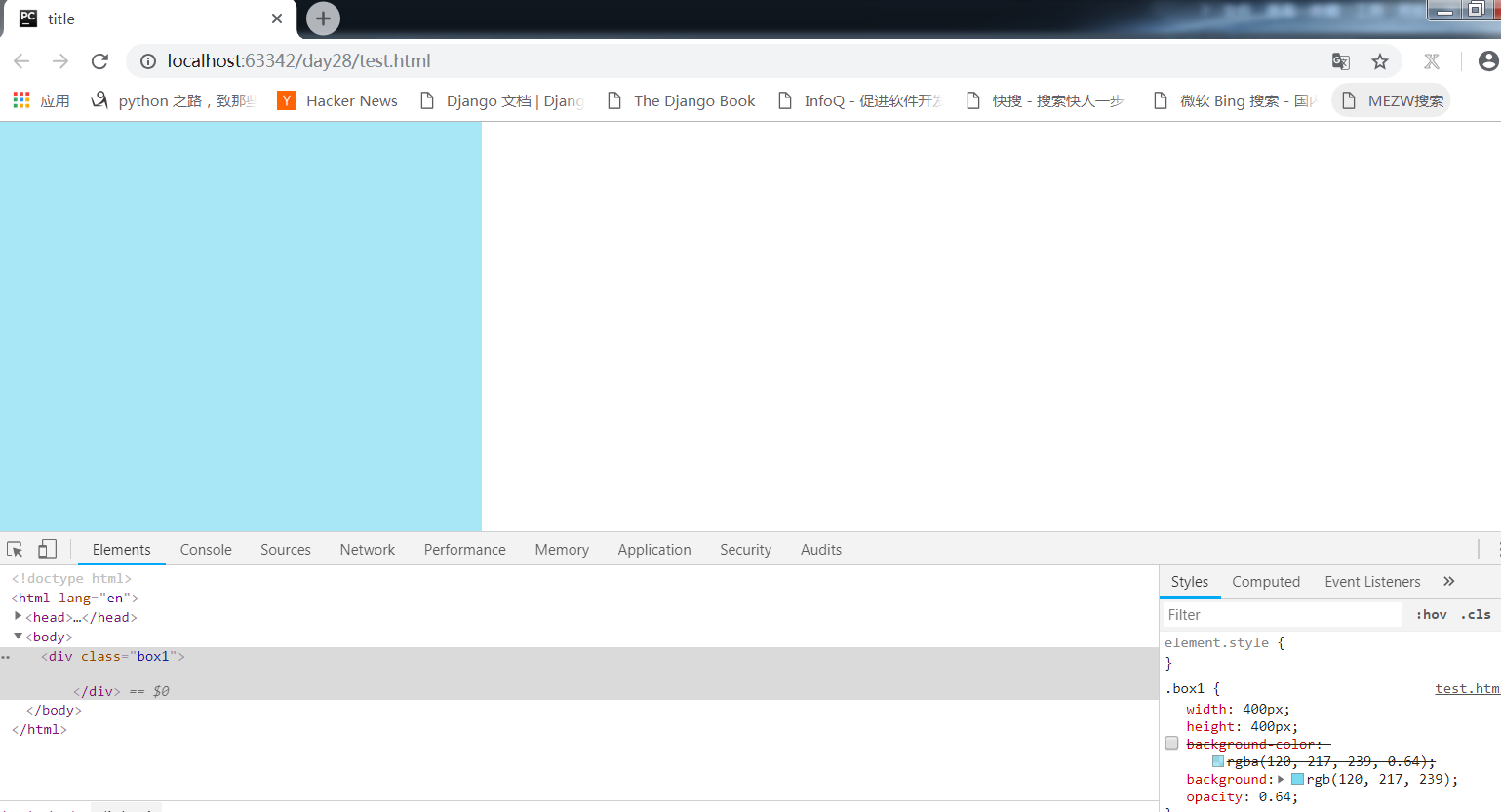
效果:

rgba和opacity的区别:
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色
16进制表示法
用#开头的值,表示16进制,#后面可以是三个数字,也可以是6个数字,但每个数字都在1-9和a-f之间
例:
红色:background-color: #ff0000
灰色:background-color: #cdcdcd
说完以上的颜色设置,那么还有个很精单的技术
雪碧图(精灵图)技术
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
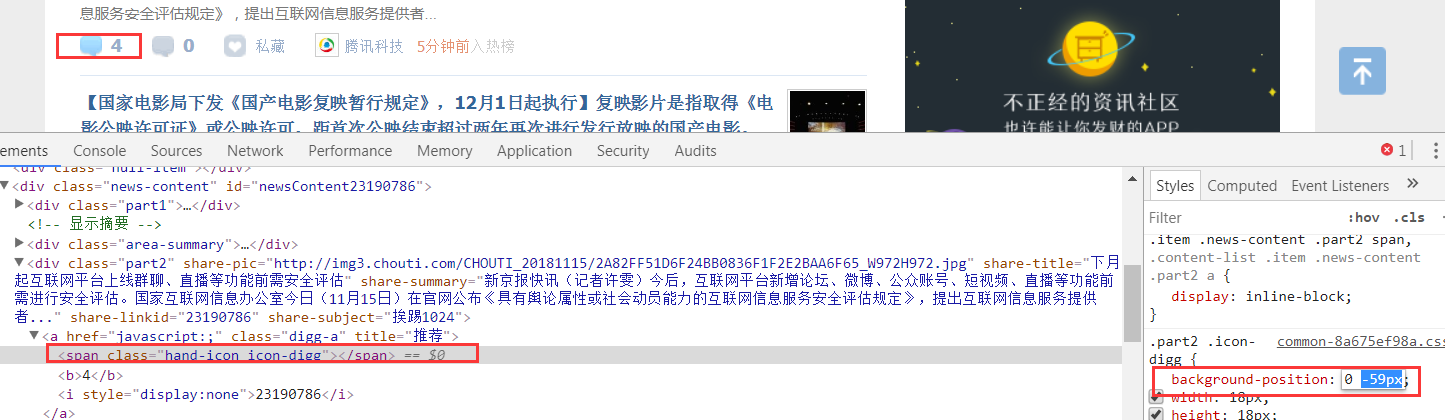
CSS 雪碧图其实就是截取大图一部分显示,而这部分就是一个小图标,这里就直接给抽屉网站的案例给大家展示吧:

途中我圈出来的地方其实就是雪碧图,可以打开css查看:

看到了吧,然后打开这个图看看到底是什么鬼:
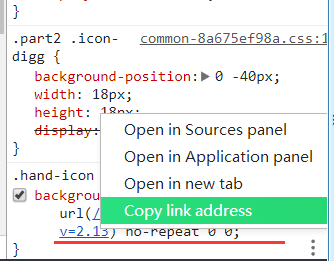
右键图片地址,选择复制链接:

然后打开链接看看:

看到了吧?就是这种小图标组成的一张大图,这种就是雪碧图,然后利用background-position控制位置即可:
刚才那个图片是这样的:

我在线编辑,修改了background-position的位置值之后就这样了:

现在相信各位已经懂了什么是雪碧图了吧?
使用雪碧图的好处:
- 利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
- CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
- CSS雪碧的最大问题是内存使用
- 拼图维护比较麻烦
- 使CSS的编写变得困难
- CSS 雪碧调用的图片不能被打印
我们可以使用background综合属性制·作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大,
那么我们可以此属性来制作通天banner。
background: red url('./XXX.png') no-repeat center top;
background-attach
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动
web前端(11)—— 页面布局1的更多相关文章
- Web前端代码页面布局总结
一. html (1)编码:所有编码均采用xhtml,标签必须闭合,属性值用双引号包括,编码统一为utf-8. (2)语义化:语义化html,正确使用标签. (3)文件命名:命名以中文命名,依实际模 ...
- ASP.NET Web Pages:页面布局
ylbtech-.Net-ASP.NET Web Pages:页面布局 1.返回顶部 1. ASP.NET Web Pages - 页面布局 通过 Web Pages ,创建一个布局一致的网站是很容易 ...
- Python web前端 11 form 和 ajax
Python web前端 11 form 和 ajax 一.打开服务器 将handlers.py.httpd.py和libs.py三个文件放入新文件夹中,双击打开httpd.py文件即可 二.ajax ...
- web前端响应式布局,自适应全部分辨率
写phpd的我. 近期公司要弄个app关键是没有web开发,而我有比較闲,那就扛枪上阵吧. 响应式布局,web端的?php我一直都是用tp框架,对于web首先想到的是bootstrap框架.仅仅是简单 ...
- (数据科学学习手札103)Python+Dash快速web应用开发——页面布局篇
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- Web前端静态页面示例
目录结构: Web25\ |—css\ reset.css.common.css.index.css.login.css.reg.css |—js\ jquery-3.3.1.js.index.js. ...
- web前端----响应式布局
响应式开发 为什么要进行响应式开发? 随着移动设备的流行,网页设计必须要考虑到移动端的设计.同一个网站为了兼容PC端和移动端显示,就需要进行响应式开发. 什么是响应式? 利用媒体查询,让同一个网站兼容 ...
- WEB前端响应式布局之BootStarp使用
1.Bootstrap简介:1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JavaScript 的 ...
- 【转】手机web前端调试页面的几种方式
前言 PC端web页面调试比较容易,这里主要说几种移动端调试的方法,从简单到复杂.从模拟调试到远程调试,大概分为几部分: 1.Chrome DevTools(谷歌浏览器)的模拟手机调试 2.weinr ...
随机推荐
- 浅谈Mybatis连接原理
众所周知数据库连接的过程,但是最近面试的人(菜面菜),都说用的SSM框架,但是我问了一下,mybatis是怎么连接上mysql的,基本上都会说:配置好的,直接用了,今天我来抛砖引玉一下,欢迎拍砖! 什 ...
- Centos-7修改yum源为国内的yum源
以centos7为例 ,以 修改为阿里的yum源 1. 备份本地yum源 [root@localhost yum.repos.d]# cp CentOS-Base.repo CentOS-Base.r ...
- vue+vue-router+vuex实战
shopping vue + vue-router + vuex实现电商网站 效果展示 install 下载代码: git clone https://github.com/chenchangyuan ...
- MySQL中间件之ProxySQL(15):ProxySQL代理MySQL组复制
返回ProxySQL系列文章:http://www.cnblogs.com/f-ck-need-u/p/7586194.html 1.ProxySQL+组复制前言 在以前的ProxySQL版本中,要支 ...
- Python中的序列操作
官方手册:https://docs.python.org/3.7/library/stdtypes.html#sequence-types-list-tuple-range 序列简介 序列是指按照位置 ...
- Logback中如何自定义灵活的日志过滤规则
当我们需要对日志的打印要做一些范围的控制的时候,通常都是通过为各个Appender设置不同的Filter配置来实现.在Logback中自带了两个过滤器实现:ch.qos.logback.classic ...
- python模块之shutil
shutil是一个用于简化文件操作的模块. 复制文件(传入源文件对象和目标文件对象) import shutil f1 = open(r'/Users/jingxing/PycharmProjects ...
- 18.Class 的基本语法
Class 的基本语法 Class 的基本语法 简介 JavaScript 语言中,生成实例对象的传统方法是通过构造函数.下面是一个例子. function Point(x, y) { this.x ...
- [转]ERROR: http://rancherserver/v1 is not accessible
本文转自:http://securityer.lofter.com/post/1d0f3ee7_10c465cc 安装rancher agent时出现以下报错 [root@localhost ~]# ...
- C#操作DataReader类
一.常用属性 名称 说明 Depth 获取一个值,用于指示当前行的嵌套深度 FieldCount 获取当前行中的列数 HasRows 获取一个值,该值指示 SqlDataReader 是否有行 IsC ...
