内嵌圆角CSS实现

- 前言
开发项目时,经常会遇到如上图左上角和右上角这种内嵌的圆角效果,在以前css3还没有普及时不用说一张图片搞定,但是到现在我们完全可以用css去实现。
- 实现
第一步:思路
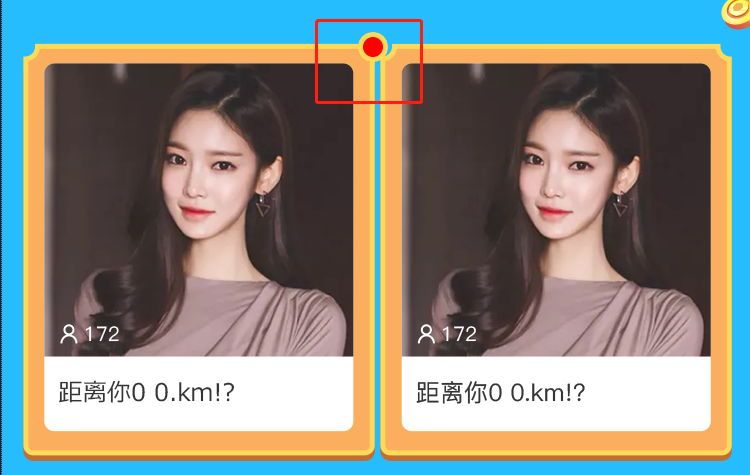
仔细观察这个小缺角,它其实是个圆圈的一部分,如果把它补全,应该是这样子的:

为了更直观更显眼,我将圆圈的背景色改为红色,如果是蓝色,就和背景色融为一体了。
我再把小圆圈的边框去掉,就更直观了

所以接下来实现就很简单了,创建一个容器,在左上角和右上角用伪元素定位两个圆圈,并且让容器超出隐藏,完美!
第二步:代码
Html代码:
<ul>
<li class="container">
<div></div>
</li>
</ul>
css代码:
.corner{
content: "";
width: 20px;
height: 20px;
background: #25bdff;
border-radius: 20px;
border:5px #ffd958 solid;
content: "";
position: absolute;
}
.container{
border-bottom: 6px solid #c06e32;
border-radius: 10px;
width: 352px;
background: #c06e32;
position: relative;
overflow: hidden;
float: left;
margin: 0 5px 24px 0;
&::before{
@extend .corner;
left: -15px;
top: -15px;
}
&::after{
@extend .corner;
right: -15px;
top: -15px;
}
>div{
background: #fbaf5e;
border:5px #ffd958 solid;
border-radius: 10px;
text-align: center;
padding: 14px 0 20px;
}
}
PS:这里只贴出核心部分,里面的内容概不赘述
题外话
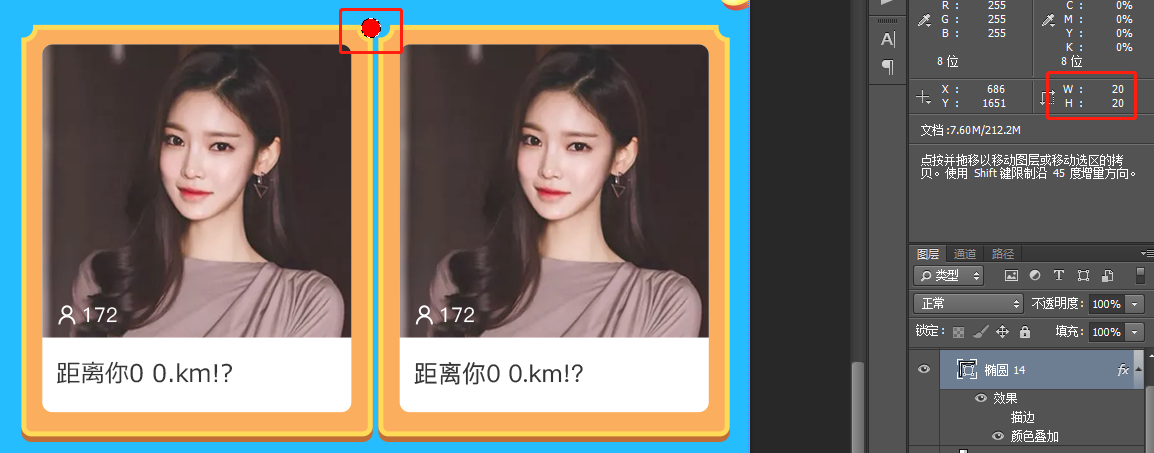
小圆圈的大小怎么确定?
我是在PS里面画了一个圆圈,然后不断调整大小,调整到圆圈的边缘和内嵌的圆角刚刚贴合,就能确定小圆圈的大小了
在线查看效果
https://jsfiddle.net/mcxwbuky/
内嵌圆角CSS实现的更多相关文章
- 『Asp.Net 组件』Asp.Net 服务器组件 内嵌CSS:将CSS封装到程序集中
代码: <span style="font-family:Microsoft YaHei; font-size:12px">using System; using Sy ...
- CSS布局技巧 -- 内凹圆角
圆角,相信每一个了解CSS属性的都知道,通过border-radius实现圆角(外凸圆角),但是如果需要实现内凹圆角怎么办呢?比如四角内凹的元素,比如如下所示这样的内凹圆角 对于这种问题,很多人的反应 ...
- NanUI文档 - 打包并使用内嵌式的HTML/CSS/JS资源
NanUI文档目录 NanUI简介 开始使用NanUI 打包并使用内嵌式的HTML/CSS/JS资源 使用网页来设计整个窗口 如何实现C#与Javascript相互掉用(待更新...) 如何处理Nan ...
- 13 ,CSS 入门基础,行内排版内嵌式排版和外部排版样式
1.认识 CSS 2.传统 HTML 设计网页版面的缺点 3.CSS 的特点 4.CSS 的排版样式 13.1 认识CSS CSS的英文全名是 Cascading Style Sheets,中文可翻译 ...
- css的三种使用方式:行内样式,内嵌样式,外部引用样式
三中的使用方法的简单实例如下: 行内样式: <!doctype html> <html> <head> <meta charset="UTF-8&q ...
- css边框内凹圆角,解决优惠券的边框问题
关于css边框内凹圆角,找了好久才找到的 <html <head> <title>无标题页</title> <style> body{ backg ...
- PHP,JavaScript,CSS三种HTML内嵌语言的语法,变量,循环,函数记录
PHP PHP简介: PHP 是服务器端脚本语言. PHP(全称:PHP:Hypertext Preprocessor,即"PHP:超文本预处理器")是一种通用开源脚本语言. PH ...
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
随机推荐
- 使用GSON工具实现json和其他数据格式间转换
1 package gson; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.google.gson. ...
- excel 拷贝数据到 plsql 报 is not a valid date and time
按以下格式设置时间格式
- angular的符号
1.括号 {{模板标签}}: 模板标签中的内容会被当作一个表达式展开. [传入名] = ”接收变量名“: 可以把一个值传入组件.输入. (事件名) = “处理函数()”: 响应事件.输出. #视图变量 ...
- Dnsmasq 配置PXE批量安装系统
以下测试都是基于centos 7下的环境 需要安装的软件为 nginx 用来下载ks.cfg和系统镜像文件用的,也可以用ftp服务器来代替 dnsmasq 提供dhcp服务和tftp服务,也可以单独去 ...
- Filter过滤器 不登陆无法访问其他页面
package com.cscy.Filter; import java.io.IOException; import javax.servlet.Filter; import javax.servl ...
- django-rest-framework配置json web token
安装jwt库,简单快速的生成我们所需要的token 1.安装djangorestframe pip install djangorestframe 2.在settings.py的INSTALLED_A ...
- SUSE11sp3 perf工具安装过程
工作环境是suse11sp3系统(内核版本3.0.101-0.47.90-default),需要通过perf排查系统性能问题,但是默认是没有perf工具的. 在网上搜索了一下,需要linux-tool ...
- c#+.net常用功能点
1.比较差集合,排除不在集合中的,即data是data1排除data2剩下的数据 var data1 = new List<string>(); var data2 = new List& ...
- mysql中查询的优先级
sql和mysql执行顺序,内部机制是一样的,最大的区别在别名上 一.sql执行顺序 1.from 2.on 3.join 4.where 5.group by(开始使用select中的别名,后面 的 ...
- “AS3.0高级动画编程”学习:第一章高级碰撞检测
AdvancED ActionScript 3.0 Animation 是Keith Peters大师继"Make Things Move"之后的又一力作,网上已经有中文翻译版本了 ...
