div+css+position实现简单的纵向导航栏
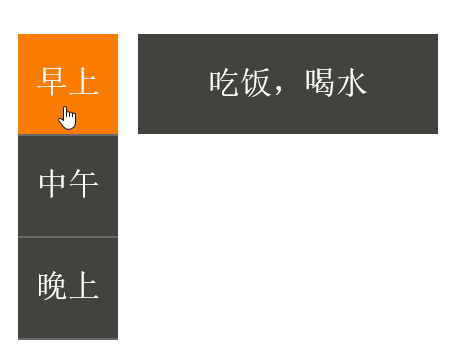
完成效果:

这应该是很简单的纵向导航栏了。
OK,进入正题
首先,我们看上面的效果图可以分析得出,要实现这个效果需要用到的技术点
1.hover
2.position
3.布局
我认为在这个效果的实现上最需要注意的就是position,当我们在给子元素用absolute的时候,一定不要忘了个其父元素设置relative,否则容易出错,这里可以简单记为“父相子绝”
ok,看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style type="text/css">
.all{
position: fixed;
top: 100px;
left: 20px;
}
/*父元素*/
.menu{
width: 50px;
height: 50px;
border-bottom: 1px solid #6A6A6A;
background-color: #43433E;
text-align: center;
position: relative;
}
a{
display: block;
width: 50px;
height: 50px;
text-decoration: none;
color: white;
line-height: 50px;
}
/*子元素*/
.son{
width: 150px;
height: 50px;
color: white;
text-align: center;
background-color: #43433E;
position: absolute;
left: 60px;
top: 0;
display: none;
}
a:hover{
background-color: #FA7C03;
}
.menu:hover .son{
display: block;
}
</style>
</head>
<body>
<div class="all">
<div class="menu">
<a href="#"><span>早上</span></a>
<div class="son">
<p>吃饭,喝水</p>
</div>
</div>
<div class="menu">
<a href="#"><span>中午</span></a>
<div class="son">
<p>吃饭,喝水</p>
</div>
</div>
<div class="menu">
<a href="#"><span>晚上</span></a>
<div class="son">
<p>吃饭,喝水,喝牛奶</p>
</div>
</div>
</div>
</body>
</html>
div+css+position实现简单的纵向导航栏的更多相关文章
- css3新属性position: sticky 一分钟实现 导航栏悬停功能
css3新属性position: sticky 一分钟实现 导航栏悬停功能 前言 正文 前言 想必很多前端小伙伴经常会在开发中遇到这样一个需求,就是在下划时,导航栏悬停在屏幕最上方,例如咱们的csdn ...
- <转载>DIV+CSS position定位方法总结
如何学习DIV+CSS布局之position属性 如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用 absolute. 任 ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
- 利用CSS制作背景变色的横向导航栏
1.表单 页面如下: <html> <head> <title>注册表单页面</title> </head> <body> &l ...
- HTML&CSS基础学习笔记1.11—导航栏
上文我们介绍到的<a>标签,由于<a>标签可以用来跳转,所以我们可以拿<a>标签来生成网页的导航栏. 其实在实际运用中,<a>标签就经常会被用来生成导航 ...
- 简单设置 navgationbar(导航栏) 的 title 字体跟颜色
NSDictionary *navbarTitleTextAttributes = [NSDictionary dictionaryWithObjectsAndKeys: [UIColor white ...
- div+css感悟
div+css感觉很简单,可是真正做起来一些小细节把握不好,这个网页的布局也是完成不了的.今天学习了一些技巧方法现在分享下: 即一个原则,网页由一个个的大盒子组成,一个个的大盒子里面装着一个个的小盒子 ...
- CSS 笔记——导航栏、下拉菜单、提示工具
8. 导航栏.下拉菜单.提示工具 (1)导航栏 垂直导航栏 <!DOCTYPE html> <html lang="en"> <head> &l ...
- CSS:CSS 导航栏
ylbtech-CSS:CSS 导航栏 1.返回顶部 1. CSS 导航栏 导航栏 熟练使用导航栏,对于任何网站都非常重要. 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单. 导航栏=链接 ...
随机推荐
- JDK环境安装步骤
1.下载JDK https://www.oracle.com/technetwork/java/javase/downloads/index.html 下图圈中位置为最新JDK 点击进入下载页面,将页 ...
- webpack多入口优化
最近接手的项目是公司之前搭的多页面应用脚手架,然后到现在入口页面大大小小超过半百了,然后每次更新完配置之后,重启页面就贼拉卡,实在太影响开发效率了,于是开始优化呗. 最开始发现如果你想要让加载速度变快 ...
- C/C++字符串使用整理
在C语言中,字符串有多种操作与处理方法.话不多说,下面就整理一下C语言中字符串的使用整理. 1.头文件 字符串的头文件: #include<cstring> 2.输入 通常,字符串有多种输 ...
- linux尝试登录失败后锁定用户账户的两种方法
linux尝试登录失败后锁定用户账户的两种方法 更新时间:2017年06月23日 08:44:31 作者:Carey 我要评论 这篇文章主要给大家分享了linux尝试登录失败后锁定用户账 ...
- 实用矩阵类(Matrix)(带测试)
引言: 无意间看到国外一个网站写的Matrix类,实现了加减乘除基本运算以及各自的const版本等等,功能还算比较完善,,于是记录下来,以备后用: #ifndef MATRIX_H #define M ...
- dwr去除默认错误弹窗
在开发中,我实在不希望dwr弹出alter,只需要打印错误日志就可以,客户端不需要alert出error或者a server error has occurred. 这样的提示,更不需要alert出堆 ...
- JVM、垃圾收集器
1.Java虚拟机原理 所谓虚拟机,就是一台虚拟的机器.他是一款软件,用来执行一系列虚拟计算指令,大体上虚拟机可以分为系统虚拟机和程序虚拟机, 大名鼎鼎的Vmare就属于系统虚拟机,他完全是对物理计算 ...
- java中实现对list的模糊查询
比如我有下面这样一个List,里面存放的是多个Employee对象.然后我想对这个List进行按照Employee对象的名字进行模糊查询.有什么好的解决方案么?比如我输入的查询条件为“wang”,那么 ...
- Git上传代码的步骤
1.git status 列出来所有修改的文件2.git add 所有的文件列表,或者git add -A,添加所有文件到Add列表 3.git reset --hard 取最新的git标签 4.gi ...
- IP报文头详解
IPv4报头: 报头长度:20-60字节bytes 白色部分为固定头部部分(20 bytes),绿色option选项部分为可选部分. 固定头部大小计算: 4bit + 4bit + 8bit + 16 ...
