[HTML/CSS]浮动的那点事儿
元素是怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
正文
浮动是一种半脱离文档流的状态,他不像绝对定位那样完全脱离文档流
绝对定位:
<div id="div1" style="position:relative;width:200px;background-color:red">
<div id="div2" style="position:absolute;top:0;left:0;width:100px;height:100px;background-color:blue"></div>
<div>

此时div1没有设置高度,虽然在div2中设置了高度100px,但是div2是撑不开div1的高度的,因为绝对定位完全脱离文档流,div1是完全感受不到div2的;
浮动:第一种情况
<div id="div1" style="margin:20px 0;width:200px;background-color:red">
<div id="div2" style="float:left;width:100px;height:100px;background-color:blue"></div>
</div>

我们在div2中设置了向左浮动,假如你没有在div1中清除div2浮动带来的影响,那么你也是无法撑开div1的高度的,因为div1感受不到浮动.
但是当你清除了浮动之后,div1就能感受到浮动的存在了(相当于浮动现在是在文档流中),高度就会撑开。
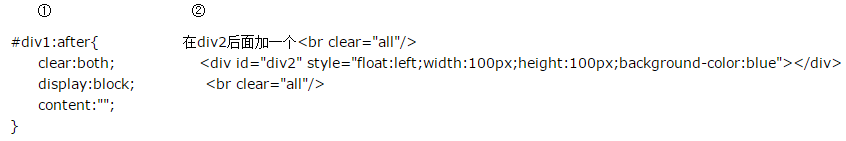
这里有两种解决方法


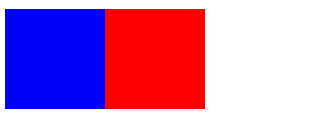
浮动:第二种情况
<p>神经病阳癫疯</p>
<div id="div2" style="float:left;width:100px;height:100px;background-color:red;"></div>

因为浮动(div2)能感受得到这里的<p>,所以该怎么显示就怎么显示;即浮动元素之前的元素将不会受到影响。
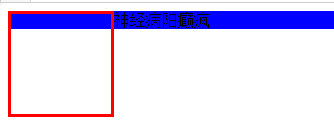
浮动:第三种情况
<div id="div2" style="float:left;width:100px;height:100px;border:3px solid #F00"></div>
<p style="background-color:blue";>神经病阳癫疯</p>

<p>是感受不到浮动(div2)的存在的,那么<p>是会被浮动覆盖的,但是他又不是完全被覆盖。
我们可以发现<p>的背景确实是被覆盖了,但是<p>的文本内容没有被覆盖,这也是浮动的一个怪异的地方——浮动不会覆盖文档流中文本,但是其他属性会覆盖。
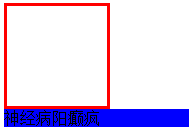
解决方法
给<p>设置一个clear:left; 清除浮动的影响,让<p>能感受的到(div2)的存在。
<div id="div2" style="float:left;width:100px;height:100px;border:3px solid #F00"></div>
<p style="clear:left;background-color:blue";>神经病阳癫疯</p>

[HTML/CSS]浮动的那点事儿的更多相关文章
- [CSS]浮动的那点事儿
元素是怎样浮动 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动. 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 浮动元素之后的元素将围绕它. 浮动元素 ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- CSS浮动讲解好文章推荐
经验分享:CSS浮动(float,clear)通俗讲解 http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 好文推荐!
- css浮动布局
上次我们一起对盒子模型进行了一定的了解,今天我们就对css浮动布局做一下研究.首先我们来了解一下网页基本布局的三种形式. 首先我们来了解一下什么是网页布局: 网页的布局方式其实就是指浏览器是如何对网页 ...
- CSS浮动专题!
在css中,浮动问题可能是很多刚入门的小白比较头疼的问题. 1,首先先来介绍一下两种浮动类型:左浮动和右浮动 1) float:left;左浮动,后面的内容会流向对象的右侧 2) float:righ ...
- css浮动与清除浮动
css浮动 首先,我们要知道,css中块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常称为标准流. 以div为例,div是块级元素,如下: 可以清楚地看到,div是独占一行的,di ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
随机推荐
- FragmentTabHost用法
FragmentTabHost组成 Tabhost,TabWidget,切换的内容容器FrameLayout 层级关系 ----FragmentTabHost |-----TabWidget |--- ...
- 某神秘公司 RESTful、共用接口、前后端分离、接口约定的实践
阅读本文大概需要 4.6 分钟. 本文来自 https://juejin.im/post/59eafab36fb9a045076eccc3 前言 随着互联网高速发展,公司对项目开发周期不断缩短,我们面 ...
- Java 线程池的原理及实现
1.线程池简介: 多线程技术主要解决处理器单元内多个线程执行的问题,它可以显著减少处理器单元的闲置时间,增加处理器单元的吞吐能力. 假设一个服务器完成一项任务所需时间为:T1 创建线程时间,T2 在线 ...
- 把ajax包装成promise的形式(3)
概述 为了体验promise的原理,我打算自己把ajax包装成promise的形式.主要希望实现下列功能: // 1.使用success和error进行链式调用,并且可以在后面加上无限个 promis ...
- Aseprite+Cocos:打包像素画图,导入到cocos里并动起来
前言:Aseprite入门教程 Aseprite入门:第一个gif动图 1.制作像素画: 按照上一次的小球跳动制作过程,先制作一个像素画动画: 若是导出gif动态图,效果如下: ...
- Docker 网络背后的原理探索
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. 知其然而不知其 ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- mysql 开发基础系列22 SQL Model
一.概述 与其它数据库不同,mysql 可以运行不同的sql model 下, sql model 定义了mysql应用支持的sql语法,数据校验等,这样更容易在不同的环境中使用mysql. sql ...
- mysql 开发基础系列3 日期数据类型
日期类型 如果要用来表示年月日,通常用DATE 来表示. 如果要用来表示年月日时分秒,通常用DATETIME 表示. 如果只用来表示时分秒,通常用TIME 来表示. TIMESTAMP表示格式 :YY ...
- 【EF6学习笔记】(二)操练 CRUD 增删改查
本篇原文链接: Implementing Basic CRUD Functionality 说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整:并且根 ...
