小程序2-基本架构讲解(一)WXML 模板

项目里边生成了不同类型的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
WXML 模板
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
WXML 中的动态数据均来自对应 Page 的page.js中的 data。
数据绑定使用 Mustache 语法(双大括号)将变量包起来,以下适用
内容绑定
- <!--wxml-->
- <view>{{message}}</view>
- // page.js
- Page({
- data: {
- message: 'Hello MINA!'
- }
- })
组件属性绑定(需要在双引号之内)
- <view id="item-{{id}}"></view>
- Page({
- data: {
- id: 0
- }
- })
控制属性(需要在双引号之内)
- <view wx:if="{{condition}}"></view>
- Page({
- data: {
- condition: true
- }
- })
关键字(需要在双引号之内)
true:boolean 类型的 true,代表真值。
false: boolean 类型的 false,代表假值。
- <checkbox checked="{{false}}"></checkbox>
运算
可以在 {{}} 内进行简单的运算,支持的有如下几种方式
三元运算
- <view hidden="{{flag ? true : false}}">Hidden</view>
算数运算
- <view>{{a + b}} + {{c}} + d</view>
- Page({
- data: {
- a: 1,
- b: 2,
- c: 3
- }
- })
view中的内容为 3 + 3 + d。
逻辑判断
- <view wx:if="{{length > 5}}"></view>
字符串运算
- <view>{{"hello" + name}}</view>
- Page({
- data: {
- name: 'MINA'
- }
- })
数据路径运算
- <view>{{object.key}} {{array[0]}}</view>
- Page({
- data: {
- object: {
- key: 'Hello '
- },
- array: ['MINA']
- }
- })
组合
也可以在 Mustache 内直接进行组合,构成新的对象或者数组。
数组
- <view wx:for="{{[zero, 1, 2, 3, 4]}}">{{item}}</view>
- Page({
- data: {
- zero: 0
- }
- })
最终组合成数组[0, 1, 2, 3, 4]。
对象
- <template is="objectCombine" data="{{for: a, bar: b}}"></template>
- Page({
- data: {
- a: 1,
- b: 2
- }
- })
最终组合成的对象是 {for: 1, bar: 2}
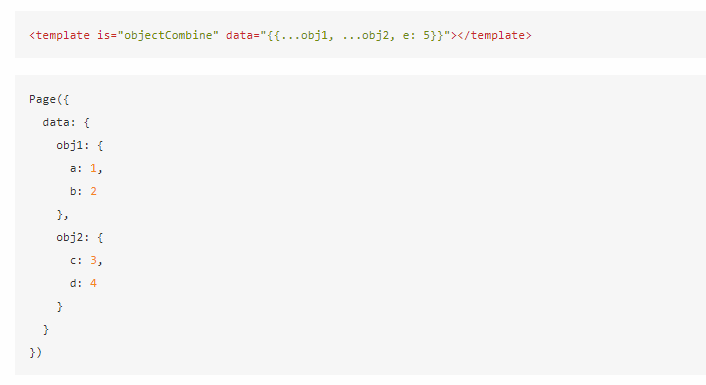
也可以用扩展运算符 ... 来将一个对象展开

最终组合成的对象是 {a: 1, b: 2, c: 3, d: 4, e: 5}。
如果对象的 key 和 value 相同,也可以间接地表达。
- <template is="objectCombine" data="{{foo, bar}}"></template>
- Page({
- data: {
- foo: 'my-foo',
- bar: 'my-bar'
- }
- })
最终组合成的对象是 {foo: 'my-foo', bar:'my-bar'}。
注意:上述方式可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面
注意: 花括号和引号之间如果有空格,将最终被解析成为字符串
列表渲染
wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件
- <!--wxml-->
- <view wx:for="{{array}}">{{item}}</view>
- // page.js
- Page({
- data: {
- array: [1, 2, 3, 4, 5]
- }
- })
//结果12345
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
- <view wx:for="{{array}}">
- {{index}}: {{item.message}}
- </view>
- Page({
- data: {
- array: [{
- message: 'foo',
- }, {
- message: 'bar'
- }]
- }
- })
//结果0:foo 1:bar
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
- <view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
- {{idx}}: {{itemName.message}}
- </view>
- <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
- <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
- <view wx:if="{{i <= j}}">
- {{i}} * {{j}} = {{i * j}}
- </view>
- </view>
- </view>
wx:key
我理解的是给for一个key减少冗余,对于数据加载不需要重新渲染以这个key为标识符,接着拼接
附一个我看的理解的链接:https://blog.csdn.net/zxc123789tm/article/details/81326797
条件渲染
wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
- <view wx:if="{{condition}}">True</view>
- <view wx:if="{{length > 5}}">1</view>
- <view wx:elif="{{length > 2}}">2</view>
- <view wx:else>3</view>
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
- <block wx:if="{{true}}">
- <view>view1</view>
- <view>view2</view>
- </block>
wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
- <!--wxml-->
- <view wx:if="{{view == 'WEBVIEW'}}">WEBVIEW</view>
- <view wx:elif="{{view == 'APP'}}">APP</view>
- <view wx:else="{{view == 'MINA'}}">MINA</view>
- // page.js
- Page({
- data: {
- view: 'MINA'
- }
- })
模板
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
定义模板
使用 name 属性,作为模板的名字。然后在<template/>内定义代码片段,如:
- <template name="msgItem">
- <view>
- <text>{{index}}: {{msg}}</text>
- <text>Time: {{time}}</text>
- </view>
- </template>
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,如:
- <template is="msgItem" data="{{...item}}" />
- Page({
- data: {
- item: {
- index: 0,
- msg: 'this is a template',
- time: '2016-09-15'
- }
- }
- })
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板:
- <template name="odd">
- <view>odd</view>
- </template>
- <template name="even">
- <view>even</view>
- </template>
- <block wx:for="{{[1, 2, 3, 4, 5]}}">
- <template is="{{item % 2 == 0 ? 'even' : 'odd'}}" />
- </block>
引用
WXML 提供两种文件引用方式import和include。
import
import可以在该文件中使用目标文件定义的template
例如:在 item.wxml 中定义了一个叫item的template,在 index.wxml 中引用了 item.wxml,就可以使用item模板:
- <import src="item.wxml" />
- <template is="item" data="{{text: 'forbar'}}" />
import 的作用域
import 有作用域的概念,即只会 import 目标文件中定义的 template,而不会 import 目标文件 import 的 template。
include
include 可以将目标文件除了 <template/> <wxs/> 外的整个代码引入,相当于是拷贝到 include 位置
小程序2-基本架构讲解(一)WXML 模板的更多相关文章
- 微信小程序开发:学习笔记[2]——WXML模板
微信小程序开发:学习笔记[2]——WXML模板 快速开始 介绍 WXML 全称是 WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件.事件系统,可以构建 ...
- 小程序2-基本架构讲解(一)WXSS样式
项目里边生成了不同类型的文件: .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 .wxss 后缀的 WXSS 样式文件 .js 后缀的 JS 脚本逻辑文件 WXSS 样 ...
- 小程序2-基本架构讲解(一)JSON配置与详解
项目里边生成了不同类型的文件: .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 .wxss 后缀的 WXSS 样式文件 .js 后缀的 JS 脚本逻辑文件 JSON 配 ...
- 微信小程序的线程架构
小程序的线程架构 每个小程序包含一个描述整体程序的app实例和多个描述页面的page. 其中app由3个文件构成: app.json 公共配置文件 app.wxss 公共样式文件 app.js 主体逻 ...
- 微信小程序结合原生JS实现电商模板(二)
接 <微信小程序结合原生JS实现电商模板(一)>,在首页列表加入购物车到购物和模块增删数量,动态计算商品价格实现后,本次提交主要实现了商品详情(还不完善)简单页面,从商品详情页跳转到购物车 ...
- 如何实现微信小程序动画?添加到我的小程序动画实现详细讲解,轻松学会动画开发!附壁纸小程序源码下载链接
为了让用户能尽可能多地使用小程序,也算是沉淀用户,现在很多小程序中,都有引导用户"添加到我的小程序"的操作提示,而且大多都是有动画效果.在高清壁纸推荐小程序首页,用户每次进入,都会 ...
- WebStorm 配置微信小程序开发 用html样式打开wxml 用css样式打开wxss 配置微信小程序提醒
1.点开preferences 2.搜索找到“File Types” 3.找到"HTML",点击“+”按钮,添加“*.wxml”然后“apply” 4.和3一样,再找到 ‘casc ...
- 微信小程序大型系统架构中应用Redis缓存要点
在大型分布式系统架构中,必须选择适合的缓存技术以应对高并发,实现系统相应的高性能,酷客多小程序经过慎重选型,选择了采用基于腾讯云服务的Redis弹性缓存技术,结合Redis官方推荐的.NET驱动类库S ...
- 小程序学习第二天 认识框架WXML
一.初级小程序HelloWorld 心得: (1)progect.config.json :app的个性化设置 (2)一个小程序至少包括两个文件 (2.1)app.json 小程序全局配置 ...
随机推荐
- python 各种开源库
测试开发 来源:https://www.jianshu.com/p/ea6f7fb69501 Web UI测试自动化 splinter - web UI测试工具,基于selnium封装. 链接 sel ...
- Linux中(Ubuntu18.04.x/CentOS)mysql8.0.x安装/配置/部署/启动
The MySQL Connectors and APIs are the drivers and libraries that you use to connect applications in ...
- Java基于opencv实现图像数字识别(五)—腐蚀、膨胀处理
腐蚀:去除图像表面像素,将图像逐步缩小,以达到消去点状图像的效果:作用就是将图像边缘的毛刺剔除掉 膨胀:将图像表面不断扩散以达到去除小孔的效果:作用就是将目标的边缘或者是内部的坑填掉 使用相同次数的腐 ...
- js排序的方法
//排序算法 window.onload = function(){ var array = [0,1,2,44,4, 324,5,65,6,6, ...
- React Lifecycle
React Lifecycle 分为三种: 初始化阶段 状态的更新 销毁 实例化: ReactDom.render 用于将模板转换成HTML语言,并插入DOM节点. 1.getDefaultProps ...
- vue day7 table checkbox 全选
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- node中间件概念
中间件就是请求req和响应res之间的一个应用,请求浏览器向服务器发送一个请求后,服务器直接通过request定位属性的方式得到通过request携带过去的数据,就是用户输入的数据和浏览器本身的数据信 ...
- 6_7_8_10html-css
Ps: 1.标准流 2.浮动 3.定位 CCS重点 <!DOCTYPE html> <html lang="en"> <head> & ...
- c++中嵌入python
c++ 中嵌入python : https://blog.csdn.net/yiyouxian/article/category/6324494 Python C 和线程 :http://www. ...
- 18.16 gcc-3.4.5编译错误及解决方法集锦
18.16.1 自写BootLoader错误 ERROR : boot.c:: warning: return type of 'main' is not `int' ANSWER : int mai ...
