SVG中 transform矩阵遇到的兼容性问题
SVG transform矩阵遇到的兼容性问题。在chrome、safari、火狐、360极速浏览器上都正常显示的图,在手机端就不行啊!!!
先上图。
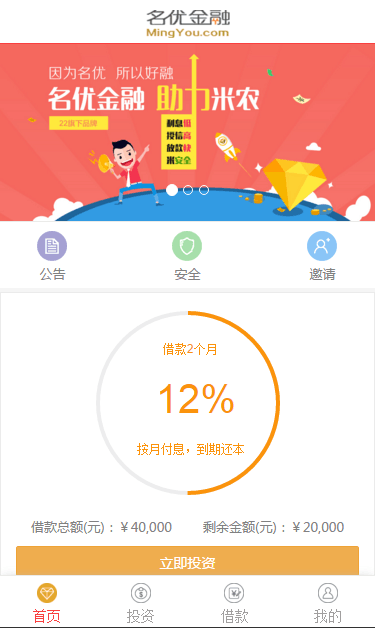
图1 PC端浏览器

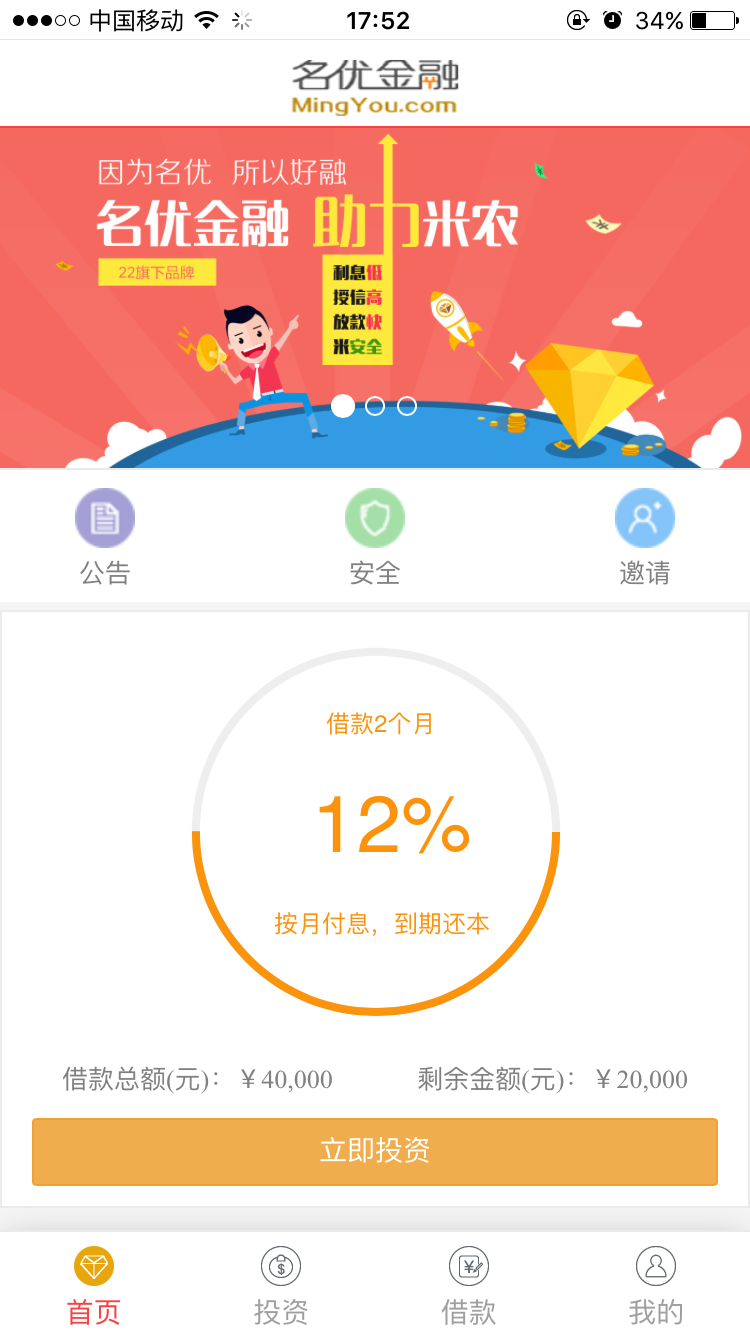
图2 iPhone手机客户端

两者比较是不是感觉手机端的环形比很不正常。感觉手机端就跟后妈养得一样!!!说好的270度旋转效果呢,为啥出不来效果,为啥!
好了,接下去上简易版代码吧。。。就一个圆。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>test3</title>
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
</head>
<body>
<div class="circle container">
<svg width="220" height="220" viewbox="0 0 220 220">
<circle cx="110" cy="110" r="90" stroke-width="4" stroke="#eee" fill="none"></circle>
<circle id="c1" cx="110" cy="110" r="90" stroke-width="4" stroke="#fb930d" fill="none" transform="matrix(0,-1,1,0,0,220)" stroke-dasharray="0 1069"></circle>
</svg>
</div>
<script>
var circle = document.querySelector("#c1");
var percent =0.5, perimeter = Math.PI * 2 * 90;
circle.setAttribute('stroke-dasharray', perimeter * percent + " " + perimeter * (1- percent));
</script>
</body>
</html>
做过很多尝试,然而现在问题还木有解决。待补充。
SVG中 transform矩阵遇到的兼容性问题的更多相关文章
- Snap.svg中transform旋转值的“r+数组”表现形式
Snap.svg中transform的值还可以写为类似以下这种形式: transform:'r'+[100,[50,50]]; 这种写法的意思是,让元素以(50,50)为旋转中心点,然后旋转100度. ...
- 第98天:CSS3中transform变换详解
transform变换详解 本文主要介绍变形transform. Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放sc ...
- CSS3中的矩阵
CSS3中的矩阵 CSS3中的矩阵指的是一个方法,书写为matrix()和matrix3d(),前者是元素2D平面的移动变换(transform),后者则是3D变换.2D变换矩阵为3*3,如下面矩阵示 ...
- [翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素.如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个 ...
- 在 SVG 中添加交互性
原文地址:http://www.ibm.com/developerworks/cn/xml/x-svgint/ SVG 中的交互性可以分为三个领域 -- 链接.事件和脚本.本文将依次讨论这三个领域. ...
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
剪切是什么 剪切是一个图形化操作,你可以部分或者完全隐藏一个元素.被剪切的元素可以是一个容器也可以是一个图像元素.元素的哪些部分显示或隐藏是由剪切的路径来决定的. 剪切路径定义了一个区域,在这个区域内 ...
- SVG的Transform使用
SVG的Transform使用: <%@ page language="java" contentType="text/html; charset=UTF-8&qu ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- 【转】CSS和SVG中的剪切——clip-path属性和<clipPath>元素
本文由大漠根据SaraSoueidan的<Clipping in CSS and SVG – The clip-path Property and <clipPath> Elemen ...
随机推荐
- CString转换为LPSTR和LPSTR转化为CString
一.CString转换为LPSTR 方法一: CString strFileName LPSTR lpstr - strFileName.GetBuffer(); strFileName.Releas ...
- ASP.NET中后台数据和前台控件的绑定
关于ASP.NET中后台数据库和前台的数据控件的绑定问题 最近一直在学习个知识点,自己创建了SQL Server数据库表,想在ASP.NET中连接数据库,并把数据库中的数据显示在前台,注意,这里的数据 ...
- HTML5新特性之Mutation Observer
Mutation Observer(变动观察器)是监视DOM变动的接口.当DOM对象树发生任何变动时,Mutation Observer会得到通知. 要概念上,它很接近事件.可以理解为,当DOM发生变 ...
- 传统软件和SaaS,差异究竟在哪里
这篇文章从创业起步阶段.产品形态和产品策略.市场竞争格局三个方面比较了中美 SaaS 领域的异同,在文章的最后,作者根据自己在 Box 的工作经历对在国内做 SaaS 的公司提出了四点建议. 我曾有幸 ...
- Project Server 2016 部署
问题: 手动创建网站集后,激活Project的功能时候报错 Only Administrator users can obtain the connection string for [Admin] ...
- ISP路由表分发中的AS与BGP
➠更多技术干货请戳:听云博客 摘要 本文面向,初级网络工程师,数据挖掘工程师,涉及EGP(外部网关协议; Exterior Gateway Protocol),IGP(内部网关协议; Interior ...
- 原创 C++作用域 (一)
1概述 在所有的计算机程序中,一个基本的目标是操作一些数据,然后获得一些结果.为了操作这些数据,需要为这些数据分配一段内存,我们可以将这段内存称为变量.为了方便操作,以及程序可读性方面的考虑,需要使用 ...
- CSS3:text-overflow实现文字截取,超出部分显示省略号
1. 概述 使用text-overflow:ellipsis对溢出文本显示省略号有两个好处, 一是不用通过后端程序截取: 二是有利于SEO. 2. text-overflow的属性 clip: 当对象 ...
- Oracle常用命令大全(很有用,做笔记)
一.ORACLE的启动和关闭 1.在单机环境下 要想启动或关闭ORACLE系统必须首先切换到ORACLE用户,如下 su - oracle a.启动ORACLE系统 oracle>svrmgrl ...
- C语言运算符优先级
优先级 运算符 名称或含义 使用形式 结合方向 说明 1 [] 数组下标 数组名[常量表达式] 左到右 -- () 圆括号 (表达式)/函数名(形参表) -- . 成员选择(对象) 对象.成员名 -- ...
