django2.0再写一行代码
基础
@LTS长期支持
@django-admin startproject xxx
python manage.py runserver
python manage.py startapp xxx
makemigrations
migrate
@如何通过一个处理方式获取文章唯一标识
模型的objects是获取或操作模型的对象
article.objects.get(条件)
article.objects.all()
article.objects.filter(条件)
@总urls:app1(urls),app3(urls),app2(urls)
@定制admin后台
设置模型__str__
定制admin
@修改模型
修改模型要更新数据库
python manage.py makemigrations
python manage.py migrate
视频
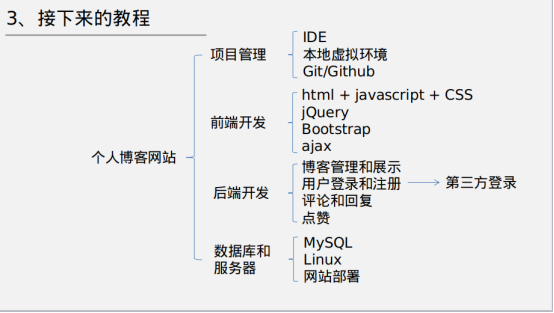
@要做什么:
设计网站原型(业务流程、功能模块、前端布局、后端模型)
具体开发
测试
部署上线
@
ajax 异步
@简单构建思路

@apt install virtualenv(用清华的源?)
virtualenv --no-site-packages --python=python3.6 mysite_bili
source ~/xxx/bin/activate
#退出虚拟环境deactivate
虚拟环境中:
pip install django
django-admin startproject mysite_bilipj
python manage.py startapp blog
项目文件夹用pycharm打开,设置运行环境为之前创建的虚拟环境;
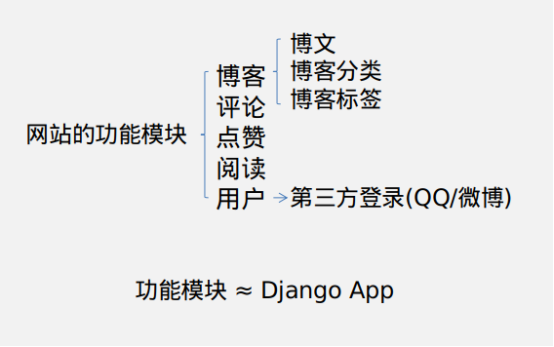
@博客分类选择:一篇博客一种分类
@一键导出和安装
pip freeze > requirements.txt
pip install -r requirements.txt
@常用的模版标签
循环 :for
条件 :if(可逻辑判断)、ifequal、ifnotequal
链接 :url
模版嵌套:block、extends、include
注释 :{# #}
@常用的过滤器
日期 :date
字数截取 :truncatechars、truncatechars_html、
truncatewords、 truncatewords_html
是否信任html:safe
长度 :length
https://docs.djangoproject.com/en/2.0/ref/templates/builtins/
第九篇
第35篇 部署——git
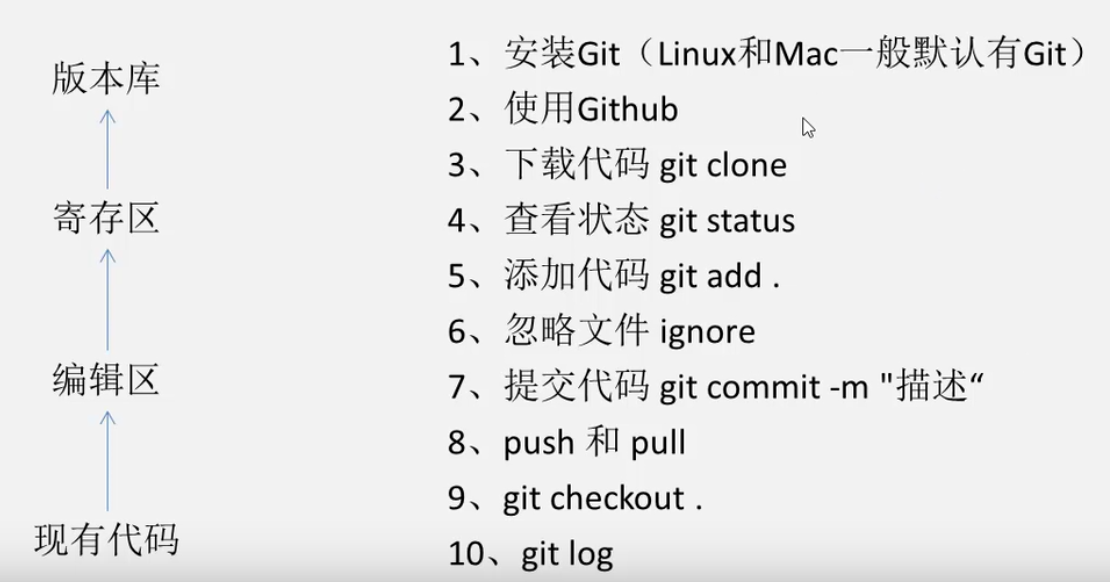
@概览

@看git篇,廖雪峰部分
第36篇 部署——mysql
@创建my.ini文件并配置??
@本地
settings里面配置database
创建数据库并配置专门用户账户
create database mysite_db default charset utf8mb4 default collate utf8mb4_unicode_ci;(指定默认字符集和排序规则)
create user 'lala'@'localhost' identified by 'lala123456';
grant all privileges on mysite_db.* to 'lala'@'localhost';
flush privileges
删除数据库drop database xxx
python manage.py migrate报错(KeyError: 'EMAIL_HOST_PASSWORD'),
settings是原数据库情况下导出原数据库数据
python manage.py dumpdata > data.json
导入mysql报错
use mysite_db;
show tables;
select * from django_content_type;
delete from django_content_type;
settings是mysql情况下数据导入mysql
python manage.py loaddata data.json
第37篇 部署——服务器
@两种系统
ASP用windows,安选性差,易用,性能弱
Linux系统
@登录服务器后
python+tab键,查看已经安装;
apt update;
apt-get install software-properties-common;安装软件库
add-apt-repository ppa:jonathonf/python-3.6;
apt-get update;
apt-get install python3.6;
python3 -V查看软连接默认的版本;
which python3;
cd 到bin目录;
rm python3;
ln -s python3.6 python3;
cd ~;??
pip+tab;
pip -V;
apt-get install python3-pip;
pip3 install --upgrade pip;
如果pip3找不到,去usr/bin,rm pip3,ln -s pip3.6 pip3(如果不行就重新登陆一下);
pip3 install virtualenv;
cd /;
virtualenv mysite_env;
cd mysite_env/;
source bin/activate;
python -V;
pip list;
apt-get install git;(配置邮箱,公钥)
cd 代码想存放的地方;
git clone xxx;
cat requirements;看一下,退出
pip install -r requirements;
去mysql官网找apt repository,找到no thanks,右键复制链接link;
cd 想存放数据库软件的地方;
wget link;
dpkg -i tab;
apt-get update;
apt-get install mysql-server;
根据第36篇配置数据库;
看到50分
@全局模板文件夹
settings -> templates -> dirs
@9.模板文件设置建议
app模版文件 -> app
project模版文件 -> project
@网页设计
导航栏(logo,网站名,导航),主题内容,尾注
@静态文件:
css,js,图片
@部署bootstrap
1、打开bootstrap网站 www.bootcss.com
2、下载bootstrap
3、引用bootstrap
4、开始使用
@上篇博客和按月分类
- filter筛选条件(对比当前博客获取前后博客)
等于:直接筛选
大于:__gt (greater than)
大于等于:__gte
小于:__lt (less than)
小于等于:__lte
包含:__contains (加i忽略大小写)
开头是:__startswith
结尾是:__endswith
其中之一:__in
范围:__range
- exclude排除条件
- 条件中的双下划
字段查询类型
外键拓展(以博客分类为例)
日期拓展(以月份分类为例)
支持链式查询:可以一直链接下去
@bootstrap的响应式设计
< 768px (手机)
>= 768px (平板)
>= 992px (小尺寸显示器)
>= 1200px (大尺寸显示器)
@基本结构
<div class="container">
<div class="row">
<div class="col-xx-*"></div>
<div class="col-xx-*"></div>
</div>
</div>
@django静态文件命名空间
为了避免同名冲突问题static/app/xxx.css
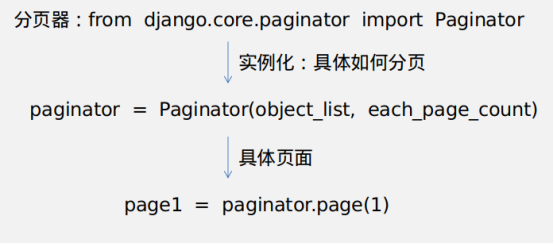
@分页
1.博客文章数较多 -> 全部加载过慢 -> 分页加载
2.快速添加博客(shell命令行模式添加博客1、python manage.py shell2、for循环执行新增博客代码)
3.模型新增对象
from blog.models import blog
blog = blog()
blog.title = "xxx“
…
blog.save()
4.分页器实现分页

@博客分类统计:使用annotate拓展查询字段
@第19篇
@
@实操码云
网站建仓
本地建仓(目录),把要打包的项目拖进目录,目录内git init;
提交到暂存区git add .;
提交到本地仓 git commit -m "1.0.0";
创建远程库(为了让本地和远程不产生冲突,不要readme);
查看本地库的别名git remote -v;
添加远程库地址为别名origin:git remote add origin https://gitee.com/slwxyz/one_line_of_code.git;
推送到远程库git push origin master
@
第十篇 css美化
@13-1base.html
标签内增加类明作为css的标识
<div class="nav">
下面在网页body内增加<style type="text/css">
通过指定标签类名来渲染页面
div.nav a{
text-decoration:none;
color:#000;
}
div.nav a.logo{
display:inline-block;
}
div.nav {
background: #eee;
border-bottom: 1px solid #ccc;
padding:5px 10px;
text-decoration是下划线
color是字颜色
display:inline-block是显示为一行
border-bottom:1px solid 分割线,代替html里面的<hr> ,1像素宽,实体线
padding:上下边距和左右边距
全局渲染用
body{
margin:0;
padding:0;
}
外边距和内边距为0
@13-2home.html
<h3 style="
font-size: 222%;
position: absolute;
left:50%;
top: 50%;
transform:translate(-50%,-50%)">欢迎访问</h3>
以上实现字体放大并居中
@静态文件:css,js,图片
@css文件的引用
1.settings里面新增路径
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
2.
@bass.css
* {
margin:;
padding:;
}
div.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
padding: 10px;
}
div.nav a{
text-decoration: none;
color: #000;
padding: 5px 10px;
}
div.nav a.logo {
display: inline-block;
font-size: 120%;
}
第12篇
@10‘24’‘
第33篇 邮箱
@设置邮箱的作用
减少垃圾用户,提高安全性,推送信息
@
django2.0再写一行代码的更多相关文章
- 不写一行代码,利用常用工具和软件批量下载URL资源
有时候会遇到这种情况:想从某个网站下载一批东西,目标URL是比较规整的,而且结构都一样(仅某些字段不同).但又懒得开IDE专门写个脚本去弄,今天就和大家分享一下,如何利用手边常用的软件和工具,不用写一 ...
- 推荐一款最强Python自动化神器!不用写一行代码!
搞过自动化测试的小伙伴,相信都知道,在Web自动化测试中,有一款自动化测试神器工具: selenium.结合标准的WebDriver API来编写Python自动化脚本,可以实现解放双手,让脚本代替人 ...
- 微软出品自动化神器Playwright,不用写一行代码(Playwright+Java)系列(一) 之 环境搭建及脚本录制
一.前言 半年前,偶然在视频号刷到某机构正在直播讲解Playwright框架的使用,就看了一会,感觉还不错,便被种草,就想着自己有时间也可以自己学一下,这一想着就半年多过去了. 读到这,你可能就去百度 ...
- 快速开发框架(FDMS)新增1000个对外接口都不须要手写一行代码
一个大型系统难免会跟其它系统有数据交换,这里就要提供数据接口给外部系统. 曾经在一家智能终端设备的公司上班.那段时间的主要工作就是写接口.接口须要与手机.手持设备.系统管理软件等进行数据交换.总结了一 ...
- 开箱即用(out-of-box)的Redis序列号生成器,不用再写任何代码,你值得拥有
先看整体效果 把简单的东西“傻瓜化”是软件开发追求的目标之一.请看下图: 左边是在 application.yml 里配置了3个生成器,右边可以直接注入到代码中使用,注意,不用写任何代码.这酸爽. ...
- NGUI 不写一行代码实现翻拍效果
正面UI添加一个TweenRotation组件,取消掉Active状态 ,To参数改成0,90,0) 背面UI添加一个TweenRotation组件,取消掉Active状态, From参数改成0,27 ...
- 3种 Springboot 全局时间格式化方式,别再写重复代码了
本文收录在个人博客:www.chengxy-nds.top,技术资料共享,同进步 时间格式化在项目中使用频率是非常高的,当我们的 API 接口返回结果,需要对其中某一个 date 字段属性进行特殊的格 ...
- 微软最强 Python 自动化工具开源了!不用写一行代码!
1. 前言 最近,微软开源了一款非常强大的 Python 自动化依赖库:playwright-python 它支持主流的浏览器,包含:Chrome.Firefox.Safari.Microsoft E ...
- 瞧一瞧,看一看呐,用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!!
瞧一瞧,看一看呐用MVC+EF快速弄出一个CRUD,一行代码都不用写,真的一行代码都不用写!!!! 现在要写的呢就是,用MVC和EF弄出一个CRUD四个页面和一个列表页面的一个快速DEMO,当然是在不 ...
随机推荐
- UE4 材质编辑
1.颜色反转(纹理颜色白变黑,黑变白)
- JS写法 数值与字符串的相互转换 取字符中的一部分显示 正则表达规则
http://www.imooc.com/article/15885 正则表达规则 <script type="text/javascript"> </scrip ...
- ubuntu 安装 pycharm
添加源: $ sudo add-apt-repository ppa:mystic-mirage/pycharm 安装收费的专业版: $ sudo apt update $ sudo apt in ...
- 11. IDS (Intrusion detection systems 入侵检测系统 6个)
Snort该网络入侵检测和防御系统擅长于IP网络上的流量分析和数据包记录. 通过协议分析,内容研究和各种预处理器,Snort可以检测到数千个蠕虫,漏洞利用尝试,端口扫描和其他可疑行为. Snort使用 ...
- MongoDB连接
1. import pymongo client = pymongo.MongoClient(host='localhost',port=27017) 2. client=MongoClient('m ...
- chrony配置的和相关命令
ntp命令 查看时间同步源: $ chronyc sources -v 查看时间同步源状态: $ chronyc sourcestats -v 设置硬件时间 硬件时间默认为UTC: $ timedat ...
- Mybatis中 Integer 值为0时,默认为空字符串的解决办法。
需求是查询级别为0的用户 User对象里的level字段的值为0,查询时居然没有查到为level为0的用户. <select id="selectSelective" par ...
- DOM知识点总结
今天简单整理了一下js三部曲之DOM部分的内容,二话不说先上笔记: 1.什么是DOM? Document Object Model,即文档对象模型,它是让JavaScript能够操作html和xml的 ...
- PHP 概览
运行环境 Windows Linux Centos Ubuntu MacOS 编辑器 编码风格 依赖管理 Composer 发布包 热门框架 热门类库 热门系统 架构支持 源码分析 扩展开发
- MD5加密出现 无法启动:此实现不是Windows平台FIPS验证的加密算法的一部分
出现问题: 出现这个问题的原因是订票助手.NET使用了MD5算法,而系统的组策略安全设置导致无法使用此算法.要修正此问题,请按照如下操作(两种方法任选其一). 注:(来源于 http://ask.f ...
