uwsgi加nginx部署django restframework前后端分离项目
一.uwsgi和nginx简介
1.uwsgi(摘抄于百度百科):
uWSGI是一个Web服务器,它实现了WSGI协议、uwsgi、http等协议。Nginx中HttpUwsgiModule的作用是与uWSGI服务器进行交换。WSGI是一种Web服务器网关接口。它是一个Web服务器(如nginx,uWSGI等服务器)与web应用(如用Flask框架写的程序)通信的一种规范。
2.nginx(摘抄于百度百科):
Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
二.使用uwsgi启动django rest framework项目(和django一样)
1.测试:
- def application(env, start_response):
- start_response('200 OK', [('Content-Type','text/html')])
- return [b"Hello World"] # python3
- #return ["Hello World"] # python2
uwsgi --http :8000 --wsgi-file test.py,使用该命令启动测试文件test.py,然后访问8000端口,看是否成功。
2.配置.ini文件(新建,任意命名,位置也可以自己选择):
2.1我这里新建的是Label_System.ini(我放在项目根目录下),现在还未使用nginx,可以先使用http端口,不适用socket:
- [uwsgi]
#http是项目启动端口- #http = :9200
#socket是于=与nginx通信的端口- socket = 127.0.0.1:8001
- #the local unix socket file than commnuincate to Nginx
- #socket = 0.0.0.0:8001
- # the base directory (full path)项目目录
- chdir = /projects/bishe
- # Django's wsgi file
- wsgi-file = bishe/wsgi.py
- # maximum number of worker processes(进程数)
- processes = 4
- #thread numbers startched in each worker process(线程数)
- threads = 4
#这是python虚拟环境的位置- pythonpath=/root/#ROOT/.virtualenvs/vueshop/lib/python3.5/site-packages
#缓冲大小- buffer-size=65535
- #monitor uwsgi status
#这是静态文件- static-map=/static=static
- #stats = 127.0.0.1:9200
- # clear environment on exit
- vacuum = true
- #daemonize = shops/uwsgi.log
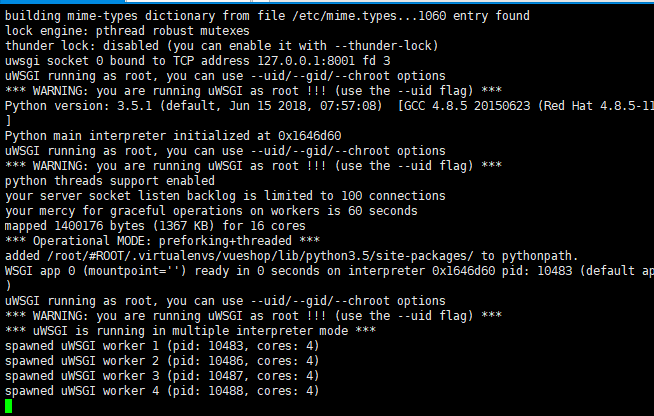
2.2启动怕配置文件(uwsgi +配置文件名):


可以很容易看出启动了四个进程和对应的进程号
2.3这时查看端口8001就可以访问了。
三.使用nginx实现反向代理:
1.在/etc/nginx/conf.d目录下创建配置文件(路径可能不同,是自己安装的位置):
我创建了一个my.conf,配置如下:
- #监听的端口号
- listen 9200;
- server_name 127.0.0.1;
- charset UTF-8;
- #nginx日志位置
- access_log /var/log/nginx/my_web_access.log;
- error_log /var/log/nginx/my_web_error.log;
- client_max_body_size 75M;
- location / {
- include uwsgi_params;
#这个很重要,是uwsgi的通信端口,即socket,而不是http- uwsgi_pass 127.0.0.1:8001;
- uwsgi_read_timeout 2;
- }
- #静态文件
- location /static {
- expires 30d;
- autoindex on;
- add_header Cache-Control private;
- alias /projects/bishe/static/;
- }
- #前端页面
- location ~\.html$ {
- root /var/mytest/index/;
- index index.html index.htm;
- }
- #前端js,css,jpg,png等路径,可以和drf的静态文件一起配置,防止前后台有一个找不到
- location ~.*\.(js|css|jpg|png)$ {
- root /var/mytest/;
- }

重启nginx即可,记得uwsgi和nginx中的配置文件通信端口要一致
2.这时访问nginx监听端口(9000即可),这是其中的一个界面(index.html):


当然测试的界面依旧如上(这里提一下,静态文件可能找不到,需要在设置中配置(STATIC_ROOT="路径")python manage.py collectstatic生成静态文件)
3.如何关闭测试形成json数据格式呐:
在setting.py中的rest_framework配置如下即可(默认是BrowsableAPIRenderer):
REST_FRAMEWORK = {
'DEFAULT_RENDERER_CLASSES':
( 'rest_framework.renderers.JSONRenderer', ),
}

uwsgi加nginx部署django restframework前后端分离项目的更多相关文章
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
一.前言 本文将通过docker-compose来部署前端Vue项目到Nginx中,和运行后端SpringBoot项目 服务器基本环境: CentOS7.3 Dokcer MySQL 二.docker ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- Django+Vue前后端分离项目的部署
部署静态文件: 静态文件有两种方式 1:通过django路由访问 2:通过nginx直接访问 方式1: 需要在根目录的URL文件中增加 url(r'^$', TemplateView.as_view( ...
- Django + Taro 前后端分离项目实现企业微信登录
前言 还是最近在做的一个小项目,后端用的是Django搭配RestFramework做接口,前端第一次尝试用京东开源的Taro框架来做多端(目前需要做用于企业微信的H5端和微信小程序) 本文记录一下企 ...
- linux项目部署(非前后端分离crm)
参考博客 参考博客2---部署过程 导论:看参考博客1 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收 ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- centos7部署前后端分离项目的过程
概述 本文主要讲解在安装了centos7的Linux主机中部署前后端分离项目的过程. 前端项目名为:vue_project:后端项目名为:django_project. 将这两个项目放在/opt/wh ...
- linux --- 部署前后端分离项目
vue + uwsgi +nginx 部署前后端分离项目 准备项目 1.将前端vue项目包和后端django项目包上传服务器,通过lrzsz,直接从windows拖进linux中 2.解压缩操作 前端 ...
随机推荐
- UVA1618-Weak Key(RMQ)
Problem UVA1618-Weak Key Accept: 103 Submit: 588Time Limit: 3000 mSec Problem Description Cheolsoo ...
- sql 查询所有子节点示例
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code <!-- 查询机构的所有子机构 --> <select id=&qu ...
- spring mybatis整合
mybatis和spring整合的配置方法有很多,核心都是一个矛盾:如何让spring管理mybatis为mapper生成的代理对象. 1.配置数据源 单独使用mybatis的时候数据源是在mybat ...
- Linux:Day7(下) 磁盘管理、文件系统管理
Linux入门 Linux系统管理: 磁盘管理.文件系统管理 RAID基本原理.LVM2 网络管理:TCP/IP协议.Linux网络属性配置 程序包管理:rpm,yum 进程管理:htop,glanc ...
- wordpress数据表分析
wordpress一共是有12个表的:|wp_commentmeta || wp_comments || wp_links || wp_options || wp_postmeta || wp_pos ...
- DIV CSS float浮动
一.浮动? #CSS样式的float浮动属性,用于设置标签对象(如:<div>标签盒子.<span>.<a>.等html标签)的浮动布局. #通过定义浮动(floa ...
- 在windows下安装Redis
一.下载windows版本的Redis 由于官网上没有windows版的下载地址,所以需要下载windows版本的Redis有以下两个地址: 博主的csdn资源地址:http://download.c ...
- 深入理解[Master-Worker模式]原理与技术
Master-Worker模式是常用的并行模式之一.它的核心思想是,系统由两类进程协作工作:Master进程和Worker进程.Master进程负责接收和分配任务,Worker进程负责处理子任务.当各 ...
- Mysql MHA高可用集群架构
** 记得之前发过一篇文章,名字叫<浅析MySQL高可用架构>,之后一直有很多小伙伴在公众号后台或其它渠道问我,何时有相关的深入配置管理文章出来,因此,民工哥,也将对前面的各类架构逐一进行 ...
- spark 2.3 导致driver OOM的一个SparkPlanGraphWrapper源码的bug
背景 长话短说,我们部门一个同事找到我,说他的spark 2.3 structured streaming程序频繁报OOM,从来没有坚持过超过三四天的,叫帮看一下. 这种事情一般我是不愿意看的,因为大 ...
