【详解JavaScript系列】JavaScript之变量
一 概述
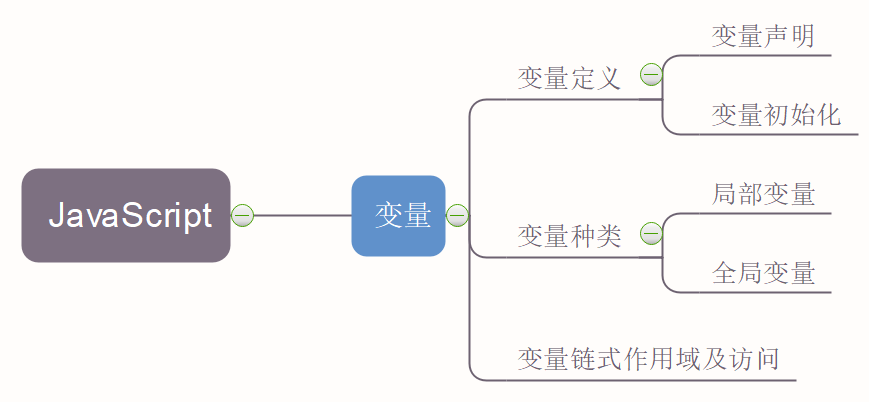
本篇文章将讲解JavaScript中的变量,大致内容归结为:
1.变量定义
包括变量声明和变量初始化
2.变量种类
包括局部变量和全局变量
3.变量链式作用域及访问

二 内容
(一)变量定义
在JavaScript编程语言中,变量的定义是通过var关键字来定义的(若变量不通过var定义,则视为全局变量,但不推荐这么做,因为这样做,在某些条件下,会引发一些问题)
1.变量声明
- var name;//变量声明
2.变量初始化
- name = "Alan_beijing";//变量初始化
当然,也像后端语言一样(如java,.NET)一样,在声明变量的同时,给变量初始化。因此,如上两句代码可如下定义:
- var name = "Alan_beijing";//变量声明同时初始化
(二)变量种类
在JavaScript中,若按照变量作用域和变量生命周期来划分,可将变量分为全局变量和局部变量。
1.全局变量:从作用域角度,全局变量位于作用域链的最顶端;从变量生命周期角度,全局变量生存期为整个程序生命周期,即直到程序结束,全局变量才销毁。
- var address = "Shanghai";//全局变量
- function GetUserInfo() {
- var userName = "Alan_beijing";//userName局部变量
- return userName +"-"+ address;
- }
- console.log(GetUserInfo());//Alan_beijing-Shanghai
- console.log(address);//Shanghai
2.局部变量:从作用域角度,局部变量位于特定的局部域,如特定的函数内部;从变量生命周期角度,局部变量声明周期只在其所处的特定作用域内,超出该作用域,就失效。如函数变量,直在函数内部有效。
- function GetUserInfo() {
- var userName = "Alan_beijing";
- return userName;
- }
- console.log(GetUserInfo());//Alan_beijing
- console.log(userName);//报错:userName is not defined
(三)变量链式作用域及访问
JS中的变量作用域是通过this指针,从当前的作用域开始,从当前作用域由内向外查找,直到找到位置,这里分为几个逻辑:
a.从当前作用域由内向外查找,若找到,就停止查找,否则,继续查找,直到查到window全局作用域为止,若任然未找到,则会出错,提示该变量未定义;
b.当内部作用域变量名与外部作用域变量名相同时,内部作用域的覆盖外部作用域。
看看下面例子:
- var dateTime='2018-09-16';
- function GetUserInfo(){
- var age=120;
- var name="Alan_beijing";
- function Say(){
- var name="老王";
- var address="shanghai";
- console.log(address+"-"+name+"-"+age+"-"+dateTime);//shanghai-老王-2018-06-05
- }
- return Say();
- }
- GetUserInfo();//shanghai-老王-120-2018-09-16
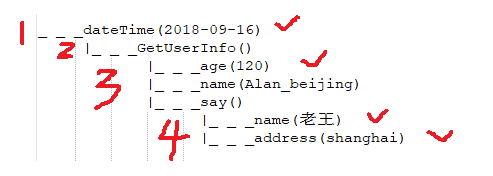
来分析一下变量及其作用域:

如上图,有4个作用域,当函数执行如下语句时,发生如下过程:
- console.log(address+"-"+name+"-"+age+"-"+dateTime);
a.js当前this环境作用域为4作用域;
b.this指针寻找变量:addresss,name,age,dateTime,从当前作用域向外作用域逐层寻找,直到寻找到变量为止,若寻找到最外层作用域任然没找到,则会出错,提示该变量未声明;
c.当内外层变量相同时,内层变量覆盖外层变量,如4作用域的name覆盖3作用域的name;
(四)拓展
1.非规范化定义全局变量(不推荐)
定义全局变量的另一种方式,就是不使用关键字var
- function GlobalParam() {
- userName = "Alan_beijing";
- }
- GlobalParam();
- console.log(userName);//Alan_beijing
如上,我们只需调用GlobalParam()函数一次,userName变量就有了定义,就可以在函数外部访问它了。如下定义,是访问不了的。因为未调用函数GlobalParam(),从而变量userName就没定义
- function GlobalParam() {
- userName = "Alan_beijing";
- }
- console.log(userName);//报错:userName is not defined
尽管可以这样定义全局变量,但是不推荐这种方式。
(1)在局部作用域中定义的变量,很难维护
(2)由于变量必须先声明,再使用,若忽略var关键字,导致变量不会立刻有定义,而导致错误,如上代码即可证明
(3)在严格模式下,会出现错误ReferenceError错误
(4)可能出现局部变量修改全局变量危险。看看如下例子
- var scope = "Global";//全局变量
- function setParam() {
- scope = "Local";//局部变量(导致局部变量修改全局变量危险)
- return scope;
- }
- console.log(scope);//Global
- setParam();
- console.log(scope); //Local
2.JavaScript中没有块级作用域
在后端语言中,我们非常熟悉if和for语句,我们先来看看如下.net的for语句:
- for (int i = ; i < ; i++)
- {
- int result = ;
- result =result+ i;
- }
我们知道,在for语句中,定义了两个变量i和result,这两个变量只能在for语句有效,不能在for语句外访问。同样地,在if语句中的变量也只能在if内部访问,外部不能访问
- if (true)
- {
- string userName = "Alan_beijing";
- }
不仅if和for语句,while,do...while,switch语句等,均是相同的,他们内部的变量,只能在其内部访问,不能在其外部访问,我们将其称之为“块级作用域”;
然而,在JavaScript中,是没有块级作用域的。
- var maxNum = 100;
- for (var i = 0; i < maxNum; i++) {
- var sum = 0;
- sum = sum + i;
- }
- console.log(sum);//99。因为JavaScript没有块级作用域,因此能在for语句外部访问变量sum
3.JavaScript中this指针
4.JavaScript链式作用域
(五)例子
请分析如下例子的结果。
- var address = "Shanghai";//全局变量
- function GetUserInfo() {
- var userName = "Alan_beijing";//userName局部变量
- return userName +"-"+ address;
- }
- console.log(GetUserInfo());//Alan_beijing-Shanghai
- console.log(address);//Shanghai
- console.log(window.address);//Shanghai
- console.log(window.userName);//undefined
- console.log(userName);//报错:userName is not defined
三 已发布文章
【01】JavaScript之变量
【02】JavaScript之流程语句
【03】JavaScript之函数(一)
【详解JavaScript系列】JavaScript之变量的更多相关文章
- 「视频直播技术详解」系列之七:直播云 SDK 性能测试模型
关于直播的技术文章不少,成体系的不多.我们将用七篇文章,更系统化地介绍当下大热的视频直播各环节的关键技术,帮助视频直播创业者们更全面.深入地了解视频直播技术,更好地技术选型. 本系列文章大纲如下: ...
- JavaScript 系列--JavaScript一些奇淫技巧的实现方法(二)数字格式化 1234567890转1,234,567,890;argruments 对象(类数组)转换成数组
一.前言 之前写了一篇文章:JavaScript 系列--JavaScript一些奇淫技巧的实现方法(一)简短的sleep函数,获取时间戳 https://www.mwcxs.top/page/746 ...
- JavaScript系列--JavaScript数组高阶函数reduce()方法详解及奇淫技巧
一.前言 reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值. reduce() 可以作为一个高阶函数,用于函数的 compose. reduce()方 ...
- JavaScript系列文章:变量提升和函数提升
第一篇文章中提到了变量的提升,所以今天就来介绍一下变量提升和函数提升.这个知识点可谓是老生常谈了,不过其中有些细节方面博主很想借此机会,好好总结一下. 今天主要介绍以下几点: 1. 变量提升 2. 函 ...
- Javascript图片预加载详解 分类: JavaScript HTML+CSS 2015-05-29 11:01 768人阅读 评论(0) 收藏
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- JavaScript 系列--JavaScript一些奇淫技巧的实现方法(一)简短的sleep函数,获取时间戳
一.前言 有些东西很好用,但是你未必知道:有些东西你可能用过,但是你未必知道原理.实现一个目的有多种途径,俗话说,条条大路通罗马.发散一下大家的思维以及拓展一下知识面. 二.实现一个简短的sleep函 ...
- 详解Tomcat系列(一)-从源码分析Tomcat的启动
在整个Tomcat系列文章讲解之前, 我想说的是虽然整个Tomcat体系比较复杂, 但是Tomcat中的代码并不难读, 只要认真花点功夫, 一定能啃下来. 由于篇幅的原因, 很难把Tomcat所有的知 ...
- C++中的指针(*)、引用(&)、const详解(一、定义变量)
一.前言 本人作为一个工作了5年的程序员,程序生涯最初是从c/c++开始的,但是始终不能很熟悉的理解c语言中的指针和c++中的引用,归其原因,一部分自己没有静下心来思考,一部分原因是其自身的复杂性. ...
- 第7.11节 案例详解:Python类实例变量
上节老猿介绍了实例变量的访问方法,本节结合一个具体案例详细介绍实例变量访问. 本节定义一个Vehicle类(车),它有三个实例变量self.wheelcount(轮子数).self.power(动力) ...
- 在Linux系详解Linux bash中的变量
(大讲台:国内首个it在线教育混合式自适应学习) 统中进行日常运维或者是编写脚本时,变量是再熟悉不过的了,但这些变量都有哪些类型,具体的用法又有哪些差异呢?本文整理分享给大家: 一.bash变量类型: ...
随机推荐
- font-size:0的妙用,用于解决inline或者inline-block造成的间隙
1.图片间的缝隙(图片间的间隙一般是由换行.缩进造成的) <div> <img src="1.jpg"> <img src="2.jpg&q ...
- python3 django1.11 安装xadmin 的方法,亲测可用
首先需要Pip安装如下的包ip install django-crispy-forms pip install django-import-export pip install django-reve ...
- weblogic获取应用目录路径(war包)
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletExcepti ...
- python学习第四天笔记整理
一.迭代器及生成器 #迭代器:迭代的工具 #1 什么是迭代:指的是一个重复的过程,每一次重复称为一次迭代,并且每一次重复的结果是下一次重复的初始值# while True:# print('===== ...
- 《你不知道的JavaScript》三卷读后感
本系列的作者是Kyle Simpson,上卷译者赵望野.梁杰,中卷译者单业,下卷译者单业.姜南. 我个人觉得第一卷是本系列最好的(必读),而第二卷虽然也讲解了很多知识点,但是对于异步和性能的那部分提及 ...
- spring配置问题
产生原因缺少包common-logging-1.2.jar 在该字段所在的类中没有提供该字段的set方法.
- Runtime "Apache Tomcat v6.0 (3)" is invalid. The JRE could not be found. Edit the server and change the JRE location解决方案
使用eclipse,启动Tomcat时出现The JRE could not be found ,Edit server and change teh JRE location的错误提示! 原因:重装 ...
- SpringBoot 基础01
SpringBoot 基础 pom.xml <!-- Spring Boot 依赖版本控制 --> <parent> <groupId>org.springfram ...
- now
- python学习,excel操作之xlrd模块常用操作
import xlrd ##工作表## #打开excel f = xlrd.open_workbook("test.xlsx") file = f.sheet_by_name(&q ...
