border-image属性把边框的背景设置为图片
一、浏览器对它的支持
Firefox3.5-Firefox15 需要加-moz-前缀
Firefox15以上 同样支持-moz-前缀的css代码,但是必须在css代码中加入border-style:solid;否则不会看到效果。
Chrome1.1.x以上 需要加前缀-webkit-
Safari3.1以上 需要加前缀-webkit-
Opera浏览器 需要加前缀-o-
较新版本的Chrome,Firefox及Webkit内核的opera 支持w3标准,可以不加前缀。
IE浏览器 支持效果不好,IE11可以支持。
二、border-image的参数
border-image-source:url('') 图片的路径
border-image-slice 图片的裁切方式,4个参数可以是像素值,也可以是百分比。顺序为上,右,下,左。
border-image-width 边框的宽度, 顺序为上,右,下,左。
border-image-outset 边框偏移基准位置的像素值,默认为0,
border-image-repeat 裁切后图片的填充方式,可选stretch/repeat/round,分别为拉伸,重复,平铺,默认值为stretch,顺序为:上下,左右。
三、对参数进行解析
border-image-slice 图片的裁切方式,4个参数可以是像素值,也可以是百分比。顺序为上,右,下,左。
border-image-slice:33% 33% 33% 33%或则border-image-slice:33%。
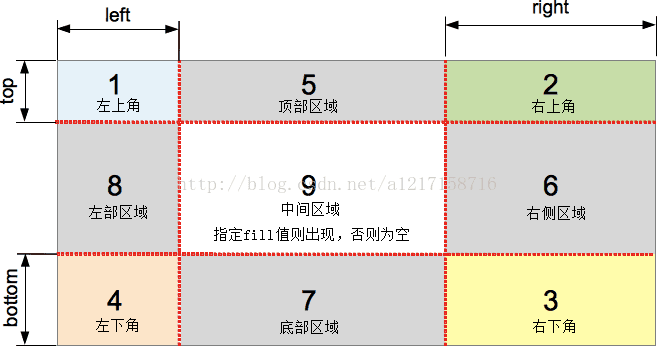
把一张图片进行切割,按照上面的百分比来切割。通过上面的四个百分比可以把一张图片切割成9部分,然后把其中外部的八部分按照填充方式进行填充到边框上的相应位置。如果边框有一定的宽度,那么四条边和与之包含的内容的组合也是一个九宫格。

border-image-outset:50px
表示图片填充的外部边缘距离元素边框为50px.如果边框的宽度小于border-image-outset的值,那么元素与图像填充之间会有(border-image-outset的值减去边框宽度)大的间隙。
border-image-repeat:把图片按照上面裁切的方式裁切之后,每部分的小图片就要按照对应的边框区域填充。在填充时,图片的四个角的图片不会改变。其余的图片会随着
border-image-repeat设定的填充方式来改变。
border-image属性把边框的背景设置为图片的更多相关文章
- CSS3入门之边框与背景
CSS3入门之边框与背景 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !im ...
- 【CSS】使用边框和背景
1. 应用边框样式 先从控制边框样式的属性开始.简单边框有三个关键属性:border-width.border-style 和 border-color . <!DOCTYPE html> ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS的背景属性和边框属性
CSS的背景属性: background 简写属性,作用是将背景属性设置在一个声明中 background-attachment 背景图像是否固定或者随着页面的其余部分滚动 background-co ...
- 复习-css边框和背景属性
css边框和背景属性 border:所有边框属性 border-width:四条边框的宽度 border-style:设置边框样式,主要有dotted.solid.double border-colo ...
- 前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位
前端1-----CSS颜色属性,字体文本和背景属性,边框属性,margin和padding,盒模型,行内块转换,浮动,三大定位 一丶css选择器的优先级 行内 > id选择器 > 类选择器 ...
- 使用CSS设置边框和背景
一.设置边框 1.边框样式 属性 说明 border-width 设置边框的宽度 boder-style 设置边框的样式 border-color 设置边框的颜色 a.border-width属性 自 ...
- 27.给input边框和背景颜色设置全透明
给input边框和背景颜色设置全透明,但是里面的字不会消失 1.让背景颜色变透明(二选一) background-color:rgba(0,0,0,0); background:rgba(0,0,0, ...
- 7.css3表格、列表、边框的样式设置--list/border
1.css表格: ①Border-collapse是否把表格边框合并为单一的边框.Separate默认值,collapse合并. ②Border-spacing分割单元格边框的距离. ③Caption ...
随机推荐
- Jmeter如何把响应数据的结果保存到本地的一个文件
当做性能压测时,可能会需要把响应数据的一些字段统计出来.这里简单介绍一下. 1.首先把接口调通,确定需要统计的字段,这里以统计ccmpSeq字段来做例子. 2.添加正则表达式提取器,用来提取响应结果中 ...
- 团队-爬取豆瓣Top250电影-团队-阶段互评
团队名称:咣咣踹电脑学号:2015035107217姓名:耿文浩 得分10 原因:组长带领的好,任务分配的好,积极帮助组员解决问题学号:2015035107213姓名:周鑫 得分8 原因:勇于分担,积 ...
- linux 挂载ntfs格式的硬盘
一.安装ntfs 1.下载 sudo wget https://tuxera.com/opensource/ntfs-3g_ntfsprogs-2017.3.23.tgz 2.解压 sudo tar ...
- abaqus重新划分网格
首先建立了几何体: 装配并划分网格: 下面对单元操作: 删除单元: 单元中删除某条边: 单元 拆分边: 单元 交换对角线: 单元 拆分四边形到三角形: 单元 交换对角线: 单元 合并: 网格 网格 去 ...
- ffmpeg源码编译安装(Compile ffmpeg with source) Part 1 : 通用部分
本页内容包含了在Unix/Linux中用源码包编译的通用的结构 可能不仅仅适用于ffmpeg 为啥使用源码包编译 编译源码可以扩展功能, 实现相对于自己平台的最优化, 还可以自定义的修改 概述 大部分 ...
- 文件在线预览doc,docx转换pdf(一)
文件在线预览doc,docx转换pdf(一) 1. 前言 文档转换是一个是一块硬骨头,但是也是必不可少的,我们正好做的知识库产品中,也面临着同样的问题,文档转换,精准的全文搜索,知识的转换率,是知识库 ...
- 【原创】IO流:读写操作研究(输入流)
默写代码(以下问题要求能默写,不翻书不百度) 输入 问题一:从文件abc.txt中读取数据到字节数组并打印出来. 分析:如果读取数据,首先第一个问题,数据有多少?如果数据量不确定,如果确定字节数组大小 ...
- ruby module extend self vs module_funciton
最近学习ruby过程中,extend self 跟 module_function 傻傻分不清楚,查资料后明白之间的差别,虽记录之,原文地址 github module A extend self d ...
- Eclipse搭建服务器,实现与Android的简单通信
---恢复内容开始--- 目标:实现客户端(Android App)与服务器(PC)的简单通信 相关准备:eclipse_mars.tomcat8.Android Studio 实现: 1.java环 ...
- PHP引用(&)练习
<?php class talker { private $data = 'Hi'; public function & get(){ //返回值指向一个内容,这里是指向$data的内容 ...
