javaScript之实战 页面筛选功能
友情提示:gif图太小,可以ctrl 加 +键 放大
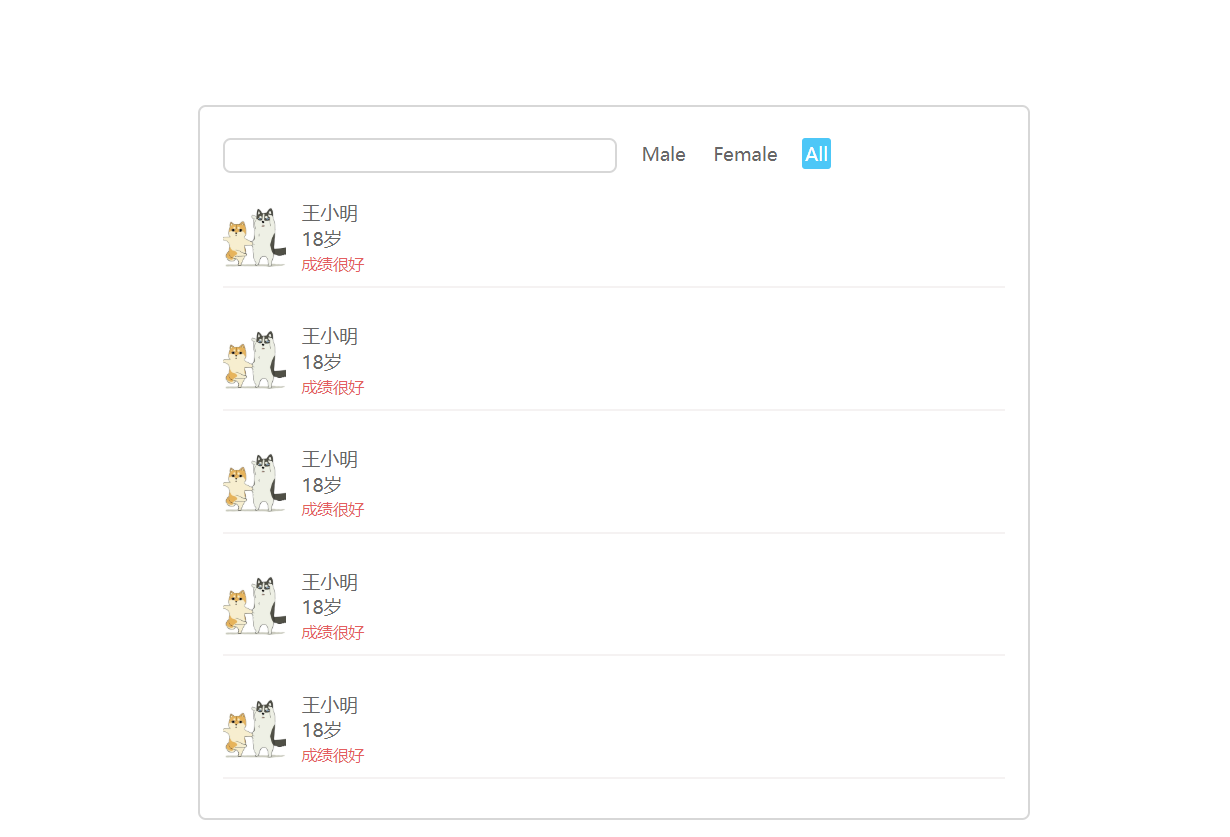
成品如下:

开始搭建 html 和 css
html代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <!-- 格式化css默认样式 -->
- <link rel="stylesheet" href="./css/css-comment.css">
- <!-- 搭建好基本样式 -->
- <link rel="stylesheet" href="./css/筛选小demo.css">
- </head>
- <body>
- <div class="wra">
- <div class="wraTop">
- <input type="text">
- <div class="sex">
- <span class="btn" id="m">Male</span>
- <span class="btn" id="f">Female</span>
- <span class="btn default" id="a">All</span>
- </div>
- <div class="age">
- </div>
- </div>
- <div class="wraBottom">
- <ul>
- <li>
- <img src="./img/head.jpg">
- <p class="name">王小明</p>
- <span>18岁</span>
- <p class="des">成绩很好</p>
- </li>
- <li>
- <img src="./img/head.jpg">
- <p class="name">王小明</p>
- <span>18岁</span>
- <p class="des">成绩很好</p>
- </li>
- <li>
- <img src="./img/head.jpg">
- <p class="name">王小明</p>
- <span>18岁</span>
- <p class="des">成绩很好</p>
- </li>
- <li>
- <img src="./img/head.jpg">
- <p class="name">王小明</p>
- <span>18岁</span>
- <p class="des">成绩很好</p>
- </li>
- <li>
- <img src="./img/head.jpg">
- <p class="name">王小明</p>
- <span>18岁</span>
- <p class="des">成绩很好</p>
- </li>
- </ul>
- </div>
- </div>
- </body>
- </html>
css代码如下:
- .wra {
- width: 500px;
- margin: 100px auto 0px;
- border: 1px solid #d7d7d7;
- padding: 10px 15px;
- border-radius: 5px;
- }
- .wra .wraTop{
- margin-top: 10px;
- margin-bottom: 10px;
- }
- .wra .wraTop input{
- width: 240px;
- height: 20px;
- outline: none;
- border:1px solid #d7d7d7;
- padding-left: 10px;
- border-radius: 5px;
- }
- .wra .wraTop .sex{
- display:inline-block;
- }
- .wra .wraTop .btn{
- display: inline-block;
- height: 18px;
- margin-left: 10px;
- cursor:pointer;
- line-height:18px;
- padding: 1px 2px;
- border-radius: 2px;
- }
- .wra .wraTop .btn.default{
- color: #fff;
- background-color: rgb(77, 199, 247);
- }
- /* bottom */
- .wra .wraBottom ul li{
- position: relative;
- margin-bottom:15px;
- border-bottom: 1px solid rgb(245, 242, 242);
- padding: 10px 0px 10px 50px;
- }
- .wra .wraBottom ul li img{
- position: absolute;
- top: 10px;
- left: 0px;
- width: 40px;
- height: 40px;
- }
- .wra .wraBottom ul li span{
- display: inline-block;
- margin: 5px 0;
- }
- .wra .wraBottom ul li .des{
- color: rgb(228, 95, 95);
- font-size: 10px;
- }
搭建好的效果:

先把html ul 标签里面的全部代码删除,再利用js代码构建。
js 代码如下
- var arr = [ //模拟后台给的数据
- { name: "王小明", src: "./img/head.jpg", des: "成绩很好", sex: "m", age: 18 },
- { name: "王大海", src: "./img/head.jpg", des: "长得帅", sex: "m", age: 19 },
- { name: "刘小红", src: "./img/head.jpg", des: "莫名的喜感", sex: "f", age: 17 },
- { name: "孙小白", src: "./img/head.jpg", des: "一白遮三丑", sex: "f", age: 16 },
- { name: "刘小黑", src: "./img/head.jpg", des: "成绩很好", sex: "m", age: 20 }
- ];
- var wra = document.getElementsByClassName("wra")[0];
- var wb = wra.getElementsByClassName("wraBottom")[0];
- var oUl = wb.getElementsByTagName("ul")[0];
- var sex = document.getElementsByClassName('sex')[0];
- var sexbtn = sex.getElementsByClassName("btn");
- var inp = wra.getElementsByTagName("input")[0];
- //创建全局默认值,记录每一次事件触发的数值
- var state = {
- text: '',
- sex: 'a'
- }
- // 渲染页面
- function renderPage(data) {
- oUl.innerHTML = "";
- data.forEach(function (ele, index, self) {
- //遍历数组里面的东西,取其中数据构建html结构,
- oUl.innerHTML += '<li><img src=' + ele.src + '><p class="name">' + ele.name + '</p><span>' + ele.age + '岁</span><p class="des">' + ele.des + '</p></li>';
- });
- }
- renderPage(arr);
- //绑定性别点击事件
- var lastDefault = sexbtn[2]; //默认性别选项All
- for(var i = 0; i < sexbtn.length; i++){
- (function(j){
- sexbtn[j].onclick = function(){
- sexbtn[j].className = "btn default";//点击时,给点击的按钮添加 css样式(default)
- lastDefault.className = "btn";// 赋给样式后,取消上一个btn的样式
- lastDefault = sexbtn[j];//赋给样式后,此次点击的btn 就成了过去
- state.sex = sexbtn[j].id;
- var newArr = screenSex(arr, state.sex); //筛选性别执行后返回新数组
- renderPage( screenInput(newArr, state.text));//利用新数组再次筛选搜索框,筛选后渲染页面
- }
- })(i)
- }
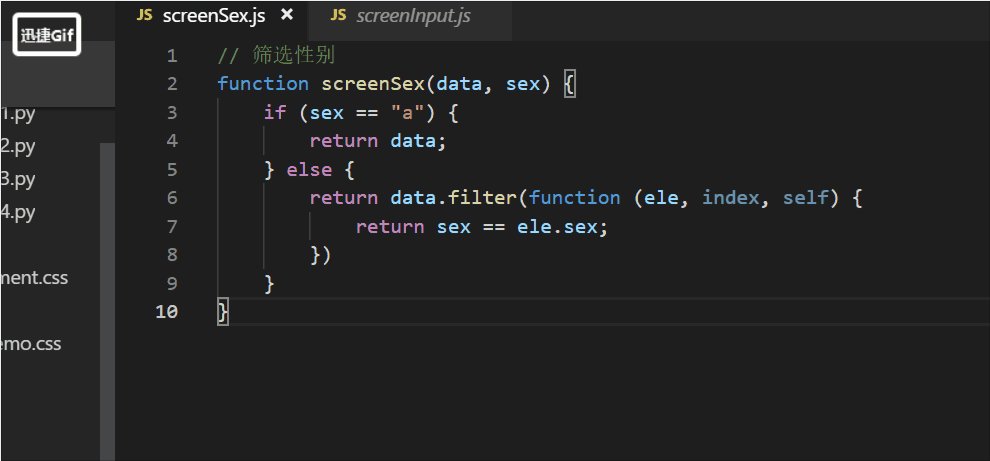
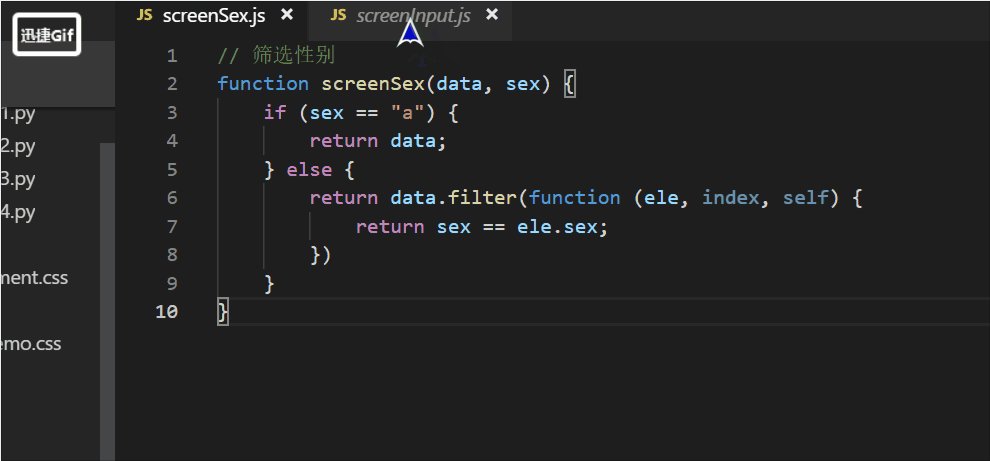
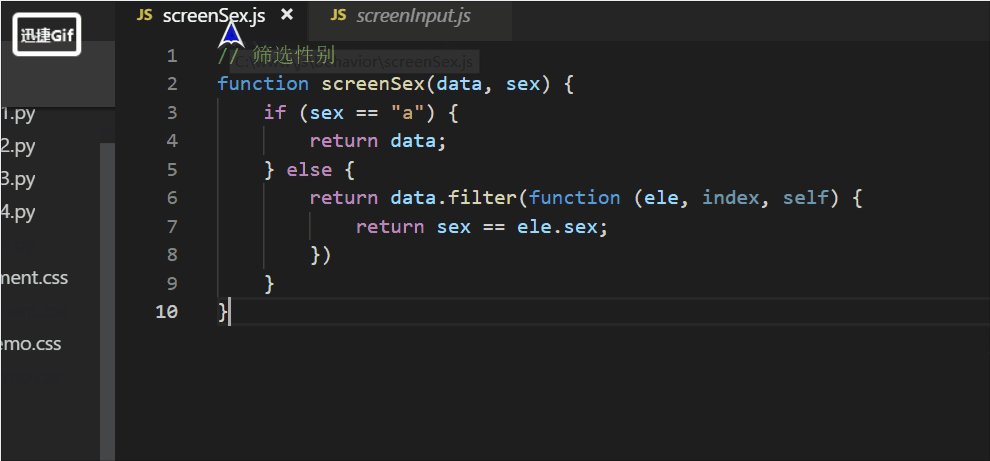
- // 筛选性别函数
- function screenSex(data, sex) {
- if (sex == "a") { //判断输入的值是否为默认值a,如果是,不用筛选,直接返回原数组
- return data;
- } else {
- return data.filter(function (ele, index, self) {//利用数组方法filter过滤,不懂filter方法,请看本人另外笔记filter方法
- return sex == ele.sex;
- //第一遍循环,查看 数组第一个数据里面的 sex 是否等于 传进来的sex 如果是,返回这条数据到新数组
- //{ name: "王小明", src: "./img/head.jpg", des: "成绩很好", sex: "m", age: 18 }
- })
- }
- }
- //触发input事件
- inp.oninput = function(){
- state.text = this.value;//记录当前输入的字
- var newArr = screenInput(arr, state.text);//筛选搜索框输入的值,执行后返回新数组
- renderPage( screenSex(newArr, state.sex));//利用新数组再次筛选性别,筛选后渲染页面
- }
- //筛选搜索框函数
- function screenInput(data, value){
- if(!value){//判断输入的值是否为默认值'',如果是,不用过滤,直接返回原数组
- return data;
- }else{
- return data.filter(function(ele, index, self){
- return ele.name.indexOf(value) >= 0;
- //字符串方法,indexOf 查看value这个字符串,是否存在于ele.name中,如果存在返回大于0的索引(true)
- //如果不存在,返回-1,(false)
- //如果返回(true),返回这条数据到新数组中
- })
- }
- }
此功能已经完成,如果除了筛选性别和筛选输入之外有新的行为,代码会越来越冗余,加入设计思想,管理行为,
全局默认值是裸露的,谁都可以修改它。封装全局默认值。
首先,创建空文件夹专门放行为,抽出行为(筛选搜索框函数 和 筛选性别的函数),创建单独文件。

创建store.js文件,用来管理全局默认值,添加以下代码。

现在编辑store.js文件 的dispatch函数,咋们希望的是,触发事件的时候,获取触发的那个数值,传入dispatch函数就可以修改全局的默认值(记得引入文件哦)

接下来合并我们的筛选函数,创建combineFilter.js文件
- //此方法用于执行执行screenInput 和 screenSex函数
- function combineFilter(comfig){
- return function (data){ //这里data的值,是通过调用lastFilterArr(这里传入的)
- for(var i in comfig){
- data = comfig[i](data, store.getState(i))//要拿到input触发事件的value,只能通过store.getState方法取,此时的i为text
- //第一圈循环相当于 取出screenInput函数传入数据执行(data, store.getState(i))执行后的结果data接收
- //data 接收screenInput过滤后的新数组,等待第二次循环
- //第二次循环 轮到screenSex 函数, 此时 传入的data是screenInput过滤好后的数组,这样就达到了 双层过滤;
- }
- return data;
- }
- }
- var lastFilterArr = combineFilter({
- text: screenInput, //这两个函数,是我们抽出来的行为,
- sex: screenSex
- //这里传入的值 combineFilter(comfig) 接收
- })
最后一步,实现我们store.subscribe方法 用我们上一步实现好的 combineFilter.js文件里面的 lastFilterArr() 方法
lastFilterArr(arr) 放入我们要过滤的数组, 通过 screenInput screenSex 这两个函数循环过滤,过滤后 用renderPage 渲染页面,把这些放入
store.subscribe方法中,当我们触发事件的时候,通过dispatch修改 值的时候, 自动触发subscribe方法

最后 加上防抖功能
- function debounce(handler, delay) {
- var timer = null;
- return function () {
- var _self = this,
- _arg = arguments;
- timer = setTimeout(function () {
- handler.apply(_self, _arg);
- }, delay)
- }
- }

欢迎各位大佬们指出问题,谢谢你的查看。
javaScript之实战 页面筛选功能的更多相关文章
- ECSHOP分类页面筛选功能(按分类下子分类和品牌筛选)
其实分类页面里面本来就有相关的品牌.属性.分类的筛选功能在category.php和模板加上相应的功能即可 1.读出当前分类的所有下级分类 $chlidren_category = $GLOBALS[ ...
- javascript 页面导出功能
javascript 页面导出功能 <a class="btn" href="javascript:void(0);" onclick="win ...
- 14、Django实战第14天:列表筛选功能
今天完成的是点击这些条件进行机构的筛选 首先来完成城市:当用户点击城市的时候,我们自动给它加一个参数(city.id) 编辑organization.views.py 刷新页面,发现筛选功能已经OK了 ...
- go语言实战教程之 后台管理页面统计功能开发(1)
本节内容我们将学习开发实现后台管理平台页面统计功能开发的功能接口,本章节内容将涉及到多种请求路由的方式. 功能介绍 后台管理平台不仅是功能管理平台,同时还是数据管理平台.从数据管理平台角度来说,在管理 ...
- mxonline实战8,机构列表分页功能,以及按条件筛选功能
对应github地址:列表分页和按条件筛选 一. 列表分页 1. pip install django-pure-pagination 2. settings.py中 install ...
- go语言实战教程之 后台管理页面统计功能开发(2)
上节内容介绍了后台管理页面统计功能开发(1),从功能介绍,到接口请求分析和归类,最后是代码设计.经过上节内容的介绍,已经将业务逻辑和开发逻辑解释清楚,本节内容侧重于编程代码实现具体的功能. 当日增长数 ...
- 织梦CMS实现多条件筛选功能
用织梦实现筛选的功能,其实主要就是运用到了织梦的高级搜索功能,然后用ajax去post替换掉本来的结果就可以了. 其实筛选的话,主要有两个问题需要解决,一个是前台的筛选实现,一个是后台根据前台的点击, ...
- [js高手之路]设计模式系列课程-委托模式实战微博发布功能
在实际开发中,经常需要为Dom元素绑定事件,如果页面上有4个li元素,点击对应的li,弹出对应的li内容,怎么做呢?是不是很简单? 大多数人的做法都是:获取元素,绑定事件 <ul> < ...
- javascript实现当前页面截屏
javascript实现当前页面截屏 一.前言 有客户要求能对用户当前页面进行指定区域截屏,类似qq截屏的实现效果.比如用户在处理工作的时候,将当前页面录入后的一些信息进行截图下载保存.但又不能安装任 ...
随机推荐
- 《JAVA程序设计》第五周总结
第五周学习总结 本周目录: 第六章知识梳理 本周学习时遇到的问题和解决过程 上周错题与解析 码云链接 感想 第六章知识梳理: 接口:使用关键字interface定义,分为接口声明和接口体. inter ...
- python基础之Day17
一.包 1.包 含有--init--.py的文件夹 是模块的一种形式 本质是一个文件夹(用来存放文件,包内所有的文件都是用来被导入的) import 包 包.名字 往包的init里加名字 导 ...
- Laravel API Tutorial: How to Build and Test a RESTful API
With the rise of mobile development and JavaScript frameworks, using a RESTful API is the best optio ...
- ORACLE窗口函数
--ORACLE窗口函数,是针对分析用的. --create tablecreate table EMP ( empno NUMBER(4) not null, ename VARCHAR2(10), ...
- mysql 外网访问
--修改用户Root 可以外网访问 update user set host='%' where user='root'; --查询修改结果 select user,host from user; - ...
- Java上传和下载
1.文件的上传 [1] 简介 > 将一个客户端的本地的文件发送到服务器中保存. > 上传文件是通过流的形式将文件发送给服务器. [2] 表单的设置 > 向服务器上传一个文件时,表单要 ...
- 《Miracle_House》团队项目系统设计改进
一.团队项目系统设计改进: 1.分析项目系统设计说明书初稿的不足,特别是软件系统结构模型建模不完善内容: 对于原文档中,设计图中存在的错误以及文字描述不准确的地方进行了修改. 2. 团队项目Githu ...
- 分别求二叉树前、中、后序的第k个节点
一.求二叉树的前序遍历中的第k个节点 //求先序遍历中的第k个节点的值 ; elemType preNode(BTNode *root,int k){ if(root==NULL) return ' ...
- Django模板标签
一.模板标签 1.模板标签是在模板中运用python语言的实现,如for循环,if语句 2.模板标签的运用 2.1在teacher模板下创建students_list模板, 在teacher视图中国创 ...
- 2019.03.28 bzoj3325: [Scoi2013]密码(manacher+模拟)
传送门 题意: 现在有一个nnn个小写字母组成的字符串sss. 然后给你nnn个数aia_iai,aia_iai表示以sis_isi为中心的最长回文串串长. 再给你n−1n-1n−1个数bib_ ...
