Eclipse 中构建 Maven 项目的完整过程 - 动态 Web 项目
进行以下步骤的前提是你已经安装好本地maven库和eclipse中的maven插件了(有的eclipse中已经集成了maven插件)
一、Maven项目的新建
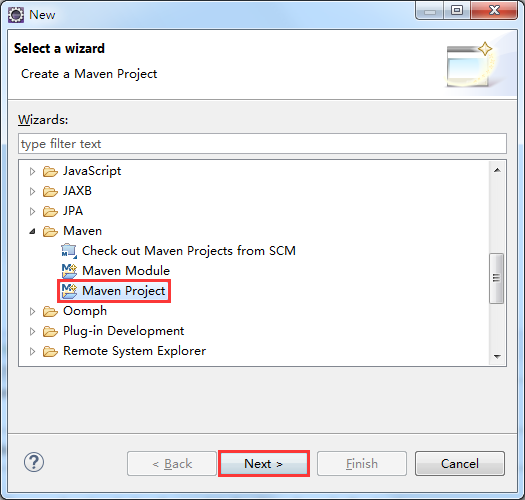
1、鼠标右键---->New----->Other...

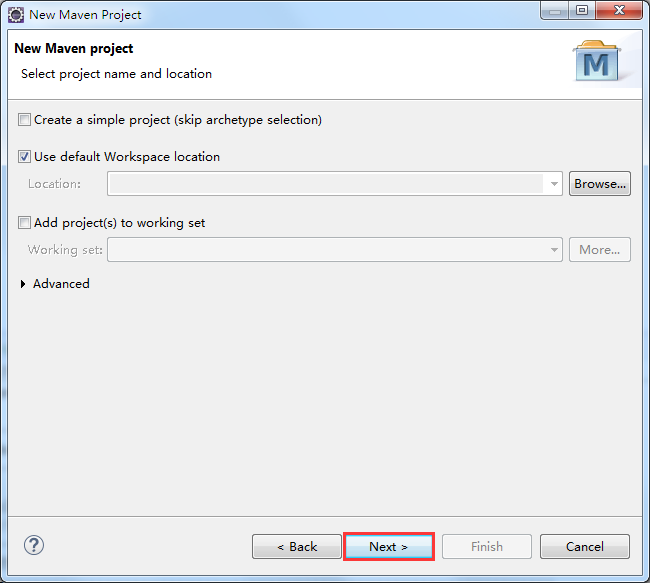
2、直接点击下一步

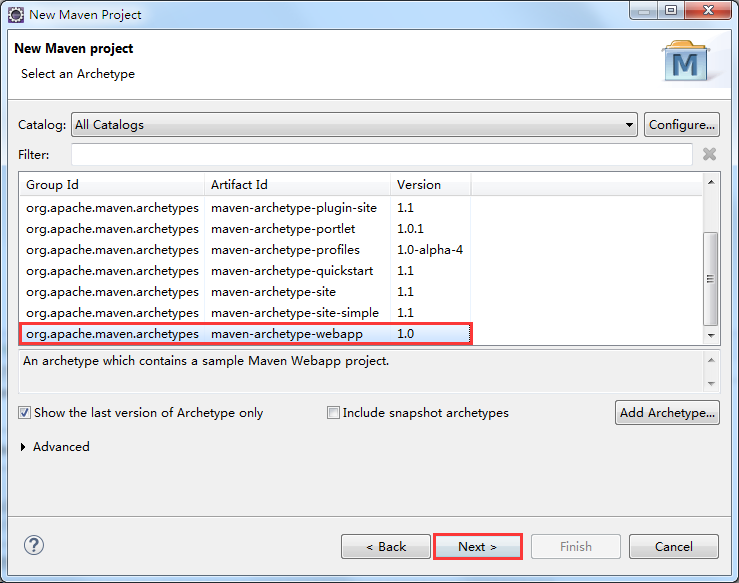
3、选中 maven-archetype-webapp 后点击下一步

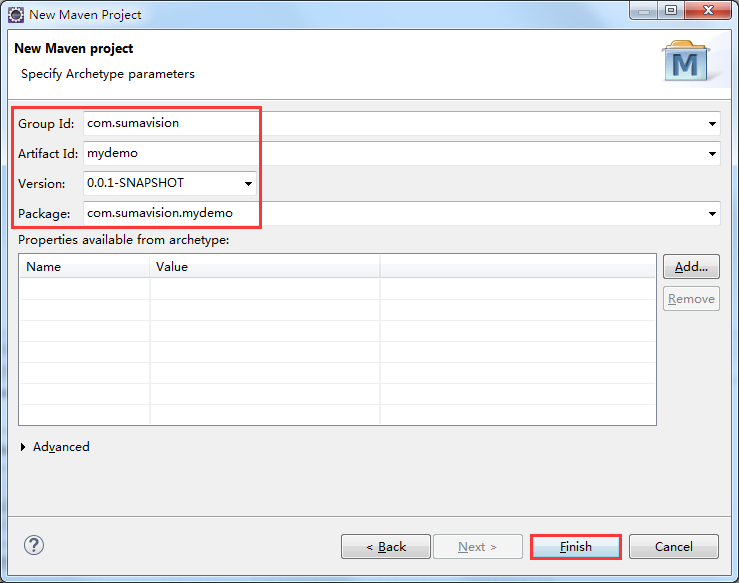
4、 Group Id 中输入项目的基本包名。
Artifact Id 中输入项目名。
Version 中的值默认就行,不进行选择。
Package 中写的是默认生成的一个包名,不写也可以。
接着点击完成就可以了。

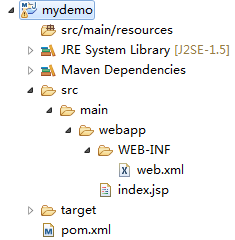
5、创建好项目后结构如下:


可以看出新创建的项目存在以下问题:
1、index.jsp 会出现红色叉号,原因是 web.xml 的版本是 2.3 版本的,是老版本。
2、新生成的工程默认的 jdk 和 compiler 都是1.5 的。
3、没有 src/main/java 这样结构的 maven 目录。
二、Maven项目的配置
1、修改web.xml
由于Maven中的 maven-archetype-webapp 样板项目的 web.xml 是2.3版本的,我们需要替换成新版本:
可以在Eclipse中新建一个web工程,将它 WebContent/WEB-INF 目录下的 web.xml 文件复制替换掉我们的 Maven 项目中 src/main/webapp/WEB-INF/ 目录下的web.xml 文件。
原来的web.xml内容
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
替换后的web.xml内容
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>mydemo</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
2、pom.xml 里面build 标签下添加 maven编译插件
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
3、添加缺少的目录并指定输出路径
Maven规定,必须创建以下几个包,并且分别对应相应的输出路径
src/main/resources
src/main/java
src/test/resources
src/test/java
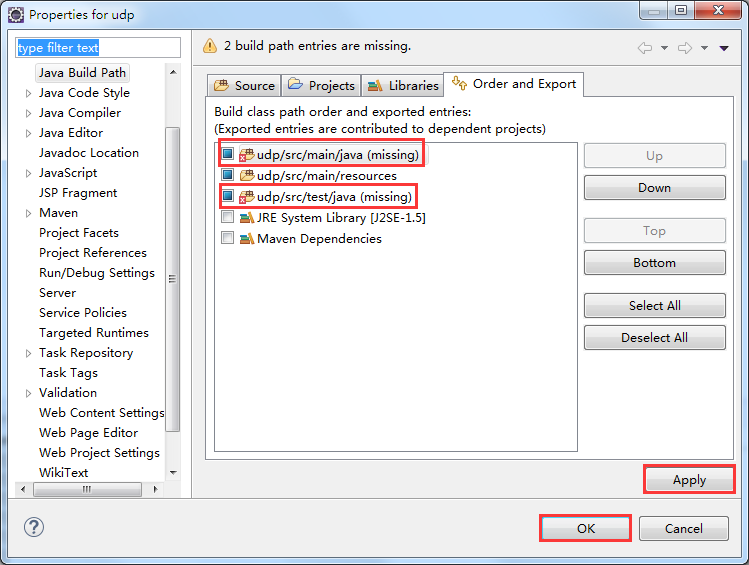
右键项目----->Build Path----->Configure Build Path...
(1)在Order and Export (这里是控制项目中包的显示顺序的)这个栏里会发现有几个目录显示missing(丢失),随便选中一个改变下顺序(Up 或者 Down 或者 Top 或者 Bottom),然后点击应用,OK,丢失的目录会在项目中显示出来,再次进到这个地方,红叉标识已经消失了。(这一步比较奇怪,可能是eclipse中maven插件的bug吧)

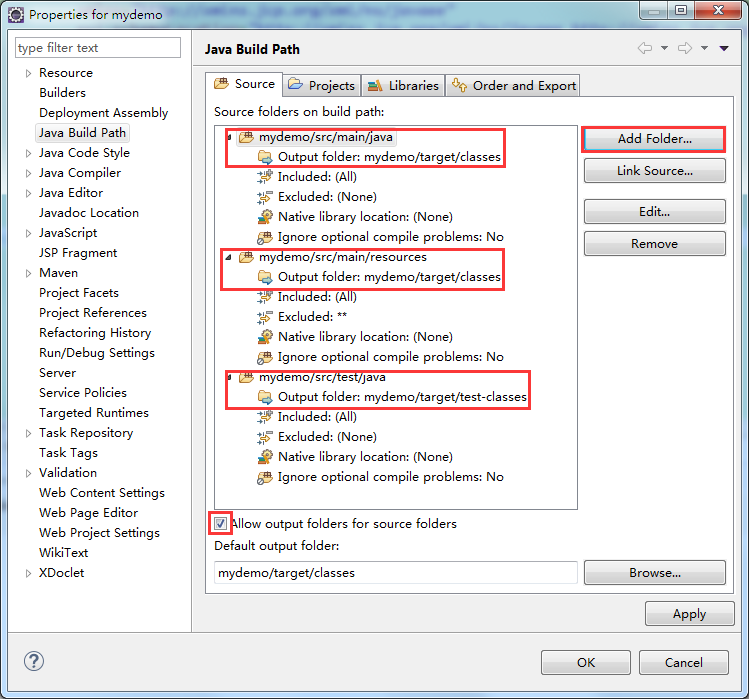
(2)接着在Source里会发现已经有三个目录了,所以点击Add Folder... 添加缺少的目录(这里注意把Allow output folders for source folders 上,方便下一步进行输出路径的设置)

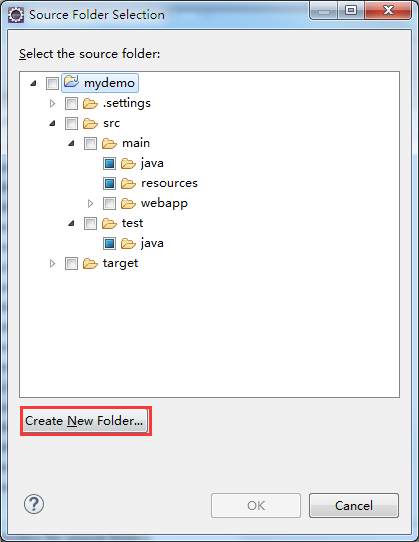
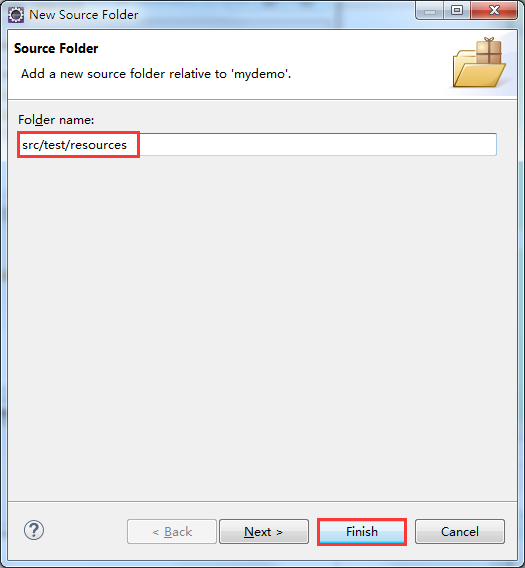
点击Create New Folder... ,输入缺少的包名,直接点击完成,回到这个界面点击OK就行


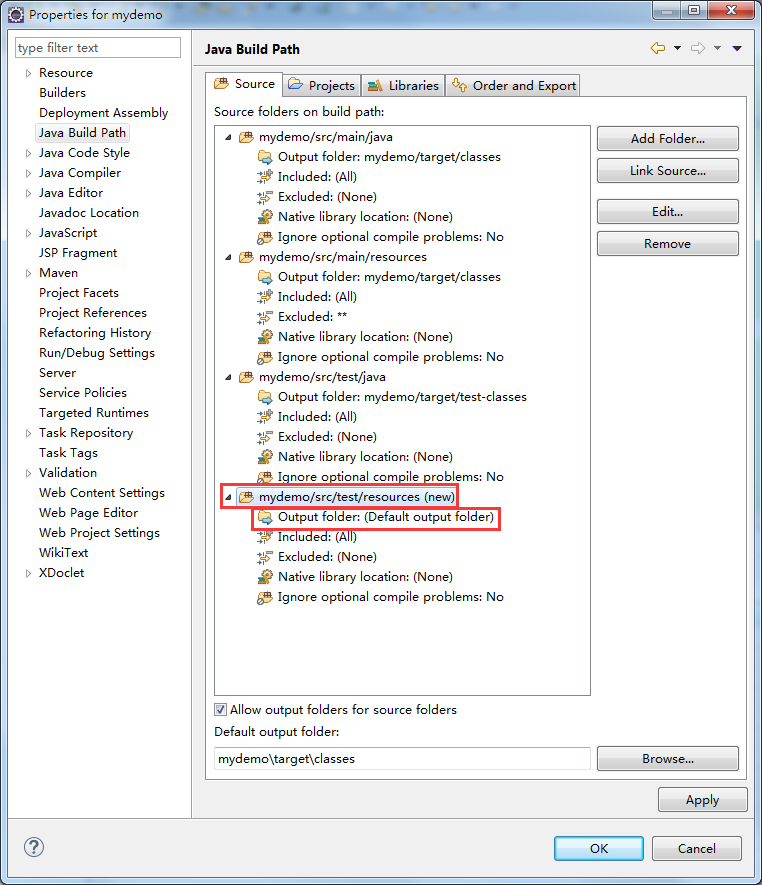
(3)接着就会看到Source这里多了一个刚才添加的包,这个新加的包没有指定输出目录,需要进行修改

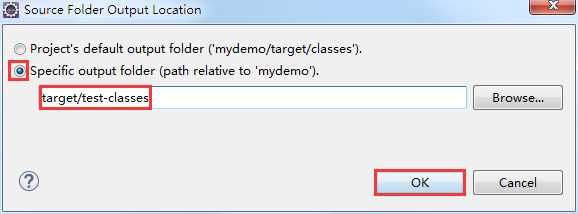
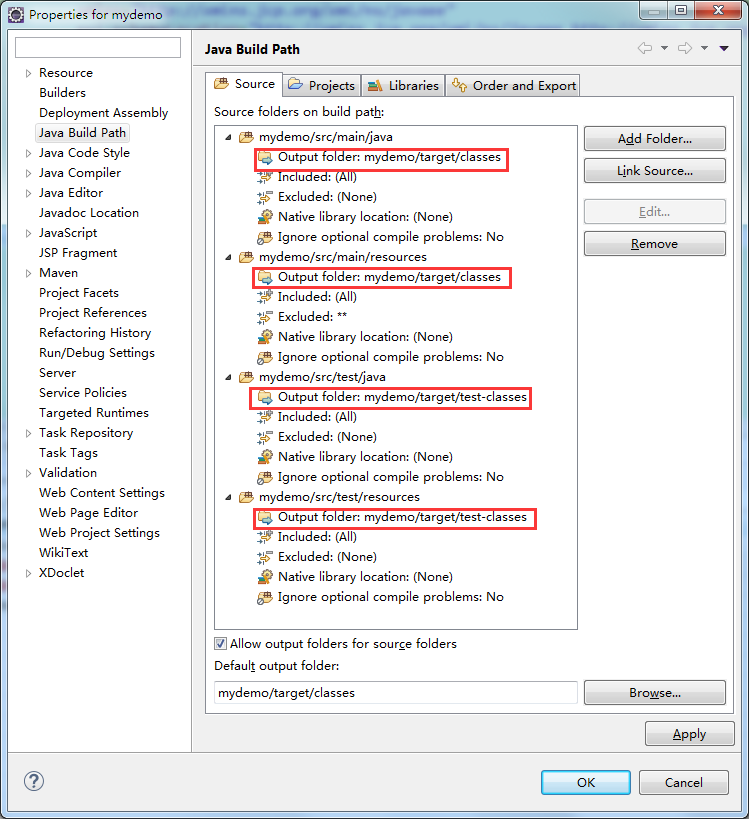
在Source 里面设定4个文件夹的输出Output folder,双击进行修改
分别修改输出路径为
/src/main/resources 对应 target/classes
/src/main/java 对应 target/classes
/src/test/resources 对应 target/test-classes
/src/test/java 对应 target/test-classes
我这只需要修改第四个目录就可以了(前三个都默认设置好了,如果你的没设置好就设置一下)

最终的效果如下图所示:

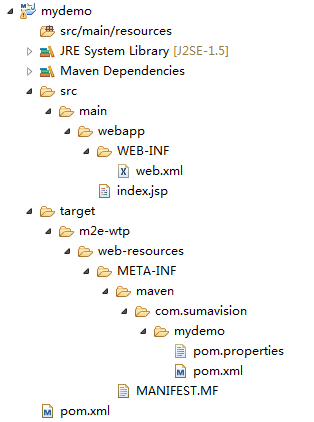
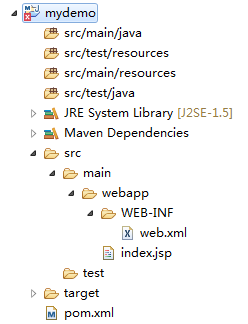
此时的目录结构为:

可以看出已经是maven项目的结构了(这里有报错,报的是Cannot change version of project facet Dynamic Web Module to 3.1,先不管,最后再处理)
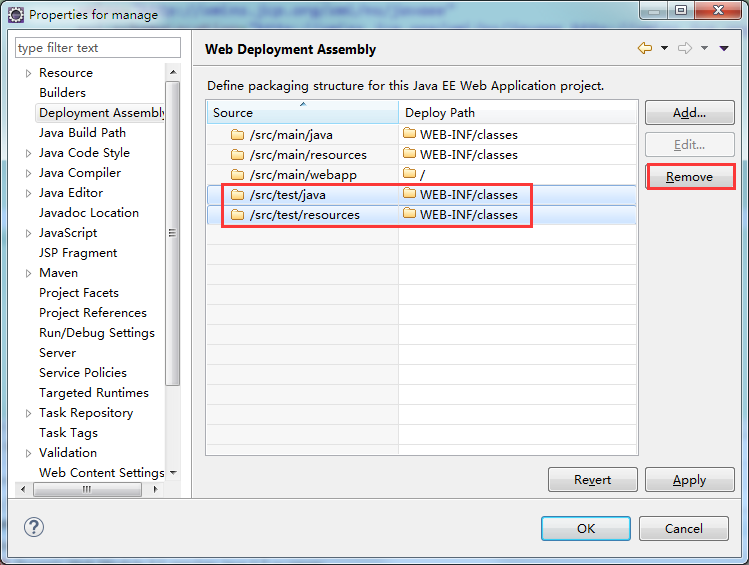
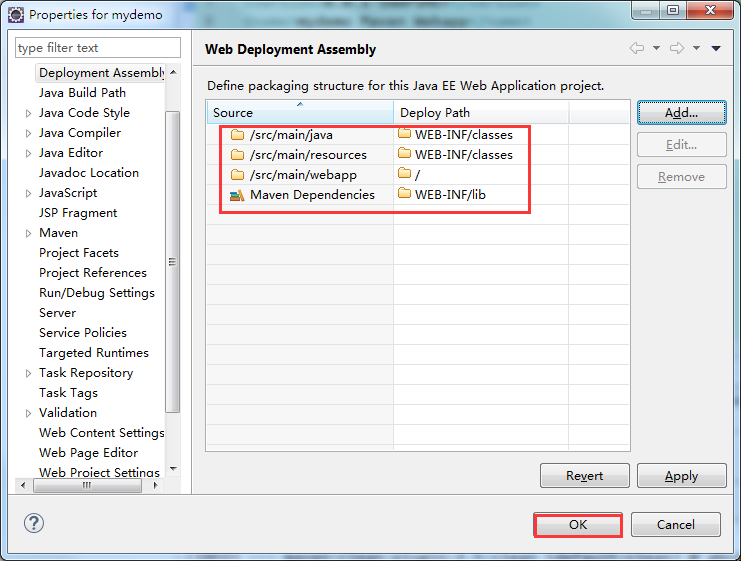
4、配置项目部署程序集(Web Deployment Assembly)
右键项目----->Properties----->Deployment Assembly
(1)删除test的两项,因为test是测试使用,并不需要部署。

(2)添加Maven依赖,设置将Maven的jar包发布到lib下,如果已经有了就不需要添加了。
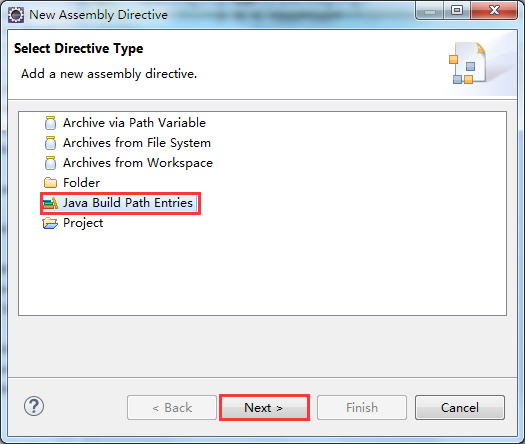
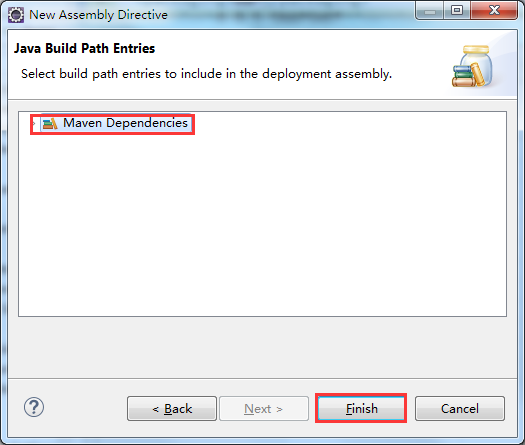
Add -----> Java Build Path Entries -----> Maven Dependencies -----> Finish


最终是这样的

三、将Maven项目转换成Dynamic Web Project
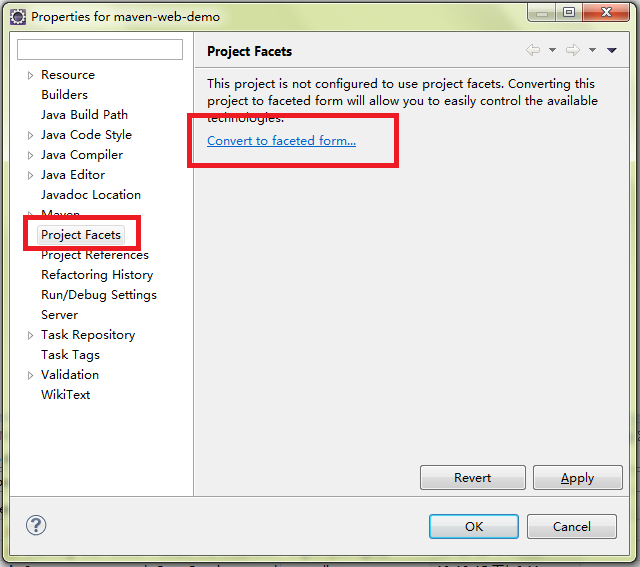
(1)右键项目----->Properties
在左侧选择 Project Facets,单击右侧的 Convert faceted from

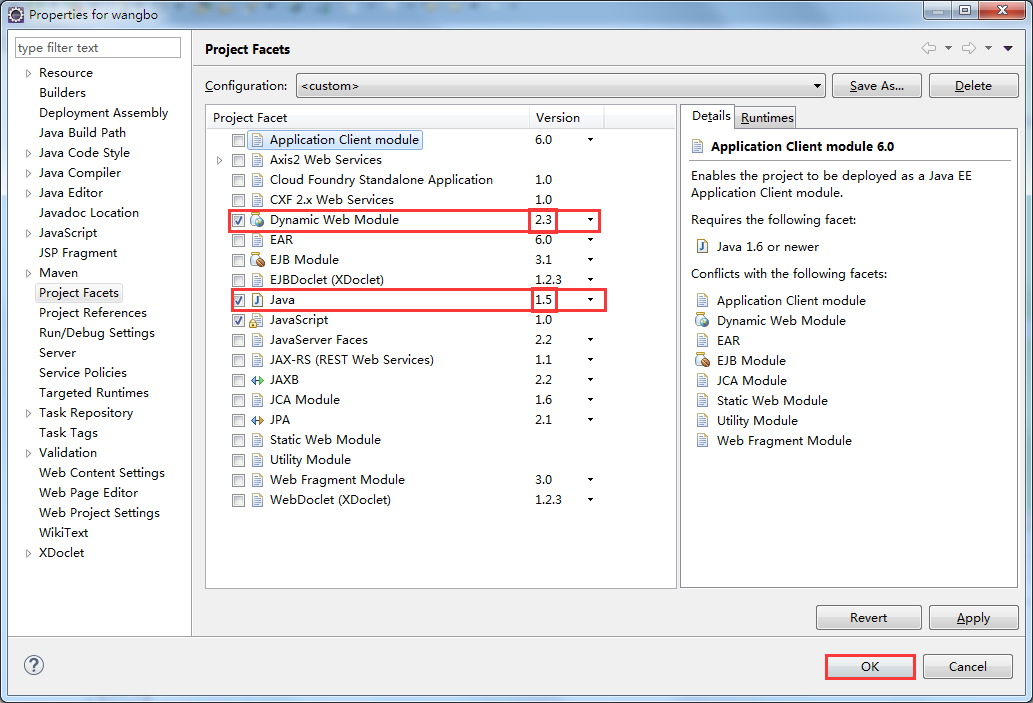
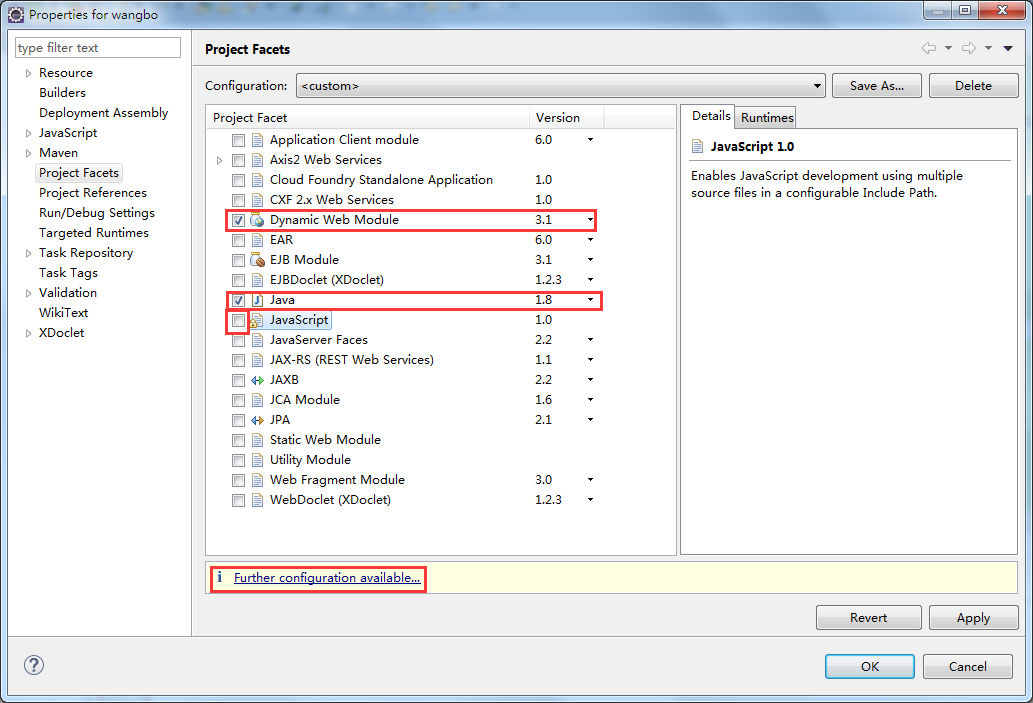
刚进来时是这样的,需要把Dynamic Web Module (动态web模块)的版本修改为 3.1 (最新版),Java的版本修改为项目用的1.8
这里可能会报一个错误,在修改动态web模块版本的时候会提示Cannot change version of project facet Dynamic Web Module to 3.1
不要紧,只需要去掉动态web模块前面的对勾,点击OK,接着再进入这个界面就能够修改动态web模块的版本了。

修改完成是这样的,接下来单击 Further Configuration available... (进一步可用的配置)链接
下面如果没有显示出 Further Configuration available... 的话,可以在Dynamic Web Module 前去掉打钩,点击应用,然后再填上钩,再点击应用,一般 Further Configuration available... 就会出现了。

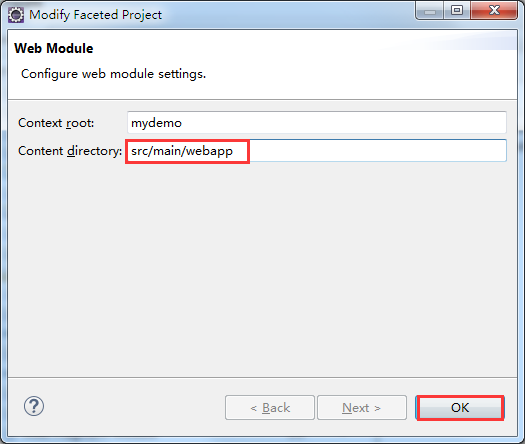
修改 Content directory(内容目录) 的值 WebContent 为 src/main/webapp ,单击OK,然后回到上一步窗口直接点击OK
这里可能出现的问题是,会给你个提示目录错误的弹窗,不要紧,你可以检查下之前文件输出路径的设置是否有问题(Java Build Path -----> Source),修改过来应该就没问题了

完成这一步之后你可以检查下你的Java Build Path 中的Libraries 中的jdk版本,还有Java Compiler (编译环境),发现都已经改为1.8版本了。
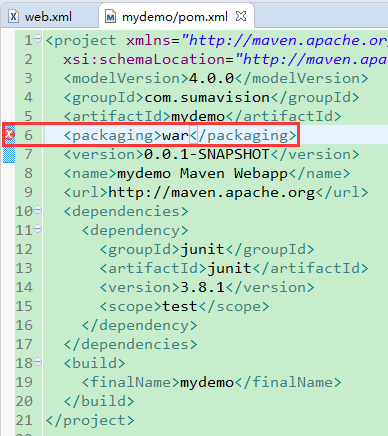
(2)接下来你项目中的pom.xml 可能报一个错 web.xml is missing and <failOnMissingWebXml> is set to true ,如果没报错,可以忽略不看

解决办法:
使用maven创建项目有时在pom.xml的war处出现failOnMissingWebXml的错误,根据pom.xml 可以知道这个项目是web项目,打包时打成war包。
错误提示的是丢失web.xml,所以如果项目里没有web.xml,则在项目里添加一个web.xml,刷新一下项目,就应该没有错误了。
如果还有错的话就需要在eclispe上方点击Project ----->Clean 清理一下这个项目了。
经过这两步错误就应该已经清除了。
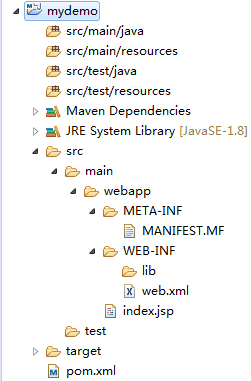
(3)到这一步,web项目就创建完毕了,可以看一下你的项目结构,如果有什么build目录,WebContent 目录的话可以直接删除(确保你的输出目录之类的已经设置好了)
直接把页面资源放置在src/main/webapp/ 目录下,所以最终的项目结构如下所示:

基本上清除未知错误的方法是:
1、右键项目----->Run As----->Maven clean
2、Project----->Clean...
3、右键项目----->Maven----->Update Project...
如果没效果,可以试着把pom.xml稍微修改下,比如加个空格之类的,再进行一次,应该就不报错了。(*^◎^*)
Eclipse 中构建 Maven 项目的完整过程 - 动态 Web 项目的更多相关文章
- Eclipse 中构建 Maven 项目的完整过程 - SpringBoot 项目
进行以下步骤的前提是你已经安装好本地maven库和eclipse中的maven插件了(有的eclipse中已经集成了maven插件) 一.Maven项目的新建 1.鼠标右键---->New--- ...
- Eclipse中构建maven项目的两种方式
Eclipse中构建maven项目的两种方式 方式一: 1.构建maven项目 1.1 新建meven项目,可在Other中找到maven文件夹 1.2 进入maven项目后,点击next 1.3 在 ...
- eclipse中tomcat使用add and remove无法发布web项目
继上次启动eclipse中的tomcat报classNotFound的问题后,这次又遇到新问题.就是右键点击tomcat使用add and remove发布web项目至tomcat后,启动tomcat ...
- Eclipse中使用Maven新建 Servlet 2.5的 SpringMVC项目
1.前言: 最近在学习SpringMVC框架,由于使用Eclipse创建的webAPP项目默认使用的还是比较旧的servlet2.3,而且默认使用的还是JDK1.5,所以便有一次开始了我的配置之路 2 ...
- eclipse中怎么导入git库下载下来的web项目
总的看来是有两种方式: 方式一:可以对已经从版本库下载到本地的项目操作(Maven导入) 你可以通过公司提供的内部的版本库的网址登录版本库,之后在里面下载自己想要的那个版本的代码包,见下图 点击右侧的 ...
- 如何在Eclipse或者Myeclipse中使用tomcat(配置tomcat,发布web项目)?(图文详解)(很实用)
前期博客 Eclipse里的Java EE视图在哪里?MyEclipse里的Java EE视图在哪里?MyEclipse里的MyEclipse Java Enterprise视图在哪里?(图文详解) ...
- 利用Eclipse中的Maven构建Web项目(三)
利用Eclipse中的Maven构建Web项目 1.将Maven Project转换成动态Web项目,鼠标右键项目,输入"Project Facets" 2.依据Dynamic W ...
- 利用Eclipse中的Maven构建Web项目报错(二)
利用Eclipse中的Maven构建Web项目 1.错误描述 [INFO] Scanning for projects... [INFO] [INFO] Using the builder org.a ...
- 利用Eclipse中的Maven构建Web项目报错(一)
利用Eclipse中的Maven构建Web项目 1.在进行上述操作时,pom.xml一直报错 <project xmlns="http://maven.apache.org/POM/4 ...
随机推荐
- linux学习第十三天 (Linux就该这么学)找到一本不错的Linux电子书
今天主要讲了vftp 服务的配置,不家三种访问方式 一,匿名访问模式 二,本地访问模式 三,虚拟用户模式 和,tftp简单文件传输协议 也讲了要孝试的服务,sabma服务的配置,及wind ...
- UI行业发展预测 & 系列规划的调整
又双叒叕拖更了,上一篇还是1月22号更新的,这都3月9号了…… 前面几期把职业规划.能力分析.几个分析用的设计理论都写完了,当然实际工作中用到的方法论不止上面这些,后续会接着学习: 如果你的目标是一线 ...
- linux简单安装方法
一.配置静态IP NAT:模式: 修改网卡eth0 vim /etc/sysconfig/network-scripts/ifcfg-eth0 内容如下: DEVICE=eth0 HWADDR=:0C ...
- Unity3D 中 脚本(MonoBehaviour) 生命周期WaitForEndOfFrame需要注意的地方
首先看看MonoBehaviour的生命周期 先上个图(来源 http://blog.csdn.net/qitian67/article/details/18516503): 1.Awake 和 St ...
- Scrapy爬虫框架的学习
第一步安装 首先得安装它,我使用的pip安装的 因为我电脑上面安装了两个python,一个是python2.x,一个是python3.x,所以为了区分,所以,在cmd中,我就使用命令:python2 ...
- log4j-日志记录小结
log4j.properties配置 ### 以系统输出流的方式按照指定的格式在控制台上输出日志信息 ###log4j.appender.stdout=org.apache.log4j.Console ...
- SAS 选取部分观测
SAS 对部分观测得处理 在建立新数据集时,有以下两种方式可以从已经存在的数据集中选取观测到新数据集中. ·通过删除不满足条件的观测来保留想要的观测. ·仅接受满足条件的观测. 条件可以由IF语句. ...
- redis学习-string常用命令
keys * :查询所有的key值 set:为指定键设置对应的值 get:获取指定键的值 mset:一次传入多个键值对 mget:一次获取多个键的值 del:删除指定键 strlen:获取指定键值的长 ...
- python 文件与数据格式化
https://www.cnblogs.com/li-zhi-qiang/p/9269453.html 文件和数据格式化 https://www.cnblogs.com/li-zhi-qi ...
- 感知机、logistic回归 损失函数对比探讨
感知机.logistic回归 损失函数对比探讨 感知机 假如数据集是线性可分的,感知机学习的目标是求得一个能够将正负样本完全分开的分隔超平面 \(wx+b=0\) .其学习策略为,定义(经验)损失函数 ...
