SpringBoot学习(七)-->SpringBoot在web开发中的配置
SpringBoot在web开发中的配置
Web开发的自动配置类:在Maven Dependencies-->spring-boot-1.5.2.RELEASE.jar-->org.springframework.boot.autoconfigure.web-->WebMvcAutoConfiguration.class中
1、自动配置静态资源
1) 、默认资源映射配置
我们在启动应用的时候,可以在控制台中看到如下信息:
2018-07-03 15:35:47.969 DEBUG 4880 --- [ main] o.s.w.s.resource.ResourceUrlProvider : Found resource handler mapping: URL pattern="/**/favicon.ico", locations=[ServletContext resource [/], class path resource [META-INF/resources/], class path resource [resources/], class path resource [static/], class path resource [public/], class path resource []], resolvers=[org.springframework.web.servlet.resource.PathResourceResolver@46074492]
2018-07-03 15:35:47.969 DEBUG 4880 --- [ main] o.s.w.s.resource.ResourceUrlProvider : Found resource handler mapping: URL pattern="/webjars/**", locations=[class path resource [META-INF/resources/webjars/]], resolvers=[org.springframework.web.servlet.resource.PathResourceResolver@d78795]
2018-07-03 15:35:47.969 DEBUG 4880 --- [ main] o.s.w.s.resource.ResourceUrlProvider : Found resource handler mapping: URL pattern="/**", locations=[ServletContext resource [/], class path resource [META-INF/resources/], class path resource [resources/], class path resource [static/], class path resource [public/]], resolvers=[org.springframework.web.servlet.resource.PathResourceResolver@2c715e84]
其中默认配置的 /** 映射到 /static (或/public、/resources、/META-INF/resources)
其中默认配置的 /webjars/** 映射到 classpath:/META-INF/resources/webjars/
PS:上面的 static、public、resources 等目录都在 classpath: 下面(如 src/main/resources/static;src/main/resources/META-INF/resources)。
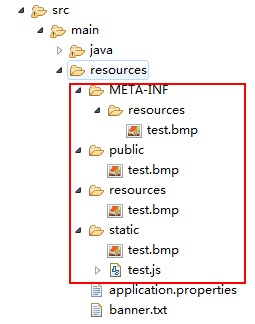
如果我按如下结构存放相同名称的图片,那么Spring Boot 读取图片的优先级是怎样的呢?

当我们访问:http://localhost:8088/test.bmp的时候,显示哪张图片?
优先级顺序为:META/resources > resources > static > public
2)、自定义资源映射配置
直接在 application.properties(或.yml)中配置:
#静态资源处理
#配置访问的端口号
server.port=8088
# 默认值为 /**
spring.mvc.static-path-pattern=/**
# 默认值为 classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
#这里设置要指向的路径,多个使用英文逗号隔开,
spring.resources.static-locations=/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
3)、webjars
什么是webjars?
我们在Web开发中,前端页面中用了越来越多的js或CSS,如jQuery等等,平时我们是将这些Web资源拷贝到Java的目录下,这种通过人工方式拷贝可能会产生版本误差,拷贝版本错误,前端页面就无法正确展示。
WebJars 就是为了解决这种问题衍生的,将这些Web前端资源打包成Java的Jar包,然后借助Maven这些依赖库的管理,保证这些Web资源版本唯一性。
所以WebJars 就是将js, css 等资源文件放到 classpath:/META-INF/resources/webjars/ 中,然后打包成jar 发布到maven仓库中。
示例:
以jquery为例,文件存放结构为:
META-INF/resources/webjars/jquery/2.1.4/jquery.js
META-INF/resources/webjars/jquery/2.1.4/jquery.min.js
META-INF/resources/webjars/jquery/2.1.4/jquery.min.map
META-INF/resources/webjars/jquery/2.1.4/webjars-requirejs.js
Spring Boot 默认将 /webjars/** 映射到 classpath:/META-INF/resources/webjars/ ,结合我们上面讲到的访问资源的规则,便可以得知我们在JSP页面中引入jquery.js的方法为:
<script type="text/javascript" src="${pageContext.request.contextPath }/webjars/jquery/2.1.4/jquery.js"></script>
想实现这样,我们只需要在pom.xml 文件中添加jquery的webjars 依赖即可,如下:
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>2.1.4</version>
</dependency>
4)、小结
a、有这么多方式来管理我们的资源文件,但是我们在实际的开发中基本用不上,这些静态文件根本不会放在服务器处理,一个文件从几k到几十K甚至几百K一两M,服务器带宽低一点的访问一个页面几秒钟甚至十几秒几分钟之久。
b、所以,在我们实际的开发中,我们将静态文件交给nginx处理,我们可以有静态文件服务器,图片服务器,视频服务器(举个例子:阿里云的OSS对象存储)等等,来进行负载均衡,从而减轻服务器的压力。
c、如果一定想用springboot的静态资源处理,那么我建议使用建webjars的方式,通过动态版本号(webjars-locator 的方式)来使用(因为第三方库在项目开发中变动频率很小,即便是变动也是版本号的修改)。
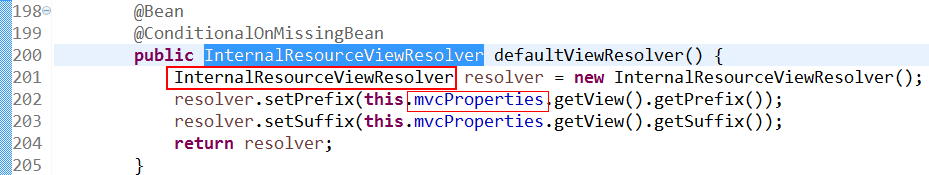
2、自动配置的视图解析器InternalResourceViewResolver

视图配置的mvcProperties对象:
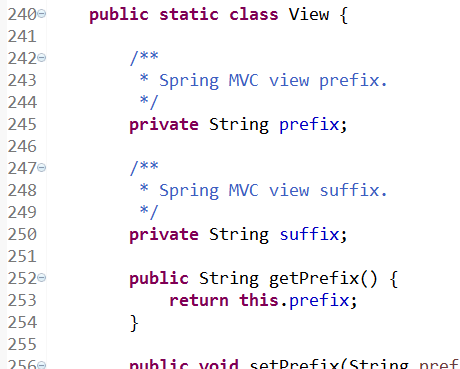
在Maven Dependencies-->spring-boot-1.5.2.RELEASE.jar-->org.springframework.boot.autoconfigure.web的WebMvcProperties.class的View方法中:

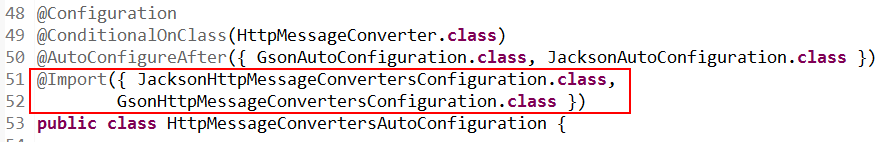
3、自定义消息转化器
自定义消息转化器,只需要在@Configuration的类中添加消息转化器的@bean加入到Spring容器,就会被Spring Boot自动加入到容器中。
默认会将详细转化为utf-8格式:(故此处采用ISO-8859-1来进行区分查看效果)
@Bean
public StringHttpMessageConverter stringHttpMessageConverter(){
StringHttpMessageConverter converter = new StringHttpMessageConverter(Charset.forName("ISO-8859-1"));
return converter;
}
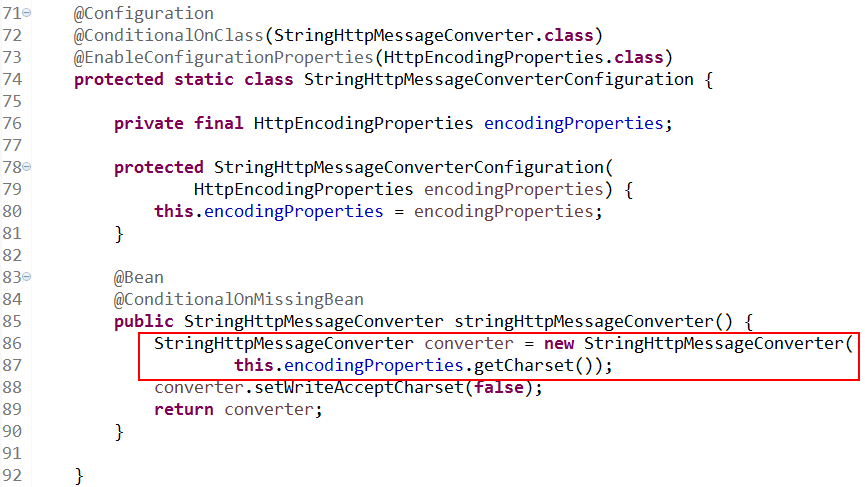
默认配置是这样的:


然后这样子写代码就不会出现乱码了:
@RequestMapping("/hello")
@ResponseBody //会使用详细转换器输出结果
public String hello() {
return "Hello Spring-Boot,淼淼之森";
}
4、自定义SpringMVC的配置
有些时候我们需要自已配置SpringMVC而不是采用默认,比如说增加一个拦截器,这个时候就得通过继承WebMvcConfigurerAdapter然后重写父类中的方法进行扩展。
import java.nio.charset.Charset;
import java.util.List; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.springframework.context.annotation.Configuration;
import org.springframework.http.converter.HttpMessageConverter;
import org.springframework.http.converter.StringHttpMessageConverter;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; @Configuration //申明这是一个配置
public class MySrpingMVCConfig extends WebMvcConfigurerAdapter{ // 自定义拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
HandlerInterceptor handlerInterceptor = new HandlerInterceptor() {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
System.out.println("自定义拦截器............");
return true;
} @Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler,
ModelAndView modelAndView) throws Exception { } @Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler,
Exception ex) throws Exception {
}
};
registry.addInterceptor(handlerInterceptor).addPathPatterns("/**");
} // 自定义消息转化器的第二种方法,虽然创建了一个,但是仍然只有一个。因为默认没有才自动配置,有了就用用户自己定义的
@Override
public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
StringHttpMessageConverter converter = new StringHttpMessageConverter(Charset.forName("UTF-8"));
converters.add(converter);
} }
有关拦截器的内容请看下一篇文章。
参考文章:
1、【Spring Boot 六】 静态资源处理:https://www.27wy.cn/archives/409
SpringBoot学习(七)-->SpringBoot在web开发中的配置的更多相关文章
- Web 开发中应用 HTML5 技术的10个实例教程
HTML5 作为下一代网站开发技术,无论你是一个 Web 开发人员或者想探索新的平台的游戏开发者,都值得去研究.借助尖端功能,技术和 API,HTML5 允许你创建响应性.创新性.互动性以及令人惊叹的 ...
- 【初码干货】使用阿里云对Web开发中的资源文件进行CDN加速的深入研究和实践
提示:阅读本文需提前了解的相关知识 1.阿里云(https://www.aliyun.com) 2.阿里云CDN(https://www.aliyun.com/product/cdn) 3.阿里云OS ...
- Java Web开发中MVC设计模式简介
一.有关Java Web与MVC设计模式 学习过基本Java Web开发的人都已经了解了如何编写基本的Servlet,如何编写jsp及如何更新浏览器中显示的内容.但是我们之前自己编写的应用一般存在无条 ...
- Web开发中的主要概念
一.Web开发中的主要概念1.静态资源:一成不变的.html.js.css2.动态资源:JavaWeb.输出或产生静态资源.(用户用浏览器看到的页面永远都是静态资源) 3.JavaEE:十三种技术的集 ...
- WEB开发中常用的正则表达式
在计算机科学中,正则表达式用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串.在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符 ...
- WEB开发中常用的正则表达式集合
在计算机科学中,正则表达式用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串.在WEB开发中,正则表达式通常用来检测.查找替换某些符合规则的字符串,如检测用户输入E-mai格式是否正确,采集符 ...
- [译]如何在Web开发中使用Python
[译]如何在Web开发中使用Python 原文:HOWTO Use Python in the Web 摘要 这篇文档展示了Python如何融入到web中.它介绍了几种Python结合web服务器的方 ...
- 第123天:移动web开发中的常见问题
一.函数库 underscoreJS _.template: <ol class="carousel-indicators"> <!--渲染的HTML字符串--& ...
- 详细阐述Web开发中的图片上传问题
Web开发中,图片上传是一种极其常见的功能.但是呢,每次做上传,都花费了不少时间. 一个"小功能"花费我这么多时间,真心不愉快. So,要得认真分析下原因. 1.在最初学习Java ...
随机推荐
- 对状压dp的一点理解
此dp可以理解为最暴力的dp,因为他需要遍历每个状态,所以将会出现2^n的情况数量,所以明显的标志就是数据不能太多(好像是<=15?),然后遍历所有状态的姿势就是用二进制来表示,01串,1表示 ...
- mac 命令行安装软件
第一步需要在mac上安装brew工具 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/mas ...
- Leetcode(三)无重复字符的最长子串
3. 无重复字符的最长子串 题目描述 给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例: 输入: "abcabcbb" 输出: 3 解释: 因为无重复字符的最 ...
- 破解StarUML3.01最新版 for Linux(Ubuntu16LTS)
原文地址:https://blog.csdn.net/yoyofreeman/article/details/80844739 chmod +x StarUML-3.0.1-x86_64.AppIma ...
- spring-data-redis和jedis版本对应收集总结
基于spring主版本为4.3.13.RELEASE的项目,测试以下对应版本可用. spring-data-redis版本 jedis版本 备注 1.5.2.RELEASE 2.7.3 1.6.0 ...
- Linux 比较判断运算(if else)
200 ? "200px" : this.width)!important;} --> 介绍 本篇文章主要是列举在shell命令中常出现的一些用来做比较的运算符,这些运算符是 ...
- [翻译] Visual Studio 2019 RC版发布
[翻译] Visual Studio 2019 RC版发布 原文: Visual Studio 2019 Release Candidate (RC) now available 今天,我们将分享 V ...
- Java学习图
- 把ajax包装成promise的形式(3)
概述 为了体验promise的原理,我打算自己把ajax包装成promise的形式.主要希望实现下列功能: // 1.使用success和error进行链式调用,并且可以在后面加上无限个 promis ...
- GIT的初级使用
安装git [root@localhost ~]# yum -y install git [root@localhost ~]# git --version git version 1.8.3.1 初 ...
