数组去重(JS)
数据类型:
(栈类型) 原始值:boolen,num,string,null,undefined
(堆类型) 引用值:object,array
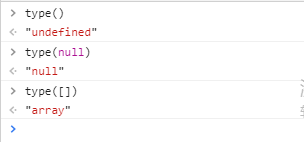
首先重新定义一个type()函数,
<script>
function type(target){
var ret = typeof(target);//通过typeof先判断是否属于数组或对象类型,并放入ret
var template = {
'[object Array]':'array',
'[object Object]':'object',
'[object Number]':'number-object',
'[object Boolean]':'boolean-object',
'[object String]':'string-object',
}
if(target===null){
return 'null';//如果target为null,则返回null,注意是三个等于号
}else if (ret == 'object'){
var str = Object.prototype.toString.call(target);//判定数组还是对象的方法之一,toString.call
return template[str];
}else{
return ret;
}
}
</script>

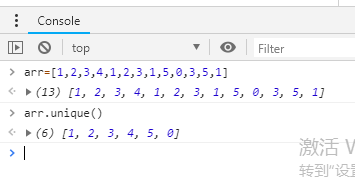
数组去重
<script>
//思路:,给每个数组一个键,组成键值对,如果值没有键,则添加并且放入一个新数组
Array.prototype.unique = function(){
var temp = {},
arr = [],
len = this.length;
for(var i = 0;i<len;i++){
if(!temp[this[i]]){
temp[this[i]]='abc';
arr.push(this[i]);
}
}
return arr;
}
</script>

数组去重(JS)的更多相关文章
- 数组去重 JS
我说的数组去重是这样的: var arr = ['f', 'a', 'b', 'd', 'e', 'g'] ; var str='f'; 去除arr中的str 最简单的是遍历arr与str做比较, ...
- javascript数组去重 js数组去重
数组去重的方法 一.利用ES6 Set去重(ES6中最常用) function unique (arr) { return Array.from(new Set(arr)) } var arr = [ ...
- 数组去重-----js 判断字符串中是否包含某个字符串indexOf
判断obj对象是否在arr数组里面,是返回true const dealArray = (arr, obj) => { Array.prototype.S = String.fromCharCo ...
- 高效的数组去重(js)
function uniqueArray(data){ data = data || []; var a = {}; for (var i=0; i<data.length; i++) { va ...
- 数组去重js方式
var selectmap = new Array(); /(\x0f[^\x0f]+)\x0f[\s\S]*\1/.test("\x0f"+selectmap.join(&quo ...
- 也谈面试必备问题之 JavaScript 数组去重
Why underscore (觉得这部分眼熟的可以直接跳到下一段了...) 最近开始看 underscore.js 源码,并将 underscore.js 源码解读 放在了我的 2016 计划中. ...
- js面试题之数组去重对比
最近看一些面试题,很多都提到了数组去重,用的最多的不外乎就是下面这个例子 arr.filter(function(value,index,arr){ return arr.indexOf(value, ...
- js数组去重的4种方法
js数组去重,老生长谈,今天对其进行一番归纳,总结出来4种方法 贴入代码前 ,先对浏览器Array对象进行支持indexOf和forEach的polyfill Array.prototype.inde ...
- JS 数组去重(数组元素是对象的情况)
js数组去重有经典的 几种方法 但当数组元素是对象时,就不能简单地比较了,需要以某种方式遍历各值再判断是否已出现. 因为: 1.如果是哈希判断法,对象作哈希表的下标,就会自动转换成字符型类型,从而导致 ...
- js中数组去重的几种方法
js中数组去重的几种方法 1.遍历数组,一一比较,比较到相同的就删除后面的 function unique(arr){ ...
随机推荐
- vue搭建多页面开发环境
自从习惯开发了单页面应用,对多页面的页面间的相互跳转间没有过渡效果.难维护极度反感.但是最近公司技术老大说,当一个应用越来越大的时候单页面模式应付不来,但是没讲怎么应付不来,所以还得自己去复习一遍这两 ...
- vis.js没有中文文档,个人在项目中总结的一些中文配置
##vis.js var options = { nodes:{//节点配置 borderWidth: 1,//节点边框的宽度,单位为px borderWidthSelected: 2,节点被选中时边 ...
- Workspace in use or cannot be created, choose a different one.错误的解决办法
eclipse 或 myeclipse 使用一段时间后,有时会因为一些故障自己就莫名奇妙的关闭了,再打开时有时没有问题,有时有会提示错误: Workspace Unavailable: Workspa ...
- 项目ITP(四) javaweb http json 交互 in action (服务端 spring 手机端 提供各种工具类)勿喷!
前言 系列文章:[传送门] 洗了个澡,准备写篇博客.然后看书了.时间 3 7 分.我慢慢规律生活,向目标靠近. 很喜欢珍惜时间像叮当猫一样 正文 慢慢地,二维码实现签到将要落幕了.下篇文章出二维码实 ...
- Unity中控制天空盒移动的解决办法
为了使天空盒更真实,需要控制天空盒动态旋转. 网上找到的方法是: float num = RenderSettings.skybox.GetFloat("_Rotation"); ...
- Hadoop学习笔记(二):简单操作
1. 启动namenode和datanode,在master上输入命令hdsf dfsadmin -report查看整个集群的运行情况(记得关闭防火墙) 2. 输入命令查看hadoop监听的端口,ne ...
- 使用redis进行基于shiro的session集群共享
之前写过一篇nginx多tomcat负载均衡,主要记录了使用nginx对多个tomcat 进行负载均衡,其实进行负载均衡之前还有一个问题没有解决,那就是集群间的session共享,不然用户在登录网站之 ...
- PHP中的__set和__get方法
当调用或者设置类不存在的方法时,_会调用_set和__get方法 以下是示例 <?php class HandsonBoy { private $name = 'chenqionghe'; pr ...
- IDEA的几个常用配置,日常开发必备。
用了IDEA有很长时间了,身边的同事朋友也都慢慢的开始都从Eclipse切换到IDEA了,其实无论是Eclipse还是IntelliJ IDEA都是开发工具而已,各自都有优点.但是刚从Eclipse切 ...
- shell脚本--cut命令
bash&shell系列文章:http://www.cnblogs.com/f-ck-need-u/p/7048359.html 1.1 选项说明 cut命令将行按指定的分隔符分割成多列,它的 ...
