横向卷轴(side-scrolling)地图的canvas实现
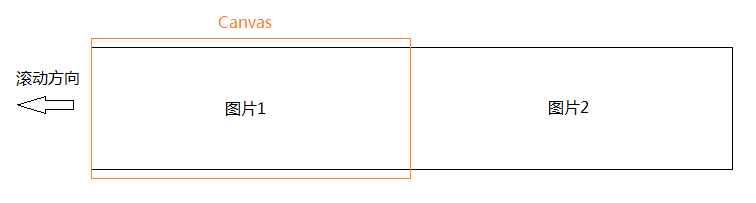
标题有点小题大作了,实际上是实现一张看起来连续的运动背景图片。 效果如下:

//
实现原理:
图片1与图片2是两张首尾衔接的图片,图片1以一定速度移出canvas,图片2慢慢移进canvas,当图片1完全移出canvas范围后,立即将图片1位置重置,由于两张图片是首尾衔接的,所以看起来就像是一张无限滚动的地图。

关键代码:
var c = document.getElementById('c'), //canvas
ctx = canvas.getContext('2d'),
img = new Image(),
offset = 0,
fps = 60,
speed = 80 / fps; //每帧的速度
img.src = "test.jpg";
function draw(ctx) {
ctx.save();
//offset < c.width ? (offset + speed) : 0
//后者不能简单重置为0,由于速度过快offset可能超过canvas的大小
//故需要计算两者的差值
offset = offset < c.width ? (offset + speed) : (offset - c.width);
//通过translate来实现图片的滚动
ctx.translate(-offset, 0);
//只需将图片正常地绘制在画面上即可,不需要操作其位置
ctx.drawImage(img, 0, 0);
ctx.drawImage(img,img.width,0);
ctx.restore();
}
window.onload = function() {
(function() {
ctx.clearRect(0, 0, c.width, c.height);
draw(ctx);
requestAnimationFrame(arguments.callee,c);
})();
};
横向卷轴(side-scrolling)地图的canvas实现的更多相关文章
- 高德地图和canvas画图结合应用(一)
现在重构web项目的时候发现,以前项目中是高德画基站的扇区的时候,通过计算点来画多边形,在站点的数量比较多的时候,会增加请求,同时计算扇区的时候有大量的计算,这样会极度浪费服务器的性能,所以对这块进行 ...
- 高德地图和canvas画图结合应用(二)
上节讲述了如在在高德地图中添加canvas图层,这节就讲述下如何在canvas图层添加鼠标的事件. 在上节脚本的最后加入以下代码: var text; $('#container').on('clic ...
- 中国地图 xaml Canvas
<Canvas x:Name="LayoutRoot" Height="560" Width="700" Background=&q ...
- 赠书:HTML5 Canvas 2d 编程必读的两本经典
赠书:HTML5 Canvas 2d 编程必读的两本经典 这两年多一直在和HTML5 Canvas 打交道,也带领团队开发了世界首款基于HTML5 Canvas 的演示文档工具---AxeSlide( ...
- 《HTML5 CANVAS基础教程》读书笔记
一.HTML5简介 1.HTML5新特性 1)结构元素:section,header,hgroup,footer,nav,article,aside, 2)内容元素:figure,figcaption ...
- canvas模拟中国铁路运行图
原理说明 1.在知道canvas画布尺寸的情况下,需要将地理经纬度信息转换为canvas画布x,y坐标,因为中国地图地理经纬度坐标取值范围为73.33-135.05(经度)37-50(维度),所以第一 ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
- Canvas范围裁切和几何变换
范围裁切 clipRect() canvas.save(); canvas.clipRect(left, top, right, bottom); canvas.drawBitmap(bitmap, ...
随机推荐
- wifi hand
wpa airmon-ng start wlan0airodump-ng -c 6 -w logs wlan0monaireplay-ng -0 5 -a ap'mac -c clink'mac w ...
- ELK安装文档
ELK安装文档: http://cuidehua.blog.51cto.com/5449828/1769525 如何将客户端日志通过ogstash-forwarder发送给服务端的logstash h ...
- 主机ping不通虚拟机,但是虚拟机能ping通主机
一.虚拟机网络连接方式选择Nat 二. 关闭Linux防火墙命令:service iptables stop / service firewalld stop 查看Linux防火墙状态命令:servi ...
- <编程精粹:编写高质量C语言代码> 读书笔记
0.规则<The Elements of Programming Style><The Elements of Style> 1.假想的编译程序(1)使用编译器提供的所有的可选 ...
- 基于promise和script标签的jsonp
function Jsonp(url){ var url=url.indexOf('?')>-1?url+"&callback=callback":url+" ...
- 标准C程序设计七---34
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- bq25896 IINDPM 及 無 IINDPM 時的 regsiter
無 IINDPM status 有 IINDPM status [bq25890 reg@][0x0]=0x5d[0x1]=0x6[0x2]=0x91[0x3]=0x1a[0x4]=0x8[0 ...
- Python入门--17--pickle
pickle模块,实际用途也很简单.单一,主要用于保存列表(list),元祖(Tuple),字典(dictionary) 当然,一定是大的列表.字典什么的,成千上万行的字典.列表,才能凸显出它的用武之 ...
- PHPCMS内链设置,PHPCMS关联链接设置
需求: 在网站中的关键词,自动加上链接. 在PHPCMS中叫做“关联链接”,在DEDECMS中叫做TAG标签. 第1步:后台 -> 扩展 -> 关联链接 -> 添加关联链接: 第2步 ...
- react-dnd 拖拽
介绍 React DnD 是一组 React 高阶组件,可以用来帮你构建复杂的拖拽接口,同时解耦你的组件.React DnD 非常适合像 Trello 和 Storify 这样的应用,在不同地方通过拖 ...
