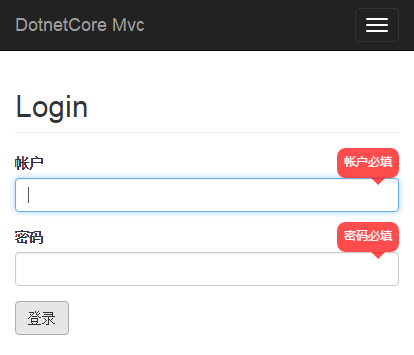
Asp.net Mvc 表单验证(气泡提示)
将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示:

//新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用
(function ($) { $("form .field-validation-valid,form .field-validation-error")
.each(function () {
var tip = $(this);
var fname = tip.attr("data-valmsg-for");
var input = $("#" + fname);
var vgName = "vg" + fname;
$("<span class='vg' id='" + vgName + "'></div>").insertBefore(input);
input.appendTo("#" + vgName);
tip.appendTo("#" + vgName); }); })(jQuery);
.control-label {display: block; text-align:left;}
@media (min-width: 768px) {
.control-label {
display:inline-block;min-width:75px; text-align:right;
}
}
.vg { display: block; position: relative; overflow: visible; }
.vg .form-control{display:block;max-width:inherit;}
@media (min-width: 768px) {
.vg { display: inline-block; }
}
.vg .field-validation-error {
position: absolute; bottom: 101%; min-height: 30px; z-index:; right: 0px;
background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000;
border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif;
max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7;
}
.vg .field-validation-error::after {
content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent;
border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px;
}
//新建一个css文件(如:jquery.validate.Bubble.css),在所有要验证的页面引用
然后您的表单不用做任何修改就可以正常显示了(control-label 相关的样式可以不要(1-6行)).
Asp.net Mvc 表单验证(气泡提示)的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(33)-MVC 表单验证
系列目录 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可或缺的,微软的东西还是做得比较人性化的,从webform到MVC,都做到了双向验证 单单的用js实现的前端 ...
- ASP.NET MVC 表单的几种提交方式
下面是总结一下在ASP.NET MVC中表单的几种提交方式. 1.Ajax提交表单 需要引用 <script type="text/javascript" src=" ...
- Spring4 MVC表单验证
在这篇文章中,我们将学习如何使用Spring表单标签, 表单验证使用 JSR303 的验证注解,hibernate-validators,提供了使用MessageSource和访问静态资源(如CSS, ...
- asp.net mvc 表单相关
1. <form action="/controller/action" method="post"> ... </form> *act ...
- ASP.NET\ASP.NET MVC表单提交遇到的问题结论
同步提交的两种基本方式 1,用type=“submit”按钮.form没有必要runat=“server” <form method="post" action=" ...
- asp.net mvc表单提交的几种方式
asp.net MVC中form提交和控制器接受form提交过来的数据 MVC中form提交和在控制器中怎样接受 1.cshtml页面form提交2.控制器处理表单提交数据4种方式方法1:使用传统的R ...
- Asp.Net Mvc表单提交之List集合
一.说明 1.Asp.Net Mvc中Action的参数可以自动接收和反序列化form表单的值, 2.对于name=value类型,只要Action参数的变量名和input的name相同就行,不区分大 ...
- Asp.Net Mvc表单提交(批量提交)
Asp.Net Mvc中Action的参数可以自动接收和反序列化form表单的值, 采用form表单提交 name=value类型,只要Action参数的变量名和input的name相同就行 html ...
- ASP.NET MVC 表单提交多层子级实体集合数据到控制器中
于遇到了项目中实体类嵌套多层子级实体集合,并且子级实体集合的数据需要提交保存到数据库中的问题.针对此情况需要进行一些特殊的处理才可以将整个 实体类及子级实体集合数据提交表单到控制器中,解决的方法是根据 ...
随机推荐
- Request.UrlReferrer 实现页面刷新
在使用Ajax 异步提交表单的时候,需要返回某些状态信息.但如果把需要返回的如分页.过滤的参数写在控制器的参数里面,会比较繁琐. 因此,1.可以在控制器里面使用 Request 对象的请求的URL. ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- JavaScript Symbol
创建: 2019/02/26 完成: 2019/02/26 生成 每次生成的值都不一样(===, ==都是) var sym = Symbol(); // 可以有参数, 是对symbol的说明 v ...
- 洛谷 - P4861 - 按钮 - 扩展大步小步算法
https://www.luogu.org/problemnew/show/P4861 把好像把一开始b==1的特判去掉就可以AC了. #include<bits/stdc++.h> us ...
- TP5之上传多张图片
1.效果图(每点击一次‘添加选项’,就会有一个新的 file 框来添加新的图片) 2.view <!--不要忘了引入jquery文件--> <!-- post传值方式和文件传输协议一 ...
- git如何撤销上次提交
git push提交完数据后后悔了怎么办? 写在前面的话重要:删除上次提交后本地和远程仓库的数据都将删除,所以删除上次提交前,记得备份备份备份数据!!! 1.直接删除上次提交,使用reset命令 gi ...
- 小程序地区时间自定义选择器 picker
进入微信公众平台小程序开发文档搜索 picker 点进去后下滑,点击在开发者工具中预览即可
- [Xcode 实际操作]一、博主领进门-(3)使用资源文件夹(Assets.xcassets)导入并管理图片素材
目录:[Swift]Xcode实际操作 本文将演示如何使用资源文件夹(Assets.xcassets)导入并管理图片素材. [Assets.xcassets]资源文件夹可以方便的进行图片的管理, 在读 ...
- E. Cyclic Components (DFS)(Codeforces Round #479 (Div. 3))
#include <bits/stdc++.h> using namespace std; *1e5+; vector<int>p[maxn]; vector<int&g ...
- VLAN-5-802.1Q-in-Q隧道
Q-in-Q允许SP在跨越WAN服务时,保留802.1Q VLAN标签.由此,VLAN可以被拓展到多个地理分散的站点上. 入向SP交换机收到802.1Q数据帧,使用额外的802.1Q头部来标记 ...
