查看html元素绑定的事件与方法的利器
WEB标准提倡结构、表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤其是JavaScript加载事件的方式五花八门,可以透过jQuery、element.click = function() { }、element.addEventListener()…,很难由单一处找出所有事件。而理不清事件来龙去脉,要追踪某个点击动作背后的行为就变得有些困难,直到我们遇到以下两种利器。
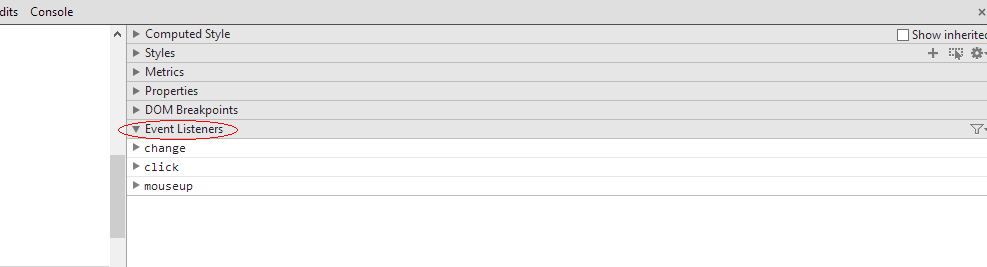
chrome开发者工具有查看HTML元素绑定事件的功能,如下图所示:

但这种方式查看事件的方法还是有点困难,直到遇到它chrome的插件 Chrome Web Store - Visual Event
Visual Event的运作原理,在于其熟知主要JavaScript库(例如: jQuery、YUI、ExtJS)事件机制,可深入其中撷取事件,并将其标注在对象元素上。目前支持的JS库包括:
DOM 0 events
jQuery 1.2+
YUI 2
MooTools 1.2+
Prototype 1.6+
Glow
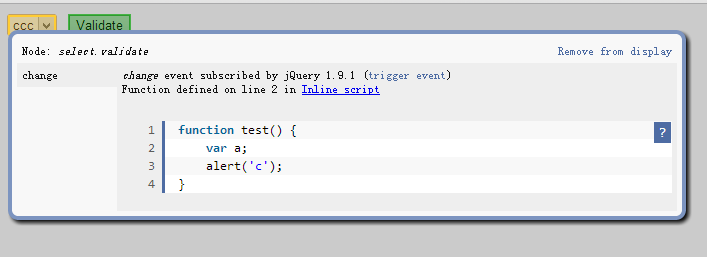
在启用Visual Event后,有绑定事件元素将被标上蓝色区块,滑鼠停留时会显示事件的细节。如下图所示:


欢迎扫描此二维码关注web馆公众号
作者:web馆
出处:http://www.cnblogs.com/xiaoyao2011/
欢迎任何形式的转载,但请务必注明出处。
查看html元素绑定的事件与方法的利器的更多相关文章
- Visual Event插件----查看html元素绑定的事件与方法的利器
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- 查看html元素绑定的事件与方法 visual Event 插件
WEB标准提倡结构.表现和行为相 分离,现在越来越多采用这种表现和行为的方式,但它也为我们开发调试带来一些问题,网页载入一堆JavaScript,,我们很难搞清楚最后在哪些元素的哪个动作绑定了事件,尤 ...
- google跟踪代码管理器gtm无法给相同class元素绑定click事件埋点解决
Google 跟踪代码管理器是一个跟踪代码管理系统 (TMS),可以帮助您快速轻松地更新网站或移动应用上的跟踪代码及相关代码段(统称为“代码”).将一小段跟踪代码管理器代码添加到项目后,您可以通过网页 ...
- jquery单选框radio绑定click事件实现方法
本文实例讲述了jquery单选框radio绑定click事件实现方法.分享给大家供大家参考. 具体实现方法如下: 复制代码代码如下: <html><head><title ...
- Chrome插件Visual Event查看Dom元素绑定事件的利器
找这工具找了好久,统一找着了,开发人员不可多得的好东东,收藏做一下分享. 用Chrome插件Visual Event查看Dom绑定的事件 Visual Event简介 Visual Event是一个开 ...
- append()方法生成的元素绑定的事件失效解决办法
我使用append()方法动态生成的a链接的click事件没有起效果,查找了资料,了解到,我使用的onclick方法绑定的事件对动态生成的元素是无效的,解决办法如下: 使用事件委托,并且要用on来绑定 ...
- jQuery on() 方法 为选定已存在元素和未来元素绑定标准事件和自定义事件
很有必要说说jQuery的on方法,这个方法存在大乾坤大奥秘,主要注意两点: 1.为已存在元素和未来元素(动态添加元素)绑定处理函数. 2.自定义一个非标准的事件并绑定处理函数. 定义和用法 on() ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
- 关于动态添加的html元素绑定的事件不生效的解决办法
1.可以通过行内添加事件的方法,比如onclick="fn()"; 在js中写好方法名对应的方法就可以了,如果绑定方法的元素太多 2.jquery的on事件绑定 //on事件可以给 ...
随机推荐
- java后台获取Access_token的工具方法
本方法主要通过java后台控制来获取Access_token,需要你已经知道自己的ID跟密码 因为微信的权限设置大概每天可以获取两千条,每条有效时间为2小时 /** * 输入自己的id跟密码,获取微信 ...
- Jungle Roads[HDU1301]
Jungle Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tota ...
- Drawing in Singapore
说到画画,其实很多人都会画.只是很多人都把这种潜能给埋起来了,没有特意的去开发出来.且不论画的好与不好,好看与不好看.自己把自己所想的东西方式表达出来,画画是一种方式.我不是科班出身,全凭自己感觉来的 ...
- JMF框架
Java媒体框架(JMF)使你能够编写出功能强大的多媒体程序,却不用关心底层复杂的实现细节.JMF API的使用相对比较简单,但是能够满足几乎所有多媒体编程的需求.在这篇文章中,我将向你介绍如何用很 ...
- AngularJS:自定义过滤器
表达式: {{ expression | filter1 | filter2 | ... }} {{ expression | filterName : paramet ...
- Android带边框表格的实现
最近做项目需要用到表格,数据是动态指定的,本来用GridView是很方便的,可是老大不同意用这么重量级的控件,想办法吧. 做表格很容易想到用TableLayout,那就自定义一个来搞. 一.表格最蛋疼 ...
- <十五>JDBC_使用 DBUtils 进行更新、查询操作
详解待续... DBUtilsTest.java import java.sql.Connection;import java.sql.Date;import java.sql.ResultSet;i ...
- php数据加密
<?php/** * 简单对称加密算法之加密 * @param String $string 需要加密的字串 * @param String $skey 加密EKY * @author Anyo ...
- C#使用HttpWebRequest 进行请求,提示 基础连接已经关闭: 发送时发生错误。
本人今天遇到的错误,C#使用HttpWebRequest 进行请求,提示 基础连接已经关闭: 发送时发生错误. 测试了很久,才发现,是安全协议问题,把安全协议加上就可以了
- SQL初步知识点
varchar(n) 长度为 n 个字节的可变长度且非 Unicode 的字符数据.n 必须是一个介于 1 和 8,000 之间的数值.存储大小为输入数据的字节的实际长度,而不是 n 个字节. nva ...
