技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址:
https://jspang.com/page/freeVideo.html
视频地址:
https://www.bilibili.com/video/av35800108/?p=15
博客的地址:
https://jspang.com/post/flutter3.html#toc-7f3
创建项目的时候有个坑,解决的方法
https://www.jianshu.com/p/147f0e20c312
使用flutter create demo03创建一个新的flutter的项目

flutter upgrade可以升级flutter的版本
把这个类重新打一遍:
评论说在AS里面直接打st就会出现这些了。

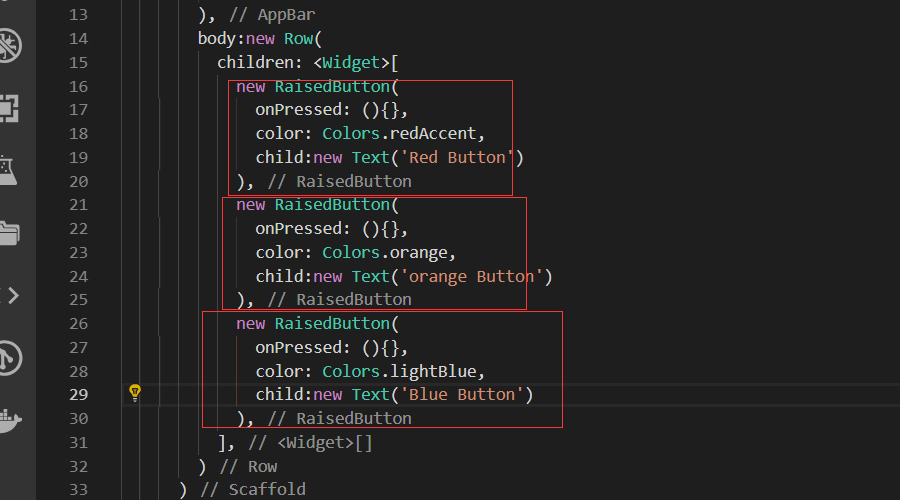
里面放了三个RaisedButton

后面还有空,这是不灵活的布局

还有灵活的布局
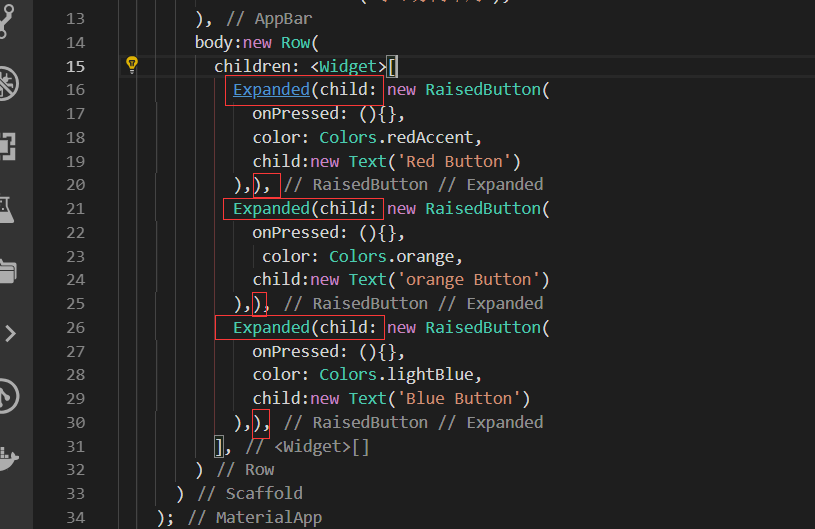
我们把RaisedButton的外城都套一个Expanded组件。RaisedButton就是它的child部分

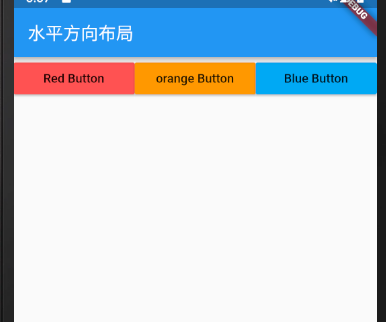
三个按钮是平均分配的

如果想让按钮不平均分配 那就去掉外层套的Expanded组件就可以了。
- import 'package:flutter/material.dart';
- void main() => runApp(MyApp());
- class MyApp extends StatelessWidget {
- @override
- Widget build(BuildContext context){
- return MaterialApp(
- title:'Row Widget Demo',
- home:Scaffold(
- appBar: new AppBar(
- title: new Text('水平方向布局'),
- ),
- body:new Row(
- children: <Widget>[
- Expanded(child: new RaisedButton(
- onPressed: (){},
- color: Colors.redAccent,
- child:new Text('Red Button')
- ),),
- Expanded(child: new RaisedButton(
- onPressed: (){},
- color: Colors.orange,
- child:new Text('orange Button')
- ),),
- Expanded(child: new RaisedButton(
- onPressed: (){},
- color: Colors.lightBlue,
- child:new Text('Blue Button')
- ),),
- ],
- )
- )
- );
- }
- }
技术胖Flutter第三季-14布局RowWidget的详细讲解的更多相关文章
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
- 技术胖Flutter第三季-16Stack层叠布局
16Stack层叠布局 在上面声明一个变量Stack里面包含两个元素,第一个 是CircleAvater第二个子对象是Container 效果 把文字房子啊中下的位置: 我们需要对齐属性 包含了x轴和 ...
- 技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回 博客地址: https://jspang.com/post/flutter4.html#toc-010 onPressed是当前按下的时候,按下 ...
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
- 技术胖Flutter第四季-22页面跳转并返回数据
视频地址: https://www.bilibili.com/video/av35800108/?p=23 博客地址: https://jspang.com/post/flutter4.html#to ...
随机推荐
- svn 命令个
svn 命令行下常用的几个命令 标签: svnpathdelete工作urlfile 2011-11-28 08:16 128627人阅读 评论(1) 收藏 举报 分类: 版本控制(8) 版权声明 ...
- C#读取自定义的config
今天说下C#读写自定义config文件的各种方法.由于这类文章已经很多,但是大多数人举例子都是默认的在app.confg或者web.config进行读写,而不是一般的XML文件,我主要写的是一般的Xm ...
- NYOJ 905 卡片游戏
卡片游戏 时间限制:1000 ms | 内存限制:65535 KB 难度:1 描写叙述 小明近期宅在家里无聊.于是他发明了一种有趣的游戏.游戏道具是N张叠在一起的卡片,每张卡片上都有一个数字,数字 ...
- 后端程序员看前端想死(二)进入页面之后js分析
在上一篇中分析了一下以网页的组成.header中引入的乱七八糟的东西,现在进入到js中进行分析了 tuhooo啊,你是要搞前端了么? nonono,好玩,学一下 打开页面之后执行js的几种方法 直接写 ...
- Linux 系统编程中环境变量的使用
前言 在 UNIX Like 系统中,存有各类系统/应用程序的环境变量,可通过修改之改变系统/应用程序的执行效果:除此之外,用户还可以定义自己的环境变量,供自己写的程序使用.本文将说明如何在程序中设置 ...
- 模式匹配之常见匹配算法---SIFT/SURF、haar特征、广义hough变换的特性对比分析
识别算法概述: SIFT/SURF基于灰度图, 一.首先建立图像金字塔,形成三维的图像空间,通过Hessian矩阵获取每一层的局部极大值,然后进行在极值点周围26个点进行NMS,从而得到粗略的特征点, ...
- C#基础系列:反射笔记
前言:使用反射也有几年了,但是一直觉得,反这个概念很抽象,今天有时间就来总结下这个知识点. 1.为什么需要反射: 最初使用反射的时候,作为小菜总是不理解,既然可以通过new 一个对象的方式得到对象,然 ...
- Open Source Streaming Server--EasyDarwin
Welcome to EasyDarwin Streaming Server, which is an open source Streaming Server Based On Appple's D ...
- Golang RPC 性能测试
Golang RPC 性能测试 | KDF5000 http://kdf5000.com/2017/03/28/Golang-RPC-性能测试/
- linux杂谈(十四):ftp的企业应用级的配置(一)
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/linux_player_c/article/details/24869877 1.ftp简单介绍 ( ...
