iOS 两个tableview的 瀑布流
iOS 两个tableview的 瀑布流
1. [代码]Objective-C
//
// DocViewController.m
// getrightbutton
//
// Created by 隋文涛 on 12-12-9.
// Copyright (c) 2012年 隋文涛. All rights reserved.
//
#import "DocViewController.h"
#define heightofimage(image) image.size.height*150.0/image.size.width
@interface DocViewController ()
{
NSMutableArray *arrdata;
NSMutableArray *arrdata1;
NSMutableArray *arrdata2;
NSMutableArray *arrdata1_1;
NSMutableArray *arrdata2_1;
float he1,he2;
}
@property (weak, nonatomic) IBOutlet UITableView *tableview01;
@property (weak, nonatomic) IBOutlet UITableView *tableview02;
@end
@implementation DocViewController
@synthesize tableview01,tableview02;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(Backhome) name:@"Back" object:nil];
he1 = 0.0;
he2 = 0.0;
arrdata1 = [[NSMutableArray alloc] initWithCapacity:1];
arrdata2 = [[NSMutableArray alloc] initWithCapacity:1];
arrdata1_1 = [[NSMutableArray alloc] initWithCapacity:1];
arrdata2_1 = [[NSMutableArray alloc] initWithCapacity:1];
for (int i = 1; i < 11; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpeg",i]];
float hecu = image.size.height*150.0/image.size.width;
if (he2 >= he1) {
he1 = he1 + hecu;
NSArray *arr = [[NSArray alloc] initWithObjects:[NSString stringWithFormat:@"%d",i],[NSString stringWithFormat:@"%f",hecu], nil];
// [arrdata1_1 addObject:[NSString stringWithFormat:@"%d",i]];
// [arrdata1_1 addObject:[NSString stringWithFormat:@"%f",hecu]];
[arrdata1 addObject:arr];
}else{
he2 = he2 + hecu;
NSArray *arr = [[NSArray alloc] initWithObjects:[NSString stringWithFormat:@"%d",i],[NSString stringWithFormat:@"%f",hecu], nil];
[arrdata2 addObject:arr];
}
NSLog(@"%f(h1 = %f,,,,h2 = %f)",hecu,he1,he2);
}
tableview01.showsVerticalScrollIndicator = NO;
tableview02.showsVerticalScrollIndicator = NO;
NSLog(@"%@+++++++%@",arrdata1,arrdata2);
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
// return 100;
if (tableView == tableview01) {
return [arrdata1 count];
}else{
return [arrdata2 count];
}
return 0;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
NSInteger row = indexPath.row;
if (tableView == tableview01) {
// tableview02
// [tableview02 setContentOffset:tableview01.contentOffset];
static NSString *id1 = @"sd1";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:id1];
if (cell == nil) {http://www.huiyi8.com/vi/
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CellView" owner:self options:nil];
if (nib > 0) {
cell = _ccell;
}
}
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpeg",[[[arrdata1 objectAtIndex:row] objectAtIndex:0] integerValue]]];
UIImageView *imageview = (UIImageView *)[cell viewWithTag:101];
[imageview setImage:image];vi模版大全
CGRect rect = imageview.frame;
rect.size.height = [[[arrdata1 objectAtIndex:row] objectAtIndex:1] floatValue];
imageview.frame = rect;
return cell;
}else{
// [tableview01 setContentOffset:tableview02.contentOffset];
static NSString *id = @"sd";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:id];
if (cell == nil) {
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"CellView" owner:self options:nil];
if (nib > 0) {
cell = _ccell;
}
}
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d.jpeg",[[[arrdata2 objectAtIndex:row] objectAtIndex:0] integerValue]]];
UIImageView *imageview = (UIImageView *)[cell viewWithTag:101];
[imageview setImage:image];
CGRect rect = imageview.frame;
rect.size.height = [[[arrdata2 objectAtIndex:row] objectAtIndex:1] floatValue];
imageview.frame = rect;
return cell;
}
return nil;
}
- (float)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
NSInteger row = indexPath.row;
if (tableView == tableview01) {
return [[[arrdata1 objectAtIndex:row] objectAtIndex:1] floatValue] +10;
}else{
return [[[arrdata2 objectAtIndex:row] objectAtIndex:1] floatValue] +10;
}
return 0.0;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
DocwebViewController *controller = [[DocwebViewController alloc] init];
[self presentModalViewController:controller animated:YES];
}
- (void)Backhome{
[self dismissModalViewControllerAnimated:YES];
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (scrollView == tableview01) {
[tableview02 setContentOffset:tableview01.contentOffset];
}else{
[tableview01 setContentOffset:tableview02.contentOffset];
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
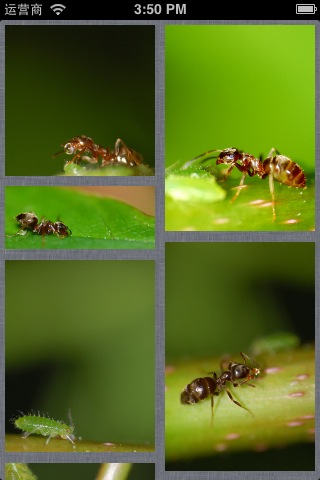
效果图:
iOS 两个tableview的 瀑布流的更多相关文章
- iOS 使用两个tableview的瀑布流
代码 悦德财富:https://www.yuedecaifu.com 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 ...
- iOS教你轻松打造瀑布流Layout
前言 : 在写这篇文章之前, 先祝贺自己, 属于我的GitHub终于来了. 这也是我的GitHub的第一份代码, 以下文章的代码均可以在Demo clone或下载. 欢迎大家给予意见. 觉得写得不错的 ...
- iOS GZWaterfall任何形式的瀑布流
概述 使用UICollectionView可以布局各种各样的瀑布流,下面我写了几种不同布局的瀑布流样式 详细 代码下载:http://www.demodashi.com/demo/11018.html ...
- ios 两个 TableView 之间的联动, TableView 与 CollectionView 之间的联动
两个 TableView 之间的联动, TableView 与 CollectionView 之间的联动 这是一个创建于 359 天前的主题,其中的信息可能已经有所发展或是发生改变. [联动] :两个 ...
- iOS瀑布流实现(Swift)
这段时间突然想到一个很久之前用到的知识-瀑布流,本来想用一个简单的方法,发现自己走入了歧途,最终只能狠下心来重写UICollectionViewFlowLayout.下面我将用两种方法实现瀑布流,以及 ...
- IOS 瀑布流
本篇博客应该算的上CollectionView的高级应用了,从iOS开发之窥探UICollectionViewController(一)到今天的(五),可谓是由浅入深的窥探了一下UICollectio ...
- IOS 瀑布流UICollectionView实现
IOS 瀑布流UICollectionView实现 在实现瀑布流之前先来看看瀑布流的雏形(此方法的雏形 UICollectionView) 对于UICollectionView我们有几点注意事项 它和 ...
- iOS横向瀑布流的封装
前段时间, 做一个羡慕, 需要使用到瀑布流! 说道瀑布流, 或许大家都不陌生, 瀑布流的实现也有很多种! 从scrollView 到 tableView 书写的瀑布流, 然后再到2012年iOS6 苹 ...
- iOS 瀑布流之栅格布局
代码地址如下:http://www.demodashi.com/demo/14760.html 一 .效果预览 二.确定需求 由下面的需求示意图可知模块的最小单位是正方形,边长是屏幕宽除去边距间隔后的 ...
随机推荐
- VS2015中跑OpenGL红宝书第八版的示例代码
OpenGL的东西快忘光了,把角落的第八版红宝书拿出来复习一下 从书中的地址下了个示例代码结果新系统(Win10+VS2015)各种跑不起来,懊恼之后在网上疯狂搜索资料终于跑起来了,记录一下 一.环境 ...
- 几点iOS开发技巧
转自I'm Allen的博客 原文:iOS Programming Architecture and Design Guidelines 原文来自破船的分享 原文作者是开发界中知晓度相当高 ...
- 【Tensorflow】tf.argmax函数
tf.argmax(input, axis=None, name=None, dimension=None) 此函数是对矩阵按行或列计算最大值 参数 input:输入Tensor axis:0表示 ...
- [WARNING] Using platform encoding (UTF-8 actually) to copy filtered resources, i.e. build is platform dependent!
一.背景 最近的项目在用maven 进行install的时候,发现老师在控制台输出警告:[WARNING] Using platform encoding (UTF-8 actually) to co ...
- iOS开发 准确计算Coretext高度
- (int)getAttributedStringHeightWithString:(NSAttributedString *) string WidthValue:(int) width{ ...
- Linux进程调度(3):进程切换分析
3.调度函数schedule()分析 当kernel/sched.c:sched_tick()执行完,并且时钟中断返回时,就会调用kernel/sched.c:schedule()完成进程切换.我们 ...
- Eclipse 安装(Oxygen版本)
Eclipse 安装(Oxygen版本) Eclipse 最新版本 Eclipse Neon,这个首次鼓励用户使用 Eclipse Installer 来做安装,这是一种由Eclipse Oomph提 ...
- C++学习总结1
一.内存管理 一般new 与 delete 同时出现.假如释放一个对象用 delete p即可.多个对象用delet [ ]p 即:new与delete需要搭配好. C++继承了C的许多函数,mal ...
- python(38)- 网络编程socket
一 客户端/服务器架构 即C/S架构,包括 1.硬件C/S架构(打印机) 2.软件C/S架构(web服务) 美好的愿望: 最常用的软件服务器是 Web 服务器.一台机器里放一些网页或 Web 应用程序 ...
- hdoj 5094 Maze 【BFS + 状态压缩】 【好多坑】
Maze Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 100000/100000 K (Java/Others) Total Sub ...
