TModJS:使用tmodjs
| ylbtech-Template-TModJS:使用tmodjs |
| 1.返回顶部 |
1、安装
npm install -g tmodjs
2、配置

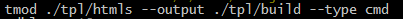
我的模板都放在tpl文件夹中,htmls用于存放模板页面,每一个后缀名都是.html,而build用于存放编译后输出的模板js。
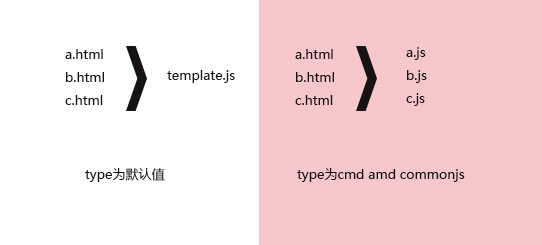
如果不设置type,默认会将所有的模板编译合并为 template.js ,而如果设置了type,就会单独生成对应js文件。

运行后htmls文件夹下会生成一个package.json文件。
3、模板语法

{{each Data as value index}}
<tr>
<td>{{value.ID}}</td>
<td>{{value.Client}}</td>
<td>{{value.ClientType | geterrtype}}</td>
<td>{{value.ErrCode}}</td>
<td>{{value.SqlString}}</td>
<td class="w70">{{value.CreateDate}</td>
<td>{{value.CreateTime}}</td>
</tr>
{{/each}}

{{content}}输出内容
{{#content}}不编码输出内容
if语句:

{{if admin}}
<p>admin</p>
{{else if code > 0}}
<p>master</p>
{{else}}
<p>error!</p>
{{/if}}

遍历:
{{each list as value index}}
<li>{{index}} - {{value.user}}</li>
{{/each}}
或者
{{each list}}
<li>{{$index}} - {{$value.user}}</li>
{{/each}}
注:使用辅助方法时{{value.ClientType | geterrtype}}中 | 两边的空格不能省略。
4、使用模板
4.1 type为默认时:
var template = require('/tpl/build/template.js');
var html = template('dblog', data);
$('#J_SearchResults').html(html);
4.2 type为非默认时,拿seajs举例:
var render = require('/tpl/build/dblog');
var html = render(data);
$('#J_SearchResults').html(html);
5、使用辅助方法
package.json中有一个helpers配置项

{
"name": "template",
"version": "1.0.0",
"dependencies": {
"tmodjs": "1.0.1"
},
"tmodjs-config": {
"output": "../build",
"charset": "utf-8",
"syntax": "simple",
"helpers": null,
"escape": true,
"compress": true,
"type": "default",
"runtime": "template.js",
"combo": true,
"minify": true,
"cache": true
}
}

我们可以在模板目录新建一个 config/template-helper.js 文件,然后编辑 package.json 设置"helpers": "./config/template-helper.js"。
里面的代码类似:

template.helper("geterrtype", function(n) {
// return xxx;
});
template.helper("dataformat", function(n,format) {
// return xxx;
});

但是我在迁移模板的时候发现template-helper.js中不能获取外部的变量也不能引入外部的js,不然会报错。

但是如果辅助方法不是在这里设置,而是在普通的js中就可以用:

var template = require('/tpl/build/template.js');
template.helper("geterrtype", function(n) {
return common._getErrType(n);
});
var html = template('dblog', data);
$('#J_SearchResults').html(html);

下面这种也可以= =虽然感觉怪怪的:

var template=require('/tpl/build/template');
template.helper("geterrtype", function(n) {
return common._getErrType(n);
});
var render = require('/tpl/build/dblog');
var html = render(data);
$('#J_SearchResults').html(html);

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
TModJS:使用tmodjs的更多相关文章
- TModJS:README
ylbtech-TModJS:README 1.返回顶部 1. TmodJS 项目已经停止维护,请使用更好的代替方案:art-template-loader TmodJS(原名 atc)是一个简单易用 ...
- TModJS:目录
ylbtech-TModJS:目录 1.返回顶部 1. https://github.com/aui/tmodjs 2. https://www.npmjs.com/package/tmodjs 3. ...
- 杂项:TModJS
ylbtech-杂项:TModJS TmodJS(原名 atc)是一个简单易用的前端模板预编译工具.它通过预编译技术让前端模板突破浏览器限制,实现后端模板一样的同步“文件”加载能力.它采用目录来组织维 ...
- 使用tmodjs
1.安装 npm install -g tmodjs 2.配置 我的模板都放在tpl文件夹中,htmls用于存放模板页面,每一个后缀名都是.html,而build用于存放编译后输出的模板js. 如果不 ...
- tmodjS
1. 在安装好nodejs之后(-g全局)安装tmodejs 成功安装后如下: 2. 进入你要cmd进行打包的地方,配置好pakage.json 原来的目录结构如下: 3. 通过cmd进入当前的pub ...
- TModJS:template
ylbtech-TModJS: 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech. ...
- TmodJs:常用语法
ylbtech-TmodJs:常用语法 1.返回顶部 1.循环 {{each items as item index}} <tr> <td>{{index+1}}</td ...
- 我们是怎么管理QQ群的
文章背景:腾讯平台上的qq群数以千万百万计,但99%的在吹水扯蛋,从早上的问好开始,到晚上的晚安,无一不浪费青春之时间,看之痛心,无力改变,只好自己建了一个,希望能以此来改变群内交流的氛围或环境. 以 ...
- github上最全的资源教程-前端涉及的所有知识体系
前面分享了前端入门资源汇总,今天分享下前端所有的知识体系. 个人站长对个人综合素质要求还是比较高的,要想打造多拉斯自媒体网站,不花点心血是很难成功的,学习前端是必不可少的一个环节, 当然你不一定要成为 ...
随机推荐
- flexible.js + makegrid.js 自适应布局
一,flexible.js 的使用方式: (一),引用方式 1,引用cdn地址 <script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3. ...
- liunx安装pip
安装pip之前要先安装Anaconda. 1.下载: # wget "https://pypi.python.org/packages/source/p/pip/pip-1.5.4.tar. ...
- 矩形嵌套-记忆化搜索(dp动态规划)
矩形嵌套 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描写叙述 有n个矩形,每个矩形能够用a,b来描写叙述,表示长和宽. 矩形X(a,b)能够嵌套在矩形Y(c,d)中当且仅 ...
- hadoop集群ambari搭建(2)之制作hadoop本地源
准备好源资源server,我使用之前的一台node4,配置都是1GB内存20GB存储 集群最好的安装方式一定是通过本地源的,假设是公共源,那么网络将会严重影响我们的安装进度.所以制作本地源是每个大数据 ...
- Redis 3.2.4编译安装
1. 下载安装包 wget url tar zxvf redis-3.2.4.tar.gz 2. 编译安装 cd redis-3.2.4/src/ sudo make && make ...
- crazyflie2.0 RCC时钟知识
因为眼下手里仅仅有16MHZ的2520封装的贴片晶振,8MHZ这样的封装做不到这么小,所以就先用16MHZ,这样我们就须要改动程序相关的RCC时钟: 1,stm32f4xx.h #define HSE ...
- EasyRTMP视频直播推送H264 sps解析错误导致播放画面拉伸问题解决
EasyRTMP是将H264流以及AAC流以RTMP协议推送到RTMP服务器上进行直播.EasyRTMP推送库中会从H264流中提取中SPS.PPS进行解析,开发的时候遇到过有些SPS解析有误,获取到 ...
- 在苹果iOS平台中获取当前程序进程的进程名等信息
本文由EasyDarwin开源团队成员Penggy供稿: Objective-C 提供 NSProcessInfo 这个类来获取当前 APP 进程信息, 然而我们的静态库是 pure C++ 工程. ...
- 九度OJ 1131:合唱队形 (DP、最长上升下降序列)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:2865 解决:881 题目描述: N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学不交换位置就能排成合唱队形. ...
- 如何克隆UBUNTU14.04LTS
先对目标盘sdb做好处理,分区,格式化,挂载等操作sudo fdisk /dev/sdb1fdisk常用命令如下,m是帮助,n创建新分区,d删除分区,w保存退出.分好区后,对sdb1进行格式化和挂载: ...
