AngularJS的过滤器示例
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularJSFilter.rar
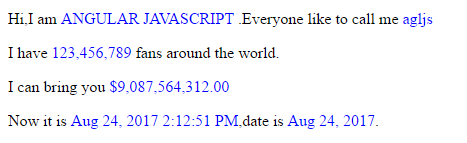
显示效果:

页面代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.bluetext{
color:blue;
}
</style>
<meta charset="gbk">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<p>Hi,I am <span class="bluetext" ng-bind="ctrl.user.name|uppercase"></span> .Everyone like to call me <span class="bluetext" ng-bind="ctrl.user.shortname|lowercase"></span></p>
<p>I have <span class="bluetext" ng-bind="ctrl.user.fans|number"></span> fans around the world.</p>
<p>I can bring you <span class="bluetext" ng-bind="ctrl.user.money|currency"></span> </p>
<p>Now it is <span class="bluetext" ng-bind="ctrl.user.time|date:'medium'"></span>,date is <span class="bluetext" ng-bind="ctrl.user.time|date "></span>.</p>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.user={name:"Angular JavaScript",shortname:"AglJS",fans:123456789,money:9087564312};
self.user.time=new Date().getTime();
}]);
//-->
</script>
AngularJS的过滤器示例的更多相关文章
- 走进AngularJs(七) 过滤器(filter) - 吕大豹
时间 2013-12-15 16:22:00 博客园-原创精华区 原文 http://www.cnblogs.com/lvdabao/p/3475426.html 主题 AngularJS 过滤器 ...
- AngularJs(八) 过滤器filter创建
大纲 示例 过滤器的使用 创建过滤器 demo 这是整个示例demo 1.filter.js文件 angular.module("exampleApp", []) .constan ...
- AngularJS之过滤器
AnularJS的过滤器用来格式化需要展示给用户的数据,有很多实用的内置过滤器,也可以自己编写. 在HTML中的模板绑定符号{{ }}内通过|符号来调用过滤器.例如,假设我们希望将字符串转换成大写,可 ...
- 走进AngularJs(七) 过滤器(filter)
过滤器(filter)正如其名,作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果.主要用在数据的格式化上,例如获取一个数组中的子集,对数组中的元素进行排序等.ng内置了一些过滤器,它们 ...
- AngularJS学习--- 过滤器(filter),格式化要显示的数据 step 9
1.切换目录,启动项目 git checkout step- npm start 2.需求: 格式化要显示的数据. 比如要将true-->yes,false-->no,这样相互替换. 3. ...
- 前端MVC学习总结(四)——NodeJS+MongoDB+AngularJS+Bootstrap书店示例
这章的目的是为了把前面所学习的内容整合一下,这个示例完成一个简单图书管理模块,因为中间需要使用到Bootstrap这里先介绍Bootstrap. 示例名称:天狗书店 功能:完成前后端分离的图书管理功能 ...
- AngularJS开发指南13:AngularJS的过滤器详解
AngularJS过滤器是用来格式化输出数据的.除了格式化数据,过滤器还能修改DOM.这使得过滤器通常用来做些如“适时的给输出加入CSS样式”等工作. 比如,你可能有些数据在输出之前需要根据进行本地化 ...
- angularJS自定义过滤器、服务和指令
自定义过滤器 mainApp.filter('mayfilter',function(){ return function(input){ (过滤逻辑代码) } }); 自定义创建指令 mainA ...
- 接近带给你AngularJS - 经验说明示例
接近带给你AngularJS列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自己定义指令 ------------ ...
随机推荐
- 201621123034 《Java程序设计》第3周学习总结
1. 本周学习总结 初学面向对象,会学习到很多碎片化的概念与知识.尝试学会使用思维导图将这些碎片化的概念.知识点组织起来.请使用工具画出本周学习到的知识点及知识点之间的联系.步骤如下: 1.1 写出你 ...
- jquery版手风琴效果
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- BZOJ 3990: [SDOI2015]排序(搜索+剪枝)
[SDOI2015]排序 Description 小A有一个1-2^N的排列A[1..2^N],他希望将A数组从小到大排序,小A可以执行的操作有N种,每种操作最多可以执行一次,对于所有的i(1< ...
- List里面的对象被覆盖
对于for循环,当对象创建在for循环外时,list里面的内容会被覆盖··· 解决办法:把对象创建放入for循环里面: 具体原理:若是放到在for外,对象是同一个,放到for到里面,每次都创建一个新的 ...
- 洛谷P1175 表达式的转换
P1175 表达式的转换 44通过 147提交 题目提供者该用户不存在 标签云端 难度提高+/省选- 时空限制1s / 128MB 提交 讨论 题解 最新讨论更多讨论 这题有毒 抄题解棒责五十! ...
- react中对props.children进行操作
之前写的更多的时候是直接使用简写 {props.children} 这样就可以了,但是当有时候需要对传入的子组件进行一些操作的时候需要用到React.Children方法 {React.Childre ...
- 如何清除全部的NSUserDefaults储存的数据。
今天做项目遇到,如何清除全部的NSUserDefaults储存的数据. 方法1:找到所有的key然后remove掉 代码: [objc] view plain copy /** * 清除所有的存储本地 ...
- JavaScript (JS) 函数补充 (含arguments、eval()、四种调用模式)
1. 程序异常 ① try-catch语法 测试异常 try-catch语法代码如下: try { 异常代码; try中可以承重异常代码, console.log(“try”) 出现异 ...
- Javascript&Html-弹出窗口的屏蔽程序
大多数的浏览器都内置了弹出窗口的屏蔽程序,即使没有内置此类屏蔽程序的浏览器,用户也可以安装Yahoo tool等带有内置屏蔽程序的应用工具. 结果就是用户可以将绝大多数弹出窗口屏蔽掉. 于是,再弹出窗 ...
- Berkeley DB Java Edition 简介
一. 简介 Berkeley DB Java Edition (JE)是一个完全用JAVA写的,它适合于管理海量的,简单的数据. l 能够高效率的 ...
