获取元素属性 和 获取元素的CSS属性

获取元素属性 和 获取元素的CSS属性的更多相关文章
- js原生获取css属性
原文参考http://blog.csdn.net/lzding/article/details/46317777 1.写在dom上的属性,内联样式 <div id="box" ...
- 跨平台移动开发 Xuijs超轻量级的框架Style CSS属性用法
PhoneGap里面推荐使用的超轻量级的框架 Style CSS属性用法 设置css属性:setstyle 通过ID设置css属性 x$('#top1').setStyle('color', '#DB ...
- js进阶 11-3 jquery中css属性如何操作
js进阶 11-3 jquery中css属性如何操作 一.总结 一句话总结:通过css()方法 1.attr和css是有交叉的,比如width,两者中都可以设置,那么他们的区别是什么? 其实通俗一点 ...
- 用js控制css属性
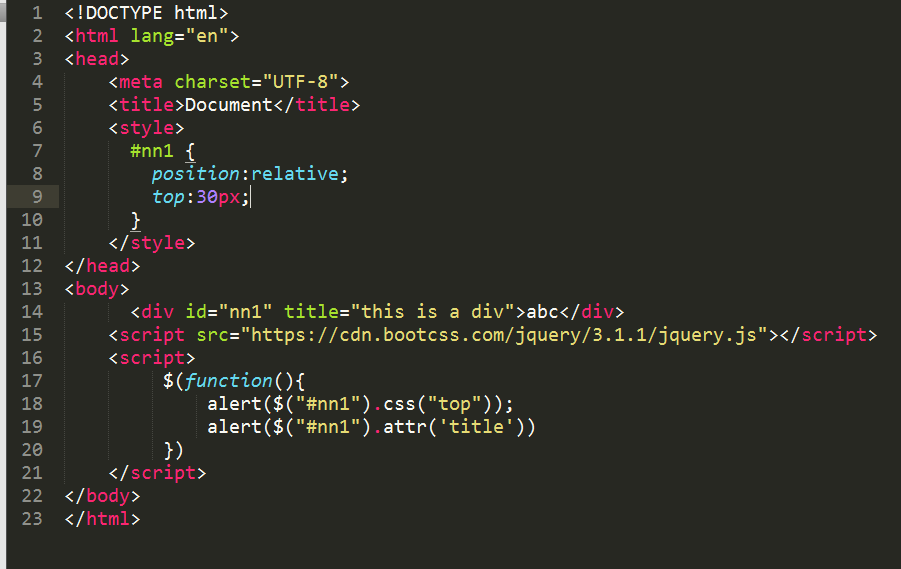
在用js控制css属性时,行内css属性可以任意控制,但若是在<style></style>中写的css属性,均不能用alert读取,但是赋值却有几种现象, 第一种:无法读取, ...
- js原生获取元素的css属性
习惯了用jQuery的css()的方法获取元素的css属性,突然不用jquery了,当要获得元素的css时候,我瞬间停顿了一下,咦?咋获取元素的css值?比如获取元素的width.是这样么?docum ...
- js之获取元素最终css属性
很多时候 我们是不用jquery库的,虽然他很好,获取元素最终的css属性我们可以用:getComputedStyle window.getComputedStyle(element, null).g ...
- JQuery中根据属性或属性值获得元素(6种情况获取方法)
根据属性获得元素 1.比如要获取页面p标签中属性有id的元素 $("p[id]").css("color","red"); 根据属性值获得元 ...
- dom4j修改,获取,增加xml中某个元素的属性值
XML文件: <?xml version="1.0" encoding="UTF-8"?> <vrvscript> <item I ...
- JS(原生js和jq方式)获取元素属性(自定义属性),删除属性(自定义属性)
JS(原生js和jq方式)获取元素属性(自定义属性),删除属性(自定义属性) 以下内容: 一.获取元素的属性 二.设置元素的属性 三.删除元素的属性 一.获取元素的属性 1-原生JS 获取属性 .ge ...
- js:for循环ul/li,获取当前被点击元素的id,以及给其他li设置属性
js:for循环ul/li,获取当前被点击元素的id,以及给其他li设置属性 <!doctype html> <html> <head> <meta char ...
随机推荐
- cygwin使用笔记
1.在cygwin里访问Windows盘 cd /cygdrive/c cd c: 2.整合cygwin命令到Windows中 假设cygwin安装在d:/develop/cygwin,则将d:/de ...
- 2U网络机箱的尺寸是多少,4U网络机箱的尺寸是多少
厚度以4.445cm为基本单位.1U就是4.445cm,2U则是1U的2倍为8.89cm.48.26cm=19英寸,如果是标准的机架式设备,宽应该是满足这个标准的.纵深的话 有600mm或者800mm ...
- 转:Windows下WSH/JS实现SVN服务器钩子脚本阻止提交空日志信息和垃圾文件
http://blog.csdn.net/caikanxp/article/details/8279921 如何强制用户在提交SVN时填写日志信息? 如果用户使用的都是TortoiseSVN客户端,可 ...
- Centos下Docker安装与使用的相关命令
sudo yum install -y yum-utils device-mapper-persistent-data lvm2 systemctl docker status yum-config- ...
- JavaWeb学习总结(三)response与request
一.response response是Servlet.service方法的一个参数,类型为javax.servlet.http.HttpServletResponse.在客户端发出每个请求时,服务器 ...
- 值域线段树 (玲珑OJ 1117)
点击打开题目链接 题目意思很简单: 1.插入x 2.把小于x的数变成x 3.把大于x的数变成x 4.求集合中第x小数 5.求集合中小于x的数个数 思路: 线段树,节点是值的分数,你可以离散,也可以不离 ...
- 烂笔头——JAVA/JSP
学艺不精,一些小零头放这里备忘 Object[] obj = (Object[])list.get(i);//取list的某个项目 jsp中出现out.println( )和System.out.pr ...
- Linux-打包和文件系统
1 文件后缀 在Linux中后缀没有实际意义 2 打包文件 tar c 创建一个归档 v 查看过程 f 指定文件名 t 列出归档内容 x 从归档中解压出文件 C 改变到哪个目录 z gzip压缩 j ...
- luogu 3812 【模板】 线性基
线性基是一个支持在集合里插入数并查询最大子集异或值 #include<iostream> #include<cstdio> #include<cstring> #i ...
- 「UVA10298」 Power Strings(KMP
题目描述 PDF 输入输出格式 输入格式: 输出格式: 输入输出样例 输入样例#1: 复制 abcd aaaa ababab . 输出样例#1: 复制 1 4 3 题解 Luogu的题解 这里是对目前 ...
