Canvas HTML5
不支持的时候记得:
- <canvas id="stockGraph" width="150" height="150">
- current stock price: $3.15 +0.15
- </canvas>
- <canvas id="clock" width="150" height="150">
- <img src="data:images/clock.png" width="150" height="150" alt=""/>
- </canvas>
中间的内容是不支持canvas显示的内容。
下面检查是否可以使用canvas
- var canvas = document.getElementById('tutorial');
- if (canvas.getContext){
- var ctx = canvas.getContext('2d');
- // drawing code here
- } else {
- // canvas-unsupported code here
- }
HTML Canvas Coordinates
Canvas Coordinates
The HTML canvas 是一个二维空间的栅格
左上角的坐标是0,0
fillRect(0,0,150,75):从(0,0)开始画一个150x75 pixels 的矩形
.fillRect(x, y, width, height) 画一个实心矩形
.strokeRect(x, y, width, height) 画一个矩形边框
.clearRect(x, y, width, height) 清楚指定的矩形区域
Drawing paths
fill()用当前fillstyle样式天聪
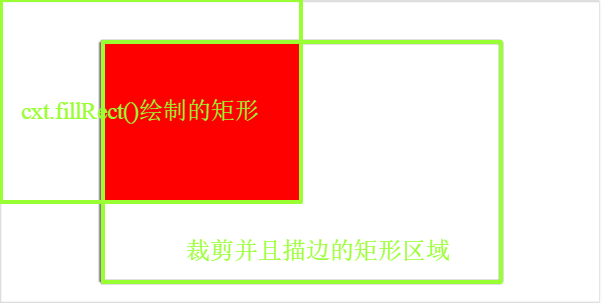
stroke()用strokeStyle样式描边clip():剪切,一旦一区域被剪切之后,所有的绘画只能在被剪切的区域进行,如果你想在原来的画布(被剪切之前的画布)画画,那么久将画布save()之后restore()。而且剪切只能是path限制shape的展示,例如:
- var c = document.getElementById("canvas");
- var ctx = c.getContext("2d");
- // Clip a rectangular area
- ctx.rect(50, 20, 200, 120);
- ctx.stroke();
- ctx.clip();
- // Draw red rectangle after clip()
- ctx.fillStyle = "red";
- ctx.fillRect(0, 0, 150, 100);

isPointInPath(x,y) (x,y)是否在path上
isPointInStroke(x,y) (x,y)是否在描边上
-
- ctx.rect(10, 10, 100, 100);
ctx.isPointInPath(10,10); - ctx.stroke();
- console.log(ctx.isPointInStroke(10, 10)); // true
- ctx.rect(10, 10, 100, 100);
Draw a Line/circle
步骤:
- 创建一个path——
beginPath() - 使用绘画命令在path上画画
- 关闭path——
closePath() - 一旦path被创建,你可以填充fill()它们亦或对它们进行描边stroke()
moveTo(x,y)将开始画画的点转移到(x,y)上lineTo(x,y)从起点画一条到(x,y)的直线bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)和quadraticCurveTo(cpx, cpy, x, y)画二次曲线和贝塞尔曲线,控制点(cp1x,cp2x)和(cp2x,cp2y)亦或(cpx,cpy)结束点(x,y)arc(x, y, radius, startAngle, endAngle, anticlockwise) :圆心(x,y)半径r开始角度startAngle结束角度endAngle,顺时针方向(最后一个参数默认false,如果设置成true则表示逆时针方向)arcTo(x1,y1,x2,y2,radius) (x1,y1)和(x2,y2)连接成直线,在给予的控制点和半径上画一条曲线
画一条线,你必须使用“墨水”的方法,例如stroke()描边,否则画的path是不可见的。
Transformations
- scale(scalewidth,scaleheight);1=100%, 0.5=50%, 2=200%, etc.
- rotate(angle);旋转角度是弧度制,将角度转换成弧度制:角度*Math.PI/180.
- translate(x,y);更改中心坐标位置
- transform(水平scale倍数,水平倾斜倍数,垂直倾斜倍数,垂直scale倍数,水平移动距离,垂直移动距离),默认是transform(1,0,0,1,0,0)
- setTransform()上面的方法如果多次调用,每次调用时修改的基准是在上一次调用之后已变形的基准上进行的,setTransform则每次调用时候都将清除上一次调用transform对于矩形矩阵的改变,重新置于标准的transform(1,0,0,1,0,0)。
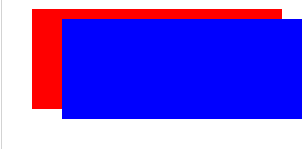
- var c = document.getElementById("myCanvas");
- var ctx = c.getContext("2d");
- ctx.transform(1,0, 0, 1, 30, 10);
- ctx.fillStyle = "red";
- ctx.fillRect(0, 0, 250, 100);
- ctx.transform(1,0, 0, 1, 30, 10);
- ctx.fillStyle = "blue";
- ctx.fillRect(0, 0, 250, 100);

如果在fillRect蓝色之前用setTransform取代上面的transform
- ctx.transform(1,0, 0, 1, 30, 10);
- ctx.fillStyle = "red";
- ctx.fillRect(0, 0, 250, 100);
- ctx.setTransform(1,0, 0, 1, 30, 10);
- ctx.fillStyle = "blue";
- ctx.fillRect(0, 0, 250, 100);

Canvas - Gradients
j渐变可以用于填充形状线条等。
- createLinearGradient(x,y,x1,y1) - 线型渐变
- createRadialGradient(x,y,r,x1,y1,r1) - 放射状/圆形渐变
渐变对象需要设置两个亦或以上的颜色。使用addColorStop() 确定颜色的位置(0-1)和颜色。
将渐变赋值给属性fillstyle亦或strokeStyle,然后画出形状(规则几何,文本或线条)
- var c=document.getElementById("myCanvas");
- var ctx=c.getContext("2d");
- // Create gradient
- var grd=ctx.createLinearGradient(0,0,200,0);
- grd.addColorStop(0,"red");
- grd.addColorStop(1,"white");
- // Fill with gradient
- ctx.fillStyle=grd;
- ctx.fillRect(10,10,150,80);
Drawing Text on the Canvas
- font - 字体
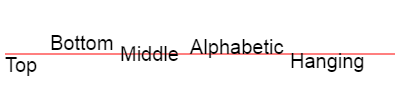
- textBaseline——基准线,如图

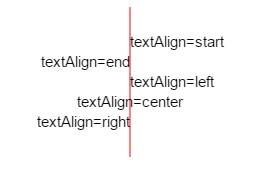
- textAlign——对其方式,如图:

- fillText(text,x,y) - 实心字,从距离画布左边x和距离画布上面y距离处开始写字
- strokeText(text,x,y) - 空心字
- var canvas = document.getElementById("myCanvas");
- var ctx = canvas.getContext("2d");
- ctx.font = "30px Comic Sans MS";
- ctx.fillStyle = "red";
- ctx.textAlign = "center";
- ctx.fillText("Hello World", canvas.width/2, canvas.height/2);
Canvas - Images
- drawImage(image,x,y)——不能再图片加载之前调用此方法
- <!DOCTYPE html>
- <html>
- <body>
- <p>Image to use:</p>
- <img id="scream" width="220" height="277"
- src="pic_the_scream.jpg" alt="The Scream">
- <p>Canvas:</p>
- <canvas id="myCanvas" width="240" height="297"
- style="border:1px solid #d3d3d3;">
- Your browser does not support the HTML5 canvas tag.
- </canvas>
- <script>
- window.onload = function() {
- var canvas = document.getElementById("myCanvas");
- var ctx = canvas.getContext("2d");
- var img = document.getElementById("scream");
- ctx.drawImage(img, 10, 10);
- };
- </script>
- </body>
- </html>
例子:
画一个动态时钟
- <!DOCTYPE html>
- <html>
- <body>
- <canvas id="canvas" width="400" height="400"
- style="background-color:#333">
- </canvas>
- <script>
- var canvas = document.getElementById("canvas");
- var ctx = canvas.getContext("2d");
- var radius = canvas.height / 2;//设置半径为画布高度一半
- ctx.translate(radius, radius); //将画布起点从左上角设置到画布中心,因为设置的画布宽度和高度一样,所以(radius,radius)等于(200,200)
- radius = radius * 0.90 //时钟最外面的圆的半径
- setInterval(drawClock, 1000); //每隔一秒调用下面的函数
- function drawClock() {
- drawFace(ctx, radius); //绘制表面
- drawNumbers(ctx, radius); //绘制数字
- drawTime(ctx, radius); //绘制指针
- }
- function drawFace(ctx, radius) {
- var grad;
- ctx.beginPath(); //开始画线条
- ctx.arc(0, 0, radius, 0, 2*Math.PI); //原型(0,0),半径radius,从0度到360度画一个圆圈
- ctx.fillStyle = 'white'; //背景颜色白色
- ctx.fill(); //填充
- grad = ctx.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.05); //放射型渐变
- grad.addColorStop(0, '#333');
- grad.addColorStop(0.5, 'white');
- grad.addColorStop(1, '#333');
- ctx.strokeStyle = grad;//线条样式
- ctx.lineWidth = radius*0.1;//线条宽度
- ctx.stroke();//填充线条
- ctx.beginPath();
- ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);//画表盘中间的圆点
- ctx.fillStyle = '#333';
- ctx.fill();
- }
- function drawNumbers(ctx, radius) {
- var ang;
- var num;
- ctx.font = radius*0.15 + "px arial";
- ctx.textBaseline="middle";
- ctx.textAlign="center";
- for(num = 1; num < 13; num++){ //1-12
- ang = num * Math.PI / 6; //以30度为一个划分
- ctx.rotate(ang);//顺时针旋转画布度
- ctx.translate(0, -radius*0.85);//在已经旋转的画布上设置中心为当前中心的垂直正上方
- ctx.rotate(-ang);//逆时针旋转画布,以上三步目的是设置文字书写的中心点
- ctx.fillText(num.toString(), 0, 0);
- ctx.rotate(ang);
- ctx.translate(0, radius*0.85);
- ctx.rotate(-ang);
- }
- }
- function drawTime(ctx, radius){
- var now = new Date();
- var hour = now.getHours();
- var minute = now.getMinutes();
- var second = now.getSeconds();
- //hour
- hour=hour%12;
- hour=(hour*Math.PI/6)+
- (minute*Math.PI/(6*60))+
- (second*Math.PI/(360*60));
- drawHand(ctx, hour, radius*0.5, radius*0.07);
- //minute
- minute=(minute*Math.PI/30)+(second*Math.PI/(30*60));
- drawHand(ctx, minute, radius*0.8, radius*0.07);
- // second
- second=(second*Math.PI/30);
- drawHand(ctx, second, radius*0.9, radius*0.02);
- }
- function drawHand(ctx, pos, length, width) {
- ctx.beginPath();
- ctx.lineWidth = width;
- ctx.lineCap = "round";
- ctx.moveTo(0,0);
- ctx.rotate(pos);
- ctx.lineTo(0, -length);
- ctx.stroke();
- ctx.rotate(-pos);
- }
- </script>
- </body>
- </html>
科赫雪花:
- <!DOCTYPE html>
- <html>
- <head>
- <title></title>
- </head>
- <body>
- <canvas id="my_canvas_id" width="1000" height="500"></canvas>
- <script>
- var canvas=document.getElementById("my_canvas_id");
- var c=canvas=canvas.getContext('2d');
- var deg=Math.PI/180; //用于角度制到弧度制的转换
- //在画布的上细纹c中,以左下角的店(x,y)和边长len,绘制一个n级别的科赫雪花分型
- function snowflake(c,n,x,y,len){
- c.save(); //保存当前变换
- c.translate(x,y); //变换原点为起点
- c.moveTo(0,0); //从新的原点喀什一条新的子路径
- leg(n); //绘制雪花的第一条便
- c.rotate(-120*deg); //现在沿着逆时针方向旋转120°
- leg(n); //绘制第二条边
- c.rotate(-120*deg); //再次旋转
- leg(n); //画最后一条边
- c.closePath(); //闭合子路径
- c.restore(); //恢复初始的变换
- function leg(n){
- c.save();
- if(n===0){
- c.lineTo(len,0);
- }else{
- c.scale(1/3,1/3);
- leg(n-1);
- c.rotate(60*deg);
- leg(n-1);
- c.rotate(-120*deg);
- leg(n-1);
- c.rotate(60*deg);
- leg(n-1);
- }
- c.restore();
- c.translate(len,0);
- }
- }
- snowflake(c,0,5,115,125);
- snowflake(c,1,145,115,125);
- snowflake(c,2,285,115,125);
- snowflake(c,3,425,115,125);
- snowflake(c,4,565,115,125);
- c.stroke();
- </script>
- </body>
- </html>
还有阴影的属性shadowBlur,shadowColor,shadowOffsetX,shadowOffsetY和线条的属性lineCap,lineDashOffset,lineJoin,lineWidth等,可以点击这里:快点我!
Canvas HTML5的更多相关文章
- 看逐浪CMS技术小哥做SVG动画(附使用Bodymovin和Lottie将Adobe After Effects(AE)程式转为 HTML5/Android/iOS原生的动画全过程-即AE转svg\canvas\html5动画)
名词解解释 adobe After Effects AE:adobe After Effects,adobe公司的专业视频制作软件. Bodymovin插件预览 Bodymovin:是一个AE的插 ...
- HTML5 – 4.canvas
1.绘制矩形 2.绘制圆形 3.绘制文字 4.保存文件 什么是 Canvas? HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成. < ...
- HTML5 的绘图支持- canvas
Canvas HTML5新增了一个canvas元素,它是一张空画布,开发者需要通过JavaScript脚本进行绘制. 在canvas上绘图,经过如下3步 (1) 获取canvas元素对应的DOM对象. ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- HTML5 Canvas | w3cschool菜鸟教程
HTML5 Canvas <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.. 在画布上(Canvas)画一个红色矩形,梯度矩形,彩色矩形,和一些彩色的文字. ...
- HTML5 Canvas、内联 SVG、Canvas vs. SVG
canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canv ...
- HTML5 新元素、HTML5 Canvas
HTML5 新元素 自1999年以后HTML 4.01 已经改变了很多,今天,在HTML 4.01中的几个已经被废弃,这些元素在HTML5中已经被删除或重新定义. 为了更好地处理今天的互联网应用,HT ...
- HTML5中的Canvas详解
什么是Canvas HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图 ...
- HTML5 Canvas,WebGL,CSS Shaders,GLSL的暧昧关系
一.前面的所以然 技术的发展日新月异,说不定回家钓几天鱼,就出来个新东西了.新事物新技术发展的初期,你无法预见其未来之趋势,生命诚可贵,没有必要花过多时间深入研究这些新东西,不过,知道了大概,了解个全 ...
随机推荐
- DELPHI 10.2(TOKYO) FOR LINUX的兼容性说明
DELPHI 10.2(TOKYO) FOR LINUX的兼容性说明 自DELPHI 10.2(TOKYO) 始开始支持Linux . Delphi Linux 编译器 64 位 Linux 平台支持 ...
- DICOM医学图像处理:深入剖析Orthanc的SQLite,了解WADO & RESTful API
背景: 上一篇博文简单翻译了Orthanc官网给出的CodeProject上“利用Orthanc Plugin SDK开发WADO插件”的博文,其中提到了Orthanc从0.8.0版本之后支持快速查询 ...
- spring 拦截器拦截点的配置
实用正则org.springframework.aop.support.RegexpMethodPointcutAdvisor 然后 <property name="advice&qu ...
- Jstl indexOf 参考
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %> < ...
- Android最佳实践之Material Design
Material概述及主题 学习地址:http://developer.android.com/training/material/get-started.html 使用material design ...
- Android Studio Ndk 编程
如今开发Android程序基本都已经从Eclipse转到了Android Studio了, 近期项目需求, 须要用到ndk编程, 于是就折腾了一下. 开发环境 Android Studio 1.5.1 ...
- python(12)- 文件处理应用Ⅰ
一.读取文件,打印第三行时后面加入“徐亚平” 程序如下: count=0 with open("test",mode="r",encoding="ut ...
- 手把手教你将本地项目文件上传至github
相信大家都听过Git(分布式版本号控制系统)和github吧.没听过也没关系(Google一下),反正以后要去公司肯定会听过. 我是在今年年初才接触Git.之后就一发不可收拾.仅仅要有比較好的项目就G ...
- Linux中du和df
Linux运维过程中,常常发现du和df返回值不一样,偶尔会发现区别非常大. 特定情况下,可能df看到磁盘已满,可是du推断磁盘剩余空间非常大. 文件系统分配当中的一些磁盘块用来记录它自身的一些数据. ...
- MVC3-表单
[.NET Core已取消]Html.BeginForm() 该方法用于构建一个From表单的开始,他的构造方法为:Html.BeginForm("ActionName", &qu ...
