UIScrollView/UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的。除了能自定义简单的样式(UIScrollViewIndicatorStyle)和是否启用外,对于 一直显示滚动条、自定义滚动条(ScrollBar Indicators)的Width 、颜色等,都是不能很方便的设置的。 虽然不能很方便,但是还是能实现的。通过一天的努力,不断的 google 和 overflow,终于找到了几个比较完美的解决办法。
参考来源:http://www.developers-life.com/scrollview-with-scrolls-indicators-which-are-shown-all-the-time.html
下面先来一步步的分析:
因为UIScrollView 是 UITableView 和 UITextView 的父类,所以可以设置的Controll: UIScrollView, UITableView, UITextView.
该方法是调用 object-c 方法显示 UIScrollView 的滚动条(ScrollBar Indicators)。但是悲剧的是滚动条(ScrollBar Indicators) 只会显示大概1.5秒左右的时间,就会自动隐藏。 不过该方法还是有一定的应用场景,比如你认为只要在 UIScrollView Load 的时间,右侧显示2秒的滚动条就能起到提示作用,那这个方法刚好满足你: [tableProdList reloadData]; if (tableProdList.contentSize.height > tableProdList.frame.size.height){ tableProdList flashScrollIndicators]; }
UIScrollView 的 滚动条(ScrollBar Indicators),就是默认右侧的 darkgray 条,当你滚动一个 UIScrollView 的时间,这个滚动条就会显示,并且显示和隐藏都是淡入和淡出的。 这是,你或许就能猜到是什么了:UIImageView. 滚动条就是一个UIImageView,那个滚动条就是一个图片而已。而滚动条的消失、隐藏淡入淡出,都是设置的 UIImageView的 -(void) setAlpha 方法。
在 StackOverFlow 上找解决办法的时候,很多问题的答案都指向这段代码:

#define noDisableVerticalScrollTag 836913
#define noDisableHorizontalScrollTag 836914 @implementation UIImageView (ForScrollView) - (void) setAlpha:(float)alpha { if (self.superview.tag == noDisableVerticalScrollTag) {
if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleLeftMargin) {
if (self.frame.size.width < 10 && self.frame.size.height > self.frame.size.width) {
UIScrollView *sc = (UIScrollView*)self.superview;
if (sc.frame.size.height < sc.contentSize.height) {
return;
}
}
}
} if (self.superview.tag == noDisableHorizontalScrollTag) {
if (alpha == 0 && self.autoresizingMask == UIViewAutoresizingFlexibleTopMargin) {
if (self.frame.size.height < 10 && self.frame.size.height < self.frame.size.width) {
UIScrollView *sc = (UIScrollView*)self.superview;
if (sc.frame.size.width < sc.contentSize.width) {
return;
}
}
}
} [super setAlpha:alpha];
}
@end

刚看到这段代码的时间,我想:这什么叼毛代码,我要设置 UIScrollView , 你却设置 UIImageView; 我要设置 ScrollBar Indicators,你却设置 alpha。况且这段代码要怎么用,我靠,原文就贴出来了这段代码,连解释都没有。结果害我走了好多弯路,岂不知,这段代码就能很完美的解决。
首先要解释下这段代码,不然被其他苦逼的、熬夜的、加班的程序猿看到了,也不会用,我岂不是要被骂了?:
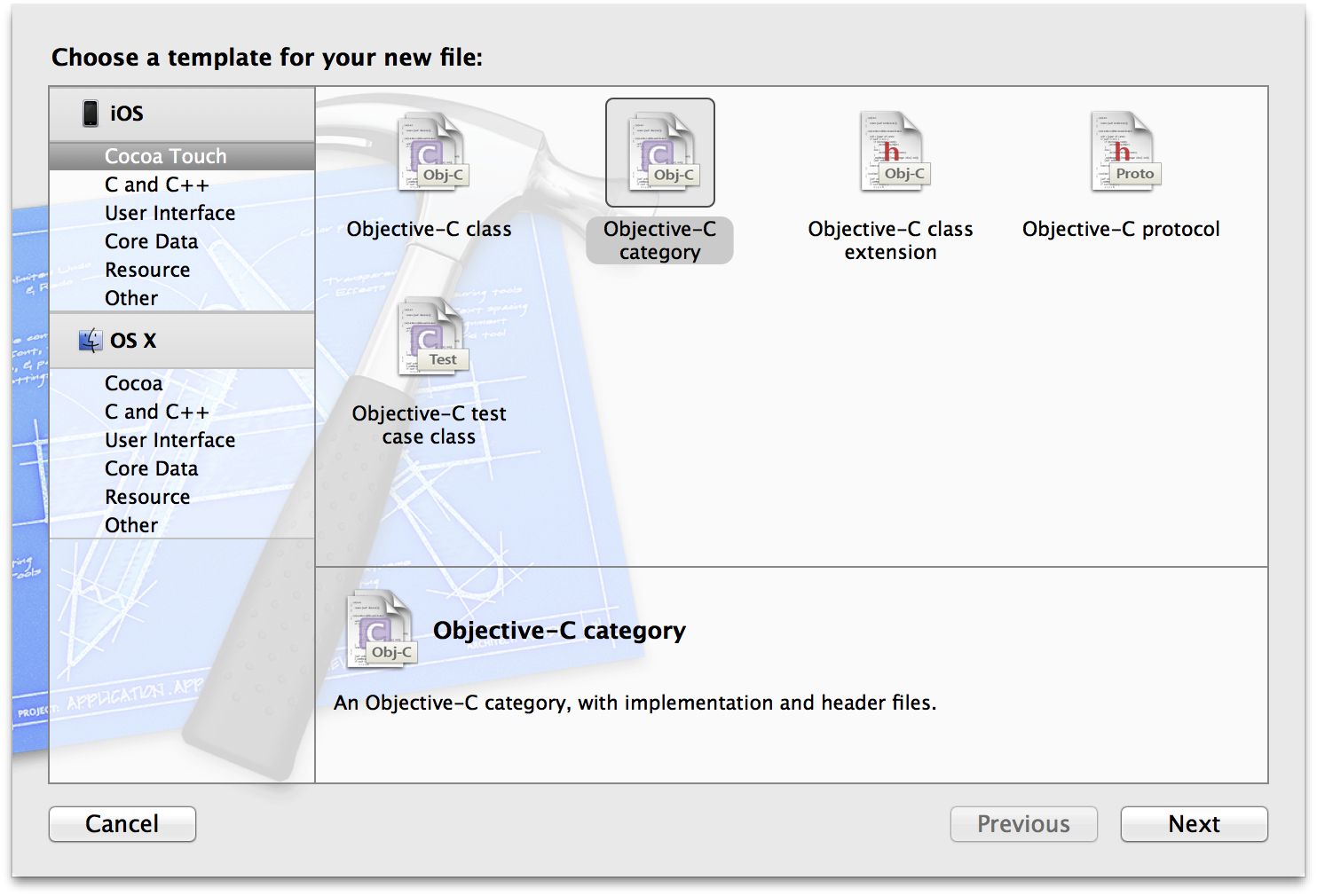
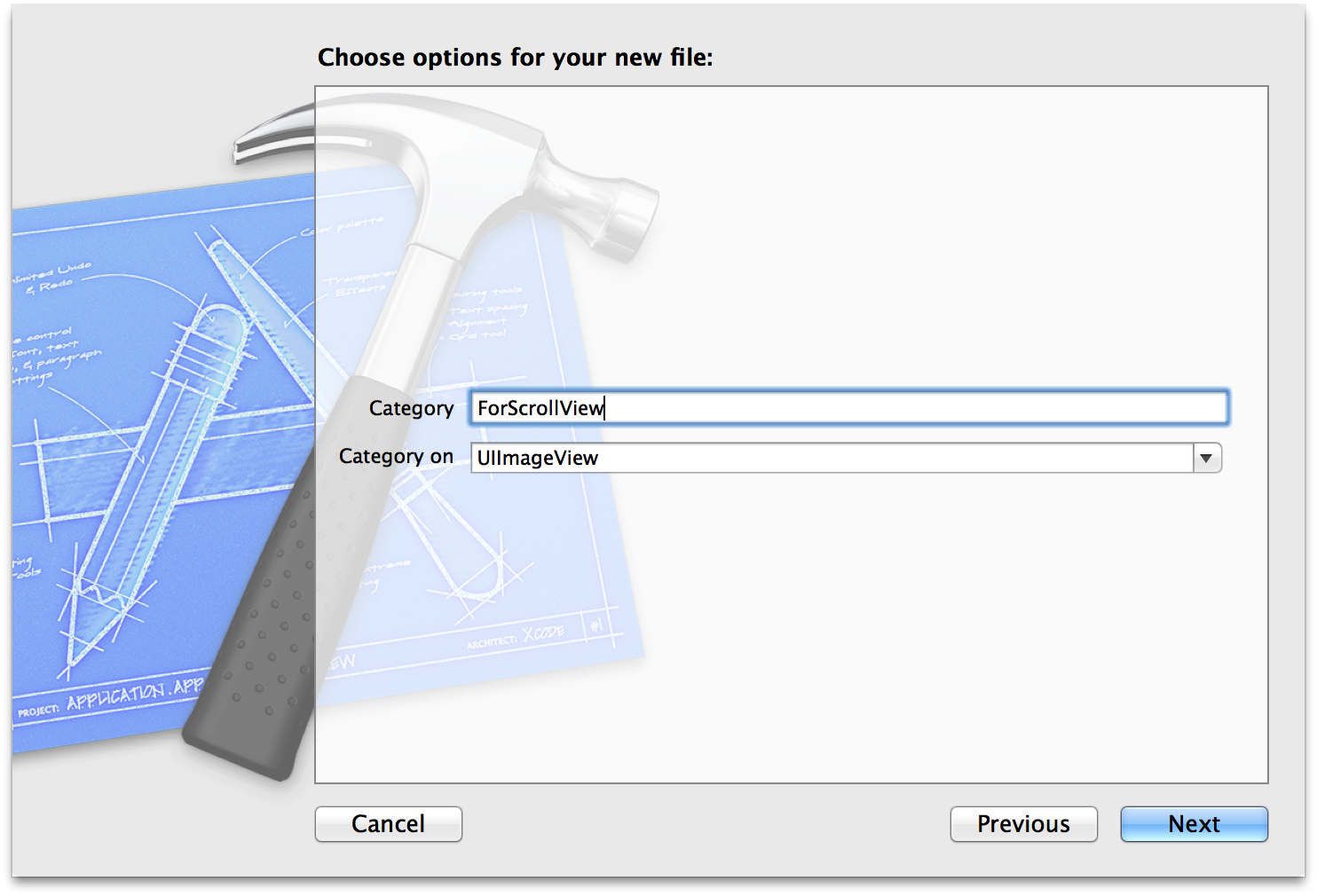
a. 这是一个 Category Objective-C提供了一个非常灵活的类(Class)扩展机制-类别(Category)。类别用于对一个已经存在的类添加方法(Methods)。你只需要知道这个类的公开接口,不需要知道类的源代码。需要注意的是,类别不能为已存在的类添加实例变量(Instance Variables)。 所以这段代码是继承了 UIImageView 类,并重写了 setAlpha 方法。关于如何把这段代码添加到项目中,见下图:


b. 该方法使用 Tag 来确定是否需要一直显示滚动条 因为该方法重写了 setAlpha,所以所有的 UIImageView 在加载的时间都会请求这段代码的,这世间不可能每个都处理,所以,通过 Controller 的Tag 来区分,也是不错的选择。当然,这里是比较 Tag 是否相等,你也可以比较 Tag 是否大于某个值等等。
c. 通过一些列的 if 比较,确定该 UIScrollView :是水平还是垂直的滚动条、该 UIImageView 是否是想要隐藏 和 UIScrollView 的正文内容区域是否溢出来确定是否要隐藏,即是否要设置:[super setAlpha:0];
d. 如果执行 [super setAlpha:0],则隐藏,return 就继续显示
使用方法:
a. 按照图片中,建立 Category ,并把代码 Copy 进去
b. 在 viewDidLoad 内:
//一直显示滚动条
prodDetailsTable.tag = 836913;
c. 要在 UIScrollView 数据绑定后,即加载完成后:flashScrollIndicators
//重新绑定数据
[prodDetailsTable reloadData];
[prodDetailsTable flashScrollIndicators];
让滚动条一直显示的第二种解决办法,包括自定义 滚动条(ScrollBar Indicators) 的Width、Color等
我的页面是上面一个 UITableView, 下面一个 UITextView,结果两个元素一起显示滚动条,就丑的不行,主要是滚动条太Width,太 Black ,使整个页面的视觉就不舒服起来。
没办法,看来不但要一直显示,还要"美"。
之后在 https://github.com/stefanceriu/UIScrollView-ScrollerAdditions 上找到了一个组件,很不错,可以实现一直显示 滚动条(ScrollBar Indicators)和自定义颜色,就是不能自定义 width,只能自己来加了:
- (void)setVerticalScrollerWidth:(int)width
{
CGRect frame = [self.verticalScroller frame];
frame = CGRectMake(frame.origin.x + (frame.size.width - width), frame.origin.y, width, frame.size.height);
[self.verticalScroller setFrame:frame];
} - (void)setHorizontalScrollerHeight:(int)height
{
CGRect frame = [self.horizontalScroller frame];
frame = CGRectMake(frame.origin.x, frame.origin.y + (frame.size.height - height), frame.size.width, height);
[self.horizontalScroller setFrame:frame];
}
OK,之后运行的很完美(文章下面有源码下载,下载完成后加入项目并 #import 后即可使用)。
使用方法:
a. 添加把下载后的文件添加进项目
b. 在要使用的地方里 #import "UIScrollView+ScrollerAdditions.h"
c. 要在 UIScrollView 数据绑定后,即加载完成后:flashScrollIndicators
//重新绑定数据 [prodDetailsTable reloadData];
//判断右侧是否一直显示滚动条
if (prodDetailsTable.contentSize.height > prodDetailsTable.frame.size.height)
{
[prodDetailsTable setAlwaysShowScrollIndicators:true];
[prodDetailsTable setVerticalScrollerWidth:2];
[prodDetailsTable setVerticalScrollerTintColor:[UIColor grayColor]];
}
UIScrollView/UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)的更多相关文章
- UITableView 一直显示滚动条(ScrollBar Indicators)、滚动条Width(宽度)、滚动条Color(颜色)
在 IOS 中,对 UIScrollView 的滚动条(ScrollBar Indicators)的自定义设置接口,一直都是很少的.除了能自定义简单的样式(UIScrollViewIndicatorS ...
- H5监听浏览器滚动条scrollbar
监听滚动条scrollbar(适配手机) 1. document.documentElement.scrollHeight:整个html的高度,含被隐藏界面高度 2. window.pageYOffs ...
- JTextPane或JTextPane设置了滚动条,文本增加后,滚动条自动下滑,追加文本的例子
http://zhizaibide1987.iteye.com/blog/1012955 https://zhidao.baidu.com/question/2116908942184706107.h ...
- JQuery获取浏览器窗口的可视区域高度和宽度,滚动条高度
alert($(window).height()); //浏览器时下窗口可视区域高度 alert($(document).height()); //浏览器时下窗口文档的高度 alert($(docum ...
- jquery 获取浏览器窗口的可视区域高度 宽度 滚动条高
原文:http://www.open-open.com/code/view/1421827925437 alert($(window).height()); //可视区域高度 alert($(docu ...
- ProgressBar显示进度值,垂直或者水平滚动条
过去一段时间,在研究Windows的系统控件ProgressBar,一直奇怪为啥它不能显示进度值,本以为是个很简单的问题,结果搜索很久,也没有找到好的解决方案,最后终于找到一个Perfect方案,特记 ...
- 界面控件 - 滚动条ScrollBar
界面是人机交互的门户,对产品至关重要.在界面开发中只有想不到没有做不到的,有好的想法,当然要尝试着做出来.对滚动条的扩展,现在有很多类是的例子. VS2015的代码编辑是非常强大的,其中有一个功能可以 ...
- 界面控件 - 滚动条ScrollBar(对滚动条消息和鼠标消息结合讲的不错)
界面是人机交互的门户,对产品至关重要.在界面开发中只有想不到没有做不到的,有好的想法,当然要尝试着做出来.对滚动条的扩展,现在有很多类是的例子. VS2015的代码编辑是非常强大的,其中有一个功能可以 ...
- 基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用
在项目中,总是需要用到滚动条,但windows浏览器默认的滚动条是很丑的,为了页面美观,可以考虑优化滚动条样式. vue Element UI官方文档上并没有放出滚动条相关的示例说明,但是实际上是有 ...
随机推荐
- IOS开发---菜鸟学习之路--(七)-自定义UITableViewCell
本篇将介绍如何自定义 UITableViewCell 首先选择新建文件 可以直接使用快捷键 COMMAND+n打开新建页面,然后选Objective-C class 然后选择继承之UITableVie ...
- leetcode 【 Remove Duplicates from Sorted Array 】python 实现
题目: Given a sorted array, remove the duplicates in place such that each element appear only once and ...
- 使用 Region,RegionManager 在 XNA 中创建特殊区域(十八)
平方已经开发了一些 Windows Phone 上的一些游戏,算不上什么技术大牛.在这里分享一下经验,仅为了和各位朋友交流经验.平方会逐步将自己编写的类上传到托管项目中,没有什么好名字,就叫 WPXN ...
- web访问流程
客户端发送请求—->httpd得到请求—->httpd解析请求的格式(html,css,jsp)—->请求相应的PHP解析—->PHP解析程序执行完毕—–>db(数据库) ...
- Java中转发与重定向的区别
转发与重定向的区别 转发是服务器行为,重定向是客户端行为 1.转发在服务器端完成的:重定向是在客户端完成的2.转发的速度快:重定向速度慢3.转发的是同一次请求:重定向是两次不同请求4.转发不会 ...
- BZOJ 4175 小G的电话本 ——NTT
后缀自动机统计出现了各种次数的串的和. 就是所谓的生成函数 然后FFT卷积即可. 卷积快速幂$n\log n \log n$ 注意一下实现,可以少两次NTT #include <map> ...
- iframe+json
import com.alibaba.fastjson.JSONObject; import com.alibaba.fastjson.serializer.PropertyFilter; impor ...
- ceoi2017 Building Bridges(build)
Building Bridges(build) 题目描述 A wide river has nn pillars of possibly different heights standing out ...
- Java EE 学习(5):IDEA + maven + spring 搭建 web(1)
参考:http://www.cnblogs.com/lonelyxmas/p/5397422.html http://www.ctolib.com/docs-IntelliJ-IDEA-c--1590 ...
- 【05】js异步编程理解
1.概念 同步:一个任务等待前一个任务结束,然后再执行,程序的执行顺序与任务的排列顺序是一致的.同步的.异步:每一个任务有一个或多个回调函数(callback),前一个任务结束后,不是执行后一个任务, ...
