JS(原型和原型链)
(学习自慕课网《前端JavaScript 面试技巧》
JS(原型和原型链)
题目1.如何准确判断一个变量是数组类型

使用 instanceof 方法
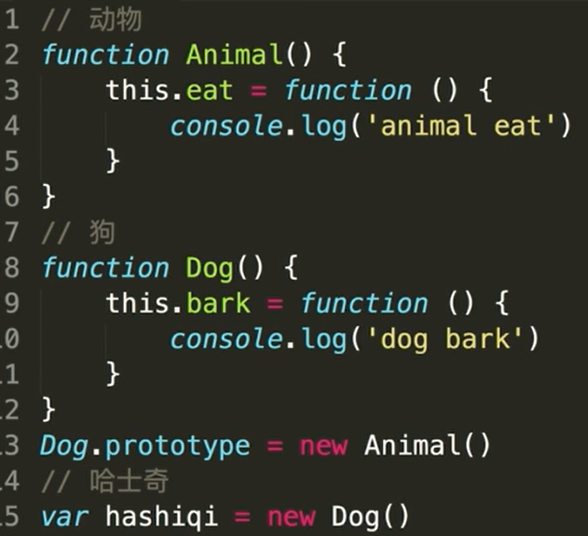
题目2.写一个原型链继承的例子

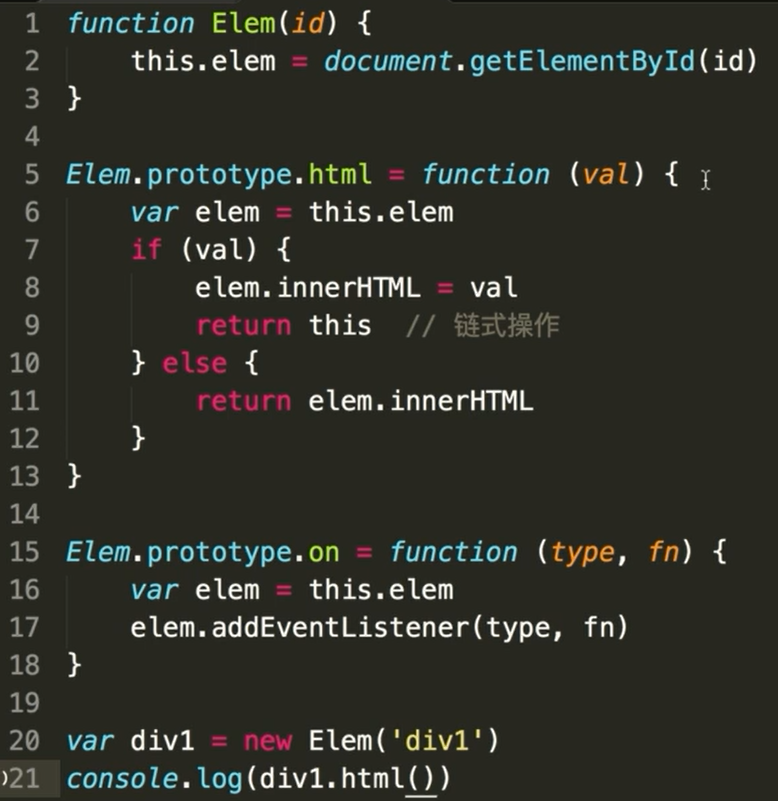
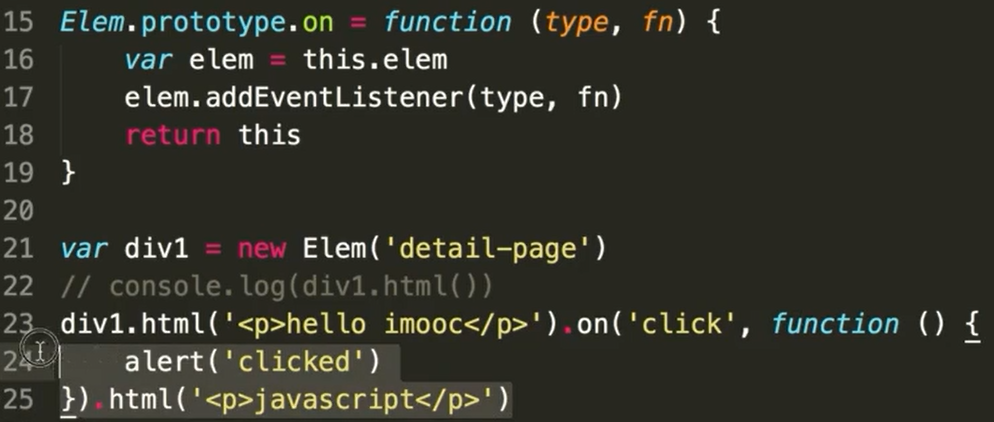
实例:封装 DOM 查询
定义构造函数 Elem,属性封装成 id

打印出所有的 html

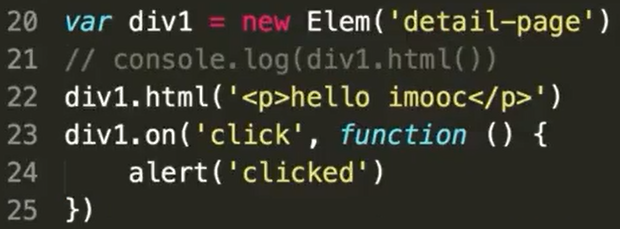
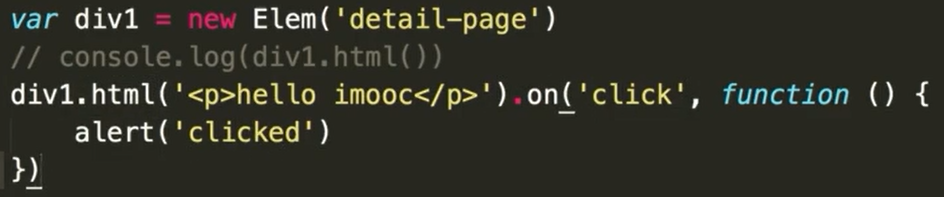
将所有的 html 变为 hello imooc ,并且点击弹出 ‘clicked’

链式操作

题目3.描述 new 一个对象的过程

1.创建一个新对象
2.this 指向这个新对象
3.执行代码,即对 this 赋值
4.返回 this
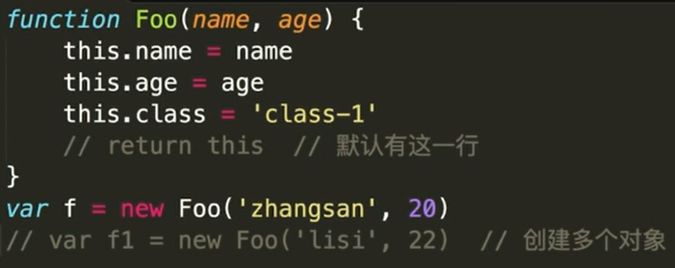
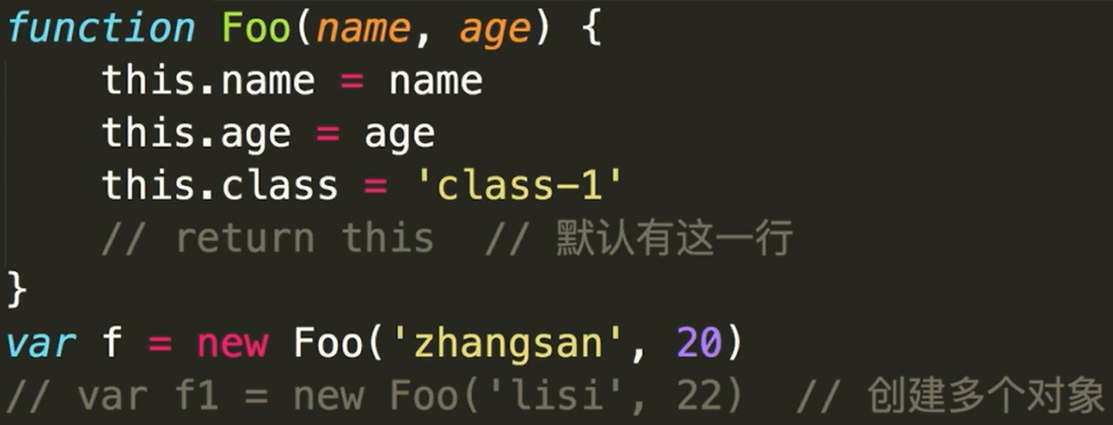
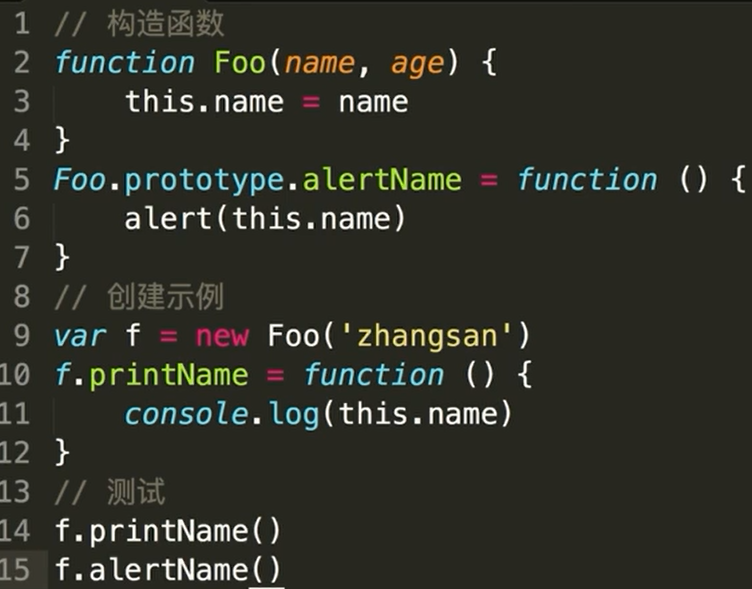
一、构造函数

大写字母开头一般都是构造函数
new 的过程:
1.var f = new Foo('zhangsan',20) 将参数传进去,函数中的 this 会变成空对象
2.this.name = name;this.age = age;this.class = 'class-1' 为赋值;return this 为实际的运行机制
3.return 之后赋值给 f ,f 具备了 f.name = zhangsan、f.age = 20、f.class = 'class-1'
4.继续执行到 f1 ,则 f1.name = lisi、f1.age = 22、f1.class = 'class-1'
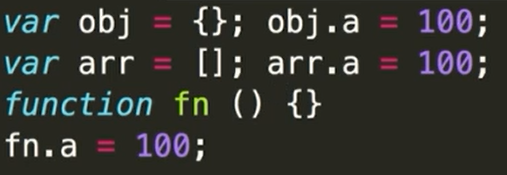
二、构造函数(扩展)
1.var a = {} 其实是 var a = new Object()的语法糖 (a 的构造函数是 Object 函数)
2.var a = [] 其实是 var a = new Array()的语法糖 (a 的构造函数是 Array 函数)
3.function Foo(){...}其实是 var Foo = new Function(...) (Foo 的构造函数是 Function 函数)
4.使用 instanceof 判断一个函数是否是一个变量的构造函数 (判断一个变量是否为“数组” 变量 instanceof Array)
三、原型规则
1.所有的引用类型(数组、对象、函数)都具有对象特性,即可自由扩展属性(除了“null”)

2.所有的引用类型(数组、对象、函数)都有一个 _proto_ 属性(隐式原型属性),属性值是一个普通的对象

3.所有的函数,都有一个 prototype(显式原型)属性,属性值也是一个普通的对象

4. 所有的引用类型(数组、对象、函数), _proto_ 属性值(隐式原型属性)指向它的构造函数的“prototype”属性值

当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的 prototype(显式原型))中寻找
5.

f.printName() 中 f 的(自身)属性是 name ,属性值是 zhangsan
f.alertName() 中 f 的隐式原型正好指向 Foo 的显式原型 Foo.prototype, f 本身没有 alertName 的属性,会去其隐式原型中寻找,故执行f.alertName()时会执行Foo.prototype.alertName = function (),因为 Foo 扩展 function,故输出 zhangsan
故通过对象的属性的形式来执行函数的时候,无论函数是自身的属性还是从原型中得到的属性, this 永远指向 f 自身,没有指向函数,故执行f.alertName()时,alert(this.name) 中的 this 就是 f 。
6.循环对象自身的属性

if (f.hasOwnProperty(item)) 中遍历 f 时,判断遍历中的 item,是否可以通过 hasOwnProperty 验证,通过则表明它是 f 自身的属性,未通过则表明 是 f 通过原型获得的属性
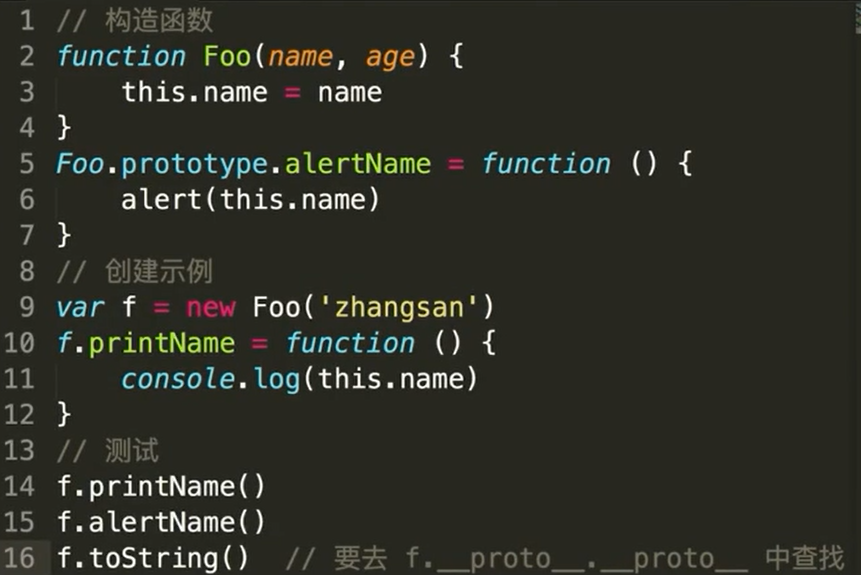
四、原型链

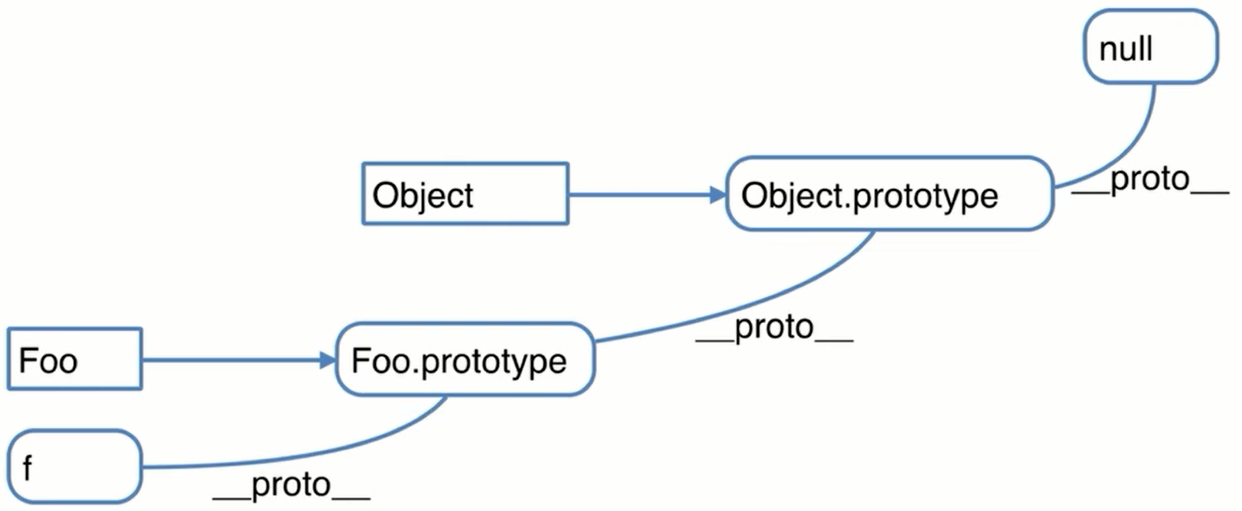
f.toString(),当这个对象没有这个属性的时候,去它自身的隐式原型中找,它自身的隐式原型就是它构造函数(Foo)的显式原型(Foo.prototype)但显式原型(Foo.prototype)中并没有 toString ;但显式原型(Foo.prototype)也是对象,也要在它的隐式原型中找,即在其构造函数 (Object )的显式原型中去找 toString. 故要在 f._proto_(隐式原型)的._proto_(隐式原型)中找,如图所示,故输出 null

方框为 构造函数,圆框为 对象,特例:Object.prototype 的 隐式原型是 null (JS避免死循环)
五、instanceof
判断 引用类型 属于哪个 构造函数 的方法

f instanceof FOO 的判断逻辑:f 是 Foo new出来的一个类型(正确)
判断方式:f 的隐式原型(proto)一层一层往上,能否对应到 Foo.prototype(显式原型)
试判断:f instance of Object (正确)见上图
JS(原型和原型链)的更多相关文章
- Js 原型和原型链
Js中通过原型和原型链实现了继承 Js对象属性的访问,首先会查找自身是否拥有这个属性 如果查到,则返回属性值,如果找不到,就会遍历原型链,一层一层的查找,如果找到就会返回属性值 直到遍历完Object ...
- 【repost】JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解(转)
JavaScript原型及原型链详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象. ...
- 总结一下js的原型和原型链
最近学习了js的面向对象编程,原型和原型链这块是个难点,理解的不是很透彻,这里搜集了一些这方面的资料,以备复习所用 一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一 ...
- JS原型和原型链
1 var decimalDigits = 2, 2 tax = 5; 3 4 function add(x, y) { 5 return x + y; 6 } 7 8 function su ...
- 深入JS原型与原型链
要了解原型和原型链,首先要理解普通对象和函数对象. 一.普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: f ...
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
- JS 原型与原型链
图解: 一.普通对象 跟 函数对象 JavaScript 中,一切皆对象.但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象. ...
随机推荐
- 持续集成~Jenkins里的powershell插件发布远程站点了
通过添加powershell插件后,使用它强大的windows系统命令,就把发布好的程序包推送到具体的应用服务器了. 系统管理-插件管理-powershell 把它安装,重启jenkins,然后修改你 ...
- nodejs 生成验证码
此方法需要nodejs 安装canvas 扩展 准备工作 以Linux为例 1.服务器gcc版本需4.8以上 2.安装所需扩展 yum install cairo cairo-devel cairom ...
- 初始Mybatis,好累,自己感觉自己快坚持不了了
Mybatis1.持久化 持久化,就是内存数据和硬盘数据状态的转换 2.ORM思想Object Relation Mapping 对象关系映射 3.MyBatis入门案例 3.1导入jar包 依赖 & ...
- Ajax 提交表单【包括文件上传】
利用js插件实现 <script src="@Url.Content("~/js/layer/jquery.form.min.js")"></ ...
- linux安装redis官方教程
官方链接:http://redis.io/download Download, extract and compile Redis with: $ wget http://download.redis ...
- 事件冒泡之cancelBubble和stoppropagation的区别
事实上stoppropagation和cancelBubble的作用是一样的,都是用来阻止浏览器默认的事件冒泡行为. 不同之处在于stoppropagation属于W3C标准,试用于Firefox等浏 ...
- BootStrap的基本使用
bootstrap 现成的css样式,直接调用类作用是快速写出页面又称UI框架Bootstrap中文网LESS是预处理器CSS预处理器定义了一种新的语言,基本的思想是用一种专门的编程语言,开发者只需要 ...
- FTP的环境搭建和防火墙设置
步骤: 1.右键点击无线网--->打开网络和共享中心--->控制面板--->程序--->启用或关闭Wondows功能
- (转)SpringMVC学习(二)——SpringMVC架构及组件
http://blog.csdn.net/yerenyuan_pku/article/details/72231385 相信大家通过前文的学习,已经对SpringMVC这个框架多少有些理解了.还记得上 ...
- HDU 6069 Counting Divisors(区间素数筛法)
题意:...就题面一句话 思路:比赛一看公式,就想到要用到约数个数定理 约数个数定理就是: 对于一个大于1正整数n可以分解质因数: 则n的正约数的个数就是 对于n^k其实就是每个因子的个数乘了一个K ...
