easyUI之datagrid绑定后端返回数据的两种方式
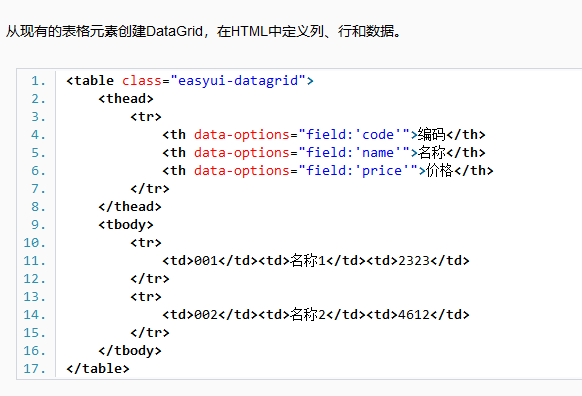
先来看一下某一位大佬留下的easyUI的API对datagrid绑定数据的两种方式的介绍。


虽然精简,但是,很具有“师傅领进门,修行靠个人”的精神,先发自内心的赞一个。
但是,很多人和小编一样,第一次接触easyUI,对这么精简的问题,问题颇多,因此,小编在这里献上一份个人认为比较详尽的版本
通过HTML/JSP页面初始化表格,JS绑定数据
在JSP中定义table和列名,以及列属性。
列属性却不定义在data-option属性中,field对应的字段名,需和后台返回的字段名相同。
<table id="good_tables" style="height: 484px;">
<thead>
<tr>
<th data-options="field:'id',sortable:true">商品ID</th>
<th data-options="field:'goodsName'">商品名称</th>
<th data-options="field:'supplier'">供应商</th>
</tr>
</thead>
</table>
在JS文件中获取并绑定数据
$(document).ready(function () {
initGoodsTable();
});
function initGoodsTable(){
$('#good_tables').datagrid({
nowrap: true,
autoRowHeight: true,
striped: true,
fitColumns: true,
collapsible: true,
url: 'xxx',
border: false,
idField: 'id',
selectOnCheck: true,
singleSelect: true,
width:'100%' ,
resizable:true,
remoteSort: false,
pagination: true,
pageSize: 10,
rowNumbers: false,
success:function (data) {
var rows=[];
for(var i=0; i< data.length; i++){
rows.push({
id:data[i].id,
goodsName:data[i].goodsName,
supplier:data[i].supplier
});
}
$("#good_tables").datagrid({data:rows});
},
error:function () {
$.messager.alert("提示","获取数据失败");
}
});
}
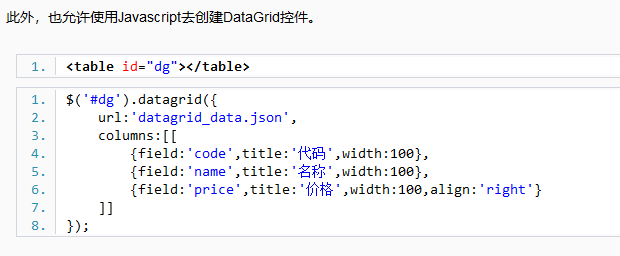
通过JS获取并绑定数据
在JSP中定义table
<table id="good_tables" style="height: 484px;"></table>
在JS页面中初始化列名和数据
$(document).ready(function () {
initGoodsTable();
});
function initGoodsTable(){
$('#good_tables').datagrid({
nowrap: true,
autoRowHeight: true,
striped: true,
fitColumns: true,
collapsible: true,
url: 'xxx',
border: false,
idField: 'id',
selectOnCheck: true,
singleSelect: true,
width:'100%' ,
resizable:true,
remoteSort: false,
columns: [[
{
field: 'id',
title: '商品ID',
align: 'center',
formatter: function (value) {
return value;
}
},
{
field: 'goodsName',
title: '商品名称',
align: 'center',
formatter: function (value) {
return value;
}
}, {
field: 'supplier',
title: '供应商',
align: 'center',
formatter: function (value,row) {
return value;
}
}
]],
pagination: true,
pageSize: 10,
rowNumbers: false
});
}
以上就是小编的分享,觉得有用的小伙伴,记得点赞!
easyUI之datagrid绑定后端返回数据的两种方式的更多相关文章
- angular学习笔记(三)-视图绑定数据的两种方式
绑定数据有两种方式: <!DOCTYPE html> <html ng-app> <head> <title>2.2显示文本</title> ...
- springMVC返回数据的四种方式
转自:https://blog.csdn.net/itcats_cn/article/details/82119673 springMVC返回数据的四种方式:第一种,通过request.setAttr ...
- SparkStreaming与Kafka,SparkStreaming接收Kafka数据的两种方式
SparkStreaming接收Kafka数据的两种方式 SparkStreaming接收数据原理 一.SparkStreaming + Kafka Receiver模式 二.SparkStreami ...
- 【代码笔记】iOS-向服务器传JSON数据的两种方式
一,代码. - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. ...
- C++读取字符串数据的两种方式
C++读取字符串数据的两种方式 对于同样的样例输入: ladder came tape soon leader acme RIDE lone Dreis peat ScAlE orb eye Ride ...
- SparkStreaming获取kafka数据的两种方式:Receiver与Direct
简介: Spark-Streaming获取kafka数据的两种方式-Receiver与Direct的方式,可以简单理解成: Receiver方式是通过zookeeper来连接kafka队列, Dire ...
- Ajax请求数据的两种方式
ajax 请求数据的两种方法,有需要的朋友可以参考下. 实现ajax 异步访问网络的方法有两个.第一个是原始的方法,第二个是利用jquery包的 原始的方法不用引入jquery包,只需在html中编写 ...
- 获取Executor提交的并发执行的任务返回结果的两种方式/ExecutorCompletionService使用
当我们通过Executor提交一组并发执行的任务,并且希望在每一个任务完成后能立即得到结果,有两种方式可以采取: 方式一: 通过一个list来保存一组future,然后在循环中轮训这组future,直 ...
- ORACLE导入大量数据的两种方式比较
不管是开发还是测试,工作中经常需要去批量新增测试数据,但是大量数据的新增速度有时候让我们苦不堪言,下面通过两种方式完成oracle数据的批量新增,比较两种方式的效率. 第一种方式:采用工具导入sql文 ...
随机推荐
- JQuery Easyui/TopJUI表格基本的删除功能(删除当前行和多选删除)
需求:数据表格datagrid实现删除当前行和多选删除的功能. html <a href="javascript:void(0)" data-toggle="top ...
- DB2 - 编目的解释
编目(Catalog),是在本地或远程建立客户端到服务器的数据库连接的过程.其目的在于获取编目信息,即生成用来访问数据库的目录.系统数据库目录包含一个列表和指针,通过目录可以使 DB2 能够找到已知的 ...
- JAVA 7新特性——在单个catch代码块中捕获多个异常,以及用升级版的类型检查重新抛出异常
在Java 7中,catch代码块得到了升级,用以在单个catch块中处理多个异常.如果你要捕获多个异常并且它们包含相似的代码,使用这一特性将会减少代码重复度.下面用一个例子来理解. Java 7之前 ...
- swiper 解决动态加载数据滑动失效的问题
两种解决方法 第一种解决办法: success:function(result){ var resultdata =eval("("+result+")"); ...
- ASP.NET经典的、封装好的ADO.NET类包
using System; using System.Collections; using System.Collections.Specialized; using System.Runtime.R ...
- jQuery offset()源码解析
首先是原型上的offset方法,根据arguments判断到底是取值还是设值.如果是设置,就遍历调用静态方法jQuery.offset.setOffset 如果是取值.那么就是从"var d ...
- 求N之下的所有素数
No.1 f=lambda n: [x for x in range(1,n) if not [y for y in range(2,x) if x%y ==0 ]] No.2 def prime(n ...
- 《javascript设计模式》笔记之第六章:方法的链式调用
这一章要实现的就是jQuery的那种链式调用,例子: $(this).setStyle('color', 'green').show(); 一:调用链的结构: 首先我们来看一下最简单的$()函数的实现 ...
- kafka基础五
Kafka与Zookeeper Zookeeper存储了什么 kafka架构中角色: 1.producer: 消息生产者,发布消息到 kafka 集群的终端或服务. 2.broker: kafka 集 ...
- Eclipse+Tomcat环境集成
1.下载Eclipse: 我用的Version: Mars.2 Release (4.5.2),直接在官网上下:http://www.eclipse.org/downloads/packages/re ...
