数组Array和字符串String的indexOf方法,以及ES7(ES2016)中新增的Array.prototype.includes方法
前言
我们在判断某一个字符是否存在于一个字符串中或者某一个值是否存在于一个数组中时,ES7之前我们需要使用indexOf,ES7引入了新的方法includes
语法
数组:Array.inexOf(searchElement, startIndex)
字符串:String.inexOf(searchElement, startIndex)
第一个参数searchElement是要检索的值
第二个参数是可选值,从何处开始进行检索,如果不规定此值,则默认从首字符开始检索
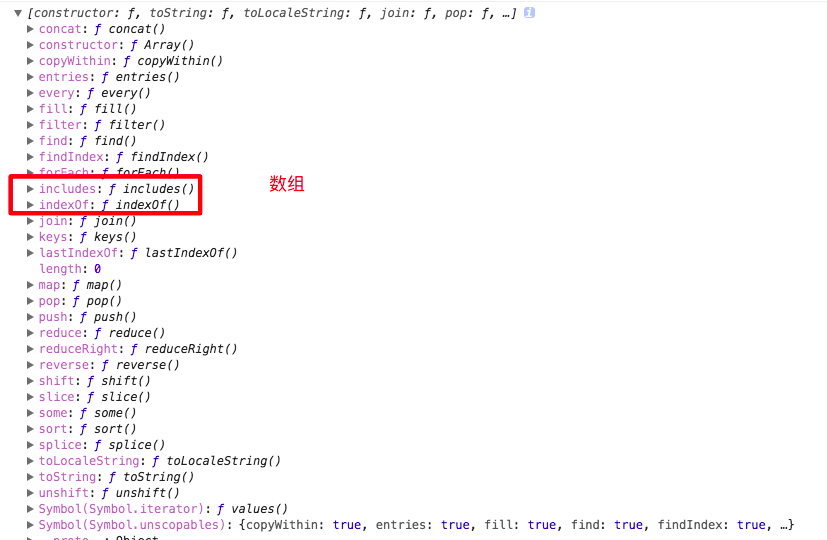
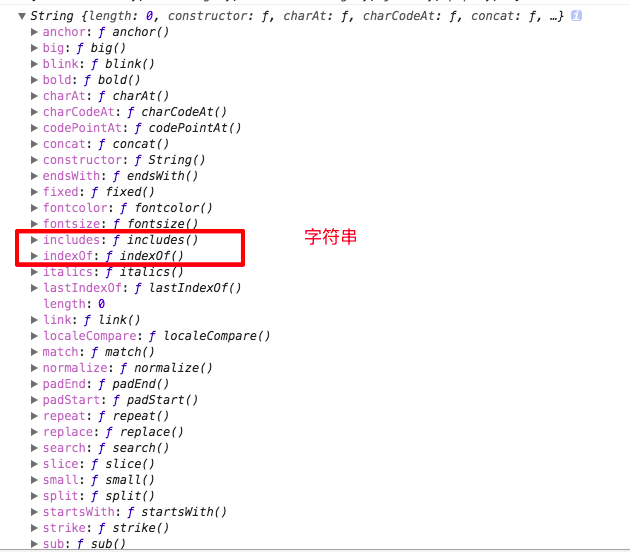
查看数组和字符串的原型链我们就可以看到有indexOf这个方法
let str = 'react,vue';
let arr = ['react', 'vue'];
console.log(str.__proto__);
console.log(arr.__proto__);


我们可以看到数组和字符串的原型链中就有这个方法,并且我们看到有一个includes方法,它就是es7中新增的属性
用法
indexOf:(返回检索元素在被检索对象中首次出现的位置, 如果没有找到则返回-1, 我们判断检索元素是否存在,则需要判断这个值是不是等于-1)
// 数组
let arr = ['react', 'vue', 'javascript'];
if (arr.indexOf('vue') !== -1) {
console.log(arr.indexOf('vue')); //
} // 字符串
let str = 'react, vue, javascript';
if (str.indexOf('vue') !== -1) {
console.log(str.indexOf('vue')); //
}
includes:(如果检索元素存在于被检索对象中则返回true,否则返回false)
// 数组
let arr = ['react', 'vue', 'javascript'];
if (arr.includes('vue')) {
console.log('arr数组中有vue这个值');
} // 字符串
let str = 'react, vue, javascript';
if (str.includes('vue')) {
console.log('str中有vue');
}
总结
使用includes就再也不用判断是不是-1了,如果要获取索引位置还是使用indexOf,非常好用的方法
数组Array和字符串String的indexOf方法,以及ES7(ES2016)中新增的Array.prototype.includes方法的更多相关文章
- java字符数组char[]和字符串String之间的转换
java字符数组char[]和字符串String之间的转换 觉得有用的话,欢迎一起讨论相互学习~Follow Me 使用String.valueOf()将字符数组转换成字符串 void (){ cha ...
- C#中字节数组byte[]和字符串string类型的相互转换
C#中字节数组byte[]和字符串string类型的相互转换: string转byte[]: byte[] byteArray = System.Text.Encoding.Default.GetBy ...
- S5中新增的Array方法详细说明
ES5中新增的Array方法详细说明 by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wor ...
- JavaScript (JS)基础:DOM 浅析 (含数组Array、字符串String基本方法解析)
①文本对象document: 例如:document.getElementById() 只获取一个对象 document.getElementsByTagName() 获取 ...
- JAVA中数组(Array)、字符串(String)、集合(List、Set)相互转换
1.数组转List String[] arr = new String[]{"A", "B", "C"}; List list = Arra ...
- Java基础——数组应用之字符串String类
字符串String的使用 Java字符串就是Unicode字符序列,例如串“Java”就是4个Unicode字符J,a,v,a组成的. Java中没有内置的字符串类型,而是在标准Java类库中提供了一 ...
- ES5中新增的Array方法详细说明
一.前言-索引 ES5中新增的不少东西,了解之对我们写JavaScript会有不少帮助,比如数组这块,我们可能就不需要去有板有眼地for循环了. ES5中新增了写数组方法,如下: forEach (j ...
- ES5中新增的forEach等新方法的一些使用声明
转载地址:http://www.zhangxinxu.com/wordpress/?p=3220 一.前言-索引 ES5中新增的不少东西,了解之对我们写JavaScript会有不少帮助,比如数组这块, ...
- ECMAScript5中新增的Array方法实例详解
ECMAScript5标准发布于2009年12月3日,它带来了一些新的,改善现有的Array数组操作的方法.(注意兼容性) 在ES5中,一共有9个Array方法:http://kangax.githu ...
随机推荐
- Elasticsearch的前后台运行与停止(tar包方式)
备注:在生产环境中,往往一般用后台来运行.jps查看. 1.ES的前台运行 [hadoop@djt002 elasticsearch-2.4.3]$ pwd/usr/local/elasticsear ...
- php + mssql乱码
当用PHP自带的模块php_mssql.dll去调用MSSQL数据库时,中文数据会乱码.但如果我们采用ADODB的方式去做,就不会乱码了.请看下面的具体实例: 调用开源的adodb.inc.php(支 ...
- Eclipse简介和使用
常用快捷键 快捷键的配置,常用快捷键: 内容提示: Alt + / 例如: System.out.println(); 语句 ,syso再按住alt 和/ 就会补全. 忘记某个类如何书写,可以写出一部 ...
- Django 之 requirement.txt 依赖文件生成
通过依赖文件,别人在使用我们的项目时,不需要再一个个去安装所需模块,只需安装依赖文件即可. 1. 导出整个虚拟环境依赖 # 在项目根目录中,打开终端执行以下命令 # 生成 requirements.t ...
- mysql给id生成uuid
mysql中id一般都设为uuid,除了我们在后台用到的uuid利用jpa注解来生成外,其实在mysql中直接也可以生成 直接上代码: 1.mysql中直接使用uuid()函数,可以生成一个随机的uu ...
- UE4]不使用角色蓝图、动画蓝图、状态机,用“24K纯C++”实现动画播放
http://aigo.iteye.com/blog/2283454 原文作者:@玄冬Wong 不好意思,我稍稍标题党了,目前还不清楚如何用C++代码来实现BlendSpace和Montage的逻辑, ...
- [Xcode 实际操作]六、媒体与动画-(16)实现音乐的背景播放
目录:[Swift]Xcode实际操作 本文将演示音乐的背景播放功能 打开项目信息配置文件[info.plist]. 需要在配置文件中进行一些操作,使程序支持音乐的背景播放. 点击鼠标右键,弹出右键菜 ...
- scrapy爬取数据的基本流程及url地址拼接
说明:初学者,整理后方便能及时完善,冗余之处请多提建议,感谢! 了解内容: Scrapy :抓取数据的爬虫框架 异步与非阻塞的区别 异步:指的是整个过程,中间如果是非阻塞的,那就是异步 ...
- Prefix.pch文件的用法
我们知道,每新建立一个工程,比如说HelloWord,在分类SupportingFiles里都会有一个以工程名开头-Prefix.pch结尾的文件,如HelloWord-Prefix.pch.对于这个 ...
- Mac PyCharm2018破解
1.下载破解补丁 https://link.jianshu.com/?t=http%3A%2F%2Fidea.lanyus.com%2Fjar%2FJetbrainsCrack-2.7-release ...
