Servlet中的属性(attribute)和参数(parameter)的区别
1.引子
初学者对属性(attribute)和参数(parameter)容易搞混。没搞清他们的区别,项目中就可能出现一此莫名其妙的问题。
2.两者的区别
1) 属性(attribute)
属性是在后台servlet中设置并获取的 , 用方法setAttribute(name, o) 和 getAttribute(name)实现;
//JDK源码
public void setAttribute(String name, Object o);
public Object getAttribute(String name);
从源码也可以看出,属性的类型是任意类型的Object,在java后台代码中处理的业务千差成别,传递的数据类型一定要适应各种场景、条件,而Object这个所有类型的父类就可以满足这个要求。在获取属性时需要强制类型转换(为了获得该对象传递过来的数据),转换为它真实的类型,如果将其类型转换为其他非真实类型,将会导致类型转换失败,并抛出异常。
EmpAttend attend = getQueryCondition(request);
//可以设置任意类型的属性
request.setAttribute("attendOfQuery", attend);
request.setAttribute("greet", "hello"); //必须转换为其真实的数据数据
EmpAttend empAttend=(EmpAttend)request.getAttribute("attendOfQuery");
String greet=(String)request.getAttribute("greet");
2) 参数(parameter)
参数主要是将前端页面标签携带的信息(标签的name作为参数名,标签的value作为参数值)作为参数(可以类似地看成在前端页面设置参数)往后台传递数据。一般地,只能在后台获取参数或继续接力传递参数,而绝不能在后台设置参数,那么也就不存在后台往前台传参数这种可能了。另外还有一种情况,将参数拼接在URL中,可以变相地将实现“在后台设置参数”、“后台往前台传递参数”,但这并不是真正意义上的打破了原有的规则,因为URL还算是前端的内容。
//JDK源码
public String getParameter(String name);
从源码也可以看出,参数的类型只有String这唯一确定的数据类型。这也与现实相符,前端页面,诸如表单等标签携带的数据只能是文本类型的数据,它很难携带其他复杂类型的数据。

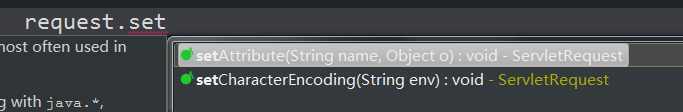
从IDE工具的代码提示功能可以看出,只能设置属性setAttribute(String,Object),而没有设置参数setParameter(String,String)的方法。
3. 变相打破规则
1)“后台往前台传递参数”(在后台设置参数)
//后台servlet中的方法
public String modify(HttpServletRequest request, HttpServletResponse response)
{
EmpAttend modifyAttend=getModifyData(request);
System.out.println("修改的考勤信息是" + modifyAttend);
int modifyRows= adi.update(modifyAttend);
System.out.println("修改考勤的记录行数是" + modifyRows);
return "forward:attendServlet?action=getAll&flag=修改信息方法中的url传递参数测试";
}
//前端查询结果展示页面
<p>
<a href="save.jsp">添加</a>
</p>
<label>${param.flag }</label>
<table width="60%" align="center" class="table">
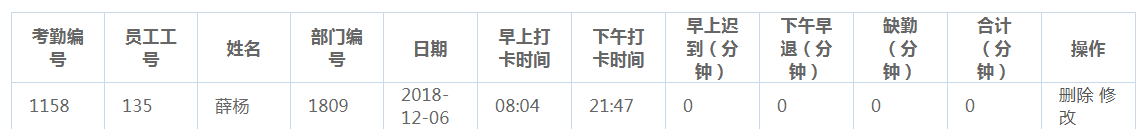
页面显示

可以看到,前台页面将servlet类中方法返回的url所包含的参数正确的显示出来了。
2) “前台往前台传递参数”
//查询结果页面的table >td标签中的超链接URL中拼接参数
<a href="modify.jsp?id=${attend.id}&eno=${attend.eno}
&ename=${attend.ename}&deptno=${attend.deptno }&daydate=${attend.dayDate}"
>修改</a>
//修改页面获取前一个前台页面传递过来的参数
考勤编号:<label>${param.id}</label> <br/>
工 号:<label>${param.eno}</label> <br/>
姓 名:<label>${param.ename}</label> <br/>
部门编号:<label>${param.deptno}</label> <br/>
日 期:<label>${param.daydate}</label> <br/>


从以上两图可看出,修改页面已经成功获取另一个前台页面传递过来的参数。这说明了通过URL拼接参数,可以在不同前台页面间传递参数(Paramater),但是要注意在使用EL表达式是应该用"${param.name}“的格式,而不是”${name}";前者是获取参数(Paramater),而后者是在请求(request)中获取属性(Attribute),如果EL表达式用错了,将不能获得对应的参数。
Servlet中的属性(attribute)和参数(parameter)的区别的更多相关文章
- Servlet中@WebServlet属性详解
感谢原文作者:想当一只小小攻城狮 原文链接:https://blog.csdn.net/weixin_45493751/article/details/100559683 在Servlet中,设置了@ ...
- Servlet中获取POST请求的参数
在servlet.filter等中获取POST请求的参数 form表单形式提交post方式,可以直接从 request 的 getParameterMap 方法中获取到参数 JSON形式提交post方 ...
- JavaWeb(一)Servlet中乱码解决与转发和重定向的区别
前言 前面其实已经把Servlet中所有的内容都介绍完了,这篇讲补充一点乱码和重定向与转发之间的区别! 一.request请求参数出现乱码问题 1.1.get请求 1)乱码示例 get请求的参数是在u ...
- form中action属性后面?传递参数 获取不到
$p_id = $_REQUEST['p_id']; echo "<h1>您将更新商品编号为<span>$p_id</span>的商品信息 <a h ...
- Servlet 中,out.print()与out.write()的区别
最近刚学习了Ajax,其中有通过$.getJSON的实现方式 由于前后端传递值的时候会通过流的方式进行传递,这就不得不涉及到这方面的知识了 PrintWrite out=response.getWri ...
- [转]js对象中取属性值(.)和[ ]的区别
原文地址:https://www.jianshu.com/p/6a76530e4f8f 今天在写js的过程中遇到这么一个问题,取一个对象的属性值,通过obj.keys怎么都取不出来,但是用obj[ke ...
- Servlet 中的out.print()与out.writer()的区别
PrintWriter out = response.getWriter(); out.print(obj)其源码如下: public void print(Object obj) { write(S ...
- 转发和重定向简介及与之相关的(URL)参数(parameter)、属性(attribute)问题探讨
1.引子 转发和重定向是我们在做web项目中常用到的两个术语,有必要理清两者的区别和与之相关的参数.属性获取问题. 2.转发和重定向 1).转发 转发是服务器行为,将当前请求(Request)和响应( ...
- Request中Attribute 和 Parameter 的区别
Attribute 和 Parameter 的区别 (1)HttpServletRequest类有setAttribute()方法,而没有setParameter()方法 (2)当两个Web组件之间为 ...
随机推荐
- 如何升级一个JavaWeb应用
准备db变更 准备整个war包或变更的文件 上传文件至云盘(通常直接上传文件较慢,建议先传到云盘,然后下载) 从云盘下载 执行db变更 解压war到指定目录或替换变更的文件 修改设计IP地址的配置文 ...
- null, undefined 和布尔值
说明:此类博客来自以下链接,对原内容做了标注重点知识,此处仅供自己学习参考! 来源:https://wangdoc.com/javascript/basic/introduction.html 1.n ...
- mui 关闭当前窗口
在提交表单的时候,我们都需要关闭表单.需要关闭当前打开的窗口. bit.alert('提交成功' + (result.category.needAudit ? ",请耐心等待管理员审核信息后 ...
- linux端口netstat
netstat -aptn命令行,查看所有开启的端口号 netstat -nupl 查看所有udp端口号 netstat -ntpl 查看所有tcp端口号 查看某服务占用的端口情况,比 ...
- 51nod1113(矩阵快速幂模板)
题目链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1113 题意:中文题诶- 思路:矩阵快速幂模板 代码: #inc ...
- zabbix 接口 | zabbix api 实践
原文地址:https://www.jianshu.com/p/d5faa110e78e zabbix 接口地址:https://www.zabbix.com/documentation/3.2/man ...
- [转] iOS开发-搜索栏UISearchBar和UISearchController
原文网址: http://www.cnblogs.com/xiaofeixiang/p/4273620.html?utm_source=tuicool iOS中UISearchDisplayContr ...
- mac mysql 编码配置
mac mysql 编码配置 (mysql目录下没有my.cnf) 想要修改编码发现自己的/usr/local/mysql/support-files里面根本没有my.cnf 安装方式是去mysql官 ...
- HDU-1179-Ollivanders(二分图最大匹配)
链接:https://vjudge.net/problem/HDU-1179 题意: 有n个法师和m个魔棒,每个法师喜欢多种魔棒,但每个法师只能在喜欢的魔棒中选一个. 求最多有几个法师能选到魔棒. 思 ...
- JavaScript引擎基本原理: 优化prototypes
原文链接: JavaScript engine fundamentals: optimizing prototypes 这篇文章介绍了一些JavaScript引擎常用的优化关键点, 并不只是Bened ...
