安卓第四次作业——简单校园二手交易APP
一、项目团队
团队成员
姓名:汤文涛 学号:1600802129 班级:计算机164班 博客地址:https://www.cnblogs.com/taotao01/
姓名:杨圣豪 学号:1600802101 班级:计算机163班 博客地址:http://www.cnblogs.com/ysh1998/
姓名:黄东强 学号:1600802083 班级:计算机163班 博客地址:http://www.cnblogs.com/hdq163/
二、APK链接
https://dev.tencent.com/u/xiaogui01/p/Android-TYH/git/blob/master/app/app-release.apk
APP运行录屏
https://www.bilibili.com/video/av40161307/
三、代码链接
https://git.dev.tencent.com/xiaogui01/Android-TYH.git
四、团队项目介绍
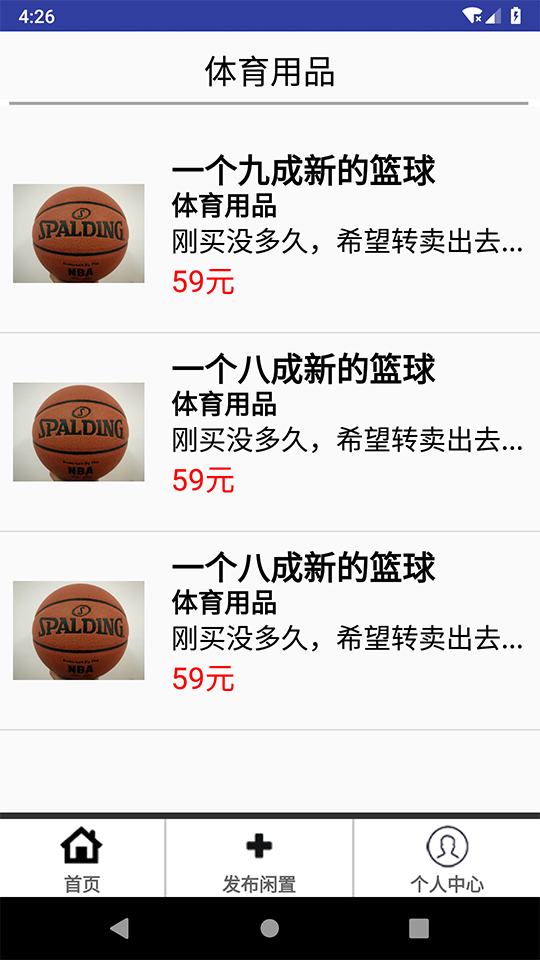
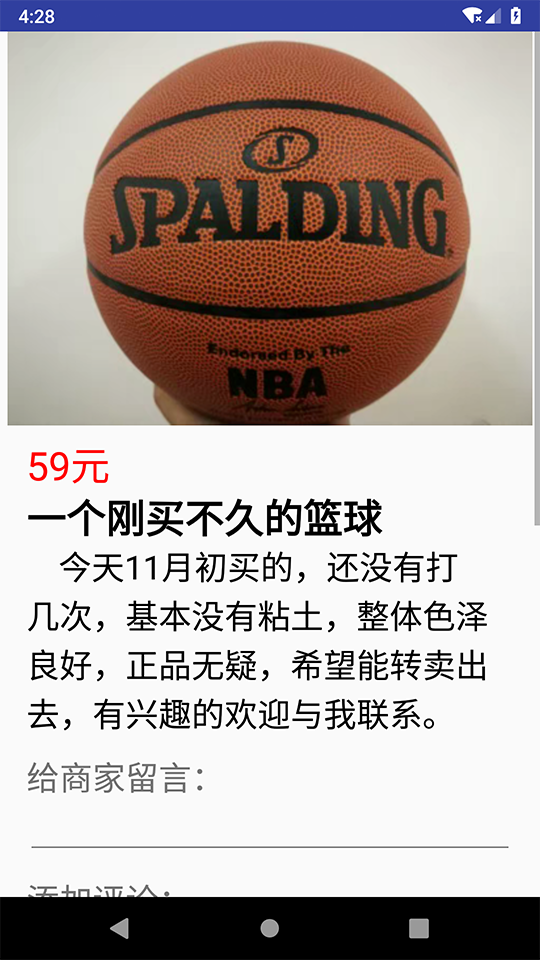
4.1项目总体效果截图












4.2实现的功能及其效果描述:
我们实现的功能有登录、注册、密码修改、查看修改个人信息、上传商品、查看我的发布、查看所有商品、查看某个商品的详细信息、给商家留言这几个主要的功能。
进入APP首先是登录界面,没有用户名会提示先注册,注册时会验证用户名是否已存在;登录时会验证用户名是否存在以及对应的密码是否正确。
登陆后进入首页,下边的导航栏都可以跳转实现,上面的四个商品分类导航栏用于查询该分类的商品。
个人中心页面里面的查询个人信息、修改密码、我的发布、关于我们都已实现;修改密码会判断原始密码的正确性以及把新密码修改到数据库中。
发布页面可以点击上方的ImageButton来读取手机上的图片,填写好商品的信息点击发布按钮就会把信息插入到商品表中,然后在主页和我的发布页面(会判断当前登录的用户)显示。
在首页点击商品会直接跳转到该商品的详细信息页面,下方有留言区,可以留言。
目前已经实现了预期的大部分功能,有些小问题还在完善中。
五、关键代码
5.1 修改用户信息
usersave.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {//账号userId,密码passWord,姓名name,专业subject,电话phone,QQ号qq,地址addresspost_name=username.getText().toString();post_subject=usersubject.getText().toString();post_phone=userphone.getText().toString();post_qq=userqq.getText().toString();post_address=useraddress.getText().toString();ContentValues values=new ContentValues();values.put("name",post_name);values.put("subject",post_subject);values.put("phone",post_phone);values.put("qq",post_qq);values.put("address",post_address);saveValues(values);Toast.makeText(getApplicationContext(), "修改成功", Toast.LENGTH_SHORT).show();startActivity(intent);}});
5.2 验证是否登录
myshow.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if(a.equals("")||a==null){Toast.makeText(getApplicationContext(), "请先登录!", Toast.LENGTH_SHORT).show();intent = new Intent(MyselfActivity.this,LoginMainActivity.class);startActivity(intent);}intent = new Intent(MyselfActivity.this,MyselfActivity.class);startActivity(intent);}});
5.3 登录获取用户ID,设置为全局变量
protected static String post_userid;
5.4 上传商品信息插入到数据库
Button fabu=(Button)findViewById(R.id.fabu);fabu.setOnClickListener(new View.OnClickListener() {@RequiresApi(api = Build.VERSION_CODES.O)@Overridepublic void onClick(View v) {EditText title=(EditText)findViewById(R.id.m1_title);Spinner style=(Spinner)findViewById(R.id.m1_style);EditText price=(EditText)findViewById(R.id.m1_price);EditText phone=(EditText)findViewById(R.id.m1_phone);EditText nr=(EditText)findViewById(R.id.m1_nr);Date curDate = new Date(System.currentTimeMillis());String str = formatter.format(curDate);SQLiteDatabase db=dbHelper.getWritableDatabase();ContentValues values=new ContentValues();values.put("Id",25);values.put("title",title.getText().toString());// values.put("style", style.getTooltipText().toString());values.put("style", str);values.put("time",str.toString());values.put("price",price.getText().toString());values.put("phone",phone.getText().toString());values.put("nr",nr.getText().toString());db.insert("Sc_message",null,values);Intent intent=new Intent(MainActivity_m1.this,MainActivity.class);startActivity(intent);}});
5.5 把上传数据库中的信息显示在我的发布列表中
MyDatabaseHelper mydb = new MyDatabaseHelper(this,"1600802129.db",null,1);final SQLiteDatabase ddb = mydb.getWritableDatabase();ListView listView = (ListView)findViewById(R.id.show_fabu);Map<String, Object> item;List<Map<String, Object>> data = new ArrayList<Map<String, Object>>();Cursor cursor = db.query("Sc_message",null,null,null,null,null,null,null);if (cursor.moveToFirst()){while (!cursor.isAfterLast()){item = new HashMap<String, Object>();item.put("id",cursor.getInt(0));item.put("title",cursor.getString(1));item.put("nr",cursor.getBlob(6));item.put("style",cursor.getBlob(2));item.put("time",cursor.getString(3));item.put("price",cursor.getString(4));item.put("phone",cursor.getString(5));cursor.moveToNext();data.add(item);}}SimpleAdapter simpleAdapter = new SimpleAdapter(this, data, R.layout.my_fabu, new String[] { "image", "title", "price", "pl", "ly" },new int[] { R.id.show_image, R.id.show_title, R.id.show_price, R.id.show_pl, R.id.show_view });listView.setAdapter(simpleAdapter);
5.6显示商品列表
Dbtest dbtest = new Dbtest(this);final SQLiteDatabase db = dbtest.getWritableDatabase();ListView listView = (ListView)findViewById(R.id.listView);Map<String, Object> item; // 列表项内容用Map存储List<Map<String, Object>> data = new ArrayList<Map<String, Object>>(); // 列表Cursor cursor = db.query(TABLENAME,null,null,null,null,null,null,null); // 数据库查询if (cursor.moveToFirst()){while (!cursor.isAfterLast()){item = new HashMap<String, Object>(); // 为列表项赋值item.put("id",cursor.getInt(0));item.put("userid",cursor.getString(1));item.put("image",cursor.getBlob(6));item.put("title",cursor.getBlob(2));item.put("kind",cursor.getString(3));item.put("info",cursor.getString(4));item.put("price",cursor.getString(6));cursor.moveToNext();data.add(item); // 加入到列表中}}// 使用SimpleAdapter布局listviewSimpleAdapter simpleAdapter = new SimpleAdapter(this, data, R.layout.listitem, new String[] { "image", "title", "kind", "info", "price" },new int[] { R.id.item_image, R.id.title, R.id.kind, R.id.info, R.id.price });listView.setAdapter(simpleAdapter);
5.7实现点击相应列表项,跳到指定内容的页面
// 为列表项设置监听器listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {intent = new Intent(main_page.this, item_info.class);intent.putExtra("id", data.get(position).get("id").toString()); // 获取该列表项的key为id的键值,即商品的id,将其储存在Bundle传递给打开的页面startActivity(intent);}});Cursor cursor = db.query(TABLENAME,null,"id=?",new String[]{intent.getStringExtra("id")},null,null,null,null); // 根据接收到的id进行数据库查询Log.i("商品的id是",intent.getStringExtra("id"));if (cursor.moveToFirst()){while (!cursor.isAfterLast()){//imageView.setImageResource(R.drawable.buy_item1);title.setText(cursor.getString(2));price.setText(cursor.getString(5));info.setText(cursor.getString(4));cursor.moveToNext();}}
5.8实现图片的上传和即时显示
imageButton=(ImageButton)findViewById(R.id.m1_image);imageButton.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (ContextCompat.checkSelfPermission(AddItem.this,Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) {ActivityCompat.requestPermissions(AddItem.this, newString[]{Manifest.permission.WRITE_EXTERNAL_STORAGE}, 1);} else {//打开系统相册Intent intent = new Intent(Intent.ACTION_PICK,android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);startActivityForResult(intent, 1);}}});@Overrideprotected void onActivityResult(int requestCode, int resultCode, Intent data) {super.onActivityResult(requestCode, resultCode, data);//获取图片路径if (requestCode == 1 && resultCode == Activity.RESULT_OK && data != null) {Uri selectedImage = data.getData();String[] filePathColumns = {MediaStore.Images.Media.DATA};Cursor c = getContentResolver().query(selectedImage, filePathColumns, null, null, null);c.moveToFirst();int columnIndex = c.getColumnIndex(filePathColumns[0]);String imagePath = c.getString(columnIndex);showImage(imagePath);c.close();}}//加载图片private void showImage(String imaePath) {Bitmap bm = BitmapFactory.decodeFile(imaePath);ByteArrayOutputStream baos = new ByteArrayOutputStream();bm.compress(Bitmap.CompressFormat.PNG, 100, baos);image = baos.toByteArray();imageButton.setImageBitmap(bm);}
5.9实现读取数据库中的图片并将其插入到列表中
byte[] imagedata;Bitmap imagebm;imagedata = cursor.getBlob(6);imagebm = BitmapFactory.decodeByteArray(imagedata, 0, imagedata.length);item.put("image",imagebm);SimpleAdapter simpleAdapter = new SimpleAdapter(this, data, R.layout.listitem, new String[] { "image", "title", "kind", "info", "price" },new int[] { R.id.item_image, R.id.title, R.id.kind, R.id.info, R.id.price });simpleAdapter.setViewBinder(new SimpleAdapter.ViewBinder() {@Overridepublic boolean setViewValue(View view, Object data, String textRepresentation) {if(view instanceof ImageView && data instanceof Bitmap){ImageView iv = (ImageView)view;iv.setImageBitmap( (Bitmap)data );return true;}else{return false;}}});listView.setAdapter(simpleAdapter);
六、评选其他团队APK
第一名:李凯、季轩石组
实现了一个添加计划并打卡的app,界面简洁美观,交互感很好。
优点:app实现了基本的添加计划修改计划并打卡等功能,并在日期输入时调起了系统日历,提高了交互性。
缺点:app并没有用户登录功能,可能是考虑只在单机上使用;而且提醒功能没有,点击“打卡”选项会闪退。
如果是我来做:如果我来参与这个项目的话,我应该会考虑加入后台提醒的功能,比如添加了某个时刻后,在到时间时手机系统给出提醒
第二名:洪居兴,邓旺,李洪岩组
制作了一个旅游方面的APP,实现了登录注册、手机发验证码、查看地图、查看部分自带的景点信息描述,总体上效果不错。
优点:实现了手机验证码这个功能,能调用第三方发送验证保证了安全性;其次,实现了查询地图的功能,通过调用百度地图来实时确定自己的位置,完成了旅游APP较大的功能,很不错。
缺点:界面比较简单,而且地图定位时定位的不太准确,有一定误差。查询功能也没有实现,只能查看APP上已有的风景区,技术尚且不能满足客户需求,但后期可以继续来完善。
如果是我来做:如果是我来做的话,我会主要来做风景区查询这一块,通过跳转其它浏览器来查询地方返回一些数据,手机验证码的话我可能不会先去做。其实在这几天时间他们能做出这些已经很不错啦。
第三名:刘宇莹、孟鑫菲组
制作了一个电子拍卖的APP,实现了服务器端和客户端。
优点:项目实现了用户的登录、注册、查看所有物品种类、查看用户竞拍的物品、查看用户的拍卖物品,添加用户拍卖物品等功能;实现的功能比较完善。在项目中设计了服务器端和安卓端。这个很好
缺点:部分功能没有实现,而且登录的时候时不时会闪退,用户体验感较差。
如果是我来做:如果我参与这个项目我会优先解决闪退问题。
第四名:段嗣跃,陈素伟组
制作了一个二手交易平台APP,实现了注册登录查询功能
优点:一些功能实现的比较好,如注册之后可以直接点击登录,保留了注册时账号密码。发布界面实现了图片上传功能,并能显示出来。界面总体上比较美观。
缺点:APP功能不太完善,有的界面没有实际功能,只是静态页面,APP有待完善,例如消息页面能查看交易与互动信息。
如果是我来做:如果我来做我会主要实现上传和查询界面,增加用户对商品评论功能。
第五名:沈顺文组
制作了一个代码方面的简单APP--代码杀,实现了基本的功能,内容比较多。
优点:界面还可以,功能板块考虑的比较全面,比较符合实际情况,而且还是自己一个人独自完成的,这点很棒。
缺点:部分功能没有实现,查询问题还是只能查询APP自带的一些内容,具有局限性。同样,APP上也存在闪退问题没解决。
如果是我来做:如果我参与这个项目的话,我会把中的放在查询功能上。
七、团队成员遇到的问题及解决的方法
成员1:汤文涛
问题一:如何把上传数据库中的信息依次显示在查看发布列表里面
解决方法:通过网上查询解决办法,我先写了一个商品信息模板,在发布列表对应的Java文件中来读取数据库中的信息,用一个新的列表存储,在调用模板传参到显示页面中。
问题二:在把发布商品信息传到数据库时,Spinner中的选项无法直接获取插入到数据库
解决方法:在对应的Java文件中开头定义一个新的String对象,添加Spinner响应事件,在响应中用定义的String对象来接收选项值,再在插入数据时直接插入这个String对象。
问题三:如何上传相片
解决方法:通过添加ImageButton响应按钮,点击获取SD卡权限从手机自带的图库中添加照片(但是只能添加一张),然后在点击发布按钮的响应中用BLOB类型插入到数据库中。
成员2:杨圣豪
问题一:如何实现图文列表显示
解决方法:使用SimpleAdapter类,为listview设置一个模板布局xml文件,代表listview中每个列表项的布局样式,使用Map储存列表项中各个属性,将多个Map储存在List中,最后调用SimpleAdapter类构造函数构造其对象布局各个列表项
问题二:如何实现底部导航栏置底
解决方法:因为linerlayout布局是垂直依次排列的,导航栏作为最后一个组件默认是不会置底的,所以需要设置底部导航栏和导航栏上方的组件高度为0,通过设置两个组件的权重来控制导航栏置底。
问题三:如何实现点击相应列表项,跳到指定内容的页面
解决方法:因为每个列表项都是Map类型的对象,获取其键为"id"的值,通过Bundle传值给跳转到的页面,在页面中根据id进行数据库查询,查到该id对应的商品信息,显示在页面中
问题四:如何实现图片的上传和即时显示
解决方法:调用系统相册,获取图片的路径,编码成bitmap格式,在相应的imageview / imagebutton处调用setImageBitmap函数显示图片
问题五:如何读取数据库中的图片并将其插入到列表中
解决方法:调用getBlob后,使用BitmapFactory.decodeByteArray进行解码,因为使用了listview,不能直接setImageBitmap,方法是调用过SimpleAdapter构造函数布局好listview之后,再为SimpleAdapter对象设置setViewBinder,对于listview中需要设置图片的view调用setImageBitmap函数。
成员3:黄东强
问题一:程序页面Intent进行跳转时会程序无法运行
解决方法:意外终止,多次调试,发现结果为,未在Mainfest.xml中配置Activity
问题二:用户未登录却能访问用户信息页面和修改密码页面
解决方法:先验证全局变量用户Id是否为空,若为空则弹出用户未登录,跳转至登录页面
问题三:如何登录后获取用户ID
解决方法:设置为全局变量,使各个Activity都能访问到它。百度上的设置全局变量有2中方式,一种是新建Application类来存放userId,一种是新建java类来存放userId,按其方法,会导致userId为空时,程序意外终止无法进行。最后设置一个静态全局变量static userid来存放数据,其他Activity可以正常访问并修改。
八、项目成员分工及打分
| 姓名 | 分工 | 比例 | 分数 |
|---|---|---|---|
| 汤文涛 | 上传、我的发布、留言的页面设计及功能实现 | 33% | 10 |
| 杨圣豪 | 商品信息、主页、商品分类的页面设计及功能实现,整合项目 | 34% | 10 |
| 黄东强 | 登录、注册、个人中心的页面设计及功能实现 | 33% | 10 |
注:因为开始我们是分开各自先写自己那一部分,但在整合时是整合在一个人的电脑上,由一个人上传完整能运行的代码,各个功能模块就是按上面的分工来进行的。
安卓第四次作业——简单校园二手交易APP的更多相关文章
- 基于jsp技术的校园二手交易网站
[项目介绍]基于jsp的校园二手商品交易网站系统使用jsp技术进行开发,项目主要实现了一整套的校园二手交易逻辑, 主要功能如下(包括但不限于,只列出主要功能): 管理员模块 |-----用户管理 ...
- 如何看待淘宝二手交易APP“闲鱼”推出的新功能“闲鱼小法庭”?
转:https://www.zhihu.com/question/55487716?utm_source=qq&utm_medium=social
- 基于SSM框架贺州学院校园二手交易平台设计与实现
前言 这个是我当时的毕业论文,分享出来,给同学们参考. 绪论 随着中国新四大发明的诞生,网购成了千千万万网友们购物的新方式,新的购物方式促进商业的发展,但随着人们生活水平的提高,许多新购置的物品用了没 ...
- Android应用源码基于安卓的校园二手交易系统客户端+服务端+数据库
该源码是校园二手交易系统应用带服务端,也是一个基于安卓和javaweb的校园二手交易系统,包括整套安卓客户端.javaweb服务端.mysql数据库,可以进行基本的列表显示帖子.显示帖子详情.用户注册 ...
- Android第四次作业
一.团队成员 成员1:刘宇莹 学号:1600802122 班级:计算机164 博客链接:刘宇莹 成员2:孟鑫菲 学号:1600802092 班级:计算机163 博客链接:孟鑫菲 二.团队项目apk 拍 ...
- 关于Calculator的第四次作业
一.魔法传送门: 问题描述:点我点我点我! 仓库地址:点我点我点我! 二.网上资料: sstream的介绍及应用 后缀表达式C++代码 中缀转前缀及后缀方法 C++计算器源代码 三.实现过程: 在看到 ...
- 【OO学习】OO第四单元作业总结及OO课程总结
[OO学习]OO第四单元作业总结及OO课程总结 第四单元作业架构设计 第十三次作业 第十四次作业 总结 这两次作业架构思路上是一样的. 通过将需要使用的UmlElement,封装成Element的子类 ...
- BUAA OO 2019 第四单元作业总结
目录 第四单元总结 总 UML UML 类图 UML 时序图 UML 状态图 架构设计 第十三次作业 第十四次作业 课程总结 历次作业总结 架构设计 面向对象方法理解 测试方法理解与实践 改进建议 尽 ...
- 助教培训第四次作业——熟练掌握GitHub及Git的使用方法
助教培训第四次作业——熟练掌握GitHub及Git的使用方法 1.Git 命令的理解和使用 常用的Git命令可以查看官方文档,官方文档的网址:https://git-scm.com/docs .虽然是 ...
随机推荐
- Linux_异常_01_CentOS7无法ping 百度
一.原因 vi /etc/sysconfig/network-scripts/ifcfg-ens33 TYPE=Ethernet PROXY_METHOD=none BROWSER_ONLY=no B ...
- Jmeter-JDBC Request
1. 新建一个测试计划 2. 新建一个线程组 3. 创建数据库连接 4.配置数据库连接 5.添加JDBC Request 6.添加监听器
- bzoj 3685
线段树 方法一: 值域线段树,递归去写的,每次节点存出现次数. 对于几个操作, 1,2 直接加减就好 ; 3,4 操作贪心往某一个方向找 .7也很简单,主要说前驱后继怎么找.我是先找这个数第几小,根据 ...
- (转)select、poll、epoll之间的区别总结[整理]
select,poll,epoll都是IO多路复用的机制.I/O多路复用就通过一种机制,可以监视多个描述符,一旦某个描述符就绪(一般是读就绪或者写就绪),能够通知程序进行相应的读写操作.但select ...
- js图片上传及显示
html部分: <form action='' method='post' name='myform'> <input type='file' id='iptfileupload' ...
- 机器视觉 Local Binary Pattern (LBP)
Local binary pattern (LBP),在机器视觉领域,是非常重要的一种特征.LBP可以有效地处理光照变化,在纹理分析,纹理识别方面被广泛应用. LBP 的算法非常简单,简单来说,就是对 ...
- 抽屉header
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- POJ2349(求生成树中符合题意的边)
Arctic Network Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 14977 Accepted: 4777 D ...
- 用mapreduce实现从hbase导出到hdfs,实现一个工具类,能够支持任意表 任意列 任意路径导出,并且支持表头
分析: 1.由于是任意列 任意表 任意路径,我们很容易想到是参数传入,参数传入后怎么去获得参数,根据我们以往的经验就是通过args[]来获取,但是在mapper或者是reducer中,我们不能直接将参 ...
- CentOS下编写shell脚本来监控MySQL主从复制的教程
这篇文章主要介绍了在CentOS系统下编写shell脚本来监控主从复制的教程,文中举了两个发现故障后再次执行复制命令的例子,需要的朋友可以参考下 目的:定时监控MySQL主从数据库是否同步,如果不同步 ...
