前端JSONPJIE解决跨域问题
解决同源策略的两个方法
1 . JSONP
jsonp (将 JSON 数据填充进回调函数,这就是JSONP的JSON+Padding 的含义)
jsonp是json用来跨域的一个东西,原理是通过script标签的跨域特性来绕过同源策略
思考 : 这算怎么回事 ?
<script src="http://code.jquery.com/jquery-latest.js"></script>
借助 script 标签,实现跨域请求,示例 :
所以只是单纯的返回一个也没有什么意义,我们需要的是数据
如下 : 可以返回一个字典,不过也可以返回其他的,(简单的解决了跨域,利用script)
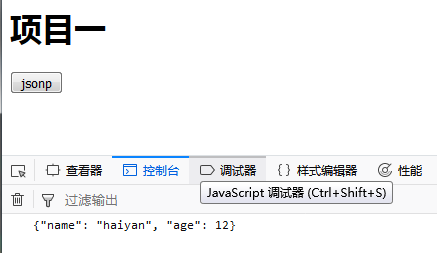
项目一 :
<body>
<h1>项目一</h1>
<button class="send_jsonp">jsonp</button>
<script>
$(".send_jsonp").click(function () {
$.ajax({
url:"",
success:function (data) {
console.log(data)
}
})
}); function func(arg) {
console.log(arg)
}
</script>
<script src="http://127.0.0.1:8080/ajax_send2/"></script>
</body>
项目二 :
def ajax_send2(request):
import json
print(222222)
# return HttpResponse("func('name')")
s = {"name":"haiyan","age":12}
# return HttpResponse("func('name')")
return HttpResponse("func('%s')"%json.dumps(s)) #返回一个func()字符串,正好自己的ajax里面有个func函数,就去执行func函数了,
arg就是传的形参
这样就取到值了 :

这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义。
但是以上的方式也有不足,回调函数的名字和返回的那个名字的一致。并且一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
解决办法:javascript动态的创建script标签
===========================jQuery实现=====================
{# 创建一个script标签,让他请求一次,请求完了删除他#}
//动态生成一个script标签,直接可以定义个函数,放在函数里面
function add_script(url) {
var ele_script = $("<script>");
ele_script.attr("src",url);
ele_script.attr("id","script");
$("body").append(ele_script);
$("#script").remove()
}
$(".kuayu").click(function () {
add_script("http://127.0.0.1:8080/ajax_send2/")
}); </script> ==================js实现==========================
<button onclick="f()">sendAjax</button> <script>
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
document.body.removeChild(script);
} function func(name){
alert("hello"+name)
} function f(){
addScriptTag("http://127.0.0.1:7766/SendAjax/")
}
</script>
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调:
function f(){
addScriptTag("http://127.0.0.1:7766/SendAjax/?callbacks=func")
}
将视图views改为
def SendAjax(request):
import json
dic={"k1":"v1"}
print("callbacks:",request.GET.get("callbacks"))
callbacks=request.GET.get("callbacks") #注意要在服务端得到回调函数名的名字
return HttpResponse("%s('%s')"%(callbacks,json.dumps(dic)))
2 . jQuery对jsonp的实现
getJSON
jQuery框架也当然支持jsonp, 可以使用 $.getJSON(url,[data],[callback])方法
<button onclick="f()">sendAjax</button>
<script>
function f(){
$.getJSON("http://127.0.0.1:7766/SendAjax/?callbacks=?",function(arg){
alert("hello"+arg)
}); 匿名函数
}
</script>

8002的views不改动。
结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个?是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现
$.ajax
<script>
function f(){
$.ajax({
url:"http://127.0.0.1:7766/SendAjax/",
dataType:"jsonp",
jsonp: 'callbacks', #键
jsonpCallback:"SayHi" #函数的名字
}); } function SayHi(arg){ alert(arg); } </script>
8002的views不改动。
当然,最简单的形式还是通过回调函数来处理:
<script>
function f(){
$.ajax({
url:"http://127.0.0.1:7766/SendAjax/",
dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。
jsonp: 'callbacks', //jQuery帮助随机生成的:callbacks="wner"
success:function(data){
alert("hi "+data)
}
});
}
</script>
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
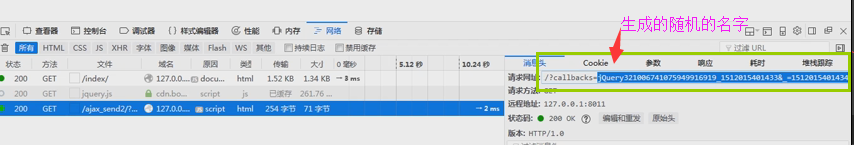
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。利用jQuery可以很方便的实现JSONP来进行跨域访问。
注意 JSONP一定是GET请求
3 . 应用
// 跨域请求实例
$(".jiangxiTV").click(function () { $.ajax({
url:"http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403",
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'list',
success:function (data) {
console.log(data.data); // [{},{},{},{},{},{}]
week_list=data.data; $.each(week_list,function (i,j) {
console.log(i,j); // 1 {week: "周一", list: Array(19)}
s="<p>"+j.week+"列表</p>";
$(".show_list").append(s); $.each(j.list,function (k,v) { // {time: "0030", name: "通宵剧场六集连播", link: "http://www.jxntv.cn/live/jxtv2.shtml"}
a="<p><a href='"+v.link+"'>"+v.name+"</a></p>";
$(".show_list").append(a);
})
}) }
}) })
前端JSONPJIE解决跨域问题的更多相关文章
- Vue 本地代理 纯前端技术解决跨域
vue-axios获取数据很多小伙伴都会使用,但如果前后端分离且后台没设置跨域许可,那要怎样才能解决跨域问题? 常用方法有几种: 通过jsonp跨域 通过修改document.domain来跨子域 使 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- web添加第三方应用,前端解决跨域问题的8种方案
应用场景 web应用通过QQ登录授权实现第三方登录. 操作步骤 1. 注册成为QQ互联平台开发者,http://connect.qq.com/ 2. 准备一个可访问的域名,如dev.foo.com 3 ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- [转] js前端解决跨域问题的8种方案(最新最全)
1.同源策略如下: URL 说明 是否允许通信 http://www.a.com/a.jshttp://www.a.com/b.js 同一域名下 允许 http://www.a.com/lab/a.j ...
- 前端如何使用proxyTable和nginx解决跨域问题
最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记. 1.跨域原因 浏览器的限制 跨域(协议/域名/端口的不同) XMLHttp ...
- express搭建后端请求路由,前端进行访问对应的接口 后端解决跨域
代码在 ==>E:\nodes实战\myserve\testserve 1 express搭建后端请求路由,前端进行访问对应的接口 1) 创建项目目录 express 项目名 -e 然后按照提示 ...
- 前端解决跨域问题的终极武器——Nginx反向代理
提到代理,分为:正向代理和反向代理. 正向代理:就是你访问不了Google,但是国外有个VPN可以访问Google,你访问VPN后叫它访问Google,然后把数据传给你. 正向代理隐藏了真实的客户端. ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
随机推荐
- iis无法启动的解决办法-卸掉KB939373补丁
在本地计算机无法启动 world wide web Publishing 服务错误127:找不到指定的程序 在网上搜索了一下,发现,回答的五花八门, 1.有的说重新安装IIS的,(我重新安装了,还是不 ...
- Java Web开发(JSP、Servlet)乱码的一揽子解决方案
千万不要看网上那些杂七杂八的解决乱码的文章,解决乱码最好的方法是(没有之一):在所有地方统一采用UTF-8编码. 这其中包括: 1 - 工程 如果使用的是Eclipse,那么打开Preference, ...
- C#面试基础知识2
1.C#三层架构 C#三层架构急表示层(UI,User Interface),业务逻辑层(BLL BusinessLogicLayer),数据访问层(DAL Data Access Layer).三层 ...
- vue2.0 引用qrcode.js实现获取改变二维码的样式
vue代码 <template> <div class="qart"> <div id="qrcode" ref="qr ...
- MySQL具体解释(14)----------事务处理
前言:前一篇文章关于事务处理的博文没有写清楚,读起来非常晦涩.非常难理解,所以有整理了一些资料,帮助理解.见谅! 关于MySQL事务处理学习记 START TRANSACTION COMMIT ROL ...
- UNP学习笔记(第八章 基本UDP套接字编程)
UDP应用程序客户不与服务器建立连接,而是只管使用sendto函数给服务器发送数据报,其中必须指定目的地的地址作为参数. 下图给出典型的UDP客户/服务器程序的函数调用. recvfrom和sendt ...
- GridView 获取列字段的几种途径
GridView是ASP.NET中功能强大的数据显示控件,它的RowDataBound事件为我们提供了方便的控制行.列数据的途径. 要获取当前行的某个数据列,我在实践中总结有如下几种方法: 1. Ce ...
- Leetcode Array 1 twoSum
Given an array of integers, return indices of the two numbers such that they add up to a specific ta ...
- Objective-C 执行AppleScript脚本
在Objective-C里事实上也能够执行AppleScript 第一种方式是Source 将脚本写到变量字符串里 NSAppleEventDescriptor *eventDescriptor = ...
- DataView中的 Sort 排序
using System.Data; using System; public class A { static void Main(string[] args) { DataTable locati ...
