QT +自定义控件-spin+slider
动手实现自定义控件:
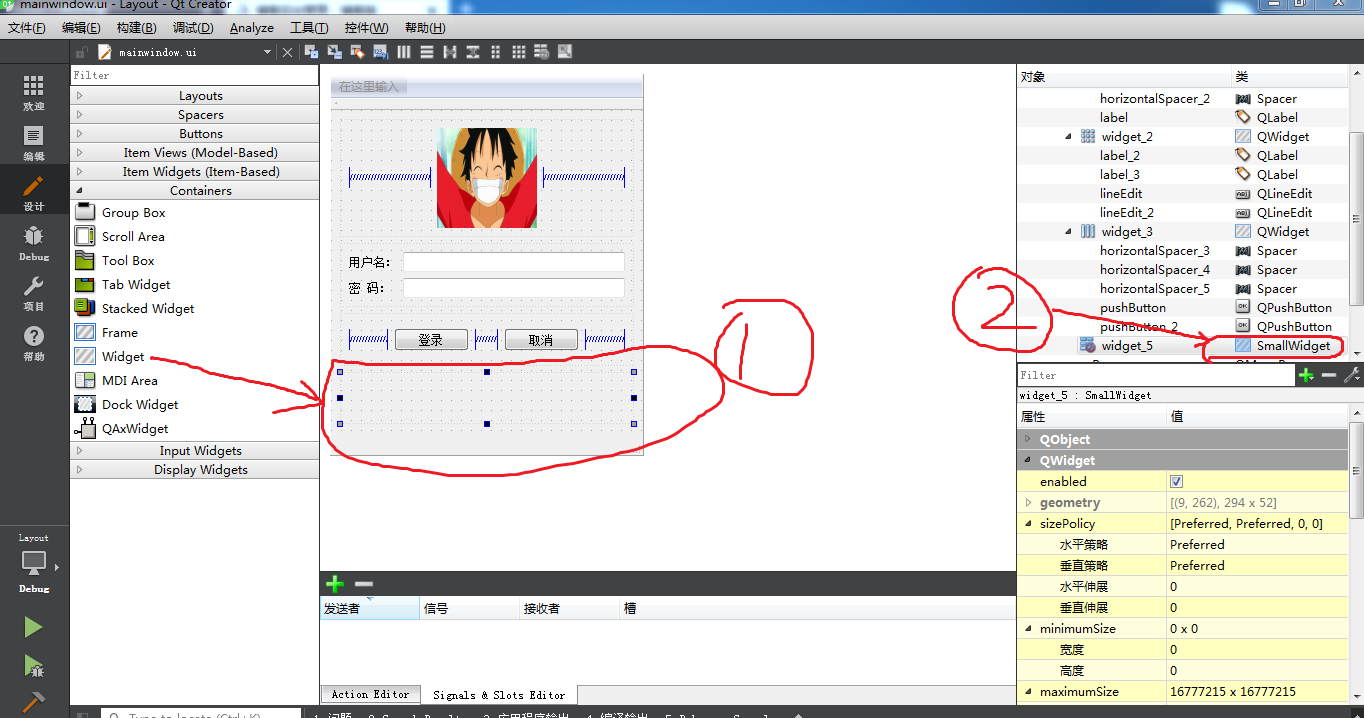
1、首先在ui界面中添加一个(Widget)容器类。如图中的1所示

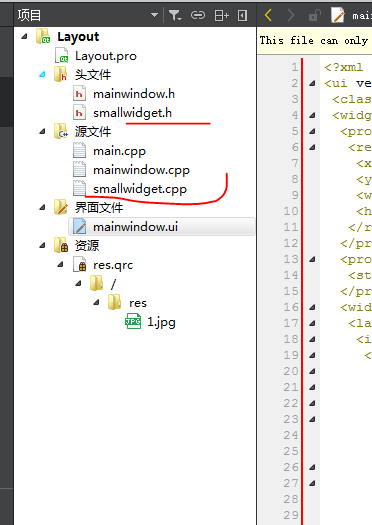
2、在项目中添加一个SmallWidget类,如下:

3、接着在程序编辑界面进行程序编辑如下:
#include "smallwidget.h" /*自定义控件*/ #include <QSpinBox>
#include <QSlider>
#include <QHBoxLayout> SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent)
{
QSpinBox *spin = new QSpinBox(this); QSlider *slider = new QSlider(Qt::Horizontal,this); /*将文件添加到布局中*/
QHBoxLayout *layOut = new QHBoxLayout(this);
layOut->addWidget(spin);
layOut->addWidget(slider); /*
* 实现两个控件相互关联
* 首先确定信号的发送者与接受者。
* 查看信号所在的类QSpinBox的帮助文档,查看Signals,
* 不难看出valueChanged为重载函数,
* 即:经过查询&QSpinBox::valueChanged中的valueChanged为
* 重载函数,为了不产生二义性,并进行类型转换,这里使用如下前缀代码:
* static_cast< void (QSpinBox::*) ( int )>
* 关键字 返回值类型 作用域指针类型 参数
* 查看slider的槽函数,其不是重载函数,很容易将其写出&QSlider::setValue
*/ connect(spin,static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),slider,&QSlider::setValue); //同理可以将 slider 关联到 spin
connect(slider,&QSlider::valueChanged,spin,&QSpinBox::setValue); }
4、将代码完成以后,就可以将ui界面中的控件进行提升,右键单击Widget容器类。选择提升为,即可出现类似如下的界面(这个界面是我对其他控件进行提升的界面):

第一步:在图中1处添加类名,这里为了防止错误,做好从程序编辑界面处复制过来,复制的内容就是之前添加的类的名字
第二步:在图中2处勾选,勾选的目的意义是当对控件进行提升时,右键单击控件会有两个提升为,其中一个提升为能够快速的进行提升,而不需要再填写这些内容,
第三步:如图中3处点击添加。
第四步:如图中4处点击提升。
第五步:观察现象, widget_5 的基类从 QWidget 变成了 SmallWidget
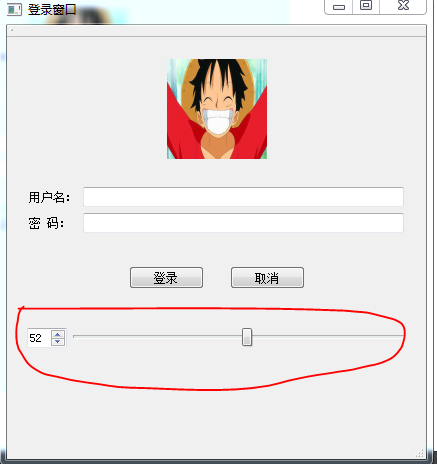
到此,就完成了自定义控件的制作过程,可以点击运行,看看结果了。如下图:

当改变spin里面的值时,slider的滑动块就会滑至对应的位置。
当将slider的滑块滑至莫处时,spin里面就会相对应的显示对应的数字。
大功告成!!!!!!
QT +自定义控件-spin+slider的更多相关文章
- Qt自定义控件之仪表盘2--QPaint绘制仪表盘
0.前言 前面一篇文章写道了仪表盘的特点,实现了一个贴图的仪表盘,属于低配版本的仪表盘. 主要是有任何改动时候就需要重新设计图片,不能适配不同控件大小,即使让它自由拉伸,但仪表盘放大缩小时候显示 ...
- Qt自定义控件之仪表盘3--雷达扫描图
1.设计思想 雷达扫描图,在影视作品中见到较多,比如飞机雷达.舰艇雷达,有一个扫描线转圈代表雷达一周旋转或一个批次的收发,发现目标就在表盘上标记位置.和汽车仪表盘类似,汽车仪表盘有底盘背景图.同圆.刻 ...
- Qt自定义控件之仪表盘1--简单的贴图仪表盘
0.前言 学程序首先要输出hell world,学电子要先来个流水灯.学Qt,那就必须先来个自定义控件,若有人问我从哪个下手,我推荐仪表盘,可简可繁,从低配到高配齐全,可入门也可进阶. 1.仪表盘解析 ...
- 编写Qt Designer自定义控件(一)——如何创建并使用Qt自定义控件
在使用Qt Designer设计窗体界面时,我们可以使用Widget Box里的窗体控件非常方便的绘制界面,比如拖进去一个按钮,一个文本编辑器等.虽然Qt Designer里的控件可以满足我们大部分的 ...
- Qt自定义控件(插件)并添加到QtDesigher
之前使用Qt的时候都是手写代码的(因为批量按钮可以使用数组实现),但当界面越来越复杂时,这种开发效率就太低了; 后来就开始使用QtDesigner,但要使QtDesigner支持我自己写的控件,需要提 ...
- QT自定义控件插件化简要概述
1.选择 "其他项目"->"Qt4 设计师自定义控件" **最好选中所有的编译器平台,由于目前使用的Qt Creator是MSVC2015 32位,因此要 ...
- Qt自定义控件
Qt创建自定义控件教程 一.新建Qt设计师控件 二.设置项目名称 三.选择kits 这里取消Debug选项,不需要这个选项都是编译为dll文件直接调用. 删除掉MyControl原有的.h和cpp文件 ...
- QT自定义控件系列(二) --- Loading加载动画控件
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
- Qt自定义控件系列(一) --- 圆形进度条
本系列主要使用Qt painter来实现一些基础控件.主要是对平时自行编写的一些自定义控件的总结. 为了简洁.低耦合,我们尽量不使用图片,qrc,ui等文件,而只使用c++的.h和.cpp文件. 由于 ...
随机推荐
- Server.MapPath()相关
Server.MapPath()相关 1. Server.MapPath()介绍 Server.MapPath(string path)作用是返回与Web服务器上的指定虚拟路径相对应的物理文 ...
- 535. Encode and Decode TinyURL(rand and srand)
Note: This is a companion problem to the System Design problem: Design TinyURL. TinyURL is a URL sho ...
- Codevs 1961 躲避大龙
1961 躲避大龙 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题解 题目描述 Description 你早上起来,慢悠悠地来到学校门口, ...
- uoj#269. 【清华集训2016】如何优雅地求和(数论)
传送门 首先,如果\(f(x)=1\),那么根据二项式定理,有\(Q(f,n,k)=1\) 当\(f(x)=x\)的时候,有\[Q=\sum_{i=0}^ni\times \frac{n!}{i!(n ...
- XHTML学习笔记 Part4:列表
1. 空格 如果在两个单词中间放置几个连续的空格,默认情况下只会显示一个空格,这种情况成为空格折叠.同样,如果在源文档中开始一个新行,或者放置多个连续的空行,则这些新行将被忽略并被处理为一个空格.对制 ...
- RecyclerView notifyDataSetChanged无效问题
使用notifyDataSetChanged方法更新列表数据时, 一定要保证数据为同个对象(hashCode要一致) 所以重新刷新数据列表时, 不能使用 List list = mlist: 应该使用 ...
- Linux | C代码的编写、运行和调试
1. 建立.c文件 在终端下输入:vi mytest.c [使用编辑器 vim] 键入键盘i键,使vi编辑器进入编辑模式 接下来在vi编译器中编写代码,如: #include <stdio.h ...
- Python常用模块之hashlib(加密)
Python常用模块之hashlib(加密) Python里面的hashlib模块提供了很多加密的算法,这里介绍一下hashlib的简单使用事例,用hashlib的md5算法加密数据import ha ...
- ORA-00972_标识符过长
执行SQL查询报:"ORA-00972:标识符过长"错误. 执行SQL: SELECT T.F_FTBS, T.F_TZMC "X组/XXXX/XXXX名称", ...
- a标签中href=""的几种用法
http://blog.csdn.net/u010297791/article/details/52784879 这是分页上的 <?php function pages($page,$e_pag ...
