ajax的traditional属性
jquery框架的ajax参数除了常用的
- $.ajax({
- url: 'xxx',
- type: 'xxx',
- data: 'xxx',
- success: 'xxx'
- ...
- })
外还有一个参数需要特别注意下traditional默认值是false。ajax做数据处理时,是通过jQuery.param( obj, traditional )该方法进行处理。
jquery1.4版本以后
traditional参数,默认false的时候如果是{a:{b:'value'}}是处理成a[b],这样形式,如果是数组:data:{a:[1,2]},是解析成a[]=1&a[]=2,这种方式后台确实要做兼容(取a[b]或a[])来取值。
在数组情况下把traditional参数设置成true,是解析成a=1&a=2,对后台直接通过a拿数据。但是实验了下object情况,把traditional设置成true,转成了a=[object+Object],这样就是费的了。false时解析成上面的形式应该就是类型指示作用,我看到这种格式就知道请求数据是Array还是object了,true就是按照form提交的方式传值。
当需要把多个checkbox的value值通过ajax传到servlet时就需要加上traditional参数并且为true,如下代码:
- //批量删除
- $("#alldel").click(function () {
- var ids = $(".che:checked");
- var items = new Array();
- for (var i=0;i<ids.size();i++){
- items.push(ids[i].value);
- }
- if (confirm("您确定要删除选中数据吗?")) {
- $.ajax({
- type: "post",
- url: "UserServlet?action=deleteAll",
- data:{items:items},
//防止深度序列化- traditional :true,
- async: true,
- success: function(data) {
- var da = JSON.parse(data);
- alert(da.msg)
- app.count();
- },
- error: function(data) {
- console.info("error: " + data.responseText);
- }
- });
- }
- });
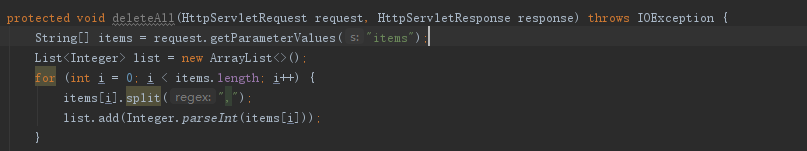
在后台我们就可以用 String[] items = request.getParameterValues("items") 进行接收前端传过来的数组,如下图:

这样就可以用SQL语句 delete from xxx where id in(x,x) 多参数的形式进行操作了。
注:本文仅为个人学习笔记。
ajax的traditional属性的更多相关文章
- jQuery ajax的traditional参数的作用///////////////////////////////////zzzzzzzzzzz
jQuery ajax的traditional参数的作用 i33 发布时间: 2013/04/03 10:05 阅读: 9859 收藏: 9 点赞: 1 评论: 0 一般的,可能有些人在一个参数有多个 ...
- Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法
1 什么是ajax ajax是一种用来改善用户体验的技术,其本质是利用浏览器提供的一个对象(XMLHttpRequest,也可称之为ajax对象) 向服务器发送异步请求;服务器返回部分数据(不是一个完 ...
- $.ajax()方法详解 ajax之async属性 【原创】详细案例解剖——浅谈Redis缓存的常用5种方式(String,Hash,List,set,SetSorted )
$.ajax()方法详解 jquery中的ajax方法参数总是记不住,这里记录一下. 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为Str ...
- Ajax01 什么是ajax、获取ajax对象、ajax对象的属性和方法、编程步骤、缓存问题、乱码问题
目录 1 什么是ajax 2 获取ajax对象 3 ajax对象的属性和方法 4 使用ajax的编程步骤 5 缓存问题 6 乱码问题 1 什么是ajax ajax是一种用来改善用户体验的技术,其本质是 ...
- jQuery ajax的traditional参数的作用
一般的,可能有些人在一个参数有多个值的情况下,可能以某个字符分隔的形式传递,比如页面上有多个checkbox: ? 1 2 3 4 5 6 $.ajax{ url:"xxxx&q ...
- jquery ajax的async属性的理解
$(function(){ queryTemplateSort(); // fillAddTemplatePage(); function queryTemplateSort() { $.ajax({ ...
- jQuery的ajax方法的属性以及jsonp的随机数问题
原文地址[ http://www.cnblogs.com/know/archive/2011/10/09/2204005.html ] <!DOCTYPE html PUBLIC "- ...
- 关于Ajax 的 cache 属性 (Day_34)
最近做项目,在某些页面显示,ajax刷新总是拿不到新内容,时常需要清除缓存,才能到达想要的效果. 经过再次查看文档,最后加了一行属性:cache:false 即可解决问题 我们先看下文档的说明: 可以 ...
- jquery中ajax的dataType属性包括哪几项
参考ajax api文档:http://www.w3school.com.cn/jquery/ajax_ajax.asp dataType类型:String预期服务器返回的数据类型.如果不指定,jQu ...
随机推荐
- STL中的vector实现邻接表
/* STL中的vector实现邻接表 2014-4-2 08:28:45 */ #include <iostream> #include <vector> #include ...
- MySQL备份与主备配置
MySQL备份与主备配置 数据备份类型 全量备份:备份整个数据库 增量备份:备份自上一次备份以来(增量或完全)以来变化的数据 差异备份:备份自上一次完全备份以来变化的数据 全量备份 全量备份的方法有 ...
- lightoj1004【基础DP】
从低端到顶端求个最大值: 思路: 基础DP,递推 #include<cstdio> #include<queue> #include<map> #include&l ...
- UGUI技术之LayoutGroup布局实现详解
继续学习unity4.6,unity的LayoutGroup分为三种, Horizontal Layout Group(水平布局)Vertical Layout Group(垂直布局)Grid Lay ...
- MyBais中xxMap.xml中的知识点
添加新的mapper的时候下面两个标红的地方要注意,如果统一约定好命名的话都还好,但是就怕一会这样一会那样的业务代码:总之小心! <!-- spring与mybatis整合配置,扫描所有dao, ...
- Caffe实战五(Caffe可视化方法:编译matlab接口)
接上一篇文章,这里给出配置caffe后编译matlab接口的方法.(参考:<深度学习 21天实战Caffe 第16天 Caffe可视化方法>) 1.将Matlab目录更新至Caffe的Ma ...
- Django (五) modeld进阶
day 05 models进阶 1.models基本操作 django中遵循 Code Frist 的原则,即:根据代码中定义的类来自动生成数据库表. 对于ORM框架里: 我们写的类表示数据库的表 ...
- C8051F_CAN
CAN总线特点:基于报文编码而非对节点编码,增删节点对系统没有影响,靠干扰稳定性好,速率高. 小工具:CANtool 收发器:CAN总线收发器CTM1050,通信速率1Mbps,至少可连接110个节点 ...
- KEIL_RTX资源介绍
调度方法:时间片轮转. 参考文档:Keil参考手册和rtl.h(任务的每个.c文件都应包含此头文件)头文件这两个文档 1)事件管理:让一个进程等待一个事件,这个事件可以由其它进程和中断触发(只能在中断 ...
- vue echarts 大小自适应
窗口大小时候 ,echarts图自适应 在创建图表的方法中直接,用resize方法 let myChart=this.$refs.myChart; let mainChart = echarts.in ...
