Windows上使用Git托管代码到Coding
作者:荒原之梦
Git简介:
Git是一款分布式版本控制系统,可用于项目的版本管理。Git可以管理本地代码仓库与远程代码仓库间的连接以及进行版本控制,使得我们可以在本地离线进行修改等操作,之后再将代码提交到远程代码仓库,方便团队协作。
Git官网:
Git百度百科:
https://baike.baidu.com/item/GIT/12647237?fr=aladdin
Git Github主页:
在使用Git与远程仓库进行代码交互的时候会遇到一些操作动作,如“克隆”、“推送”和“拉取”等,这些动作的英文名称以及对应的含义如下:
| 名称 | 功能 |
|---|---|
| Clone(克隆) | 将远程仓库里面的代码复制一份到本地。 |
| Push(推送) | 将代码推送到远程仓库中。 |
| Fetch(获取) | 获取远程仓库中发生变化的代码。 |
| Merge(合并) | 将远程仓库中发生变化的代码与本地存储的没有发生变化的代码合并以使本地仓库和远程仓库代码保持一致。 |
| Pull(拉取) | 功能等同于“fetch+merge”. |
| Commit(提交) | 将修改推送到本地仓库中。 |
| Fork | 将代码从别人的远程仓库复制到自己的远程仓库。 |
| Pull request | 将自己远程仓库中的代码复制一份到别人的远程仓库(该操作将会询问对方是否接受)。 |
如果要将修改Push到别人的远程仓库,必须首先Fork别人的代码到自己的远程仓库,修改完再Push. 而不能直接Clone别人的代码到本地,这样再想Push到别人的远程仓库是不行的。另外,经实践发现,直接Clone自己的远程仓库到本地再Push到自己的远程仓库也是不行的。
具体步骤如下:
1 下载并安装Git
如无自定义需要,使用默认配置安装即可。
2 在Coding上添加一个项目
在我的这篇文章中(使用Coding Pages托管网站 http://zhaokaifeng.com/?p=509)有在Coding上添加一个项目的介绍,可以参考。
3 配置SSH
生成SSH公钥,输入:
ssh-keygen -t rsa -C XXX@XXX.XXX
注:XXX@XXX.XXX为注册Coding时使用的邮箱。
之后会提示输入用于保存公钥的文件:
Enter file in which to save the key (/c/Users/Master/.ssh/id_rsa):
这里直接回车,使用默认的文件id_rsa保存即可。
接下来会提示:
Enter passphrase (empty for no passphrase):
这里也是直接回车,不使用密码加密公钥文件。
之后提示:
Enter same passphrase again:
再次回车。
之后会看到公钥成功创建的提示:
Your public key has been saved in /c/Users/Master/.ssh/id_rsa.pub.
查看公钥,输入:
cat /c/Users/Master/.ssh/id_rsa.pub
将公钥复制下来,登陆Coding,在我的账户->SSH公钥处粘贴刚才生成的公钥,之后点击添加。
如果粘贴后公钥末尾有空白行或空格要删掉它们。
4 创建本地代码仓库并Clone远程代码仓库
在本地新建一个文件夹A。
“A”为远程仓库的仓库名
进入A,右键点击Git Bash Here.
初始化仓库,输入:
git init
之后会在A里面产生一个.git隐藏文件夹。
Clone远程仓库(远程仓库中没有代码也可以这样执行),在本地仓库中输入:
git clone A https://git.coding.net/XXXXXX.git
“A”为远程仓库的仓库名
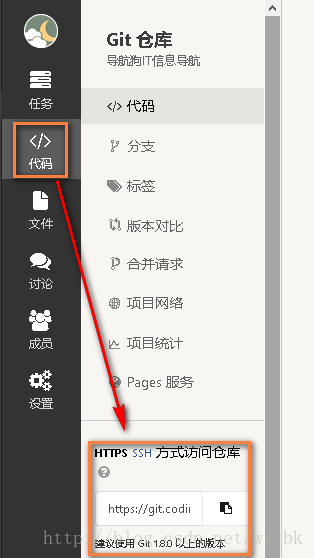
其中https://git.coding.net/XXXXXX.git 为远程仓库的HTTPS地址,可以在项目的代码标签处找到:

图 1
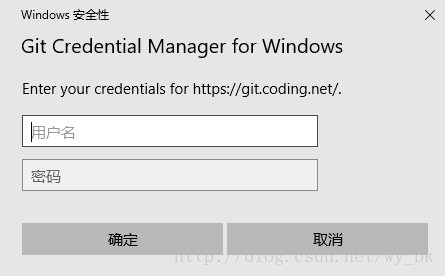
之后会弹出登录凭证验证窗口:

图 2
输入Coding的用户名(一般为邮箱)和登陆密码点击确定即可。
如果远程仓库里面有代码,Clone执行完毕后我们就可以在本地看到远程仓库中的代码了。
5 将本地代码仓库的更改推送到远程代码仓库
现在假设我们在本地代码仓库新建了一个文件1.txt. 下面演示如何将这个更改推送到远程代码仓库:
进入本地代码仓库中,查看代码状态,输入:
git status
这时Git会用红色字体显示1.txt,说明这个文件是和远程仓库中的内容不一致的。
将所有更改都加入到暂存区域,准备上传:
git add .
也可以使用
git add 文件名
指定加入到暂存区域的文件。
但是当我们输入:
git commit
准备提交代码时,回车却出现了下面的警示信息:
*** Please tell me who you are.Rungit config --global user.email "you@example.com"git config --global user.name "Your Name"to set your account's default identity.Omit --global to set the identity only in this repository.
根据上述提示,输入:
git config --global user.email "you@example.com"
回车。
输入:
git config --global user.name "Your Name"
回车。
再次执行:
git commit
这次没有出现错误提示,而是打开了一个文本。按下i开始输入所提交代码的备注,之后保存并退出。
之后输入:
git push origin master
这时我们在浏览器上再刷新Coding账号中的该项目就可以看到刚才推送过来的1.txt文件了。
输入:
git status
会看到:
nothing to commit, working directory clean
至此,本地更改已经全部推送到远程仓库。
原文链接:http://zhaokaifeng.com/?p=512
End
My Website:http://zhaokaifeng.com/
Windows上使用Git托管代码到Coding的更多相关文章
- windows上配置git
windows上配置git1.下载mysisigit进入http://msysgit.github.io/,下载,安装,下一步下一步即可. 2.下载tortoisegit进入http://downlo ...
- windows上使用git
开始的时候同事只给了一个地址,类似这样:git@111.111.1.1:ABCDEF (1)如何在Windows上使用Git 有一篇博客不错:http://www.tuicool.com/articl ...
- Windows上右键git菜单出来的原因
Windows上右键git菜单出来的原因 Git下载地址https://code.google.com/p/msysgit/downloads/list?q=full+installer+offici ...
- 在windows上搭建git server Gitblit
在Windows上搭建Git Server 第1步:下载Java并安装Java.我这里下载的是jdk1.7.0_79 第2步:配置Java环境变量 右键” 计算机” => ”属性” => ...
- Git学习系列之Windows上安装Git详细步骤(图文详解)
前言 最初,Git是用于Linux下的内核代码管理.因为其非常好用,目前,已经被成功移植到Mac和Windows操作系统下. 鉴于大部分使用者使用的是Windows操作系统,故,这里详细讲解Windo ...
- Git学习系列之Windows上安装Git之后的一些配置(图文详解)
不多说,直接上干货! 前面博客 Git学习系列之Windows上安装Git详细步骤(图文详解) 第一次使用Git时,需要对Git进行一些配置,以方便使用Git. 不过,这种配置工作只需要进行一次便可, ...
- [Git]在Windows上安装Git
Windows下要使用很多Linux/Unix的工具时,需要Cygwin这样的模拟环境,Git也一样.Cygwin的安装和配置都比较复杂,就不建议你折腾了.不过,有高人已经把模拟环境和Git都打包好了 ...
- 在windows上缓存git 密码
缓存git密码 一搜索 大部分都是在linux上的 . git config --global credential.helper cache 但在windows上pull或者push会报如下错误: ...
- 使用Gitblit 在Windows上部署Git Server
Windows平台下Git服务器搭建 首先要下载Java JDK,安装完成后设置环境变量,先把java环境配好,接下来才是下面的gitblit.关于java环境配置请看上一篇文章 gitblit下载 ...
随机推荐
- HADOOP中的CRC数据校验文件
Hadoop系统为了保证数据的一致性,会对文件生成相应的校验文件(.crc文件),并在读写的时候进行校验,确保数据的准确性.在本地find -name *.crc -print 看 比如我们遇到的这个 ...
- Android特效专辑(十)——点击水波纹效果实现,逻辑清晰实现简单
Android特效专辑(十)--点击水波纹效果实现,逻辑清晰实现简单 这次做的东西呢,和上篇有点类似,就是用比较简单的逻辑思路去实现一些比较好玩的特效,最近也是比较忙,所以博客更新的速度还得看时间去推 ...
- erlang在redhat上的安装
erlang在redhat上的安装 1) 下载源码包: http://www.erlang.org/download/otp_src_17.3.tar.gz 2) RHEL6.4预安装包 $ yum ...
- 【Qt编程】基于Qt的词典开发系列<四>--无边框窗口的缩放与拖动
在现在,绝大多数软件都向着简洁,时尚发展.就拿有道的单词本和我做的单词本来说,绝大多数用户肯定喜欢我所做的单词本(就单单界面,关于颜色搭配和布局问题,大家就不要在意了). 有道的单词本: 我所做的单词 ...
- javascript加RoR实现JSONP
我们知道不同域中的js代码受同源策略的限制,不同域中的AJAX同样受此限制,不过使用html中的script远程脚本可以跳过该限制,下面我们实际看一下利用RoR和js如何实现所谓的JSONP. 这里只 ...
- C# 压缩PDF图片
文档中包含图片的话,会使得整个文档比较大,占用存储空间且不利于快速.高效的传输文件.针对一些包含大量高质图片的PDF文档,若是对图片进行压缩,可以有效减少文档的占用空间.并且,在文档传输过程中也可以减 ...
- Jedis对Redis的常用命令操作
本篇主要总结一些Jedis对Redis的常用命令操作: 1.对key操作命令 2.对String操作命令 3.对List操作命令 4.对Set操作命令 5.对Hash操作命令 6.排序操作指令 一.项 ...
- 二叉查找树之 Java的实现
参考:http://www.cnblogs.com/skywang12345/p/3576452.html 二叉查找树简介 二叉查找树(Binary Search Tree),又被称为二叉搜索树.它是 ...
- 第15章-输入/输出 --- File类
(一) Java的IO通过java.io包下的类和接口来支持,在java.io包下主要包括输入.输出两种IO流. 每种输入.输出流又分为字节流和字符流两大类: (1)字节流以字节为单位来处理输入.输出 ...
- Centos 如何 发布Java项目
在发布Java项目之前,我们先要安装如下软件 一.Windows 1.winscp(Windows到centos上传下载) 2.PuTTY(Windows访问centos服务器) 3.Navicat客 ...
