HTML/CSS初步了解
一、CSS是什么?
它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
那么 html ccs javascript 分别起到1了什么作用呢?
| HTML | CSS | javaScript |
| 结构 | 样式 | 行为 |
要分清楚他们分别负责什么。
二、CSS是干什么的?
比如那么说:盖一层楼,你要先盖后装修,光给你装修涂料有意义吗,肯定是要先盖好楼,才能装修,所CSS就是装修涂料,它自己没办法单独存在,必须依靠结构,它没有html的存在,CSS一点意义都没有。
三、引入CSS的三种方法
CSS(cascading style sheet)层叠样式表
1、行间样式
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<head>
<body>
<div style="
width:100px;
height:100px;
background-color:green;">
</div>
</body>
</html>
运行效果:

2、页面级CSS
先来初步了解一下,页面级就是在head里面写一个标签叫<style></style>
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<style>
div{
width:100px;
height:100px;
background-color:green;
}
</style>
<head>
<body>
<div></div>
</body>
</html
3、外部CSS文件(重点)
是最高大上,最实用,在开发中经常用到的
首先,我们要建一下文件,起个名名字后缀名要写出CSS

那如何如何将css文件和html联合起来呢?
用link标签:<link rel="stylesheet" type="text/css" href=" ">herf是放css文件的
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div></div>
</body>
</html>
CSS文件:
div{
width:100px;
height:100px;
border-radius:50%;//圆角属性
background-color:green;
}
这样就是成功的引用了外部的CSS。
四、选择器

第一种选择器叫ID选择器
在div里面写一个id,通过这个id就能找到这个div。
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div id="only">123456</div>
</body>
</html>
怎么找呢,首先在css文件里面以#开头,之后id的值是什么就写什么之后{里面写css代码}
#only{
background-color:red;
}
提示:一个元素只能有一个id值,一个id值只能对应一个元素
简单说就是一点id的命名,只能有一个。
第二种选择器叫IClass选择器
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div class="demo">123456</div>
</body>
</html>
Class选择器和id选择器差不多 以点(.)开头,后面写class值
.demo{
background-color:red;
}
提示:如果我用两个class及值相同可以吗。
答:是可以的
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div class="demo">123456</div>
<div class="demo">78910</div>
</body>
</html>
.demo{
background-color:red;
}
运行效果:

我那如想要改变背景色是红色同时字体是黄色,要如何做
那就可以在后面加多一个dmeo1
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div class="demo demo1">123456</div>
<div class="demo">78910</div>
</body>
</html>
.demo{
background-color:red;
}
.demo1{
color:yellow;
}
运行效果:

class选择器多对多。
第三种选择器叫标签选择器。
标签选择器直观明了,想选择元素的话,直接写上标签名称就好了
在css文件里面写上div,那么在html里面的所以div标签都可以改变。
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div>123456</div>
<div>78910</div>
<div>4545</div>
<div>743543</div>
<div>345345</div>
<div>34879</div>
</body>
</html>
div{
background-color:red;
}
运行效果:

第四种选择器叫I通配符选择器
通配符的表现形式极其的单一 (*)代表全部,自己成为选择器
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<span>123</span>
<div>abc</div>
<strong>454</strong>
</body>
</html>
*{
background-color:yellow;
}
运行效果:

这时会看见页面全黄了,为什么呢?
不是说吗,*是代表所以全部呢
<html><body>也都是标签,所以代表全部文档,所以这叫通配符选择器。
五、对比选择器优先级
先来对比运行id选择器和class选择器的优先级
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div id="only" class="demo">123</div>
</body>
</html>
css代码:
#only{
background-color:yellow;
}
.demo{
background-color:red;
}
运行效果:

这里可以看出来id选择器的优先级更高。
再看class选择器和标签选择器对比
div{
background-color:yellow;
}
.demo{
background-color:red;
}
运行效果:

这里就是可以看出class选择器优先级高
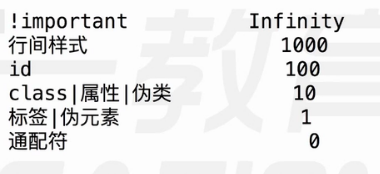
总结:id选择器>class选择器>标签选择器>通配符选择器。
第五种选择器叫I属性选择器
是可以通过属性选择的,比如有一个属性名叫id,那么有id的属性值的都能被选出来。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="lesson.css">
<head>
<body>
<div id="only" class="demo">1232</div>
<div id="only2" class="demo">aaa3</div>
<div id="only3" class="demo">2334</div>
</body>
</html>
css代码:
[id]{
background-color:yellow;
}
运行效果:


HTML/CSS初步了解的更多相关文章
- Html/CSS 初步介绍html和css部分重要标签
&初步介绍html和css部分重要标签& 注:开头书写:<!DOCTYPE html>表明对应标准html代码 先行总结重点 下方给出具体 CSS: 1. position ...
- 2016 - 1 - 25 CSS初步 (二)
1.The customising link We can change the link's style when we move our pointer on the link like that ...
- 关于CSS初步入门简述1
关于CSS的简介可以自行百度,本篇只考虑内容 首先关于CSS会由浅入深,写在前面的有很多不严谨,只是为了引出后文所写.不过如果谬误较大,敬请指正! 1.大部分的代码要写在之中 简单的例子: <b ...
- 2016 - 1 - 24 CSS初步
1.The difference between CSS and HTML HTML document is that it specities the content of the page. An ...
- CSS初步学习
1.选择器: 如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器. id 选择器 id 选择器可以为标有特定 id 的 ...
- Html/Css 初步认识笔记
1.什么是 HTML ? HTML(HyperText Markup Language) 的学名是超文本标记语言. 标记用来表示网页内容要如何显示,自身不显示 .<我就是标记> 标记成对出 ...
- CSS初步了解
CSS 概述 个人理解为对html的扩展,对html关键字进行功能添加. CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表 ...
- Css初步认识
css 美化页面 cascading style sheet 层叠样式表 css语法: 选择器{ css属性名:属性值;css属性名:属性值;} css引入方式: 方式一:内联样式表 通过标签 ...
- CSS初步理解
近期在学习牛腩的时候遇到了网页的制作.挺新奇的.其中涉及到了有关CSS的知识,于是乎自己也就花费两个小时的时间.找了本浅显易懂的书来看了一遍,从宏观上来了解CSS的相关内容.有关CSS的基础知识详见下 ...
随机推荐
- Unity3D学习(六):《Unity Shader入门精要》——Unity的基础光照
前言 光学中,我们是用辐射度来量化光. 光照按照不同的散射方向分为:漫反射(diffuse)和高光反射(specular).高光反射描述物体是如何反射光线的,漫反射则表示有多少光线会被折射.吸收和散射 ...
- 【转】mysql 中int类型字段unsigned和signed的区别
转自https://www.cnblogs.com/wangzhongqiu/p/6424827.html 用法: mysql> CREATE TABLE t ( a INT UNSIGNED, ...
- jenkins+gitlab自动化编译部署方案探索及服务端编译webpack实战
一. 背景 之前我们的开发流程为在本地进行webpack打包编译,然后svn提交源代码和编译后的代码.同时每次提交前也会从svn更新源代码和编译后的代码.这样做有几个缺点: 1. svn 更新和提交编 ...
- AJAX from S3 CORS fails on preflight OPTIONS with 403
解决办法: 将 <!-- Sample policy --> <CORSConfiguration> <CORSRule> <AllowedOrigin> ...
- 玩转Spring MVC(二)----MVC框架
早期程序员在编写代码时是没有一个规范的,系统的业务逻辑和数据库的访问时混合在一起的,不仅增加了大量的重复工作,而且增加了后期维护的难度. 后来,人们逐渐发现某些通用的功能是可以单独的封装起来的,这样就 ...
- centos7服务器无GUI情况下安装使用Xvfb、selenium、chrome和selenium-server
最近需要用到selenium浏览器抓取,在windows下对照chrome浏览器开发的代码,在linux服务器上换成phantomjs驱动后,却不能运行了,通过截图发现phantomjs渲染效果和ch ...
- [转]树莓派.设置自动重连WiFi
由于不可知的原因,有可能会导致树莓派失去连接,这时候需要重新连接WiFi. 自动重连的原理是,定期查看是否断网,如果断网了重启WiFi,参考的文章是这篇,第一步略有修改. 1.Python 代码 au ...
- 【BZOJ 3561】 DZY Loves Math VI
题目: 给定正整数n,m.求 题解: 水题有益身心健康.(博客园的辣鸡数学公式) 其实到这我想强上伯努利数,然后发现$n^2$的伯努利数,emmmmmm 发现这个式子可以算时间复杂度,emmmmm ...
- 【BZOJ 2744】【HEOI2012】朋友圈
题目链接: TP 题解: 对于A国,我们发现,最大团一定不大于2.对于B国,发现同奇偶性点之间都有边,不同奇偶性之间可能有边,也就是说对于B国是一个二分图最大团,也就是求B国补图的二分图最大独立集.然 ...
- ionic3 懒加载在微信上缓存的问题
1.懒加载是什么? 在ionic2中所有的组件.模块.服务.管道等都堆积在app.module.ts模块中,在页面初始化的时候会一次性加载所有的资源,导致资源过大,页面渲染缓慢,也导致app.modu ...
